合計 10000 件の関連コンテンツが見つかりました

JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
2023-10-18
コメント 0
1470

JavaScriptでカルーセルを行う方法
記事の紹介:JavaScript は、Web 開発で広く使用されているプログラミング言語です。 Web サイトのコンテンツの動的更新、フォーム入力の処理、ペイントやアニメーション効果の制御、インタラクティブなユーザー インターフェイスの作成など、さまざまな機能に使用できます。その中で、JavaScript を使用してカルーセルを作成し、Web サイトをより魅力的にし、より優れた視覚効果と優れたユーザー エクスペリエンスをユーザーに提供することもできます。カルーセル画像の実装では、画像の回転や切り替えを制御するために JavaScript がよく使用されます。イベント処理とタイマー (setTime) を使用します。
2023-04-21
コメント 0
802

純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック。現代の Web デザインでは、画像カルーセル効果は複数の画像や広告を順番に表示するためによく使用されます。画像カルーセル効果を実現するにはさまざまな方法がありますが、一般的な方法の 1 つは CSS アニメーションを使用することです。この記事では、純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニックを紹介し、具体的なコード例を示します。 1. HTML の構造 まず、カルーセルの画像要素を HTML で用意する必要があります。簡単な HTML 構造の例を次に示します: &l
2023-10-18
コメント 0
1721

JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?画像カルーセルは、Web デザインでよく使用される機能の 1 つで、複数の画像を表示し、一定時間間隔で自動的に切り替わり、ユーザーの視覚体験を向上させることができます。 JavaScriptでの画像カルーセル機能の実装はそれほど複雑ではありませんので、本記事では具体的なコード例を交えて実装方法を説明します。まず、カルーセルを制御するための画像とボタンを表示するコンテナを HTML で作成する必要があります。基本的なカルーセル コンテナは、次のコードを使用して作成できます: <
2023-10-18
コメント 0
1317

HTML、CSS、jQuery: フェード効果のあるカルーセルを作成する
記事の紹介:HTML、CSS、および jQuery: フェードインおよびフェードアウト効果のあるカルーセルを作成する インターネットの普及に伴い、カルーセルは Web デザインにおける一般的な要素の 1 つになりました。複数の写真や製品情報を表示するために使用できるだけでなく、写真を動的に切り替えることでユーザーの視覚体験を向上させることもできます。この記事では、HTML、CSS、jQuery を使用して、フェードインおよびフェードアウト効果のあるカルーセルを作成する方法を紹介します。まず、HTML 構造を作成する必要があります。 <body>タグを追加します
2023-10-25
コメント 0
1554

jQueryを使用してフォーカス効果のある画像カルーセルを作成する方法
記事の紹介:jQuery を使用してフォーカス効果のある画像のカルーセルを作成する方法 Web 開発において、カルーセルは、Web サイトに視覚効果とユーザー エクスペリエンスを追加できる一般的な要素の 1 つです。この記事では、jQuery を使用してフォーカス効果のある画像のカルーセルを作成する方法を紹介します。これにより、画像が切り替わるときにズーム効果が得られ、ページの視覚的な魅力が向上します。 1. 準備 開始する前に、表示する画像、HTML 構造、CSS スタイル、jQuery ライブラリのリソースを準備する必要があります。
2024-02-27
コメント 0
1337

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1145

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1256

PHP を使用して単純な画像カルーセル関数を開発する方法
記事の紹介:PHP を使用して簡単な画像カルーセル関数を開発する方法の概要: 画像カルーセル関数は、現代の Web サイトで一般的な表示効果であり、画像を自動的または手動で切り替えることにより、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、PHP を使用して単純な画像カルーセル関数を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、次の点を準備する必要があります。 画像リソース: 表示する必要がある画像リソースを準備します。これは、ローカル サーバー上の画像または外部リンクです。
2023-09-21
コメント 0
1054

C4D で鉄のリングを作成するための詳細な手順
記事の紹介:1. C4D ソフトウェアを開き、C4D 作業インターフェイスに入り、インターフェイスの上部にあるブラシ ツールを長押しします。 2. ポップアップ メニューでリングを見つけて直接開きます。 3. C4D ビューで円を作成し、マウスのホイール ボタンを押して 4 つのビューに切り替えます。 4. 正面図をクリックして選択し、スクロール ホイール キーを押します。 5. この時点ではビューが正面ビューに切り替わっているので、再度リングを選択すると、リングのグラフィックがもう 1 つ作成されます。 6. キーボード ショートカット T を押してズーム ツールに切り替えるか、インターフェイスの上部にあるズーム ツールを直接クリックして、描画した円 1 を拡大します。 7. この時点で、インターフェイスの上部にあるサブディビジョン サーフェス アイコンを長押しします。 8. ポップアップ ドロップダウン メニューで、[スキャンを開く] アイコンをクリックします。 9. インターフェースの右上隅にあるレイヤーパネルで、リング 1 上でマウスの左ボタンを押します。
2024-04-08
コメント 0
551

画像をコンテナに限定しながら、JavaScriptで画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:画像をコンテナに限定しながら、JavaScriptで画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか? Web 開発では、画像カルーセル効果を実現する必要がある状況によく遭遇します。この記事では、JavaScript を使用して画像の左右のシームレスなスライド切り替え効果を実現し、指定したコンテナに画像を制限する方法を紹介します。まず、画像を表示するためのコンテナを HTML で作成する必要があります。このコンテナは div 要素にすることができ、それに固定の幅と高さを与え、オーバーフローを h に設定します。
2023-10-26
コメント 0
793

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1223

Vue3 で Swiper を使用するにはどうすればよいですか?
記事の紹介:この記事では、vue3 でカルーセル図の効果を実現するためにスワイパーを使用する方法を紹介します。コンポーネント スタイルなどのモジュールが不適切に導入されると、ページに効果がなかったり、目的の矢印や切り替え効果が異常になったりする可能性があります。具体的な使用方法は次のとおりです: コマンド npminstallswiper を使用してスワイパー プラグインをインストールし、次に示すように main.js のスタイル ファイルを使用します: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
コメント 0
2677

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1423

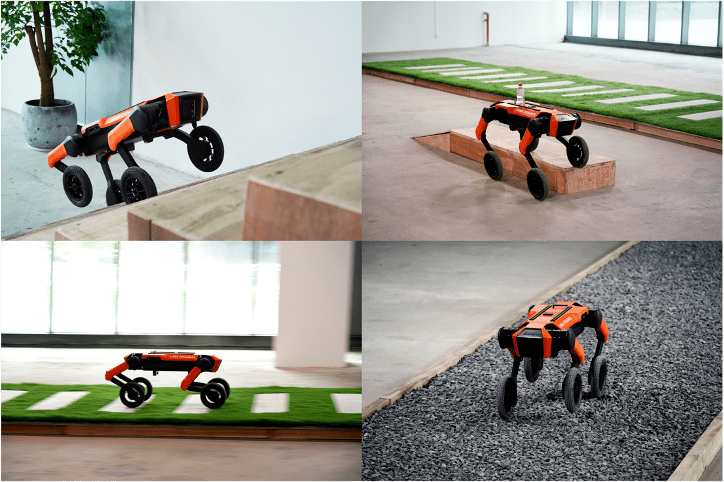
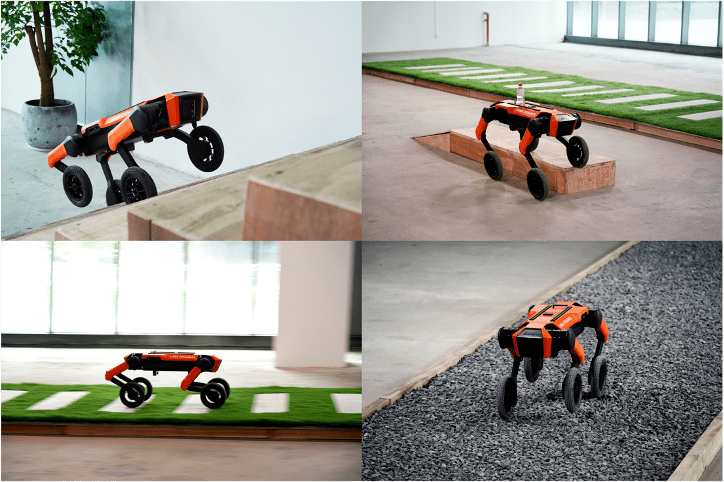
Zhuji Dynamics、初の「ユニバーサルシャーシ」四輪ロボットW1を発売
記事の紹介:W1 は Zhuji Dynamics の「Motion Intelligence」に基づいて開発されていることがわかり、脚と車輪の構造を組み合わせ、自社開発の高性能ジョイントを備え、リアルタイムの地形認識と全地形移動能力を備えており、単純な脚式ロボットよりも効率が高く、適用可能なシナリオはより豊富で複雑です。具体的には、W1 は複数の複雑なアプリケーション シナリオでの性能検証に成功しています: 階段の上り下り: 感覚動作制御を統合して車輪による安定した階段の上り下りを実現; 坂道の上り下り: 身体を斜面と水平に保つことができます必要に応じて柔軟に切り替える; カーブ: 移動の歩容を柔軟に切り替えることができ、さまざまな離散地形の課題に簡単に対処できます; クロスオーバー: 高速移動中にボディを自由に調整できます
2023-09-26
コメント 0
1341

Amap QQ ミュージックを開く場所
記事の紹介:Amap の音楽再生機能は、ユーザーに便利な音楽コントロールとパーソナライズされた推奨エクスペリエンスを提供します。長旅でも毎日の通勤中でも、他のアプリに切り替えることなく、いつでもお気に入りの音楽を楽しむことができます。設定方法は以下になりますので、お見逃しなく。 Amap で QQ ミュージックを開く方法 Amap で再生する楽器の選択は、[ナビゲーション設定] ページで行うことができます。 Amap で QQ Music を開く手順と手順: 1. Amap を開き、右下隅の [My] ページをクリックします。 2. 右上隅にある歯車アイコンを選択して設定を開きます。 3. 設定内の[ナビゲーション設定]機能をクリックします。 4. ナビゲーションページに入ったら、[オーディオプレーヤー]設定を選択します。 5. ここで[QQ Music]を選択して設定は完了です。
2024-06-14
コメント 0
615

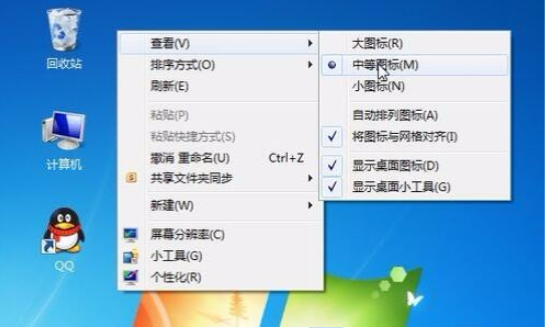
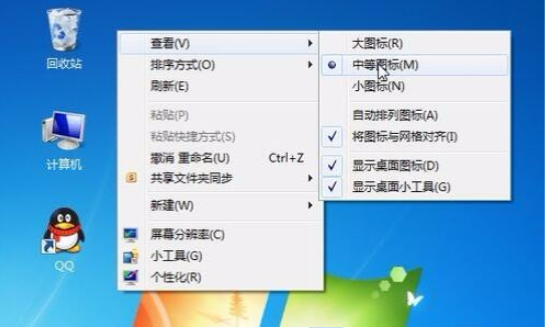
Windows 7 でデスクトップ アイコンのサイズを調整する方法を説明します。
記事の紹介:win7システムを使用する過程で、操作が不適切であったり、設定が間違っていたりすると、win7のデスクトップアイコンのサイズの問題など、コンピュータの表示に問題が発生する可能性があります。一部のネチズンは、Win7 でデスクトップ アイコンのサイズを調整する方法を知りたがっています。以下のエディタでは、Win7 でデスクトップ アイコンのサイズを調整する方法を説明します。方法 1: 右クリック メニューからデスクトップ アイコン サイズを設定する 1. デスクトップ上でマウスを右クリックし、[表示] の下をクリックして、必要な大アイコン、中アイコン、および小アイコン サイズを設定します。方法 2: Ctrl キーとマウス ホイールを使用してアイコンを任意のサイズに制御します。 1. マウス ポインタをデスクトップ アイコン上に置き、キーボードの Ctrl キーを押したままマウスの中ボタンを回転させて、アイコンを小さいアイコン モードより小さくします。その上。 2. アイコンを上記より大きくすることもできます
2023-07-22
コメント 0
12120

Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_
記事の紹介:1. Premiere プロジェクトを開き、グラフィックス インターフェイスに切り替え、基本グラフィックス ウィンドウで [新規レイヤー] ボタンを選択し、新しいレイヤーで四角形を見つけて、その四角形をクリックします。 2. 長方形ボタンをクリックすると、画面上に長方形が表示されます。長方形の幅を縮小し、塗りつぶしの色などを設定して、長方形を線にします。 3. テキストツールを使用して[MGアニメーション制作]の行の上にテキストコンテンツを入力し、基本グラフィックのテキスト編集でテキストの関連属性を設定します。 4. PR で変換エフェクトを見つけて、テキストに変換エフェクトを適用してから、エフェクト コントロールを開き、エフェクト コントロールで変換エフェクトを見つけ、その位置で最初のキーフレームを入力し、その位置の Y 軸値を調整します。テキストが線の下に移動し、数フレーム移動し、
2024-06-02
コメント 0
483