合計 10000 件の関連コンテンツが見つかりました

Vue を使用して画像のドラッグとズームのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のドラッグとズームのアニメーションを実装するにはどうすればよいですか? Vue は、インタラクティブな単一ページ アプリケーションの構築を容易にする人気の JavaScript フレームワークです。開発プロセスでは、画像のドラッグやズームのアニメーションを実装する必要が生じることがよくあります。この記事では、Vue を使用してこれらの関数を実装する方法を紹介し、対応するコード例を示します。まず、画像を表示するための Vue コンポーネントを準備する必要があります。このコンポーネントでは、<img> タグを使用して画像を表示し、必要なスタイルを追加できます。
2023-08-18
コメント 0
1520

PHP 配列を使用して動的な画像と検証コードを生成する方法
記事の紹介:PHP 配列を使用して動的な画像と検証コードを生成する方法 インターネットの発展に伴い、ユーザーの信頼性を検証し、自動プログラムによる悪意のある攻撃を防ぐために、検証コード (CAPTCHA) がさまざまな Web サイトやアプリケーションで広く使用されています。 PHP 配列を使用して動的なイメージと検証コードを生成するのは、一般的で効果的な方法です。この記事では、PHP 配列を使用して動的な画像と検証コードを生成し、Web サイトのセキュリティを確保する方法を紹介します。ランダムな検証コードを生成する まず、ランダムな検証コードを生成する必要があります。 PHPが使える
2023-07-16
コメント 0
1519

PHPとGDライブラリを使用して動的画像検証コードを作成する方法
記事の紹介:PHP と GD ライブラリを使用して動的な画像認証コードを作成する方法 Web アプリケーションでは、ボットや悪意のある攻撃者による操作の自動化を防ぐために、ユーザーに本人確認のための認証コードの入力を要求する認証コードが使用されることがよくあります。 PHPとGDライブラリを利用することで、動的な画像検証コードを簡単に作成できます。 GD ライブラリは、画像を処理するためのいくつかの関数を提供する PHP の拡張ライブラリです。この記事では、GD ライブラリの機能を使用して、ランダムな文字を含む画像を生成し、それを検証コードとしてユーザーに提示します。いいえ。
2023-07-12
コメント 0
914

WeChat アプレットを使用して画像のドラッグ アンド ドロップ機能を実装する
記事の紹介:WeChat ミニ プログラムを使用して画像のドラッグ アンド ドロップ機能を実装する はじめに: WeChat ミニ プログラムの人気に伴い、より多くの開発者がミニ プログラムのさまざまな機能や特徴を検討し始めています。その中で、画像のドラッグ&ドロップ機能の実装は共通の要件です。この記事では、WeChat アプレットの API とコンポーネントを使用して画像をドラッグする効果を実現する方法を紹介し、具体的なコード例を示します。 1. 設計アイデア 画像のドラッグ アンド ドロップ機能を実装する基本的なアイデアは次のとおりです。指のタッチ イベントを監視し、タッチ ポイントの位置を取得します。タッチポイントの移動に応じて、画像の位置がリアルタイムに更新されます。画像のドラッグを制限する
2023-11-21
コメント 0
1659

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1140

JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?最新の Web 開発では、画像のドラッグとズームは一般的な要件です。 JavaScript を使用すると、画像にドラッグやズーム機能を簡単に追加して、より良いユーザー エクスペリエンスを提供できます。この記事では、JavaScriptを使用してこの機能を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造 まず、画像を表示したり追加したりするための基本的な HTML 構造が必要です。
2023-10-27
コメント 0
1217

Layuiを使用してドラッグアンドドロップ画像トリミング機能を実装する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップ画像トリミング機能を実装する方法 モバイル インターネットの急速な発展に伴い、画像トリミング機能はさまざまな製品で広く使用されています。ドラッグ アンド ドロップによる画像トリミング機能を実装するには、優れたフロントエンド開発フレームワークである Layui を使用して、開発プロセスを簡素化できます。この記事では、Layui を使用してドラッグ可能な画像のトリミング機能を実装する方法と、具体的なコード例を紹介します。 Layui フレームワークと関連ライブラリの紹介 ドラッグ可能な画像トリミング機能を実装する前に、まず Layui フレームワークを紹介する必要があります
2023-10-25
コメント 0
1499

HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法現代の Web サイトのデザインでは、画像のドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。これにより、ユーザーはページ上の画像を直感的な方法で並べ替えたり並べ替えたりできるため、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法と、具体的なコード例を紹介します。 HTML 構造: まず、画像の HTML 構造を作成する必要があります。それぞれ
2023-10-26
コメント 0
679

PPTでスライドの位置を自由に変更する方法
記事の紹介:1. PPT を開き、スライド 4 と 2 などを入れ替えたい場合は、どうすればよいですか?マウスでスライド 4 を選択し、位置 2 まで真上にドラッグして放します。 2. 同様に、55 枚目のスライドを 20 枚目のスライドに移動する場合も同様の方法で、55 枚目のスライドを選択して真上にドラッグします。複数のスライドが連続している場合は長押しし、SHIFT キーを押しながら対象のスライドを選択し、ドラッグします。そしてドロップします。不連続なスライドが複数ある場合は、CTRL キーを押しながら対象のスライドを選択し、ドラッグします。操作方法 2: 1. メニューバーの [表示] - [スライド ブラウザ] を選択すると、下のウィンドウにスライドが水平方向に順番に配置されます。 2. これで、自由にドラッグ アンド ドロップできるようになり、画像がはっきりと表示されます。 SHIFTを押したままにすることもできます
2024-03-26
コメント 0
1558

Layuiを使ってドラッグ&ドロップで仕分け画像アップロード機能を開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップの並べ替え画像アップロード機能を開発する方法 はじめに: 今日のインターネット時代において、画像のアップロードは私たちの日常生活における一般的なニーズの 1 つになっています。実際の開発プロセスでは、ドラッグ アンド ドロップの並べ替え機能は、画像アップロードのユーザー エクスペリエンスを向上させるだけでなく、画像の並べ替えを効果的に管理することもできます。 Layui は、Nodejs をベースにしたシンプルで使いやすいフロントエンド UI フレームワークで、強力な機能と豊富なスタイルを提供し、ドラッグ アンド ドロップによる並べ替え画像アップロード機能の開発に非常に適しています。この記事ではその方法を説明します
2023-10-26
コメント 0
935

PHP は画像検証コードの生成と検証を実装します
記事の紹介:PHPでは画像認証コードの生成と検証を実現していますが、Webサイト開発では悪意のあるマシンによる攻撃や自動登録を防ぐため、画像認証コードを使って認証することがよくあります。この記事では、PHP を使用して画像検証コードを生成および検証する方法と、具体的なコード例を紹介します。画像検証コードの生成 画像検証コードを生成する鍵となるのは、ランダムな検証コード文字列を生成し、それを画像上に描画することです。以下は、イメージ検証コードを生成するサンプル コードです: <?phpsession_start();//
2023-09-13
コメント 0
927

Layui を使用して画像のドラッグとズーム効果を実現する方法
記事の紹介:Layui を使用して画像のドラッグとズーム効果を実現する方法 現代の Web デザインでは、画像のインタラクティブな効果は、Web ページの活力とユーザー エクスペリエンスを向上させる重要な手段となっています。その中でも、画像のドラッグとズーム効果は、一般的で人気のあるインタラクション方法の 1 つです。この記事では、Layui フレームワークを使用して画像のドラッグとズーム効果を実現する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークと関連する依存関係を導入します。まず、Layui フレームワークと関連する依存関係を HTML ファイルに導入する必要があります。これは、次のコード例で導入できます。
2023-10-24
コメント 0
923

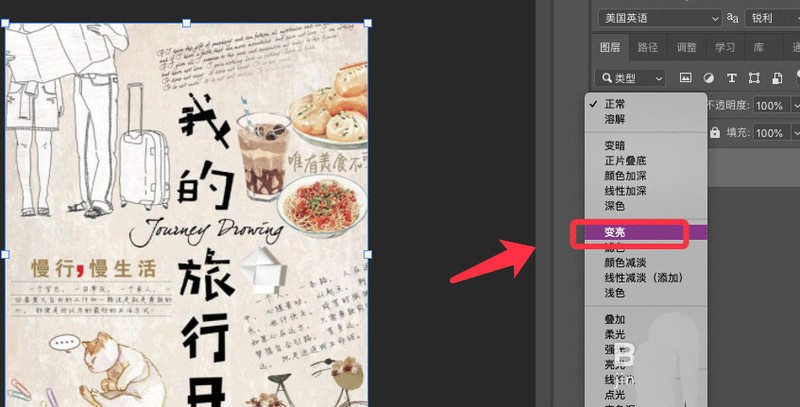
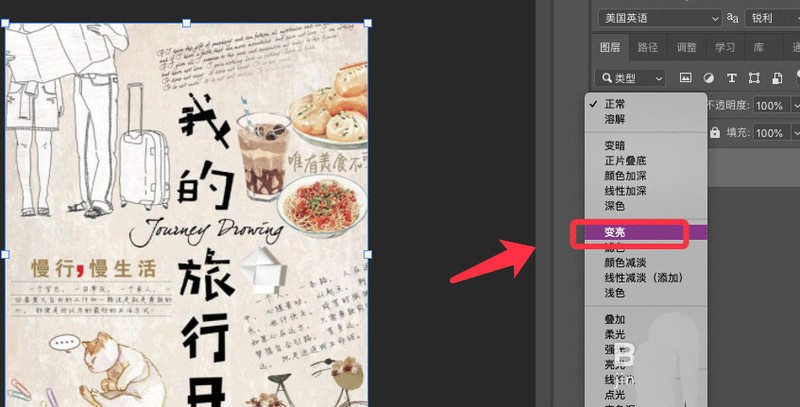
PS で古いポスター効果を作成する方法_PS で古いポスター効果を作成する手順
記事の紹介:1. 画像を開き、モードの種類として「明るく」を選択します。 2. 次に、以下の図に示すように、必要な紙のしわマテリアルをソフトウェアにドラッグします。 3. 背景を覆う素材のサイズをドラッグし、チェック マークをクリックして確定します。 4. しわ素材レイヤーをクリックし、モードを分割として選択します。 5. 「不透明度」をクリックし、スライダーをドラッグして不透明度を下げます。 6. レイヤーを右クリックし、「クリッピングマスクの作成」を選択します。 7. 古いポスター効果が完成しました。効果は下の写真のとおりです。
2024-04-19
コメント 0
1216

Vue を使用して画像のドラッグ アンド ドロップ アップロードを実装する方法
記事の紹介:Vue を使用してドラッグ アンド ドロップ画像アップロードを実装する方法 はじめに: 今日のインターネット時代において、画像アップロード機能は多くの Web サイトやアプリケーションに必要な機能の 1 つになっています。テクノロジーの継続的な発展に伴い、ユーザー エクスペリエンスは開発者が注力する必要がある領域になっています。この記事では、Vue を使用して画像をアップロードするための簡単なドラッグ アンド ドロップ機能を実装する方法と、具体的なコード例を紹介します。 1. 要件の分析 コードを書き始める前に、要件を明確にする必要があります: ユーザーはローカルの画像ファイルを特定の領域にドラッグしてアップロードできます。
2023-11-07
コメント 0
1522

Windows 11 ウィンドウのドラッグを設定する方法を学ぶ
記事の紹介:win10を使用したことのある友人は、ウィンドウをドラッグして結合したり、写真を直接インポートしたりすることに慣れていると思います。そこで、win11のウィンドウでドラッグを設定する方法を説明します。 Win11 ウィンドウのドラッグ アンド ドロップを設定する方法: 1. Win11 ウィンドウのドラッグ アンド ドロップを使用するには、ソフトウェア自体がドラッグ アンド ドロップをサポートする必要があります。 2. たとえば、ほとんどのブラウザはドラッグ アンド ドロップで結合または分離できます。 3. ウィンドウを画面の右側にドラッグして、マルチタスクの分割画面効果を実現します。 4. ただし、win11 では「タスクバーのドラッグ」がキャンセルされました。 5. つまり、タスクバーのアイコンをウィンドウに直接ドラッグすることはできません。 6. ただし、Microsoft は以前、この機能の復活を検討していると述べていますが、まだ明確なニュースはありません。
2023-12-28
コメント 0
1667

PPTでフィルムの動き効果を作成する具体的な方法
記事の紹介:1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
2024-03-26
コメント 0
536

PHP を使用してレスポンシブな検証コード イメージを生成する方法
記事の紹介:PHP を使用して応答性の高い検証コード イメージを生成する方法 インターネットの急速な発展に伴い、情報セキュリティに対する人々の関心はますます高まっています。悪意のある攻撃者が自動スクリプトを通じて悪意のある操作を実行するのを防ぐために、Web サイトではユーザーの信頼性を確認する手段として検証コードが使用されることがよくあります。 CAPTCHA 画像は、ランダムな画像と数字を生成する CAPTCHA の一般的な形式であり、ユーザーは画像上の文字に基づいて入力して身元を確認する必要があります。この記事では、PHP を使用してレスポンシブな検証コード イメージを生成する方法と、具体的な手順を紹介します。
2023-09-13
コメント 0
690

PHP を使用して更新可能なイメージ検証コードを生成する方法
記事の紹介:PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
2023-09-13
コメント 0
1066