合計 10000 件の関連コンテンツが見つかりました

レスポンシブCSSスタイルの書き方
記事の紹介:レスポンシブ CSS スタイルを作成する手順には、メディア クエリ、フレックス レイアウト、パーセンテージと em 単位、レスポンシブ フォント、メディア機能、定期的なテストと反復の使用が含まれます。
2024-04-25
コメント 0
892

レスポンシブ レイアウトとは何ですか?
記事の紹介:レスポンシブ レイアウトには、流体レイアウト、メディア クエリ、レスポンシブ レイアウト フレームワーク、アダプティブ レイアウト、モバイル ファースト レイアウトなどのテクノロジーが含まれます。詳細な紹介: 1. 流体レイアウトは、パーセンテージ単位を使用して要素の幅または高さを設定するシンプルなレスポンシブ レイアウト方法であり、さまざまな画面サイズで要素が自動的に調整されます; 2. メディア クエリは CSS の一種であり、さまざまなスタイルを設定できるテクノロジデバイスの画面サイズ、方向、解像度、その他の特性に応じて、さまざまなデバイスに対応; 3. レスポンシブ レイアウト フレームワークなど
2023-10-18
コメント 0
1202

HTML とデータベース クエリ間の相乗効果
記事の紹介:HTML とデータベースのクエリは相互に補完し、対話型でデータ駆動型の Web アプリケーションの構築を可能にします。 HTML フォーム処理: ユーザー入力を収集し、データベースからデータを取得し、ユーザー操作に応答します。 AJAX データ リクエスト: データベース クエリを非同期に送信し、ページを更新せずにデータを更新します。データベース主導の検索機能: ユーザーがクエリを入力すると、アプリケーションは SQL を使用してデータベースにクエリを実行し、関連する結果を返します。
2024-04-09
コメント 0
1101

よく使用される CSS スタイルは何ですか?
記事の紹介:一般的に使用される CSS スタイルには、次のカテゴリが含まれます。 外観スタイル: 色、背景、フォント、テキスト配置、境界線、角丸 レイアウト スタイル: 位置、フロート、クリア フロート、表示、フレキシブル レイアウト インタラクション スタイル: ポインタ、トランジション、アニメーション、ユーザー選択レスポンシブ スタイル: メディア クエリ、レスポンシブ ユニット、グリッド システムその他の一般的に使用されるスタイル: 位置決め、ボックス シャドウ、テキスト オーバーフロー、テキスト装飾、列幅、改ページ
2024-04-25
コメント 0
734

HTML レイアウト ガイド: レスポンシブ デザインにメディア クエリを使用する方法
記事の紹介:HTML レイアウト ガイド: レスポンシブ デザインにメディア クエリを使用する方法 モバイル デバイスの急増と複数の画面サイズの出現により、レスポンシブ デザインは Web デザインの重要な部分になりました。メディア クエリを使用してさまざまなデバイスの画面サイズを調整し、それに適応させることで、Web ページがさまざまな画面上で最高のユーザー エクスペリエンスを確実に提供できるようになります。メディア クエリを使用すると、さまざまなデバイスの条件に基づいて、さまざまな画面サイズにさまざまなスタイルとレイアウトを提供できます。簡単に言うと、画面の幅を利用できます。
2023-10-21
コメント 0
1179

PHPプログラミングにおけるリアルタイムクエリとイベントクエリの最適化実践
記事の紹介:Web アプリケーションの開発と普及に伴い、PHP は人気のあるプログラミング言語として広く使用されるようになりました。ただし、PHP プログラミングにおける重要な問題は、クエリを最適化してパフォーマンスを向上させる方法です。この記事では、PHP プログラミングにおけるインスタント クエリとイベント クエリの最適化手法を紹介します。これにより、アプリケーションの応答速度とスケーラビリティが向上します。即時クエリとは、アプリケーションの実行時にすぐに実行されるクエリを指します。たとえば、ユーザーがフォームを送信すると、PHP コードはデータベースにクエリを送信し、結果を返します。このようなクエリは、多くの場合、アプリケーションのボトルネックになります。
2023-06-22
コメント 0
1517

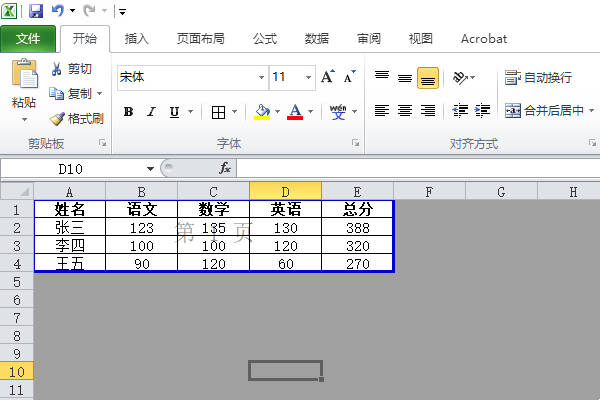
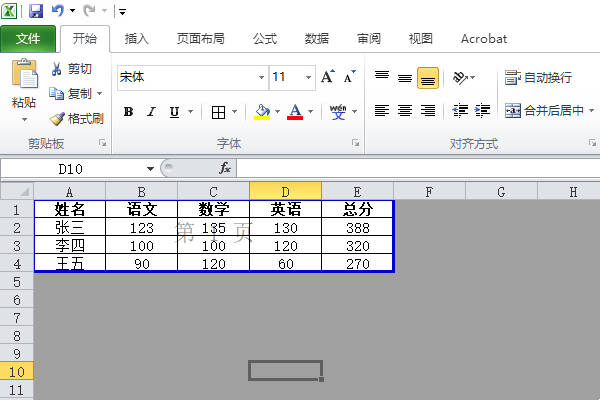
Excel表のグレー部分を解除する方法 Excel表のグレー部分を元に戻す方法
記事の紹介:Excelの表の灰色の部分を消すにはどうすればよいですか?最近、あるユーザーが Excel を使用してテーブルを編集しているときに、テーブル内にグレーの領域があることに気付きました。グレーの領域は Excel でページング プレビューが設定されているためです。キャンセルしますか?この点に関して、この記事では、みんなと共有するための詳細な方法を紹介します。 Excelの表の灰色の部分を消すにはどうすればよいですか? 1. まず Excel を開きます。例として、灰色の部分を削除する必要があります。 2. [スタート] メニュー バーの上にある [表示] をクリックします。 3. ワークブック ビュー バーの [標準] をクリックします。 4. 最後に、Excel テーブルが通常のページに戻っていることがわかります。
2024-08-22
コメント 0
1012

CSS ビューポート単位 vh および vmin を使用してメディア クエリを作成するためのヒント
記事の紹介:CSSViewport ユニット vh および vmin を使用してメディア クエリを作成するためのヒント モバイル デバイスの普及に伴い、レスポンシブ デザインは最新の Web デザインに不可欠なテクノロジになりました。さまざまな画面サイズに適応するには、開発者はメディア クエリを通じてレイアウトとスタイルを調整する必要があります。メディア クエリで最も一般的に使用される単位はピクセル (px) です。ただし、CSS3 では、さまざまなデバイス サイズに適切に適応できる新しいウィンドウ単位 vh および vmin が導入されています。この記事ではvhとvの使い方を紹介します。
2023-09-13
コメント 0
965

vueでremレイアウトを使用する方法
記事の紹介:Vue で REM レイアウトを使用すると、レイアウトの応答性を維持し、ピクセルの歪みを回避できます。具体的な手順としては、要素スタイルでの REM 単位の使用と、メディア クエリによるレスポンシブ レイアウトの実装が挙げられます。利点としては、応答性、メンテナンスの容易さ、ピクセルの歪みの回避などが挙げられます。注意点としては、ルート フォント サイズのみを設定すること、行の高さや間隔に REM 単位を使用しないこと、CSS プリプロセッサの使用を検討することです。
2024-05-08
コメント 0
357

React Queryでデータベースのパーティション化された並列クエリを実装するにはどうすればよいですか?
記事の紹介:ReactQueryでデータベースのパーティション化された並列クエリを実装するにはどうすればよいですか?概要: ReactQuery は、非同期データを管理および処理するためのライブラリであり、データ クエリ、キャッシュ、同期を処理するためのシンプルかつ強力な方法を提供します。開発では、データベース クエリを実行する必要があることがよくありますが、場合によってはこれらのクエリに時間がかかることがあります。パフォーマンスと応答速度を向上させるために、パーティション化された並列クエリを使用してデータ取得を高速化できます。パーティション化された並列クエリの原理は、複雑なクエリを次のように分割することです。
2023-09-26
コメント 0
598

レスポンシブレイアウトとは何ですか?その特徴は何ですか?
記事の紹介:レスポンシブ レイアウトの定義と特徴 モバイル デバイスの普及に伴い、ユーザーがさまざまなサイズの画面から Web ページにアクセスするニーズも高まっています。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトとは、CSS やメディア クエリなどのテクノロジーを使用して、さまざまな画面サイズやデバイスに応じて Web ページを適応的に表示できるようにし、一貫した優れたユーザー エクスペリエンスを提供することを指します。レスポンシブ レイアウトの特徴には次のような側面があります。 フレキシブル レイアウト: レスポンシブ レイアウトでは、相対単位 (パーセンテージなど) とフレキシブル ボックス レイアウト (フレックスボックス) が使用されます。
2024-01-27
コメント 0
698

DingTalk で他の人があなたを削除したかどうかを確認するにはどうすればよいですか?
記事の紹介:DingTalk で他の人があなたを削除したかどうかを確認する: グループ チャットの参加者リストを確認してください。そこにあなたの名前が存在しない場合は、あなたが削除されたことを意味します。 1 対 1 のチャットを確認すると、連絡先の名前の横に灰色の点線が表示されます。これは、連絡先が削除されたことを意味します。最近の連絡先リストを確認してください。自分が含まれていない場合は、削除されている可能性があります。メッセージを送信してみてください。送信できない場合は、メッセージが削除されている可能性があります。第三者にあなたの名前を確認できるかどうかを確認してください。接点のミュートやブロックも表示効果に影響するため、上記の方法は完全に正確ではないことに注意してください。
2024-05-01
コメント 0
898

CSSコードとは何ですか?
記事の紹介:CSS コードは次のタイプで構成されます。 セレクター: CSS ルールが適用される HTML 要素を指定します。プロパティ: 要素の視覚スタイルを定義します。値: 属性の特定の設定を指定します。宣言ブロック: 属性と値が含まれ、要素のスタイルを定義します。コメント: 視覚的なプレゼンテーションに影響を与えずにコメントを追加するために使用されます。単位: 属性値の単位を指定します。メディア クエリ: レスポンシブ デザインの条件に基づいて特定の CSS ルールを適用します。
2024-04-06
コメント 0
982

CSS を使用してレスポンシブなイメージ カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなイメージ カード レイアウトを実装するためのヒント モバイル デバイスの普及とネットワーク速度の向上により、人々は Web を閲覧するときにページのレスポンシブなレイアウトにますます注目するようになりました。ページ デザインの重要な要素の 1 つである画像は、レスポンシブ レイアウトにおいて重要な役割を果たします。この記事では、CSS を使用してレスポンシブなイメージ カード レイアウトを実装し、さまざまなデバイス上で美しく互換性のあるイメージ カードを表示するためのテクニックを紹介します。レスポンシブ イメージ カード レイアウトを実装する主なアイデアは、CSS メディア クエリとフレックスボックス レイアウトを使用することです。以下に詳しく説明します
2023-11-21
コメント 0
874

Javaで前のページの内容を次のページに保存する方法
記事の紹介:Java Web アプリケーションの次のページで使用できるように、前のページのコンテンツを保存するには 4 つの方法があります。 セッション オブジェクトを使用してユーザー セッション情報を保存します。要求転送を使用して要求をリダイレクトし、元の要求オブジェクトと応答オブジェクトを渡します。フォーム送信時に非表示のフォーム フィールドを使用してデータを渡します。 URL パラメータは、URL に追加されるクエリ文字列として使用します。
2024-04-21
コメント 0
389

Honye のリスト価格設定ソフトウェアは情報価格に応じてどのように価格を調整しますか?
記事の紹介:ソフトウェアを開き、以下に示すように、対応するリストと割り当てを挿入し、上の[作業材料マシン概要テーブル]をクリックします。調整する必要がある材料名を選択し、次のようにクリックします。 商用コンクリート C15、次のように。インテリジェント照会の場合は、以下のように表示されますので、[ローカルマテリアルライブラリ]を選択し、キーワードを入力して[C15]を入力してください。クエリの結果は次のとおりです。税引前価格については、[採用] をクリックして調整してください。同様に、以下のように[水]を選択し、下の[クエリ]をクリックします。 [採用]をクリックして価格を調整します。
2024-06-02
コメント 0
478

CSS3 メディア クエリに関する知識の概要
記事の紹介:1. メディア クエリとは何ですか? メディア クエリを使用すると、デバイスのディスプレイの特性 (ビューポートの幅、画面の比率、デバイスの向き: 横または縦など) に応じて CSS スタイルを設定できます。メディア クエリは、メディア タイプと 1 つ以上で構成されます。検出 メディア プロパティの条件式で構成されます。メディア クエリで検出できるメディア プロパティは、 width 、 height 、 color (など) です。メディア クエリを使用すると、ページのコンテンツを変更せずに、特定の出力デバイスの表示効果をカスタマイズできます。 2. レスポンシブデザインが必要な理由、メディアクエリ
2017-07-22
コメント 0
1537

PHP オブジェクト リレーショナル マッピングとデータベース抽象化レイヤーの ORM と SQL のトレードオフ
記事の紹介:PHP では、ORM と DAL により、データベースと対話する 2 つの方法が提供されます。 ORM はテーブルをオブジェクトにマップしてデータ アクセスを簡素化し、DAL は共通の SQL クエリ インターフェイスを提供してパフォーマンスと柔軟性を向上させます。実際には、ORM は単純なデータ モデルとクエリに適しており、DAL はパフォーマンスが重要なアプリケーションや複雑なクエリに適しています。
2024-05-06
コメント 0
783

React with Formity での動的な複数ステップのフォームの作成
記事の紹介:最新の Web アプリケーションを構築する場合、フォームはユーザー エクスペリエンスの重要な部分になることがよくあります。ユーザー データの収集、複数ステップのウィザードの提供、インタラクティブなアンケートの構築のいずれであっても、動的で応答性の高いユーザーのデータを作成するという課題は、
2024-08-09
コメント 0
778

PHP フレームワークのパフォーマンス比較: 速度と効率の究極の対決
記事の紹介:ベンチマークによると、Laravel はページの読み込み速度とデータベース クエリで優れており、CodeIgniter はデータ処理で優れています。 PHP フレームワークを選択するときは、アプリケーションのサイズ、トラフィック パターン、開発チームのスキルを考慮する必要があります。
2024-04-30
コメント 0
476