合計 10000 件の関連コンテンツが見つかりました

Vueコンポーネント開発:バブルプロンプトコンポーネントの実装方法
記事の紹介:Vue コンポーネントの開発: バブル プロンプト コンポーネントの実装方法 バブル プロンプト コンポーネントは、マウスを特定の領域上に置いたときに、より詳細な情報を表示する必要があるなど、ユーザーにプロンプトを表示する必要がある Web ページでよく使用されます。この記事では、Vue コンポーネント開発におけるバブル プロンプト コンポーネントの実装方法を紹介し、具体的なコード例を示します。コンポーネントの構成 バブル プロンプト コンポーネントは、主に次の 3 つの部分で構成されます。 トリガー トリガーは、マウスのホバーまたはクリック時に表示されるバブル プロンプトをトリガーする必要がある要素を指します。トリガーは、次のことを示すようにスタイル設定する必要があります。
2023-11-24
コメント 0
1471

Xiaomi Mi 6でスクリーンショットを撮る4つの方法を紹介
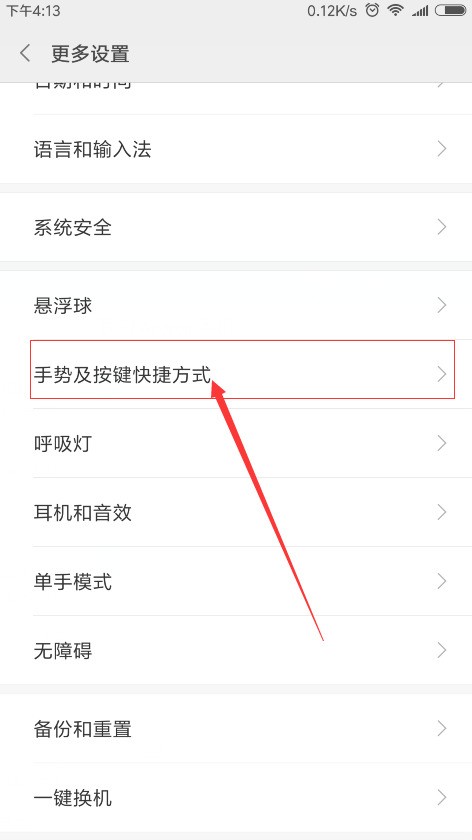
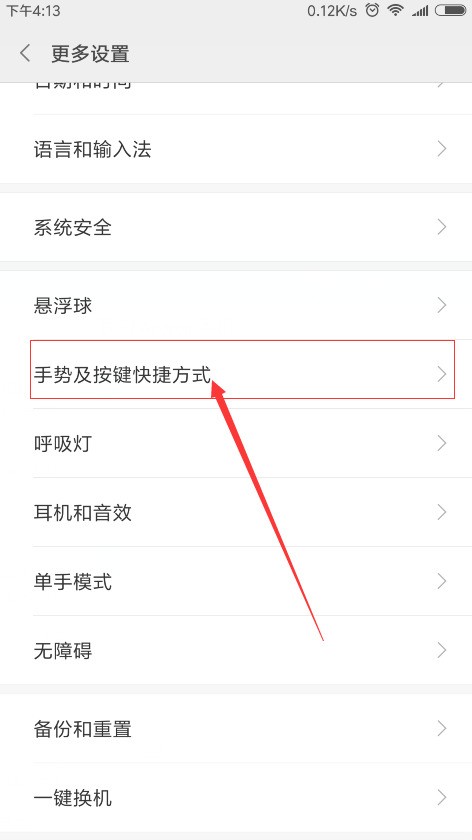
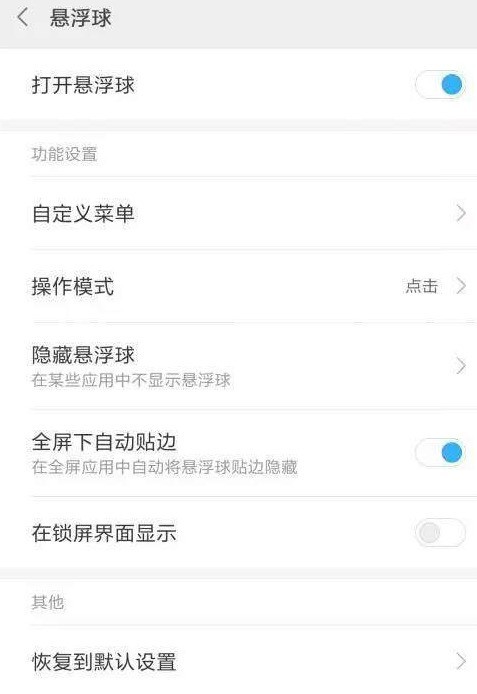
記事の紹介:1. 携帯電話の [設定] を開き、[その他の設定]-[ジェスチャーとキー ショートカット] をクリックします。 2. 入力後、[スクリーンショット] を見つけて、[3 本指のスライドでスクリーンショットをトリガーする] を選択します。 Xiaomi 6 スクリーンショット方法 4: フローティング ボールでスクリーンショットを撮る まず、フローティング ボールを開いて、フローティング ボール機能を設定する必要があります。方法は次のとおりです。デスクトップの[設定]を見つけて、[詳細設定]を見つけて、[サスペンドボール]オプションをオンにします。設定が完了したら、画面上の浮遊ボールをクリックすると、[スクリーンショット]ボタンが表示され、画面をキャプチャできます。
2024-04-22
コメント 0
605

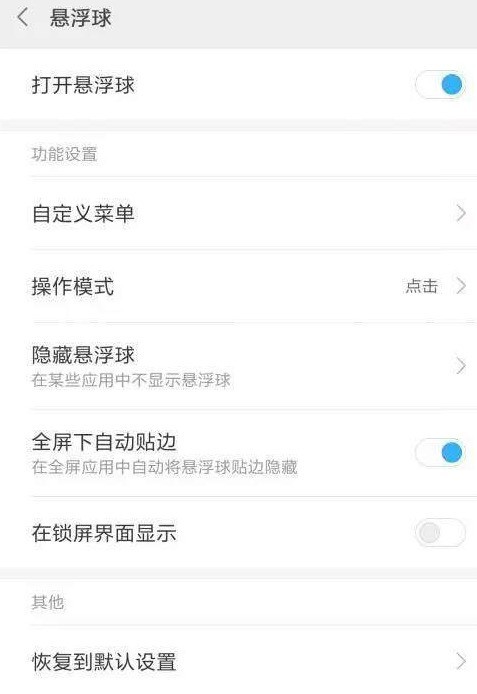
Xiaomi 6でフローティングボール機能を操作する手順
記事の紹介:まず、デスクトップの[設定]を開き、[詳細設定]に入り、設定バーの[サスペンドボール]オプションをクリックしてフローティングボールをオンにします。 2. カスタム メニューのフローティング ボールのデフォルト機能は次のとおりです。 最も一般的に使用される 5 つの操作: 戻る、ホーム画面に戻る、マルチサービスの呼び出し、スクリーンショット、およびロック画面 もちろん、これらはすべての機能ではありません。データ、Bluetooth、方向ロックなどの設定でカスタマイズでき、必要に応じて交換できます。 3. 操作モード フローティングボールの操作モードはクリックとスライドが選択できますが、主な違いは操作時の好みによるもので、誤ってタッチすることを防ぐため、編集者はクリック操作を推奨します。 4. 隠しフローティング ボール Xiaomi 6 のフローティング ボールには、よりユーザーフレンドリーな設定もあります。
2024-06-01
コメント 0
659

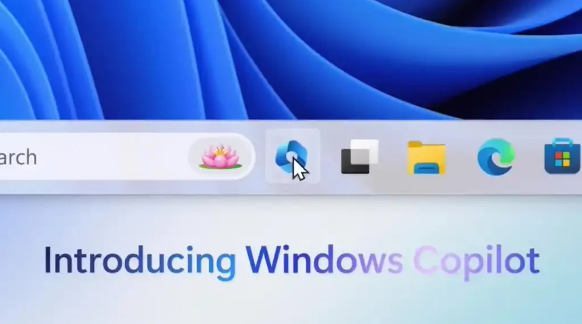
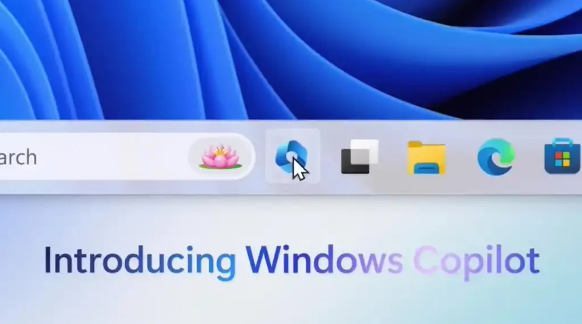
Microsoft Windows 11 が新機能をテスト: ホバーして Copilot AI アシスタントを起動
記事の紹介:Microsoft は最近、ユーザーが AI アシスタント「Windows Copilot」を簡単に起動できるようにすることを目的として、Windows 11 システムで新しい起動方法を実験しました。元のショートカット キー (Win+C) とタスク バー ボタンをクリックする方法に加えて、Microsoft は新しい対話方法を試みています。ユーザーはタスク バーの Copilot アイコンの上にマウスを置くだけで、AI が自動的にトリガーされて開きます。アシスタントインターフェイス。最新の Windows 11 プレビュー バージョン KB5034857 (ベータ チャネル) では、新機能が導入されています。 Microsoft は、Copilot のホバー エクスペリエンスを実験中であると公式に発表しました。ユーザーがマウス ポインタをタスクバーの Copilot アイコンの上に移動したとき
2024-03-06
コメント 0
656

CSSを使用してマウスオーバー時に要素に境界線を追加するにはどうすればよいですか?
記事の紹介:CSS は、開発者に、ページを希望どおりにカスタマイズおよびスタイル設定するための強力な機能を提供します。このレベルのカスタマイズを可能にするために提供される多くの機能の 1 つは、Web 要素に対話性を追加する機能です。ホバー効果は、より動的なユーザー エクスペリエンスを提供できます。マウスオーバー時に要素に境界線を適用すると、ユーザーは要素を操作したことを視覚的に知ることができます。構文 selector:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: ホバー セレクター CSS の :hover セレクターは、マウス カーソルが要素上にあるときに要素にスタイルを適用するために使用されます。ここでセレクターとは、
2023-09-15
コメント 0
1553

jQuery.hover()関数の使い方を詳しく解説
記事の紹介:ホバーイベントはマウスホバーイベントです。さらに、追加のデータをイベント ハンドラーに渡すことができます。 さらに、同じ要素に対してこの関数を複数回呼び出すことで、複数のイベント ハンドラーをバインドできます。ホバー イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインドの順序で実行します。
2017-06-26
コメント 0
2418

uniapp Collapse の折りたたみバージョンが失敗した場合の対処方法
記事の紹介:最近、uniapp と呼ばれるクロスプラットフォーム開発フレームワークが開発者界で大きな注目を集めています。このフレームワークはそのパフォーマンスと使いやすさで人気がありますが、一部の開発者は最近、このフレームワークを使用して実装されたコンポーネントの折りたたみでの障害を報告しています。折りたたみコンポーネントとは何ですか? Collapse コンポーネントは通常、大量の垂直方向のデータを表示するために使用されます。デフォルトでは、一部の情報が非表示になり、コンテンツの一部のみが表示されます。ユーザーは、特定の領域をクリックするかマウスをホバーして、展開をトリガーしたり、
2023-04-18
コメント 0
1559

FabricJS を使用してマウスがオブジェクトの上にあるときにオブジェクトを強調表示するにはどうすればよいですか?
記事の紹介:Fabric.Polygon のインスタンスを作成することで、Polygon オブジェクトを作成できます。ポリゴン オブジェクトは、接続された直線セグメントのセットで構成される閉じた形状として特徴付けることができます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。 FabricJS は、さまざまな効果を作成するために使用できる広範なイベントのセットを提供します。マウスオーバー時に変更が発生するようにするため、マウスが移動したときに発生するmouse:moveイベントを使用します。 2 番目の要件は、オブジェクトを強調表示することです。これは、不透明度プロパティを使用することで実現できますが、キャンバス上に多数のオブジェクトがあり、
2023-08-29
コメント 0
887

CSS疑似クラスとは何ですか? CSS 疑似クラスの簡単な紹介 (例付き)
記事の紹介:CSS 疑似クラスを使用すると、要素に特定の状態を割り当てることができます。たとえば、ユーザーが Web ページ上の画像の上にカーソルを置くと、画像が別の画像に変わります。リンクは訪問後に色が変わり、未訪問のリンクと区別できます。フォーム上の入力ボックスは無効になっており、値がありません。疑似クラスはこれらの操作などを実装できます。通常の CSS クラスは疑似クラスでも使用できます。
2018-11-02
コメント 0
3305

Excelのand関数の使い方_Excelのand関数の使い方
記事の紹介:1. クリックして Excel テーブルを開き、Ctrl キーとスペースバーを押して英語の入力方法に切り替えます (図を参照)。 2. =and() と入力し、マウスを括弧内に置きます。ここで、カンマで区切って複数のテスト条件を設定できます (図を参照)。 3. テストする必要があるセルをクリックし、必要な条件を入力します。たとえば、ここでは条件を 1 つだけ設定し、Enter キーを押します。写真)。 4. 最初のデータのテスト結果を取得できます。FALSE は不適合を意味し、TRUE はセルをクリックして選択し、右下隅の小さな四角形の上にマウスを置くと、結果が変わります。
2024-06-02
コメント 0
1133

jqueryで画像パスを動的に変更する方法
記事の紹介:Web 開発では、高速で簡潔な JavaScript ライブラリである jQuery がよく使用されます。マウスがホバーしているときに別の画像を表示するなど、ページ上に別の画像を表示する必要がある場合があります。このとき、jQuery を使用して画像のパスを動的に変更し、ページに豊かな効果を与えることができます。 jQueryで画像のパスを動的に変更する実装方法は非常に簡単なので、以下に具体的な操作をシェアしましょう。最初のステップは、HTML ドキュメントに画像コードを記述することです: ```htm
2023-04-17
コメント 0
1106

JavaScriptでドロップダウンメニュー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでドロップダウンメニュー機能を実装するにはどうすればよいですか?ドロップダウン メニューは、Web 開発で一般的に使用される対話型要素です。展開されたメニュー項目は、マウスをクリックするかホバーすることによってトリガーされ、ユーザーが操作をすばやく選択したり、関連コンテンツを参照したりすることが容易になります。 JavaScript では、DOM 操作とイベント リスニングを使用して、ドロップダウン メニュー機能を実装できます。この記事では、JavaScript でドロップダウン メニューを実装するための具体的なコード例を紹介します。まず、HTML ファイルでドロップダウン メニューの基本構造を作成する必要があります。以下は簡単です
2023-10-19
コメント 0
1669

WeChat アプレット コンポーネントの詳細な説明: label label
記事の紹介:ラベル コンポーネントの説明: ラベル label は HTML ラベルと非常によく似ています。 label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ラベルにバインドされたフォーム コントロールにフォーカスが自動的に移動します。これは主にフォーム コンポーネントの使いやすさを向上させるために使用されます。 for 属性を使用して対応する ID を見つけるか、ラベルの下にコントロールを配置します。クリックすると、対応するコントロールがトリガーされます。 for は内部コントロールよりも優先されます。内部に複数のコントロールがある場合、デフォルトで最初のコントロールがトリガーされます。
2017-03-27
コメント 0
1998

Oppo Reno 11 で長い画面をキャプチャするにはどうすればよいですか?
記事の紹介:OPOReno11は、最新のプロセッサを搭載した新しい携帯電話です。 OPPOが今年発売した新製品として、多くの消費者に大変気に入っていただいていると思います。一度買えば間違いなくメインマシンとして使えます。この携帯電話をより良く使用していただくために、この記事ではOPPOReno11の長画面キャプチャ方法を紹介します。この機能の使用方法がわからない場合は、この記事で提供されているチュートリアルに従って学習してください。 opporeno11で長いスクリーンショットを撮る方法 1. ボタンを押すか、3本指で下にスライドしてスクリーンショットを撮ると、スクリーンショットプレビューのフローティングウィンドウが表示されますので、プレビューフローティングウィンドウをプルダウンするか、プレビューフローティングウィンドウ上の長いスクリーンショットボタンをクリックします長いスクリーンショットを撮るには; 2. 3 回長押しして、画面から素早くスライドさせて長いスクリーンショットを撮ることもできます。暖かいリマインダー: ①長い
2023-11-23
コメント 0
1359

Tencent Maps でフローティング ウィンドウを有効にする方法 フローティング ウィンドウ モードを有効にする方法
記事の紹介:Tencent Maps アプリ ソフトウェアが提供するナビゲーション機能は非常に強力です。基本的に全国の詳細な住所を検索できます。リアルタイムの位置情報を正確に取得できます。目的地を入力すると複数の旅行ルート プランを取得できるため、旅行が大幅に改善されます。効率。ソフトウェアのインターフェイスは非常にきれいです。出発地と目的地を入力すると、複数の不正確なルートがバックグラウンドでプッシュされます。完全に個人の旅程に基づいています。上下にスワイプして選択し、ワンクリックで使用できます。誰もが持っている必須のナビゲーション ツール。さまざまなナビゲーション モードを自由に切り替えることができ、フローティング ウィンドウを開くこともできます。検索したルートはすべて明確で、終了しても通常どおり実行されます。どこに行くかは個人的な選択です。編集者は Tencent を提供します。フローティング ウィンドウ モードを開く機能を持つユーザーをオンラインで詳細にマップします。 1. Tencent Map の左上隅にあるアバター ボタンをクリックします。
2024-03-13
コメント 0
1270

7日間の世界での体の動かし方
記事の紹介:プレイヤーはマップを探索したり、資源を収集したりするなど、さまざまなことができます。では、具体的にどのようにトリガーするかはもちろん、体を動かすことも遊び方の 1 つです。以下に記載されており、プレイヤーはこれを読むとトリガー方法がわかるので、スムーズにアクションを実行できます。 Seven Days World で体の動きをトリガーする方法 1. プレイヤーはまずゲーム内で B を押してインベントリ インターフェイスをアクティブにし、次にアクションと表現を見つけて、ロックされていないアクションを選択し、右側のルーレット ホイールに入れてインターフェイスを閉じます。ショートカット キー X を使用してインタラクティブ ルーレットを呼び出し、対応する数字キーを押して対応するアクションをアクティブにします。 2. 同時に最大 8 つのアクションを装備できます。エクスプレッション ルーレットを呼び出した後、マウス ホイールを使用してアクションを 1 つずつ選択し、スペース バーを押して確定することもできます。練習は全部で2種類あります
2024-07-20
コメント 0
1250

Yunchong Technology、「Calm AI ラージモデル」を搭載した新マウス「Zhongxun V1 PRO」を発売
記事の紹介:Yunchong TechnologyのCLOUDウォークの公式公式アカウントによると、Yuncong Technologyの子会社であるZhongshu Xinkeは、価格399元の「Zhongxun AI Mouse」CDMouseV1PROという製品を発売したとのことですが、この文章は提供されていないため書き換えることができません。報告によると、このマウスには、音声認識、機械翻訳、自然言語理解などの複数のAIテクノロジーを実装できる「Calm AIラージモデル」が組み込まれており、ワンクリックでPPT生成、ライティングアシスタント、音声検索、個人情報を提供します。公式声明によると、このマウスは企業のカスタマイズをサポートする中国初のAI大型モデルマウスであり、企業が独自のアプリケーションに応じてカスタマイズできるようになります。ITの元の言葉が提供されていないため、この文章は書き換えることができません。公式に公開された写真の写真家
2023-08-17
コメント 0
1186

CorelDRAW の移動とコピー ソリューション チュートリアル
記事の紹介:CorelDRAW は非常に使いやすいデザイン ソフトウェアです。多機能です。注意して操作しないと画面が壊れます。「元に戻す」で元に戻すことはできますが、時間の無駄になります。多くの初心者は、グラフィックを移動するときにコピーが発生すると言っています。実は原因を理解すれば効果的に回避できるので、一緒に見ていきましょう!その方法は次のとおりです。 キーボードの誤クリックによる一般的な問題は、誤ってコピー機能がトリガーされてしまうことです。マウスを使用してターゲットのグラフィックを選択する場合は、誤ってテンキーの [+] キーを押すとコピー操作が開始されるため、注意してください。これを避ける方法は、指の位置に注意して、誤って [+] キーを押さないようにすることです。二、
2024-02-14
コメント 0
666

win1021h1 タスクバーの新しいコンテンツの紹介
記事の紹介:Microsoft は以前に最新の win1021h1 バージョンをユーザーにプッシュしており、多くの win10 ユーザーがアップデートを完了しているはずです。アップデートが完了すると、タスクバーの右下にアイコンが表示されるようになったものの、このアイコンが何なのか、何に使われるのかが分からないという人も多いので、一緒に見ていきましょう。 win1021h1 タスクバー アイコンとは何ですか? 回答: これは、天気、ニュース、ストーリー、その他のコンテンツをすばやく確認できる、興味と相談のボタンです。 1. タスクバーの空白スペースを右クリックし、「問い合わせと関心」を選択し、キーの表示モードを変更し、開くモードも変更します。 2. 天気が設定されている場合は、右下隅に今日の天気状況が直接表示されます。 3. クリックまたはマウスを移動して開くと、最新のホット ニュースが表示されます。 4
2024-01-07
コメント 0
900