合計 10000 件の関連コンテンツが見つかりました

uniappのスライドによるロック解除機能の使い方
記事の紹介:uniapp でのスライド ロック解除機能の使用方法 モバイル アプリケーション開発では、スライド ロック解除はアプリケーションの使いやすさを向上させる一般的な対話型機能です。この記事では、uniapp でスライドを使用して機能のロックを解除する方法とコード例を紹介します。 1. スライドしてロックを解除する原理 スライドしてロックを解除する原理は、実は非常に単純で、画面上で指をスライドさせてユーザーの操作を確認するというものです。通常、スライドしてロックを解除するには、次の 2 つの条件が必要です。 1. スライド距離: ユーザーが一定の長さに達するまでに必要なスライド距離。
2023-07-05
コメント 0
2104

uniappでスライドロック解除とジェスチャーパスワードを実装する方法
記事の紹介:スライド ロック解除とジェスチャー パスワードの実装は UniApp の一般的な要件です。この記事では、UniApp でこれら 2 つの機能を実装する方法と具体的なコード例を詳しく紹介します。 1. スライドによるロック解除 スライドによるロック解除は、携帯電話のロックを解除する一般的な方法ですが、UniApp でのスライドによるロック解除は、タッチ イベントをリッスンすることで実現できます。具体的な手順は以下の通りです。 スライドによるロック解除が必要なページに、ユーザーのスライド操作を受け付けるスライドブロック要素を追加します。 <ビュークラス=&q
2023-10-16
コメント 0
1765

Vue を使用してスライド式ロック解除エフェクトを実装する方法
記事の紹介:Vue を使用してスライド式ロック解除エフェクトを実装する方法 最近の Web アプリケーションでは、さまざまなスライド式ロック解除エフェクトがよく見られます。特殊効果のロックを解除するスライドは、スライダーのロック解除とドラッグ、ページの切り替えなど、特定の目的を達成するためにページまたは要素をスライドさせることでユーザー インタラクションを実現する方法です。この記事では、Vue フレームワークを使用してスライドを実装してエフェクトをロック解除する方法について説明し、具体的なコード例を示します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 Vue.js はスキャフォールディング ツール vue を提供します
2023-09-20
コメント 0
1628

uniappでスライドによるロック解除とジェスチャー操作を実装する方法
記事の紹介:Uniapp でスライドによるロック解除とジェスチャー操作を実装する方法 はじめに: スマートフォンの普及に伴い、スライドによるロック解除とジェスチャー操作はユーザーが携帯電話を使用するための基本的な操作の 1 つになりました。 Uniapp開発でこの種のインタラクティブな機能を実装するにはどうすればよいでしょうか?この記事では、Uniapp でスライドのロック解除とジェスチャー操作を実装する方法を紹介し、具体的なコード例を示します。 1. スライドロック解除の実装 携帯電話のロック解除方法としては、画面上で指をスライドさせることでロック解除が完了するスライドロック解除が一般的です。ユニアップでは、
2023-10-20
コメント 0
2317

uniappを使用してスライドロック解除機能を実装する
記事の紹介:uniapp を使用してスライド式ロック解除機能を実装する スマートフォンの普及に伴い、スライド式ロック解除機能は最新の携帯電話インターフェイスの一般的な機能の 1 つになりました。この記事では、uniapp 開発フレームワークを使用して、機能のロックを解除する簡単なスライドを実装し、具体的なコード例を示します。 uniapp は、iOS、Android、H5 などのさまざまなプラットフォーム用のアプリケーションにコードをコンパイルできる、Vue.js に基づくクロスプラットフォーム開発フレームワークです。 uniapp を使用すると、一連のコードを使用して開くことができます
2023-11-21
コメント 0
816

Vue開発におけるモバイル端末の横スライド問題を解決する方法
記事の紹介:Vue は、モバイル開発で広く使用されている人気のフロントエンド フレームワークです。しかし、モバイル アプリケーションを開発する場合、水平方向のスライドという問題に遭遇することがよくあります。この記事では、モバイル端末の横スライドの問題をVueを使って解決する方法を紹介します。水平スライドとは、モバイル デバイスでユーザーが画面上で指を水平にスライドさせて、さまざまなコンテンツを表示できることを意味します。これは、一部の画像表示や製品リストなどでよく見られます。 Vue 開発では通常、VueSwiper などのサードパーティ コンポーネント ライブラリを使用して実装します。
2023-07-01
コメント 0
2438

jQuery のスライディング イベントの詳細な説明: 基本概念と応用スキル
記事の紹介:『jQueryスライディングイベント徹底解説:基本概念と応用スキル』 インターネット技術の継続的な発展に伴い、Webページのインタラクション効果はユーザーの注目を集め、ユーザーエクスペリエンスを向上させるための鍵の1つとなっています。その中でも、スライディングイベントは一般的で実用的なインタラクティブエフェクトの1つです。 Web 開発では、jQuery ライブラリを使用して、さまざまなスライド効果を簡単に実現し、Web ページのインタラクティブな効果を向上させることができます。この記事では、jQuery スライディング イベントの基本概念を詳しく説明し、実践的なアプリケーション スキルと具体的なコード例を示します。 1. スライディングイベントの基本概要
2024-02-27
コメント 0
655

jQueryスライディングイベントの解釈:実装原則と注意事項
記事の紹介:jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
2024-02-27
コメント 0
916

カーソルのスライド速度とは何を意味しますか?
記事の紹介:スライド カーソルの速度により、iOS の流暢さとタイピング速度がわずかに向上します。また、画面をロックするときに、ロックを解除するためにスライドするライトの速度にも影響します。 iPhone のスライディング カーソルは非常に直観的で使いやすく、補助タッチ機能により、マルチタッチ ディスプレイは体の動きのニーズに適応できます。
2021-06-29
コメント 0
23946

HTML と CSS を使用して、スライドしてテキストを表示するアニメーションを作成するにはどうすればよいですか?
記事の紹介:さまざまな Web サイト (ポートフォリオ サイトなど) やさまざまなビデオ コンテンツで、スライド テキスト表示アニメーションを見たことがあるかもしれません。これにより、ユーザーに異なるエクスペリエンスが提供され、テキストがより生き生きと感じられます。 HTMLとCSSを使用して、Webサイトを訪れたユーザーの注目を集めるスライドテキストアニメーションを簡単に作成できます。この記事では、HTMLとCSSだけを使ってテキストをスライド表示するアニメーションを作成する方法を学びます。スライド アニメーションを作成するために使用できる方法について説明します。アニメーションの開始時に最初のテキスト (この場合は「おはようございます」) が表示され、次にテキストが左にスライドし、次に右にスライドして 2 番目のテキスト「今日はどうでしたか」が表示されます。キーフレーム プロパティを使用します。アニメーションを異なる部分に分割するには
2023-09-07
コメント 0
869

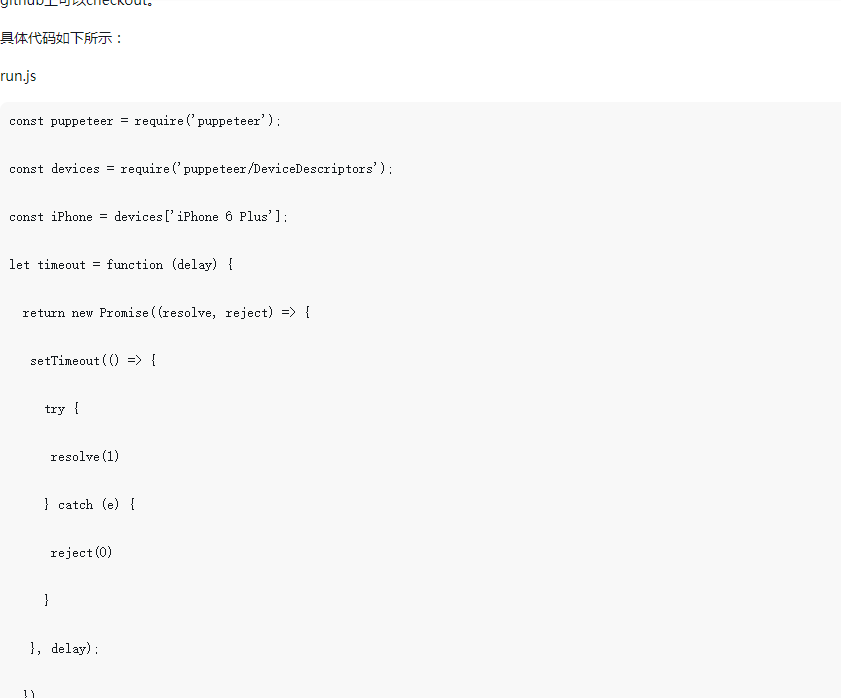
JavaScript を使用してモバイル デバイスでの指のスワイプを検出する方法
記事の紹介:JavaScript を使用して iPhone および Android で指のスワイプを検出するWeb ページでの指のスワイプを検出することは、インタラクティブなモバイル エクスペリエンスを作成するために重要です。この記事では、iPhone と iPhone の両方でシームレスに動作する多用途の JavaScript ソリューションについて説明します。
2024-10-19
コメント 0
282

Douyinで自動スライドアップ機能を設定するにはどうすればよいですか?滑って何が悪いの?
記事の紹介:Douyin のショートビデオでは、自動スライドアップ機能により、ビデオ視聴時に画面を手動でクリックすることなく、次のビデオが自動的に再生され、ユーザーの視聴エクスペリエンスが大幅に向上します。では、Douyin で自動スライドアップ機能を設定するにはどうすればよいでしょうか? 1.Douyin で自動スライドアップ機能を設定するにはどうすればよいですか? 1. Douyin アプリを開き、ホームページに入り、画面の下部にある「マイ」ボタンをクリックして、「設定」オプションを選択します。 2. 設定インターフェースで「一般設定」を見つけ、クリックして入力します。 3. 一般設定で、「次のビデオを自動再生」オプションを見つけてオンにします。 4. オンにすると、ビデオ視聴時に自動的にスライドアップして次のビデオを再生する機能を実現できます。 2. 自動スライドアップ機能をオフにするには、上記のオプションをオフにするだけです。 2.Douyinを上にスワイプします
2024-04-19
コメント 0
1689

Win7 ハードウェア アクセラレーション スライド バーのアクティベーション チュートリアル
記事の紹介:ユーザーがコンピューターの動作が遅く、スムーズでないと感じる場合は、ハードウェアのアクセラレータ スライダー機能がオンになっていないことが原因であると考えられます。ユーザーはハードウェアのアクセラレータ スライダー機能をオンにするにはどうすればよいですか?それでは、win7 ハードウェア アクセラレーション スライダーを開くチュートリアルを見てみましょう。 Win7 ハードウェア アクセラレーション スライド バー: 1. デスクトップを右クリックし、[個人設定] - [ディスプレイ] の順にクリックします。 2. [解像度の調整] をオンにします。 3. 画面解像度で - 詳細設定を開きます。 4. ユニバーサル プラグ アンド プレイ モニターと標準 VGA グラフィックス アダプターのプロパティから移動し、[トラブルシューティング] を選択し、[設定の変更] をクリックします。 5. ディスプレイ アダプターのトラブルシューティング ページ - ハードウェア アクセラレーション (H) - で、スライダーをマウスで最大の状態までドラッグします。
2023-12-27
コメント 0
1064

uniappのポップアップウィンドウレイヤーが下にスライドしない問題の解決方法
記事の紹介:Uniappでは、確認ポップアップや共有ポップアップなどのポップアップウィンドウをよく使います。ポップアップ ウィンドウ レイヤが表示されるときは、ポップアップ ウィンドウを強調表示するために背景レイヤを灰色で半透明に設定することが必要になる場合があります。ただし、ボトムバーやボトムタブバーが表示されている場合、ボトムバーがスライドするとポップアップウィンドウのレイヤーも一緒にスライドするため、デザイン上の問題が発生します。この記事では、ポップアップレイヤーが底と滑らないようにする解決策を紹介します。 ### 問題の説明は下図のとおりで、それぞれ下部に追加したバー、ポップアップレイヤー、下部タブバーが配置されています。
2023-04-14
コメント 0
1875

win7のスライディングシャットダウンコード
記事の紹介:win7 のスライディング シャットダウン コードは「C:\Windows\System32\SlideToShutDown.exe」です。具体的な実装方法: 1. 新しいショートカットを作成し、オブジェクトの場所にシャットダウン コードを入力します; 2. ショートカットに Shutdown という名前を付けます; 3. ショートカットをダブルクリックしてスライド シャットダウンを実現します。
2019-10-30
コメント 0
25344

メモを取りながらページをスライドさせる方法。
記事の紹介:メモを楽しむスライドページ機能は、ユーザーにスムーズで便利な操作体験をもたらします。この機能を使用すると、知識の海を自由に泳ぐような気分になります。大量のメモがあり、重要な情報を見つけるために素早く閲覧する必要がある場合でも、自分のペースでメモを確認して整理したい場合でも、スライド ページはニーズを満たすことができます。スライドページの操作方法 1. Xiangdao Note APPを開き、左上隅にある3つの水平記号をクリックします。以下の図 2 を参照して、クリックして設定を開きます。下の図 3 を参照してください。設定ページで、[エッジにスライド] ボタンをクリックしてページをめくります。以下を参照してください
2024-07-15
コメント 0
579

Vue コンポーネントの実践: スライド式セレクター コンポーネントの開発
記事の紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24
コメント 0
1334