合計 10000 件の関連コンテンツが見つかりました

PPT で創造的な幾何学図形アニメーションを作成する方法_PPT で創造的な幾何学図形アニメーションを作成する手順と方法
記事の紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25
コメント 0
1217

CSS 変換: 要素の回転効果を実現する方法
記事の紹介:CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
2023-11-21
コメント 0
1386

タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
記事の紹介:タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
2023-10-20
コメント 0
1826

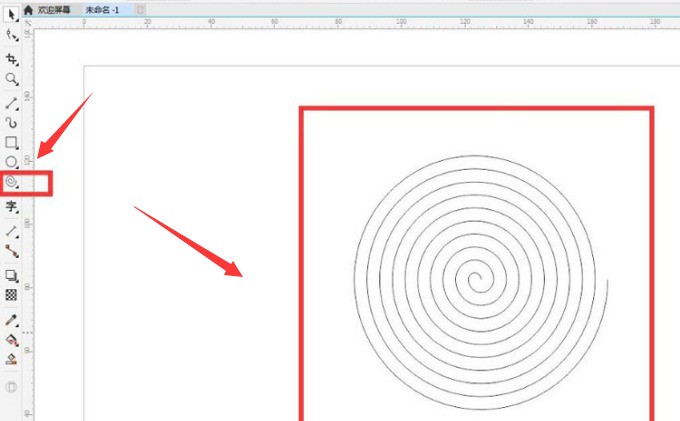
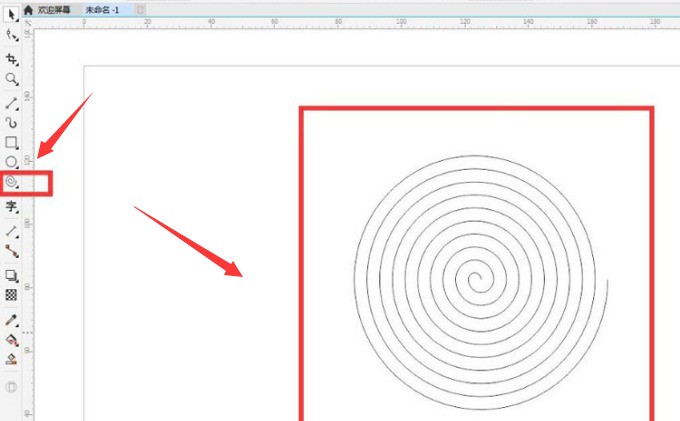
cdrで蚊取り線香を描く方法_cdrで蚊取り線香の燃えるグラフィックを描く方法のご紹介
記事の紹介:1. マウスでねじツールをクリックし、ねじのグラフィックを描画し、F12 キーを押して太字にします。 2. グラフィックを選択し、キーボードの Ctrl+Shift+Q キーを押して、グラフィックのアウトラインをオブジェクトに変換します。左下隅にあるインタラクティブな塗りつぶしツールをクリックして、グラデーション カラーを追加します。 3. 上の 3 次元ツール ボタンをクリックして、グラフィックの 3 次元左上プリセット効果を設定します。 4. マウスを移動してグラフィックの角度を回転します。ベジェ ツールをクリックして、蚊取り線香が燃える煙の効果を描画します。
2024-05-08
コメント 0
589

CSSスタイルシートの効果は何ですか
記事の紹介:CSS スタイルシートは、Web ページの外観を向上させる幅広い視覚効果を提供します。 テキストと背景色の設定 フォント スタイル (ファミリー、サイズ、太字など) の変更 背景画像の追加と繰り返しの制御 グラデーションまたはパターンの背景の作成 境界線の設定要素間の間隔を制御し、要素を回転、拡大縮小、または傾斜させて、深さと効果を作成します。
2024-04-25
コメント 0
785

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1729

キャンバスの効果は何ですか
記事の紹介:キャンバスの効果は次のとおりです: 1. 基本的な形状を描画し、基本的な形状を描画します; 2. スムーズな色の遷移効果を作成できるグラデーションとシャドウ効果; 3. 画像処理: Canvas を使用して画像を描画し、拡大縮小、回転、切り取り、および拡大縮小を行うことができます。その他の操作; 4. スムーズなアニメーション効果を実現できるアニメーション効果; 5. カスタマイズされたテキスト効果を描画できるテキスト効果; 6. インタラクティブな効果、グラフィックスまたはアニメーションを変更してインタラクティブなユーザー インターフェイスを実現; 7. 作成のためのグラフとデータの視覚化さまざまなタイプのグラフ、データの視覚化など。
2023-08-21
コメント 0
1643

CDR を使った蚊取り線香の描き方 CDR を使った蚊取り線香の描き方
記事の紹介:1. CDR ソフトウェアで、マウスでねじツールをクリックし、ねじのグラフィックを描画し、F12 キーを押して太字にします。 2. グラフィックを選択し、キーボードの Ctrl+Shift+Q キーを押してグラフィックを変換します。オブジェクトに輪郭を描き、左下隅をクリックします。 インタラクティブ塗りつぶしツール、グラデーション カラーを追加します。 3. 上の 3 次元ツール ボタンをクリックして、グラフィックの 3 次元左上プリセット効果を設定します。 4. マウスを移動して、グラフィック角度を指定し、ベジェ ツールをクリックして蚊取り線香を燃やす煙の効果を描画し、CDR を描画します。編集者がここで蚊取り線香を燃やす方法を共有しました。描いてみて確認してみてもいいでしょう。
2024-06-02
コメント 0
1105

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1463

カスタム ツールを使用して幾何学的スケッチパッドに四角柱を描く方法
記事の紹介:ステップ 1: 正四角柱を描画します。 ジオメトリ スケッチパッドをクリックし、左側のサイドバーの [カスタマイズ ツール] - [立体ジオメトリ] - [正方形] をクリックして、正四角柱の底面の中心位置を確認します。マウスで四角錐のサイズを確認し、クリックすると図のようになります。ステップ2: サイドバーの[矢印移動ツール]を選択し、底面中央の赤い点を押したままドラッグまたは回転して、四角柱のサイズを変更し、赤い点を中心に回転させます。プリズムの外側。プリズムの外側の赤い点を押したままドラッグまたは回転すると、正プリズムのサイズが変更され、ベースの中心を中心に回転します。正四角柱台の下面の中心点を押しながら上下にドラッグすることで、正四角柱台の高さを調整できます。
2024-04-17
コメント 0
556

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
577

CorelDRAW でテキストのカーリング効果を作成する方法 制作方法のチュートリアル
記事の紹介:CorelDRAW は非常に使いやすいグラフィック デザイン ソフトウェアで、さまざまな写真ポスターを作成したり、さまざまな特殊効果を追加したりできます。文字をカールさせるエフェクトは難しそうに見えますが、実際の操作は思ったより簡単です。ナイフ ツールを使用して選択範囲を切り取り、影を追加するだけです。では詳しく見ていきましょう!具体的な操作は以下のとおりです: 1. CorelDRAW ソフトウェアを開き、文字を入力し、クリックして塗りつぶしを削除します 2. [ナイフ ツール] を使用して、[カット時に自動的に閉じる] をクリックし、特殊な形状を作成したい位置をカットします3. 切り取り部分を選択し、[回転]をクリック 角度] 180°回転 4. [インタラクティブ塗りつぶしツール]をクリックして、元の単語をグラデーション色で塗りつぶします 切り取り部分のレイヤーを元の単語のレイヤーに合わせて調整することに注意してください。
2024-02-10
コメント 0
545

Golang と FFmpeg を使用してビデオ特殊効果切り替えを実装する方法
記事の紹介:Golang と FFmpeg を使用してビデオ特殊効果の切り替えを実装する方法の概要: この記事では、Golang と FFmpeg ライブラリを使用してビデオ特殊効果の切り替えを実装する方法を紹介します。 FFmpeg が提供する豊富なビデオ処理機能と Golang の効率的なパフォーマンスを使用することで、グラデーション、回転、スケーリングなどのさまざまなビデオ特殊効果を簡単に実装できます。この記事では、Golang を使用して FFmpeg ライブラリを呼び出す方法と具体的なコード例を詳しく紹介します。キーワード: Golang、FFm
2023-09-29
コメント 0
1793

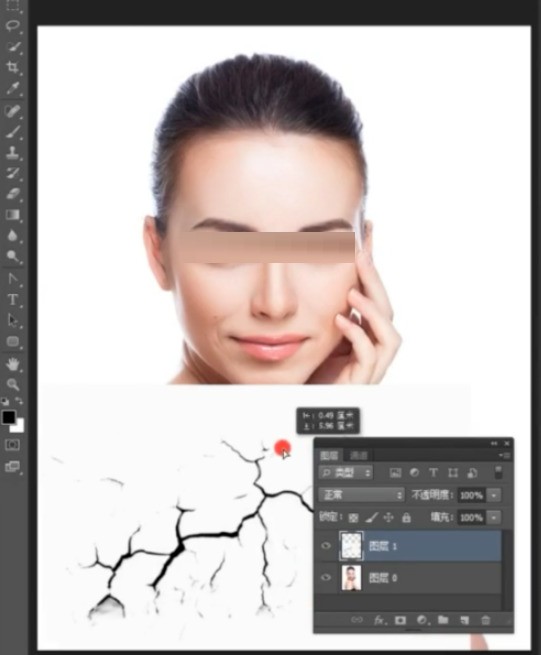
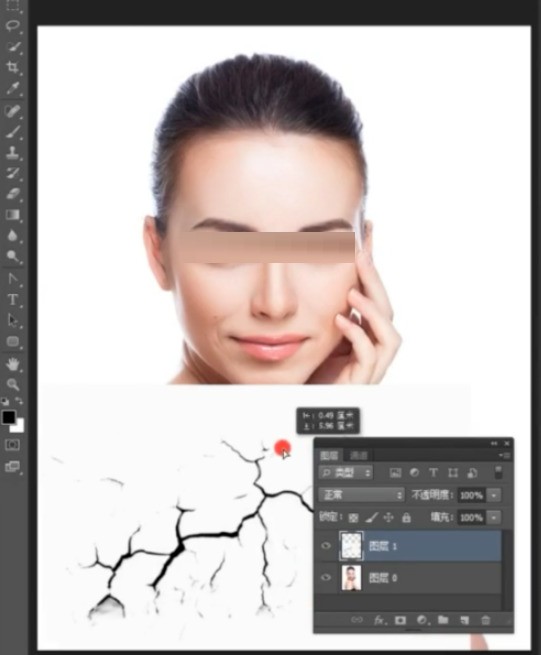
PS で亀裂効果を設計する方法_PS で亀裂効果を設計する手順
記事の紹介:1. まず、移動ツールを使用して亀裂マテリアルをキャンバスにドラッグします。 2. モードを乗算に変更し、Ctrl+T を使用してマテリアルを回転します。 3. Alt キー + Shift キーを押しながらズームし、マスクを追加し、ブラシ ツールを使用し、前景色を黒に設定してペイントし、必要のない場所を塗りつぶして効果が完成します。
2024-04-22
コメント 0
1058

Vue を使用して 3D 立体回転効果を実現する方法
記事の紹介:Vue を使用して 3D 3 次元回転効果を実現する方法 人気のあるフロントエンド フレームワークとして、Vue.js は動的な Web ページやアプリケーションの開発において重要な役割を果たします。インタラクティブなインターフェイスを構築する直感的かつ効率的な方法を提供し、統合と拡張が簡単です。この記事では、Vue.js を使用して見事な 3D 立体回転効果を実装する方法を紹介し、具体的なコード例を示します。始める前に、Vue.js がインストールされていること、および Vue.js の基本的な使用法をある程度理解していることを確認してください。まだなら
2023-09-19
コメント 0
1356

PPTデザインのルービックキューブレンダリングの操作方法
記事の紹介:1. PPT を開き、空のプレゼンテーションを作成します。 2. 正方形を挿入します。 3. 複数の正方形をコピーし、それらを結合して全体としても正方形になります。 4. 結合したグラフィックを右上方向に等角的に立体的に回転させます。 5. 結合した形状をコピーし、同じ長さの頂点を上に向けて立体的に回転させます。 6. 組み合わせたグラフィックの位置を移動して、ルービック キューブの 2 つの面を取得します。 7. 結合した別の形状をコピーし、等角左下の 3 次元回転を実行します。 8. 同様に、位置を移動すると、別の面が得られます。 9. 最後に、各面の結合形状のテーマ カラーを設定して、最終的な効果を実現します。
2024-03-26
コメント 0
917

PPT を使用して大きなカルーセル宝くじエフェクトを作成する方法
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加すると、F5 を押してショーを開始し、1 を押してポインタを一時停止します。
2024-04-17
コメント 0
1208

バスケットボールの回転アニメーションを設計するためのPPT操作プロセス
記事の紹介:1. ダブルクリックして PPT を開きます。タイトルバーに「バスケットボールは回転し続ける」というテキストを入力し、フォントを「Founder Kang Simplified」、フォントサイズを「60」、フォントの色を「濃い赤」として選択します。字幕バーが削除されます。 3. [挿入/図]を実行して、あらかじめ用意したバスケットボール素材を挿入します。画像を選択し、トリミングツールで画像の余分な部分を処理し、[再カラー]の透明色の設定を実行して画像の背景を除去します。 4. [アニメーション/カスタムアニメーション]を実行して、画像に効果を追加します。[強調]で[ジャイロ]を選択します。次に、[開始]を[前]、[数量]を[360°時計回り]、[速度]を[速い]に設定します。 5. 右側のカスタム アニメーション パネルの下にある [エフェクトの追加] をダブルクリックすると、新しいインターフェイスがポップアップ表示されます (
2024-03-26
コメント 0
678

CSS レイアウト チュートリアル: フラットなトランジション効果を実現する最良の方法
記事の紹介:CSS レイアウト チュートリアル: フラットなトランジション効果を実現する最良の方法 はじめに: 最新の Web デザインでは、さまざまなアニメーションやトランジション効果を導入することで、ユーザー エクスペリエンスを向上させ、ページのインタラクティブ性を向上させることができます。その中でも、プレーン変形エフェクトは一般的で人気のあるエフェクトの 1 つで、プレーン上の要素の回転や反転などの視覚的な変形エフェクトを実現できます。この記事では、フラット変換効果を実現するための最適な CSS レイアウト方法を紹介し、読者の参考となる具体的なコード例も示します。ページ構造を作成する: まず、基本的な HTML ページ構造を作成する必要があります。
2023-10-19
コメント 0
984

大きな PPT ターンテーブルの作り方_いくつかのステップ
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。次に、この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加し、ターンテーブルの抽選エフェクトが完成します。F5 を押してショーを開始し、1 を押してポインタを一時停止します。手作りの大きなメリーゴーランド宝くじはいかがですか?
2024-04-26
コメント 0
743