合計 10000 件の関連コンテンツが見つかりました

削除するHTMLスライド
記事の紹介:モバイル デバイスの普及に伴い、モバイル ユーザー エクスペリエンスに重点を置く Web サイトやアプリケーションがますます増えています。中でもスライドして削除するのが一般的な操作方法となっています。この記事ではHTMLとCSSを使ってスライド削除機能を実装する方法を紹介します。 1. HTML 構造の設計 まず、HTML でスライディング削除機能を実装する必要があるリストを設計する必要があります。例: ```<ul> <li> <div class="item-content"> <div class=
2023-05-15
コメント 0
693

uniappを使用してスライディング削除機能を実装する
記事の紹介:uniapp を使用してスライド削除機能を実装する スライディング削除機能は、最新のモバイル アプリケーションで一般的な操作方法の 1 つであり、ユーザーはスライド ジェスチャを通じてリストまたはページ内の不要なコンテンツをすばやく削除できます。 uniapp フレームワークでは、スライディング削除機能の実装は非常に簡単で、複数のプラットフォームに適用できます。まず、uniapp プロジェクトを作成し、削除する必要があるリスト項目をページに表示する必要があります。リスト項目に、スライド削除をトリガーする領域を追加し、対応するイベントを実装できます。 HTMLコード
2023-11-21
コメント 0
1128

Vue開発におけるモバイル端末でのスライド削除の問題を解決する方法
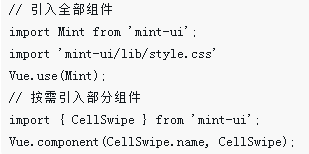
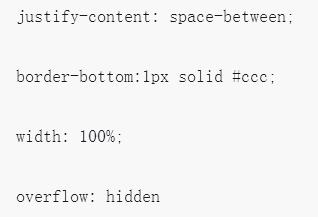
記事の紹介:Vue 開発におけるモバイル側のスライド削除の問題を解決する方法 モバイル デバイスの普及に伴い、ますます多くのアプリケーションがモバイルでの使用をサポートし始めており、スライド削除機能はユーザーの日常使用における重要なインタラクション要件となっています。 。 Vue開発では、スライド削除機能をモバイル端末上でいかに柔軟に実装するかが開発者の焦点の一つとなっています。この記事では、モバイル端末でスライド削除ができない問題を解決する方法を紹介しますので、Vue開発者の参考になれば幸いです。まず、スライディング削除の実装原則を明確にする必要があります。モバイルでは、スライドしてパスを削除します
2023-06-29
コメント 0
1588

WeChatミニプログラムにスライディング削除機能を実装する
記事の紹介:WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
2023-11-21
コメント 0
1343

jqueryの左スライドを削除します
記事の紹介:最新の Web アプリケーションの開発では、インタラクション デザインが重要な部分となることがよくあります。優れたユーザー エクスペリエンスを決定する要因の 1 つは、適切な形式のインタラクションです。その中でも、スワイプして削除は、リスト項目やカードなどの要素を削除するために広く使用されています。たとえば、メール アプリケーションでメールを削除したり、ソーシャル ネットワーク アプリケーションでアップデートを削除したりするなどです。従来の Web 開発では、通常、左スワイプ削除を実装するには、DOM 操作とスタイル制御の多くの手動処理が必要です。しかし現在では、jQuery によって提供されるイベント ライブラリやアニメーション ライブラリが大幅に提供されるようになりました。
2023-05-14
コメント 0
695

JavaScriptを使用したモバイル端末の左スワイプ削除機能の紹介
記事の紹介:最近、あるプロジェクトでモバイル端末に左スワイプして削除する機能を実装する必要がありました。その際、オンラインで見つけた js コードが削除され、最適化されました。この記事では、その実装を共有します。 JSをベースにしたモバイル端末の左スワイプ削除機能に興味のある方はぜひご覧ください。
2017-08-14
コメント 0
1968

JavaScriptで左スワイプ削除を実装する方法
記事の紹介:JavaScriptで左スワイプ削除を実装する方法: 1. ルートノードHTMLのフォントサイズを計算する; 2. ルートノードHTMLのフォントサイズを初期化する; 3. 横スワイプで削除ボタンを表示するように設定する; 4. スルー「event.preventDefault()...」 左にスワイプするだけで削除できます。
2021-10-14
コメント 0
2197

モバイル端末上で左にスライドして削除ボタンを表示する機能をJSで実装
記事の紹介:最近、モバイル プロジェクトに取り組んでいるとき、リスト ページの各項目を左にスライドすると表示される、対応する削除ボタンを実装する必要がありました。実際、この機能の実装は非常に簡単です。この記事ではjsをベースにモバイル端末上で左スライド時の削除ボタンを実現する方法を中心に紹介しますので、必要な方は参考にしてください。
2018-06-25
コメント 0
1858

JSをベースにモバイル端末の左スライド時の削除ボタン機能を実現
記事の紹介:最近、モバイル プロジェクトに取り組んでいるとき、リスト ページの各項目を左にスライドすると表示される、対応する削除ボタンを実装する必要がありました。実際、この機能の実装は非常に簡単です。この記事ではjsをベースにモバイル端末上で左スライド時の削除ボタンを実現する方法を中心に紹介しますので、必要な方は参考にしてください。
2017-02-23
コメント 0
2033

左スワイプで削除する方法の詳細な紹介
記事の紹介:左スワイプで削除の効果は、ユニバーサル アプリ WeChat の左スワイプで削除や、大きな反響を呼んだ効率化アプリ ClearClear など、アプリの操作方法で非常に人気があります。技術的には、左スワイプで削除です。つまり、スライドに応答してコンポーネントを移動し、座標計算を追加してステータスを記録するだけで、この効果を実現するのは難しくありません。ミニ プログラムでこの効果を実現する方法を説明した記事もいくつかありますが、実際のマシンでこの効果を完全に実現するのはほぼ不可能であることが練習を通じてわかったため、これらの開発者が実際のマシンで詳細にテストしていないことは基本的に確信しています。ミニプログラムが完了しました...
2017-06-11
コメント 0
2974

Vue開発でモバイル側でリスト項目を削除するためのスライドによってブラウザがスクロールする問題を解決する方法
記事の紹介:Vue 開発でモバイル側でリスト項目を削除するためのスライドによってブラウザがスクロールする問題を解決する方法 モバイル インターネットの発展に伴い、ますます多くの Web サイトやアプリケーションがモバイル開発を採用し始めています。モバイル開発では、スライドしてリスト項目を削除する機能がますます一般的になってきています。ただし、モバイル アプリケーションでスライドを使用してリスト項目を削除すると、よくある問題が発生します。スライドしてリスト項目を削除すると、ブラウザがスクロールし、ユーザーの操作エクスペリエンスに影響します。 Vue 開発では、いくつかの方法でこの問題を解決できます。この記事
2023-06-29
コメント 0
1144

HTML、CSS、jQuery を使用して、スライドしてリスト項目を削除する高度な機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して、スライドしてリスト項目を削除する高度な機能を実装する方法現代の Web 開発では、スライドして削除は、ユーザーがスライド ジェスチャを通じてリスト項目を削除できるようにする一般的なユーザー インタラクション機能です。この記事では、HTML、CSS、jQuery を使用してこの高度な機能を実装する方法を説明し、具体的なコード例を示します。 HTML 構造の作成 まず、リスト項目を表示するための基本的な HTML 構造を作成する必要があります。順序なしリスト (<ul>) とリストを使用できます
2023-10-24
コメント 0
1392