合計 10000 件の関連コンテンツが見つかりました

BlackFireによるPHPレベルのパフォーマンス最適化
記事の紹介:Blackfire:あなたのホームステッドでのパフォーマンスのボトルネックの特定と修正の改善されたアプリケーション
重要な洞察:
Blackfireは、アプリケーションでパフォーマンスのボトルネックを特定して解決するための強力なツール、特にHomeSteaで構築されたツールです
2025-02-08
コメント 0
872

大規模なBEMを使用します
記事の紹介:この記事では、経験豊富な開発者からの洞察を利用して、BEM(ブロック、要素、修飾子)CSS方法論を使用することの課題とベストプラクティスについて説明します。 対処されている中心的な質問は、BEMの複雑さを効果的に管理する方法です
2025-02-25
コメント 0
575

仮想通貨取引プラットフォーム アプリのトップ 10。2025 年の世界の仮想通貨アプリ ソフトウェアのトップ 10。
記事の紹介:仮想通貨取引プラットフォームアプリランキングトップ10
Binance: 世界最大で、巨大なユーザーベース、広範なトークンのサポート、低額の取引手数料を備えています。
Coinbase: 米国が監修しており、使いやすく安全で、教育リソースも豊富です。
Kraken: 高度な取引機能、年中無休の顧客サービス、厳格なセキュリティ対策。
Huobi: 豊富なトークンと低い取引手数料。
OKX: デリバティブと市場洞察を提供する多様な取引手段。
KuCoin: 豊富なトークンの選択、低料金、そしてユーザーフレンドリーなインターフェース。
Gate.ioなど。
2025-01-17
コメント 0
895

「スクリプトエラー」とはどういう意味ですか?
記事の紹介:コアポイント
JavaScriptファイルが別のソースから来ると、ブラウザはOnErrorコールバック関数に「スクリプトエラー」メッセージを送信します。これは、潜在的に機密情報の偶発的な漏れを防ぐためのセキュリティ上の理由によるものです。
さまざまなソースからのファイルによって提供されるJavaScriptエラーに関する洞察を得るには、2つの手順を実行する必要があります。Crossorigin= "Anonymous"スクリプトプロパティを追加し、クロスドメインHTTPヘッダーを追加します。これにより、任意のソースがファイルを取得でき、スクリプトによってトリガーされたエラーはwindow.onerrorに報告されます。
スクリプトのHTTPヘッダーを調整できない場合は、Try/CATを使用できます
2025-02-15
コメント 0
1028

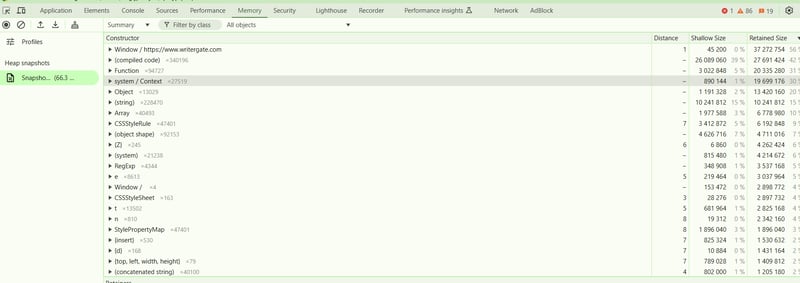
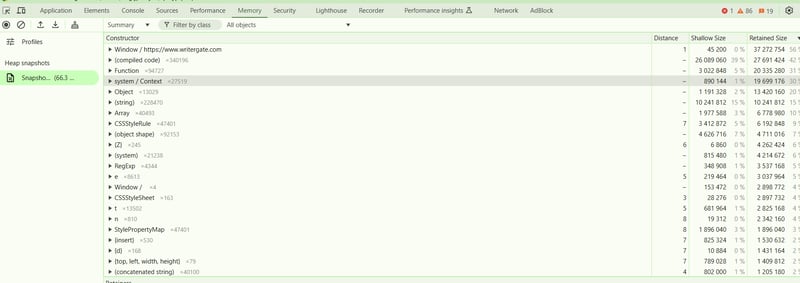
JavaScript メモリ リークをマスターする: 検出、修正、防止する
記事の紹介:JavaScript のメモリ リーク: 特定、修正、防止するためのガイド
JavaScript のメモリ リークは、割り当てられたメモリが不要になった後に解放されない場合に発生し、パフォーマンスに影響を与え、クラッシュを引き起こす可能性があります。このガイドでは、さまざまなツールやテクニックを使用して、これらの漏れを特定、修復、防止する方法について概説します。
JavaScript では、メモリ管理は自動ガベージ コレクターによって処理されます。未使用のオブジェクトのメモリを再利用することでメモリを解放します。自動メモリ管理は便利ですが、完璧ではありません。オブジェクトが適切にクリアまたは解放されない場合でも、メモリ リークが発生する可能性があります。
これらのリークは時間の経過とともに、アプリケーションの速度を低下させたり、パフォーマンスを低下させたり、アプリケーションのクラッシュを引き起こしたりする可能性があります。
この記事では次の内容について説明します。
2025-01-23
コメント 0
712

CSSの最適化:DevToolsでアニメーションパフォーマンスを微調整します
記事の紹介:CSSアニメーションパフォーマンス最適化ガイド:ブラウザ開発者ツールを使用してアニメーションの流encyさを向上させる
この記事は、Sitegroundとのコラボレーションで作成されています。 SitePointをサポートしてくれたパートナーに感謝します。
誰もが知っているように、CSSアニメーションのパフォーマンスは通常非常に高くなっています。ただし、多数の要素または複雑なアニメーションを含むシーンの場合、コードがパフォーマンスに最適化されていない場合、アニメーションがutter音を立て、ユーザーエクスペリエンスに影響を与えます。
この記事では、CSSアニメーションの背後にある実行中のメカニズムを確認するのに役立つ実用的なブラウザ開発者ツール機能を紹介します。アニメーションが立ち往生している場合、理由をよりよく理解して修正できます。
キーポイント
ブラウザ開発者ツールを使用して、CSSアニメーションパフォーマンスを最適化し、アニメーションの遅れを引き起こす問題を特定し、アニメーションに関する洞察を得る
2025-02-16
コメント 0
437

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
579

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
736

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
833