合計 10000 件の関連コンテンツが見つかりました

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:画像アニメーション、漫画の背景、その他の効果を実現するための一連のjQuery PNG/JPEG/GIFプラグインを使用して、Webイメージデザインを次のレベルに引き上げるのに役立ちます!関連するブログ投稿:
100 jQueryの写真/コンテンツスライダー
jQuery PNG修復IE6背景画像
jQuery Canimateプラグイン
画像ファイルの高速印刷を使用して、非GIF画像ファイルのアニメーション効果を実現するjQueryプラグイン。さらに、フレームレートを簡単に変更できますが、画像を含む要素(境界を追加するなど)ですべてを実行できます。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した画像に適用することにより、私は許可します
2025-02-27
コメント 0
627

ATOZ CSSスクリーンキャスト:CSS擬似要素
記事の紹介:コアポイント
CSS擬似要素は、HTMLコードに存在しないページ上の要素であり、他の要素に適用されるCSSスタイルを使用して操作できます。
:前と:CSSの擬似要素を使用して、テキスト、画像、属性値、カウンターなどのページコンテンツを生成することができます。また、最小限のマーキングで複雑な形状を作成するためにも使用できます。
CSSのさまざまな擬似要素には、First-Line、:First-Letter、:Selection、:Before、および:after:after:after:first-letter、:これらを使用して、要素の特定の部分をスタイリングし、要素のコンテンツの前後にコンテンツを挿入し、ブロックレベルの要素の最初の文字または最初の行などをスタイリングできます。
ビデオ説明(ロード
2025-02-20
コメント 0
340

LangChain と Python を使用した生成 AI の包括的な初心者ガイド - 3
記事の紹介:生成 AI を使用すると、システムはデータとプロンプトに基づいてテキスト、画像、コード、またはその他の形式のコンテンツを作成できます。 LangChain は、ワークフローを調整し、プロンプトを管理し、adv を有効にすることで、Generative AI モデルの操作を簡素化するフレームワークです。
2024-12-30
コメント 0
1118

SVG を使用して画像から正確な円形セクションを切り出す方法
記事の紹介:この記事では、SVG パスを使用して画像から円形セグメントを抽出するための包括的なガイドを紹介します。段階的な解決策を提供することで、位置ずれや歪みの問題に対処します。ネストされた SVG 要素の組み合わせを使用することで、
2024-10-23
コメント 0
409

Douyin Matrix アカウント一括リリースチュートリアル - Douyin Matrix アカウント一括リリースの操作方法
記事の紹介:この記事では、特定のソフトウェアを使用して複数の Douyin アカウントを効率的に管理し、ビデオ コンテンツをバッチで公開することで時間を節約し、コンテンツをタイムリーに更新する方法について説明します。 Douyin Matrix アカウント バッチ リリース ガイドの準備フェーズでは、すべての Douyin アカウントが正常に登録され、ログインしていることを確認します。リリースするビデオ素材を準備し、ビデオ形式が一貫していることを確認します。適切なツールを選択する: バッチ公開を支援する適切なサードパーティ管理プラットフォームまたは公式バッチ管理ツールを選択します。アカウント管理は、すべての Douyin アカウントを選択したツールに追加します。アカウントごとに必要な情報や権限を設定します。コンテンツのアップロードと編集は、公開するビデオ素材を選択します。動画の説明、タグ、その他の情報を編集します。ビデオをプレビューして、すべてが正しく設定されていることを確認します。バッチ公開と監視 ビデオ公開の時間と頻度を設定します。一括送信を開始する
2025-01-16
コメント 0
774

HTML と CSS を使用して円形要素を作成するには?
記事の紹介:HTML および CSS を使用して円形要素を作成する HTML5 および CSS3 で円を描画するには、これらのテクノロジがネイティブ サポートされていないため、回避策が必要です...
2024-11-26
コメント 0
749

lottie.jsを始めましょう
記事の紹介:Webアニメーションの変化の10年:フラッシュの崩壊からロッティの台頭まで
約10年前、Webアニメーションは大きな挑戦に直面しました。 Adobe Flashは徐々に減少していますが、適切な代替手段がありません。大規模なアニメーションプレゼンテーション、漫画、バナー広告を作成できる、簡単に作成できるWebフレンドリーな形式が必要です。
幸いなことに、2014年、Airbnbはソリューションを提供してくれました - Lottie.js。
キーポイント:
lottie.jsはフラッシュの代替として登場しました:約10年前、Adobe Flashの減少のためにWebアニメーションフィールドは変化の最中にあり、作成する明確な代替手段が不足していました
2025-02-10
コメント 0
674

強力な軽量グラフィックライブラリであるGraphicsJSの紹介
記事の紹介:HTML5:モダンネットワークの礎石。今日、SVGとキャンバスは、インタラクティブな画像を作成するときに選択された技術であることがよくあります。フラッシュは忘れられており、シルバーライトはネットワークの端で珍しいユニコーンになり、サードパーティのプラグインを覚えている人はほとんどいません。
各手法の長所と短所は十分に文書化されていますが、要するに、SVGはインタラクティブな要素の作成と処理に適しています。これは、SVGがXMLベースのベクトル形式であり、タグを使用して画像がページにロードされると、その中の各要素をSVG DOMで使用できるためです。
この記事では、SVGに基づいた新しい強力なオープンソースJであるGraphicsJSを紹介したいと思います。
2025-02-17
コメント 0
314

CSSグラデーション:構文クラッシュコース
記事の紹介:CSSグラデーション:クラッシュグラデーションコース
過去には、ほとんどのWebサイトは多くの写真を使用して美しいUIを作成していました。さまざまなCSS属性のおかげで、この傾向は変わりました。このチュートリアルは、CSSグラデーションを学ぶのに役立ちます。勾配を使用して、さまざまなUI要素とバックグラウンドの画像を置き換えることができます。少し練習すると、画像を使用せずに複雑なパターンを作成できます。
CSSグラデーションはブラウザでよくサポートされているため、2つ以上の指定された色の間のスムーズな視覚的遷移を作成できます。勾配を使用すると、サイズ、角度、勾配のカラーストップ位置など、多くの設定を制御できます。
この記事では、線形、放射状、および新しい繰り返し勾配をカバーします。
キーポイント
CSSグラデーションは、ブラウザで広くサポートされています
2025-02-24
コメント 0
904

スケーラブルなベクトルグラフィックをWebページに追加する方法
記事の紹介:SVG画像アプリケーションの重要なポイント
この記事では、少なくとも6つを含むSVG画像をWebページに追加するさまざまな方法をまとめたものです。そのうちの1つはSVG XMLコードをHTMLページに直接埋め込み、もう1つはタグを使用することです。この例では、SVGはIMGタグのソースファイルです。
SVG画像のアクセシビリティの観察
SVG画像を使用する場合、アクセシビリティに注意する必要があります。まず、IMGタグでSVGを使用する場合は、ALT属性を含めて、スクリーンリーダーに代わるテキストを提供してください。第二に、タイトルとDESC要素をSVGで使用して、それぞれグラフィックスにタイトルと説明情報を提供できます。例えば:
円形
黄色の背景に緑色の円
この例では、SVGのタイトルは「サークル」です。
2025-02-10
コメント 0
275

小紅書ビデオ編集チュートリアル
記事の紹介:小紅書ビデオ編集には公式の編集ツールまたはその他のソフトウェアが必要です。編集手順には、素材のインポート、トリミング、フィルター、字幕、ステッカー、音楽、音量調整、エクスポートが含まれます。高度なテクニックには、トランジション、ピクチャー・イン・ピクチャー、速度調整、マスクなどが含まれます。 FAQ: このツールには公式の編集ツールまたはその他のソフトウェアが必要です。字幕を追加するには、コンテンツを入力し、エクスポートする位置のフォントを調整する必要があります。また、ビデオ形式と解像度を選択する必要があります。
2024-12-10
コメント 0
1108

HTML5 SVGでキュービックベジエ曲線を描く方法
記事の紹介:SVGのキュービックベジエ曲線:滑らかな曲線を描くための高度なヒント
前の記事「SVGで複雑なパスの作成方法」では、要素を探り、一連の直線とアークを描くために任意の形状を作成する方法を示しています。 (通常、完全なフォントをダウンロードせずにフォントをコピーするために使用されます。)
Dプロパティは、滑らかな曲線を描くためのいくつかの追加のトリックを提供します。この記事では、Cubic Bezier Curvesについて説明します。また、「SVG画像に二次ビジエ曲線を描く方法」を参照することもできます。
立方体のbezier曲線とは何ですか?
デスクトップパブリッシングおよびグラフィックスソフトウェアで、立方体のベジエカーブに遭遇した可能性があります。それらは、出発点(P0)とエンドポイント(P3)を定義します。ただし、二次曲線は作ります
2025-02-10
コメント 0
229

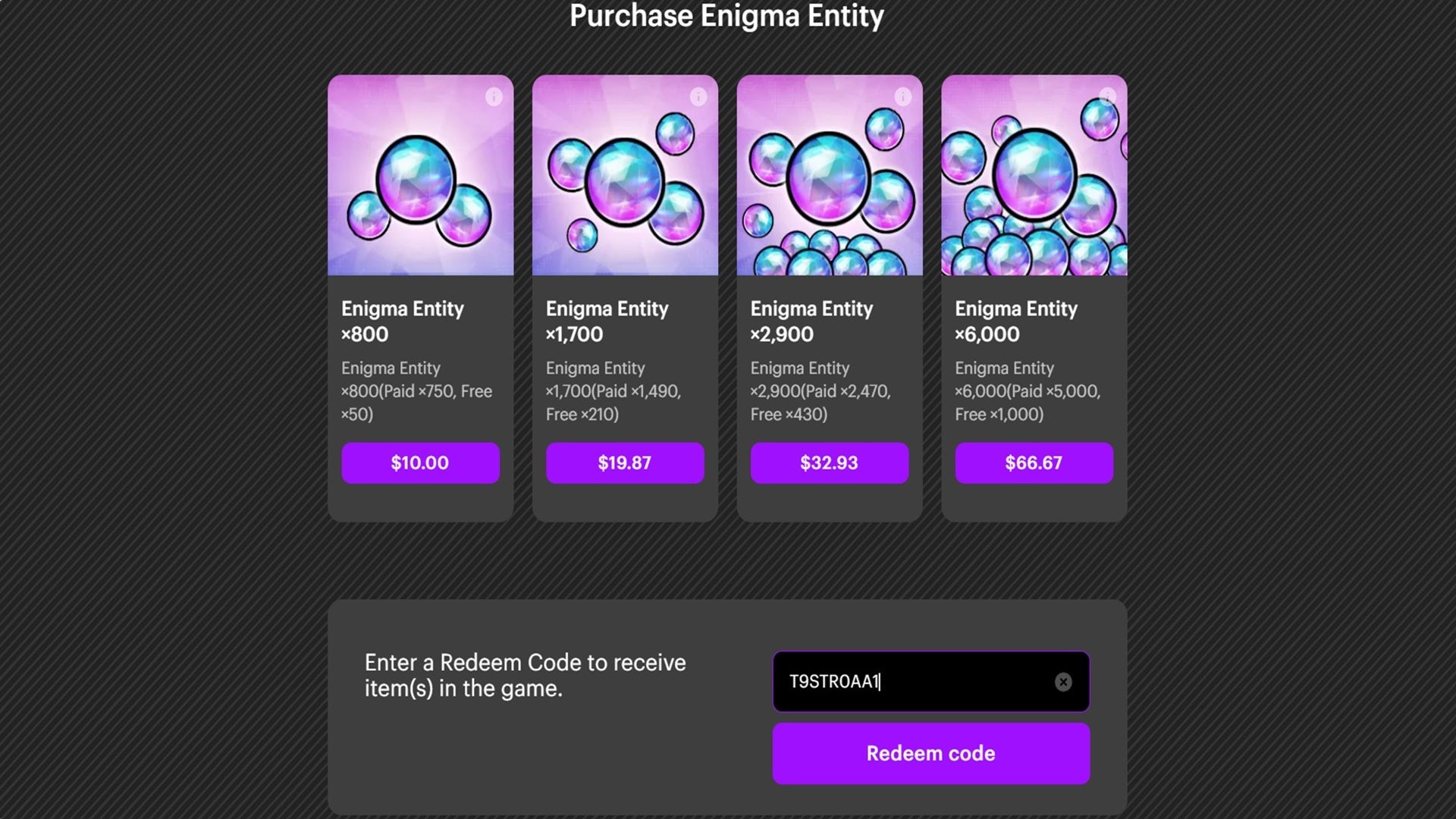
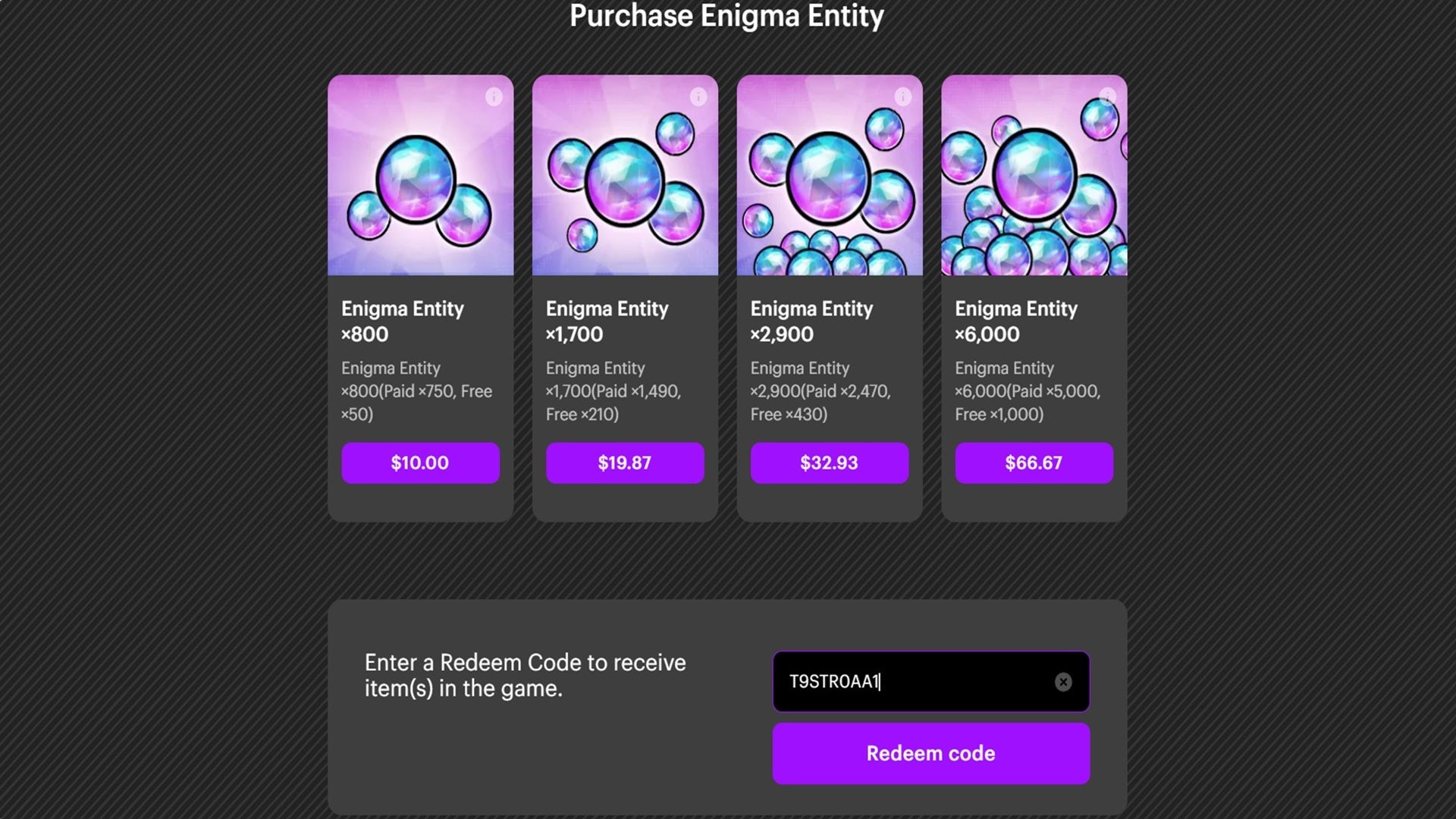
2025年2月の部族9コード
記事の紹介:The Tribe Nineは、DanganronpaとZero Escapeシリーズの開発者向けの独立したスタジオであるToo Kyo Gamesによって発売されたゲームであり、ユニークなスタイルを持っています。以前のスパイクチュンソフトスタッフチームの伝統的なテーマと画像を継続します。ストーリーは、活気に満ちた才能のあるティーンエイジャーのグループが唯一の効果的な抵抗を形成するディストピア社会で行われますが、カードゲームフィールドへのチームの最初の進出も表しています。 。
Kyoとその出版社Aakatsuki Gamesは、従来のリアルタイムサービス要素(毎日のタスクなど)が多すぎずにTribe Nineをカードゲームとして配置しようとしますが、これは「すべての本質、いいえ」です。
2025-02-25
コメント 0
293

JSPDFでその場でWebページからPDFを生成する
記事の紹介:JSPDF:クライアントPDF生成のための強力なツール、ページ要素の細かい制御
コアポイント:
JSPDFは、クライアント側にPDFファイルの生成を直接生成できるJavaScriptライブラリであり、それにより処理が高速化されます。ドキュメント内の要素の位置、サイズ、ページングの正確な制御に特に適しています。
JSPDFライブラリは、基本的なPDFファイル生成に使いやすいですが、ドキュメントが限られているため、複雑なプロジェクトではより困難になる可能性があります。ただし、PDFにテキスト、画像、形状を追加する機能を提供し、位置とサイズの正確な制御を提供します。
JSPDFライブラリは、APIを使用して拡張できます。 TextAlign()などの関数を追加して、setFontSize()、set
2025-02-18
コメント 0
529

FlexBoxでメガメニューを構築します
記事の紹介:コアポイント
FlexBoxは、開発者が冗長CSSやJavaScriptのトリックに依存せずに複雑なUIを作成できるCSSレイアウトモデルです。線形レイアウトモデルを使用して、計算なしでコンテンツを水平方向または垂直に簡単にレイアウトできるようにします。
FlexBoxを使用して、巨大なナビゲーションメニューを備えたWebサイトを作成できます。このレイアウトモデルにより、シンプルなナビゲーションバー、シングルドロップダウンメニューセグメント、およびシングルドロップダウンメニューセグメントを3列に制限できます。フレックスレイアウトは、コンテナ内の要素に応答し、メディアクエリの必要性を減らします。
このチュートリアルで作成された最後のメガメニューは、完全には応答しません。メインメニューバーは小さな画面に表示されますが、巨大なメニューは使用できず、上部リンクのみが利用可能です
2025-02-17
コメント 0
513