合計 10000 件の関連コンテンツが見つかりました

jqueryはスクロールイベントのリスニングをキャンセルします
記事の紹介:Web アプリケーションを開発するとき、多くの場合、ページ上でのユーザーのスクロール動作を監視する必要があります。このとき、jQuery が提供するスクロール イベントを使用して、ユーザーのスクロール操作を監視できます。ただし、場合によってはスクロール イベントの監視をキャンセルする必要があり、これを実現するには jQuery が提供するいくつかの API を使用する必要があります。次に、jQueryを使ってスクロールイベントの監視を解除する方法を詳しく紹介します。 1. jQuery にはスクロールイベントの監視をキャンセルする 3 つのメソッドが用意されています jQuery にはスクロールイベントの監視をキャンセルするための 3 つのメソッドが用意されています。
2023-05-24
コメント 0
1079

CSS Web ページのスクロール監視: Web ページのスクロール イベントを監視し、対応する操作を実行します。
記事の紹介:CSS Web ページのスクロール監視: Web ページのスクロール イベントを監視し、対応する操作を実行します。フロントエンド テクノロジの継続的な開発により、Web ページの効果とインタラクションはますます豊かかつ多様になってきています。その中でも、スクロールモニタリングは、ユーザーがWebページをスクロールするときに、スクロール位置に基づいて何らかの特殊効果や操作を実行できる一般的な技術です。一般に、スクロール監視は JavaScript を通じて実装できます。ただし、場合によっては、純粋な CSS を通じてスクロール監視の効果を実現することもできます。この記事では、CSSを使用してWebページのスクロールを実装する方法を紹介します。
2023-11-18
コメント 0
967

v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法
記事の紹介:Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、一般的なイベント監視に加えて、スクロール イベントを監視するための命令 (v-on:scroll) も提供します。この記事では、v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法を詳しく紹介します。 1. v-on:scroll 命令の基本的な使い方 v-on:scroll 命令は、DOM 要素のスクロールイベントを監視するために使用されます。その基本的な使い方は次のとおりです。
2023-06-11
コメント 0
9759

Vue コンポーネントでスクロール イベントの監視と処理を処理する方法
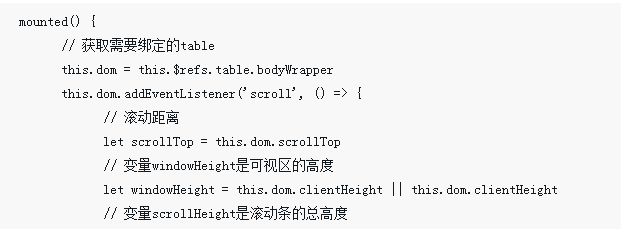
記事の紹介:Vue コンポーネントでスクロール イベントの監視と処理を処理する方法 Vue の開発では、スクロール ロード、無限スクロール、その他の機能の実装など、スクロール イベントの監視と処理が必要なシナリオによく遭遇します。この記事では、Vue コンポーネントでスクロール イベントの監視と処理を処理する方法を詳しく紹介し、具体的なコード例を示します。 Vue コンポーネントでスクロール イベントをリッスンするには 2 つの方法があります。1 つはイベント リスナーを追加する方法、もう 1 つはサードパーティのプラグインを使用する方法です。 (1) Vueコンポーネントの実装フック関数にイベントリスナーを追加
2023-10-10
コメント 0
1863

WeChat アプレットはページスクロール監視効果を実装します
記事の紹介:申し訳ありませんが、具体的なコード例は提供できません。 WeChat アプレットでページ スクロールの監視効果を実装する方法を知りたい場合は、次の手順に従って自分で試すことができます。 新しい WeChat アプレット プロジェクトを作成します。スクロール監視が必要な要素を含むページ構造を wxml ファイルに記述します。スクロールリスニング要素のスタイルを含むページスタイルを wxss ファイルに設定します。 js ファイルにスクロール監視ロジックを記述すると、ページ スクロール イベントをリッスンすることでスクロール監視効果を実現できます。 WeChat 開発者ツールを使用して効果をプレビューします。
2023-11-21
コメント 0
1103

Vue を使用してスクロールリスニング効果を実装する方法
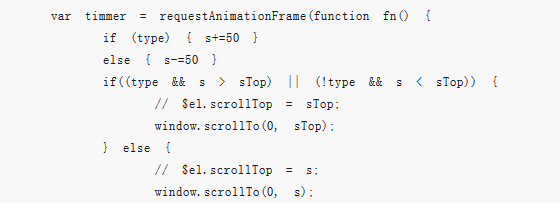
記事の紹介:Vue を使用してスクロール リスニング エフェクトを実装する方法 はじめに: スクロール モニタリングは、Web 開発で一般的に使用される特殊効果の 1 つで、ページをスクロールするときにスクロール位置に基づいて、対応するアニメーションをトリガーしたり、データをロードしたり、その他のインタラクティブな動作をトリガーしたりできます。人気のある JavaScript フレームワークとして、Vue はスクロール監視効果の実装に役立つ豊富なツールと機能を提供します。この記事では、Vue を使用してスクロール リスニング効果を実装する方法を学び、詳細なコード例を示します。ステップ 1: 最初に Vue プロジェクトとコンポーネントを作成する
2023-09-19
コメント 0
1411

uniappでスクロールイベントをリッスンする方法
記事の紹介:モバイルテクノロジーの発展に伴い、APP のユーザーエクスペリエンスを向上させることが開発者にとって重要なタスクの 1 つになりました。 APP を設計する場合、スクロール効果の実装がオプションになる場合があります。uniapp はこの機能をサポートするフレームワークです。この記事では、uniapp でスクロール効果を実装する方法と、スクロール イベントをリッスンする方法について説明します。まず、uniappとは何かについて簡単に説明します。 uniapp は、iOS、Android、H5、アプレット、その他のプラットフォームを含む複数のプラットフォームに適した開発フレームワークです。それ
2023-04-06
コメント 0
5702

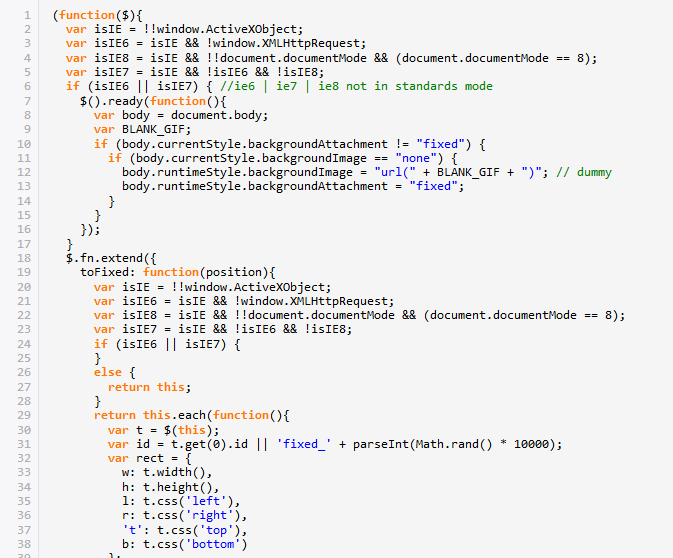
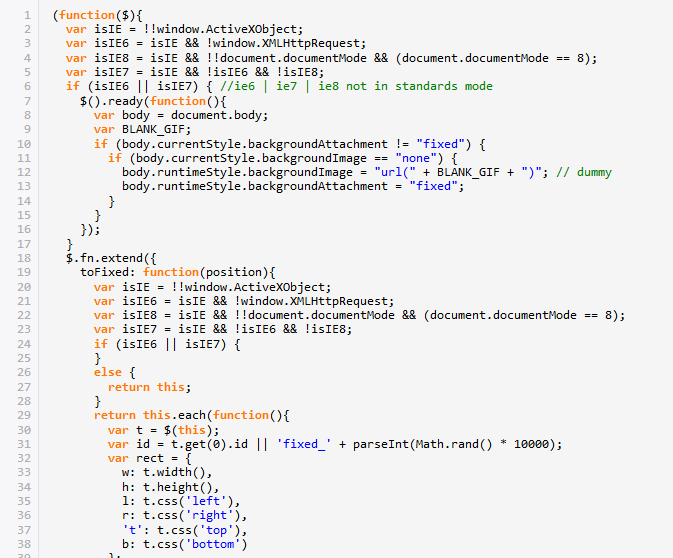
jQueryがIE6対応のスクロール監視機能を実装
記事の紹介:この記事では主に、IE6 と互換性のある jQuery のスクロール監視機能の実装を紹介します。jQuery のイベント監視、応答、およびさまざまなブラウザーに関連するページ属性の動的変換を例の形式で分析します。次の本。
2018-01-15
コメント 0
1302