合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使用して、読み込まれた画像リストの無限スクロールを実現する方法
記事の紹介:HTML、CSS、jQuery を使用して、読み込んだ画像リストの無限スクロールを実現する方法 インターネットの発展に伴い、画像の使用はますます普及しています。ソーシャルメディアプラットフォームや電子商取引ウェブサイトなど、大量の画像を表示する必要がある状況によく遭遇します。ただし、大量の画像をロードする場合、すべての画像を一度にロードすると、ページのロードが遅くなったり、クラッシュしたりする可能性があります。この問題を解決するには、「無限ドロップダウン」とも呼ばれる無限スクロール ローディング テクノロジを使用して、ユーザーがページにスクロールしたときのみ、
2023-10-24
コメント 0
748

Vue統計グラフプラグインの読み込みとパフォーマンスの最適化
記事の紹介:Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の概要: 統計グラフは Web アプリケーションの一般的な機能の 1 つであり、Vue フレームワークは統計グラフをレンダリングするための優れたプラグインを多数提供しています。この記事では、Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の方法を紹介し、いくつかのサンプル コードを示します。はじめに: Web アプリケーションの普及に伴い、データの視覚化はあらゆる分野で注目を集めています。データ視覚化の重要な形式として、統計グラフは、ユーザーがデータをより深く理解し、分析するのに役立ちます。 Vue フレームワークには、優れた機能が数多くあります。
2023-08-18
コメント 0
920

Vue コンポーネントでスクロール イベントの監視と処理を処理する方法
記事の紹介:Vue コンポーネントでスクロール イベントの監視と処理を処理する方法 Vue の開発では、スクロール ロード、無限スクロール、その他の機能の実装など、スクロール イベントの監視と処理が必要なシナリオによく遭遇します。この記事では、Vue コンポーネントでスクロール イベントの監視と処理を処理する方法を詳しく紹介し、具体的なコード例を示します。 Vue コンポーネントでスクロール イベントをリッスンするには 2 つの方法があります。1 つはイベント リスナーを追加する方法、もう 1 つはサードパーティのプラグインを使用する方法です。 (1) Vueコンポーネントの実装フック関数にイベントリスナーを追加
2023-10-10
コメント 0
1838

Vueで無限スクロールリストを実装する方法
記事の紹介:Vue で無限スクロール リストを実装する方法 はじめに: 無限スクロール リストは、最新の Web アプリケーションで非常に一般的であり、長いリストをよりスムーズに表示し、ユーザーが一番下までスクロールすると、より多くのデータを自動的に読み込むことができます。 Vue での無限スクロール リストの実装は複雑ではありませんが、この記事では無限スクロール リストを簡単に実装できる実装方法を紹介します。実装のアイデア: 無限スクロール リストを実装する基本的なアイデアは、スクロール イベントをリッスンし、リストの一番下までスクロールするときにさらにデータを読み込む操作をトリガーすることです。 Vue では、V を直接使用できます。
2023-11-07
コメント 0
1243

Vue で画像の読み込みとキャッシュを最適化する方法
記事の紹介:Vue で画像の読み込みとキャッシュを最適化する方法 最新の Web 開発では、画像の読み込みは重要な側面です。読み込む画像が多すぎると、Web サイトの読み込みが遅くなり、ユーザー エクスペリエンスに影響を与えます。 Web サイトのパフォーマンスを向上させるには、画像の読み込みとキャッシュを最適化することでページの読み込み時間を短縮できます。 1. 画像の遅延読み込み 遅延読み込みとは、画像の読み込みを遅らせる技術です。ユーザーがページをスクロールすると、すべての画像を一度にロードするのではなく、表示領域内の画像がロードされます。これにより、最初のページの読み込み時間が短縮されます。 Vueプラグインが使えるようになります
2023-10-15
コメント 0
1307

遅延読み込みの方法にはどのようなものがありますか?
記事の紹介:遅延読み込みの方法には、画像の遅延読み込み、ビデオの遅延読み込み、スクリプト ファイルの遅延読み込み、データの遅延読み込みなどが含まれます。詳細な紹介: 1. 画像の遅延読み込みは一般的な遅延読み込みの実装方法です. ページが読み込まれるとき, 表示されている領域の画像のみが読み込まれ, 他の領域の画像はプレースホルダーの形式で表示されます. ユーザーがスクロールするとき画像の位置を指定すると、実際の画像が読み込まれます。画像の遅延読み込みは、既存の JavaScript ライブラリまたはカスタム コードを使用して実現できます。2. ビデオの遅延読み込みは、画像の遅延読み込みと同様の方法で実装されます。ページの読み込み中など。
2023-11-13
コメント 0
1632

画像を遅延読み込みするにはどのような方法がありますか?
記事の紹介:画像の遅延読み込みの方法には、Intersection Observer に基づく遅延読み込み、スクロール イベント監視を使用した遅延読み込み、setTimeout を使用した遅延読み込みなどがあります。詳細な紹介: 1. Intersection Observer に基づく遅延読み込み Intersection Observer はブラウザーによって提供される API で、要素がユーザーのビューポートに入ったかどうかを監視できます; 2. スクロール イベント監視を使用した遅延読み込み (スクロール イベントを監視することで判断されます)。等
2023-11-13
コメント 0
1033
画像の遅延読み込みメソッドの純粋な JavaScript 実装_JavaScript スキル
記事の紹介:Tudou.com 上の写真の読み込みが遅いというブログを見ました。原理は次のとおりです。ページの表示領域の下にある画像は、ユーザーが画像の場所まで下にスクロールしてから読み込まれるまで読み込まれません。この利点は、ページにコンテンツの複数の画面がある場合、ユーザーが見る必要がある画像のみを読み込むことができ、サーバーがユーザーのブラウザに画像ファイルを送信することによって生じる負荷が軽減されることです。
2016-05-16
コメント 0
1085

wps office proとwps officeの違いと比較
記事の紹介:wpsofficepro と wpsofficeprowpsofficepro と wpsofficeproplus の違いは、異なるプラグイン メカニズム、異なる VBA 関数、および異なるフォーム オートメーションです。 1. さまざまなプラグイン メカニズム 1. wpsofficepro: wpsofficepro は、COM ロード プラグイン メカニズムをサポートせず、API インターフェイスを使用してシステム ライブラリを呼び出します。 2. wpsofficeproplus: wpsofficeproplus は、COM ロード プラグイン メカニズムをサポートします。 2. vba のさまざまな機能 1. wpsofficepro: wpsofficepro には WPS テキスト、WPS フォーム、WPS デモンストレーションなどの機能がありますが、vba はありません
2024-01-15
コメント 0
2078

JSコンポーネントシリーズのブートストラップテーブルテーブルコンポーネント成果物【最終章】_javascriptスキル
記事の紹介:Bootstrap Table は、テーブル形式でデータを表示する軽量かつ機能豊富なツールで、ラジオ選択、チェックボックス、並べ替え、ページング、列の表示/非表示、固定タイトルのスクロール テーブル、レスポンシブ デザイン、JSON データの Ajax 読み込みをサポートしています。クリックして列、カード ビューなどを並べ替えます。この記事では、JS コンポーネント シリーズ [最終章] の Bootstrap テーブル コンポーネント アーティファクトを紹介します。一緒に学びましょう
2016-05-16
コメント 0
2692

mysql_plugin - MySQL サーバー プラグインを構成する
記事の紹介:MySQL で使用される mysql_plugin ユーティリティについて理解しましょう - mysql_plugin ユーティリティを使用すると、MySQL 管理者は MySQL サーバーによってロードされたプラグインを管理できます。これは、サーバーの起動時または実行時に INSTALLPLUGIN および UNINSTALLPLUGIN ステートメントを使用して --plugin-load オプションを手動で指定する代わりの方法を提供します。プラグインを有効にするために mysql_plugin が呼び出されるか無効にするかに応じて、ユーティリティはプラグイン レジストリとして使用される mysql.plugin テーブルに行をそれぞれ挿入または削除します。通常のサーバー起動の場合、サーバーは自動的に mysql.plug をロードして有効にします。
2023-08-31
コメント 0
704

サムネイルを自動生成するWordPressプラグインを開発する方法
記事の紹介:サムネイルを自動生成する WordPress プラグインの開発方法現代の Web サイトデザインにおいて、画像は非常に重要な部分であり、ページの美しさを高めるだけでなく、ユーザーエクスペリエンスも向上させることができます。ただし、Web サイトのパフォーマンスと読み込み速度を確保するには、通常、大きなサイズの画像をサムネイル表示する必要があります。 WordPress には、サムネイルの自動生成に役立つプラグインが多数あります。今日は、サムネイルを自動的に生成する WordPress プラグインを開発する方法を学びます。まず、作成する必要があります
2023-09-05
コメント 0
1259

Firefox で Web ビデオをダウンロードするための詳細な手順
記事の紹介:1. まず Firefox を開き、ソフトウェアを開いて [ツール] をクリックします。 2. メニューを開き == [アドオン] をクリックします。 3. 次に、図に示すように、探しているプラグインである NetVideoHelper を検索します。インストール後、Firefox ブラウザを再起動する必要があります。 4. Firefox ブラウザを再度開くと、次のようなボタンが表示されます。 4. ダウンロードしたい動画を開き、上図のインストール済みプラグインボタンをクリックし、表示されるダイアログボックスで[ダウンロード]をクリックします。
2024-04-02
コメント 0
1336

Illustrator でのプラグインの読み込みエラー [修正]
記事の紹介:Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
2024-02-19
コメント 0
1185

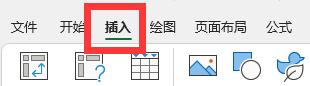
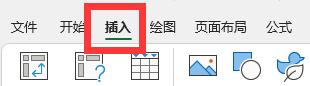
Excelのプラグインを無効にした後に再度有効にする方法 Excelのプラグイン機能を再起動する方法
記事の紹介:Excel でテーブルを編集するときにプラグインを使用している人が多くいますが、プラグイン機能が無効になっていて使用できないと報告されています。ソフトウェア チュートリアルは、大多数のユーザーと解決策を共有するためにここにあります。具体的な手順を見てみましょう。 Excelプラグインが無効になっている場合に再度有効にする方法 1. まずExcelを開き、メニューバーの[挿入]をクリックします。 2. メニューバーの下部にある[マイ アドオン]の横にある[アイコン]を選択し、クリックして入力します。 3. 次に、ドロップダウン オプションで [他のアドオンの管理] を選択し、クリックして入力します。 4. 下部にある[Excelアドイン]を見つけて、[その隣のアイコン]をクリックします
2024-09-09
コメント 0
1182
瀑布流求指点。该怎么解决
記事の紹介:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
コメント 0
867

360ブラウザでスクロールスクリーンショットを撮るにはどうすればよいですか? 360 ブラウザのスクロール スクリーンショットの長い画像のチュートリアル
記事の紹介:360ブラウザを使用している多くの友人は、Webページを下にスクロールするスクリーンショットを一度に撮りたいと考えており、スクロールスクリーンショット機能があるかどうか、またその操作方法を知りたいと考えています。実際には、それほど複雑である必要はなく、360 ブラウザーにスクリーンショット アプリケーション プラグインがあり、長い Web ページ全体のスクリーンショットをすばやく保存でき、操作はシンプルで便利です。次に、360ブラウザでスクロールスクリーンショットを撮る方法を見てみましょう。 360 ブラウザのスクロール スクリーンショットのショートカット方法: コンピュータで 360 ブラウザを開いた後、右上のツールバーの管理アイコンをクリックし、[追加] ツール選択を選択します。 360 App Marketにジャンプしたら、「スクリーンショット」という単語を検索し、表示された検索結果からインストールしたいツールを選択し、「インストール」ボタンをクリックして完了します(図のように)
2024-04-02
コメント 0
821

Firefox ブラウザからプラグインをアンインストールする方法
記事の紹介:Firefox ブラウザからプラグインをアンインストールするにはどうすればよいですか? Firefox は、多くのプラグイン拡張機能をサポートし、多くのプラグイン サービスの利用に役立つブラウザ ソフトウェアです。 Firefox ブラウザでプラグインをダウンロードして使用するための非常に完全なプロセスは誰もが持っていますが、多くの友人はプラグインをアンインストールする手順について明確ではありません。以下では、エディターが Firefox ブラウザ プラグインのアンインストール チュートリアルを提供します。 Firefox からプラグインをアンインストールする方法 1. Firefox を開き、ブラウザ右上の「メニュー」アイコンをクリックしてメニューリストを展開し、メニューリスト内の「アドオン」をクリックします。 2. アドオン マネージャーが開くまで待ち、左側のナビゲーションで [拡張機能] 項目をクリックして拡張機能管理ページに切り替えます。 3. ここでわかります
2024-01-31
コメント 0
1269