合計 10000 件の関連コンテンツが見つかりました

Layuiを使用して画像の滝の流れの表示効果を実現する方法
記事の紹介:Layui を使用して写真の滝の流れの表示効果を実現する方法 滝の流れのレイアウトは一般的な Web ページのレイアウトであり、写真のリストや製品のリストを表示するときに非常に一般的です。この記事では、Layui フレームワークを使用して画像の滝の流れの表示効果を実現する方法を紹介します。 1. Layui フレームワークの導入 まず、Layui フレームワークの CSS ファイルと JS ファイルを HTML ページに導入する必要があります。 CDN 経由でインポートすることも、ローカルにダウンロードすることもできます。 Layui フレームワーク ファイルをプロジェクトの Layui フォルダーに配置するとします。
2023-10-26
コメント 0
1209

CSSを使用して流れ星のアニメーション効果を作成するにはどうすればよいですか?
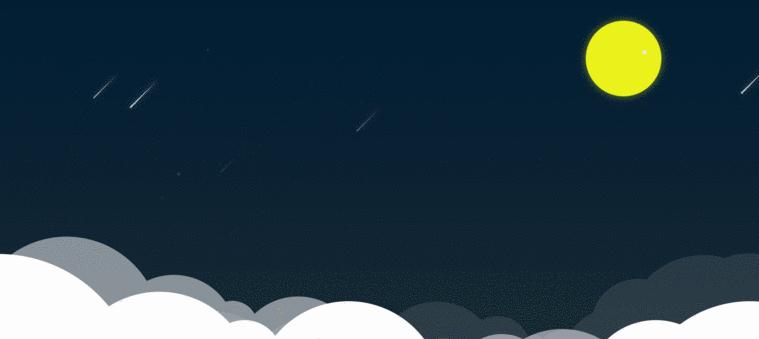
記事の紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05
コメント 0
1235

CSS アニメーション チュートリアル: 流れる水の特殊効果を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 流れる水の特殊効果を実装する方法を段階的に説明します。特定のコード サンプルが必要です。前書き: CSS アニメーションは、Web デザインで一般的に使用されるテクノロジです。Web ページをより生き生きと面白くし、ユーザーを引き付けます。 ' 注意。このチュートリアルでは、CSS を使用して水の流れの効果を実現する方法を学び、具体的なコード例を示します。はじめましょう!ステップ 1: HTML 構造 まず、基本的な HTML 構造を作成する必要があります。ドキュメントの <body> タグに <di を追加します
2023-10-21
コメント 0
1418

JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です
2023-10-20
コメント 0
1050

PPT写真の引き裂き効果を作成する方法_それを取得するためのいくつかの簡単な手順
記事の紹介:まずPPTに画像を挿入し、次に長方形を挿入し、この長方形を複数回コピーし、左右の位置を調整して縦に配置します。次に、これらの長方形を選択し、上の描画ツールの形式で [図形の結合] をクリックし、塗りを白に、線をなしに設定します。このようにして、写真の引き裂き効果が完成します。アニメーション効果を加えたい場合は、まず写真を選択し、次に長方形を選択し、再度上記の描画ツール形式の結合図形 - [分割]をクリックします。 , 画像が 2 つの部分に分割されるように、2 つの画像に別々にアニメーション効果を追加できます。
2024-04-26
コメント 0
1065
異なる効果をもたらす同じファイルにアクセスする 2 つの方法に対する解決策
記事の紹介:同じファイルに対する 2 つのアクセス方法は、異なる効果を持ちます。 File:///E:/myo/member/testss.html http://127.0.0.1/myo/member/testss.html どちらも同じページにアクセスします。やっていることは、[画像をクリックしてプレビューレイヤーをポップアップ表示する]です。1番目の方法でアクセスする場合は問題ありませんが、1番目の画像には問題があります。その後の写真とともに。コードを見てください。 HTMLコード
2016-06-13
コメント 0
719
PHP 正規表現を初めて使用します。これら 2 つの一致の結果が異なるのはなぜですか?
記事の紹介:PHP 正規表現を初めて使用します。これら 2 つの一致の結果が異なるのはなぜですか? <?php
$str="s{title}dfsd{author}323{con}jf2l3k1sdjf";
$mode="/{(.*)}/U";
preg_match($mode,$str,$arr);
print_r($arr);
?>
<?ph
2016-06-13
コメント 0
829

バインドされた画像がサポートされていないエラーを修正する方法: 4 つの効果的な方法
記事の紹介:Windows PC でバインドされたイメージがサポートされていないというエラーが発生すると、仕事中やゲーム中に非常にイライラしてイライラすることがあります。この厄介な問題を簡単に解決するにはどうすればよいでしょうか?心配しないでください。あなたは一人ではありません。この MiniTool の投稿では、4 つの効果的な方法を見つけることができます。
2024-10-31
コメント 0
278

TikTok にコメントが多すぎます。どうすれば他の人のコメントを見つけることができますか? TikTokに効果的なコメントを残すにはどうすればよいですか?
記事の紹介:巨大なソーシャルプラットフォームであるDouyinでは、ユーザーは意見や意見を表明し、他のユーザーと交流することができます。コメントが多すぎると、自分のコメントを見つけるのが少し難しくなることがあります。では、TikTok にコメントが多すぎる場合、どうやって誰かのコメントを見つけるのでしょうか? TikTokに効果的なコメントを残すにはどうすればよいですか?この記事では、Douyin でのやり取りをより良くするために、これら 2 つの質問に詳しく答えます。 1. TikTok にはコメントが多すぎます。他の人のコメントを見つけるにはどうすればよいですか? 1. 検索機能を使用する: 誰かの Douyin アカウントまたはニックネームを知っている場合は、検索ボックスにアカウントまたはニックネームを入力し、[検索] をクリックします。検索結果でユーザーのコメントを見つけて、コメントを参照することができます。 2. 動画の下のコメントを参照します。 特定の動画を見たい場合
2024-06-22
コメント 0
453

ファイルをvmware仮想マシンに転送するにはどうすればよいですか? VMware 仮想マシンからファイルを転送する 3 つのシンプルかつ効果的な方法
記事の紹介:vmware 仮想マシンを使用する場合、誰もがファイルを転送しますが、どうすればファイルを簡単かつ迅速に転送できるでしょうか?ユーザーはファイルを直接ドラッグすることも、Ctrl+Cctrl+V でコピーして貼り付けることもできます。このサイトでは、VMware 仮想マシンからユーザーにファイルを転送するための 3 つの簡単で効果的な方法を丁寧に紹介します。 VMware 仮想マシンにファイルを転送する 3 つの簡単かつ効果的な方法 方法 1: VMWareTools VMWaretools をインストールする 上の仮想マシンをクリックして、VMwaretools をインストールします。インストールが成功したら、ファイルをコピーして仮想マシンに貼り付けることができます。インストールが成功すると、次の内容が表示されます: インストールが成功したら、ファイルを直接ドラッグできます。
2024-02-11
コメント 0
1873