合計 10000 件の関連コンテンツが見つかりました

CSSで画像上にマスクレイヤーを表示する方法
記事の紹介:CSS を使用して画像上にマスク レイヤーを表示する方法: 最初にイメージ コンテナーとイメージ スタイルを確認し、マスク レイヤーのスタイル定義を表示します。次に、マスク レイヤーを表示するためのマウス移動用のスクリプト コードを追加します。最後にマウスオーバー イベントとマウスアウト イベントを追加します。それがカンです。
2021-03-11
コメント 0
8189
jQuery プラグイン MixItUp はアニメーション フィルタリングと sort_jquery を実装します
記事の紹介:MixItUp フィルタリングおよび並べ替え jQuery プラグインは、マウスを画像上に置くと説明を表示する jQuery フィルタリングおよび並べ替えプラグインです。これは軽量でありながら強力な jQuery プラグインで、分類および順序付けされたコンテンツに対して美しいアニメーションのフィルタリングおよび並べ替え機能を提供します。ポートフォリオ サイト、ギャラリー、フォト ブログ、および分類または整理されたコンテンツに最適です。
2016-05-16
コメント 0
2313

PSの継ぎ目跡を消す方法
記事の紹介:PS で接合跡を除去する方法: まず新しいキャンバスを作成し、接合する必要がある 2 つの画像を追加します。次に、画像にマスクを追加し、レイヤーを選択して、左側のツールバーのグラデーション ツールをクリックして選択します。下の画像のオブジェクトをグラデーション領域で覆い、最後にグラデーションモードを[線形グラデーション]に設定し、マウスをドラッグして画像のエッジを自然になじませます。
2020-12-29
コメント 0
37598

ps でマスク ツールを使用する方法_ps でマスク ツールを使用する方法
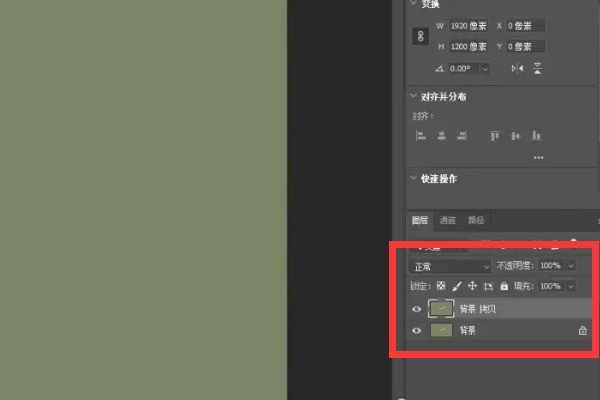
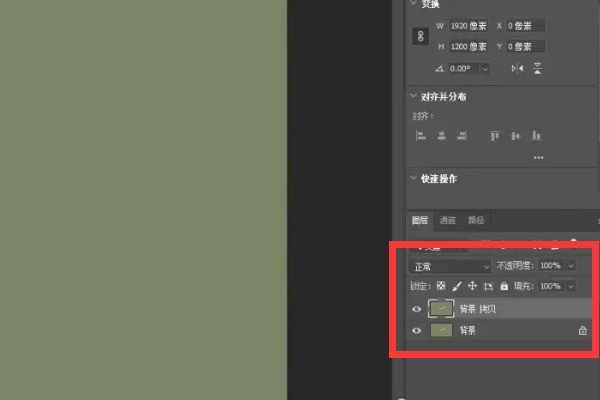
記事の紹介:1. PS ソフトウェアのインターフェイスに入り、写真をインポートし、右側のレイヤー領域で背景をクリックし、下のコピー ボタンに移動して、背景レイヤーをコピーします。 2. マスクを設定する画像インターフェイスに入り、左側のクイック選択ツールをクリックして、マスク画像を選択します。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します。 4. 新しいマスクを作成し、左側のツールバーのブラシ ツールをクリックし、上のブラシ ツールを選択してサイズを調整します。 5. 下のカラー領域の変換記号をクリックして、前景色を黒に変換します。 6. 画像インターフェイスに戻ったら、マウスの左ボタンをクリックしてマスクされた画像を消去します。 7. 同様に前景色を白に変換し、マウスをクリックします。
2024-04-19
コメント 0
1113

コンポーネントの種類は何ですか?
記事の紹介:シンボル タイプは次のとおりです: 1. グラフィック シンボル (静止画像やメイン タイムラインに接続された再利用可能なアニメーション クリップの作成に使用できます)、2. ボタン シンボル (マウスのクリック、スライド、その他のアクションに応答するインタラクティブ ボタンを作成できます)。 3. ムービー クリップ コンポーネントは、再利用可能なアニメーション クリップを作成できます。
2021-07-07
コメント 0
16462

jQueryプラグインimgAreaSelectサンプル解説
記事の紹介:ImgAreaSelect については、画像のドラッグや画像編集など、マウスのドラッグによる画像の一部の選択をサポートする jQuery プラグインです。この記事では、jQuery プラグイン imgAreaSelect の基本的な説明を紹介します。必要な方は参考にしていただければ幸いです。
2018-01-10
コメント 0
1783

JQueryで実装された画像とテキストの自動カルーセル効果プラグイン
記事の紹介:この記事では主に、jQuery で実装された自動画像およびテキスト カルーセル効果プラグインを紹介します。jQuery のマウス イベントとアニメーション効果の処理方法についても説明します。必要な方は参考にしてください。
2018-06-28
コメント 0
1677

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
852

クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発されたメニュー プラグインが多数あります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。 1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、メニュー上でマウスをスライドさせると、非常にカスタマイズされます。メニュー項目を展開することができます。 オンラインデモのソースコードダウンロード 2.C..
2017-03-08
コメント 0
1834