合計 10000 件の関連コンテンツが見つかりました

css3 でマウスオーバーボタン効果を作成する
記事の紹介:この記事ではCSS3を使って作成したマウス通過ボタンの特殊効果を中心に紹介します。マウスをボタンの上に置くとボタンが変化し、とても美しい効果が得られます。困っている友達は参考にしてください
2017-05-24
コメント 0
1923

CSS3アニメーションに基づいたマウスオーバーボタンの特殊効果の詳細な例
記事の紹介:これは、CSS3 アニメーションを使用して作成されたマウスオーバー ボタンのアニメーション効果のセットです。このマウスオーバー ボタン アニメーションのセットには 13 の最終効果があり、それらはすべてボタンの疑似要素と CSS3 アニメーションによって作成されます。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
1646
HTML5 を賢く使ってボタンの背景にさまざまなアニメーションをデザインする
記事の紹介:HTML5 を賢く使用して、ボタンの背景にさまざまなアニメーション効果をデザインする方法。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、background-size プロパティとbackground-position プロパティをアニメーション化し、さまざまな背景のアニメーション効果を実現します。この記事では、HTML5 でボタンの背景にさまざまなアニメーションをデザインする簡単な例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-12
コメント 0
1528

純粋な CSS3 ページング バー UI デザイン効果とトランジション アニメーション効果
記事の紹介:これは、遷移アニメーション効果を備えた非常にクールな純粋な CSS3 ページング バー UI デザイン効果です。このページング バーの [ホーム ページ]、[最後のページ]、[前ページ]、および [次ページ] ボタンには、マウスをスライドさせると非常に滑らかに伸びるアニメーション効果が表示されます。また、ページング ストリップ全体には非常に美しい影の効果があります。
2017-01-19
コメント 0
1856

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1279

jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
記事の紹介:これは、jQueryとCSS3を使用して作成されたクールなハンバーガー変形アニメーション特殊効果です。この特殊効果は、jQuery を通じてボタン イベントをアタッチし、CSS3 変換とアニメーションを通じてアニメーション効果を作成します。
2017-01-18
コメント 0
1580

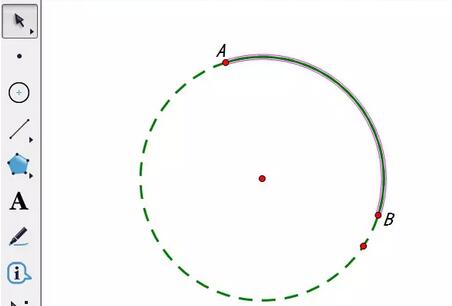
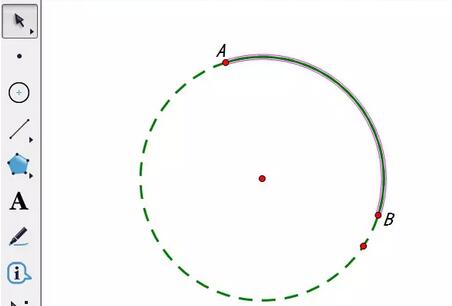
幾何学的なスケッチパッドを使用して、大きな円の周りを回転する小さな円のアニメーションを作成する手順
記事の紹介:円弧を作成します。円弧上を移動する点のアニメーションを作成するには、まず円弧を作成する必要があります。そのため、最初にジオメトリ スケッチパッドに円を描く必要があります。左側のサイドバーの[円ツール]ボタンを選択し、右側の作業領域でマウスをクリックし、円の中心を決めたらマウスをドラッグし、円の大きさを決めたら再度マウスをクリックすると円が作成されます。描かれた。円から円弧を作成するには、まず円上の 2 つの自由点を選択し、左側のサイドバーの [点ツール] ボタンを選択して、円上の 2 つの点 A と B を選択し、移動ツールを使用して円の中心を選択します。円、点 A、点 B を順に作成し、上部メニューの [作成] メニュー バーのドロップダウンをクリックし、[円上の円弧] コマンドを選択して円弧 AB を取得し、円弧 AB 上に自由点 C を作成します。左を選択
2024-06-12
コメント 0
333

コンポーネントの種類は何ですか?
記事の紹介:シンボル タイプは次のとおりです: 1. グラフィック シンボル (静止画像やメイン タイムラインに接続された再利用可能なアニメーション クリップの作成に使用できます)、2. ボタン シンボル (マウスのクリック、スライド、その他のアクションに応答するインタラクティブ ボタンを作成できます)。 3. ムービー クリップ コンポーネントは、再利用可能なアニメーション クリップを作成できます。
2021-07-07
コメント 0
16436

幾何学的スケッチパッドを使用してグラフィックス スケーリングを実現する方法
記事の紹介:ステップ 1 元のグラフィックを描画する この例では、描画ボード上に円を描画するためのツールを示します。まず、サイドバーの [円ツール] をクリックし、キャンバスをクリックして決定します。マウスを適切な位置に移動し、1 回クリックして円を描きます。ステップ 2 グラフィックを拡大縮小するには、サイドバーの [矢印移動ツール] をクリックし、円の中心をダブルクリックしてズームの中心に設定し、上部のメニュー バーの [変形] をクリックし、[ ] を選択します。ドロップダウン オプションで [スケール] を選択し、ポップアップ ズームで [スケール] を選択します。 ダイアログ ボックスにスケール率を入力します。拡大率を設定後、[拡大]ボタンをクリックすると、拡大されたグラフが表示されます。
2024-04-16
コメント 0
753

ガイドラインを使用して Flash でアニメーション効果を作成するための詳細な手順
記事の紹介:1. Flash を開き、新しい空のドキュメントを作成します。 2. ステージ上に円を描き、その円をグラフィックコンポーネントに変換します。 3. [レイヤー1]の名前を[サークル]に変更します。 4. [ガイドレイヤーの追加]ボタンをクリックし、新規に[ガイド線:円]レイヤーを作成します。 5. ツールバーで鉛筆ツールを選択します。 6. [ガイド線:円]レイヤーを選択した状態で、鉛筆ツールでステージ上に曲線を描きます。 7. マウスを使用して円をドラッグし、円の中心点が曲線のセクションの終点と一致するようにします。 8. [ガイド線:円]レイヤーのフレーム番号を20フレーム目まで拡張します。 [Circle]レイヤーのフレーム20にキーフレームを挿入します。 9. 円のモーションアニメーションを作成します。 10. [Circle]レイヤーの20フレーム目を選択します。 11. マウスを使用して円をドラッグします。
2024-04-10
コメント 0
1066

幾何学スケッチパッドを使用して正三角形を作図する操作プロセス
記事の紹介:方法 1: 交差する等しい円を使用して正三角形を作成する 実際、正三角形は、交差する 2 つの等しい円を使用して作成することもできます。方法 2: 図に示すように、カスタム ツール構造を使用して幾何学的スケッチパッドを開き、左側のツールバーの [カスタム ツール] ボタンを押したまま、ポップアップ ショートカット ツールボックスで [三角形] - 正三角形を選択します。上記のツールを選択した後、製図板上の適切な位置をクリックして三角形の頂点を決定し、マウスをドラッグして三角形のサイズを確認し、適切な位置をクリックして正三角形を描画します。水平正三角形を描くには、Shift キーを押しながら描きます。 [矢印移動ツール]で三角形の頂点を選択し、マウスをドラッグして回転させると、正三角形が回転することがわかります。
2024-04-17
コメント 0
456

CSS3でマウスをズームインし、丸い角を通過した後に消えるように設定する方法
記事の紹介:方法: 1. マウスが要素上を通過するときのスタイルを設定するには、「:hover」セレクターを使用します。構文は「element:hover{スタイル コード}」です。 2. 「要素 {アニメーション: 名前時間}」を使用します。マウスが上を通過するときのスタイル コード。アニメーションを要素にバインドするステートメント。3. 「@keyframes fadenum{100%{border-radius:0;}}」ステートメントを使用して、丸い角が消えるまで拡大する効果を設定します。 。
2022-06-14
コメント 0
1612

マウスマクロとはどういう意味?マクロマウスのおすすめ選び方のポイントを詳しく解説
記事の紹介:マクロ マウスは、特定のコマンドやアクションをマウス自体にプログラムできるようにするコンピューター マウスです。これは、マウスの特別なボタンを使用するか、コンピュータにインストールされているソフトウェアを使用して実行できます。マクロ マウスは、一般のゲーマーや、コンピューター上で特定のタスクを迅速かつ効率的に実行する必要があるユーザーによってよく使用されます。マクロマウスと通常のマウスの違いは何ですか?マクロ マウスは、ユーザーが特定のアクションやコマンドをマウス自体にプログラムできるようにするコンピューター マウスです。ユーザーは、特別なソフトウェアを使用するか、マウスに物理的な変更を加えることでこの機能を実現できます。使用する方法に関係なく、目標は、ユーザーがマウス ボタンを押すだけで複雑なタスクや反復的なタスクを簡単に実行できるようにすることです。通常のマウスにはこの機能はありません。これらは一般的な使用のために設計されており、通常はカスタマイズ可能ではありません。
2024-02-06
コメント 0
1636

見事な CSS3 六角形メニュー アニメーション効果
記事の紹介:これは、CSS3 と少量の JS コードを使用して作成されたクールな六角形のメニュー アニメーション効果です。六角形のメニューには、マウスをその上にスライドさせるとハイライト アニメーション効果があり、メニューをクリックすると、各メニュー項目が六角形の各辺に沿って飛び出して大きな六角形を形成します。
2017-01-17
コメント 0
2140