合計 10000 件の関連コンテンツが見つかりました

純粋な CSS を使用して、クールな背景のグラデーション効果を実現します
記事の紹介:純粋な CSS を使用して、クールな背景のグラデーション効果を実現します。フロントエンド テクノロジーの急速な発展に伴い、Web デザインでは細部とユーザー エクスペリエンスにますます注目が集まっています。背景のグラデーション効果は、Web ページにクールな視覚効果を追加し、ユーザーのブラウジング エクスペリエンスを向上させる、一般的によく使用されるテクノロジです。この記事では、純粋な CSS を使用してクールな背景のグラデーション効果を実現する方法を、具体的なコード例を含めて紹介します。まず、CSS を介して背景のグラデーション効果を実装するための HTML ファイルを作成する必要があります。以下は単純な HTML コードです: <!D
2023-10-21
コメント 0
1533

タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
記事の紹介:タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
2023-10-20
コメント 0
1800

PPT で 3D キャラクターとアニメーション効果をデザインするための具体的な手順
記事の紹介:1. テキストを編集し、「2020」というテキスト (灰色、太字) を追加しますか? 「2020」(白)をコピーしますか?位置を調整します 2. 形状トゥイーンにより 2 つのテキスト ボックスが選択されますか? 「iSlide」をクリックしますか?トゥイーン?トゥイーンの数 (100)?応用例3. グラデーション塗りつぶし&立体感 1. ホームページのテキストを選択しますか?テキスト効果を書式設定しますか?グラデーション塗りつぶし?グラデーション絞り (灰-白-灰-白) 2. ホームページのテキストを選択しますか?テキストオプション? 3Dフォーマット?頂上の尾根?プリズム (ハード エッジ) 4. 画像のトリミング 1. すべての数値とトゥイーン アニメーション (Ctrl+A) を選択しますか?コピー?右クリックして画像形式として貼り付けます。 2. 画像を選択しますか?画像フォーマット?トリミング 5. 画像効果を選択した画像?画像フォーマットを設定しますか?画像?デフォルト?画像のバリエーション (近接画像: 接触)
2024-04-17
コメント 0
707

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1475

PPT のテキスト ボックスに色を塗りつぶす方法_PPT のテキスト ボックスに色を塗りつぶす方法
記事の紹介:PPT を開いて新しいドキュメントを作成します。上部ツールバーの[挿入]をクリックすると、[挿入]の下に挿入ツールが表示されますので、[テキストボックス - 横]をクリックします。カーソルが[十字]に変わったら、PPTページにカーソルを移動し、マウスの左ボタンを押したままPPTページ上にテキストボックスを描画します。テキストボックスを選択してマウスを右クリックし、ドロップダウンボックスで[図形の書式設定]を選択し、テキストボックスの色を塗りつぶす準備をします。システムからポップアップされる[図形形式の設定]タブで、塗りつぶし形式を選択します。最もよく使用されるのは[単色塗りつぶし]で、よりクールなものは[グラデーション塗りつぶし]です。画像のテクスチャを使用して塗りつぶすこともできます。またはスライドの塗りつぶしの背景さえも。例として単色の塗りつぶしの前をクリックし、単色の塗りつぶしを選択します。単色の塗りつぶしを選択した後、以下のようになります
2024-04-17
コメント 0
567

PS で虹を描く方法_数ステップで簡単に完了
記事の紹介:1. まず、風景写真を PS ソフトウェアにインポートし、虹を追加する準備として新しいレイヤーを作成する必要があります。 2. 次に、[グラデーション ツール] (ショートカット キー G) を使用します。 3. 次に、色を選択して、グラデーション エディターに入ります。ポップアップ メニューで [特殊効果] を選択し、現在のカラーを置き換えるかどうかを尋ねるポップアップ ウィンドウが表示され、[追加] を選択します。 4. 追加したグラデーション効果のプリセットのうち、最後の[Russell Rainbow]を選択し、何も動かさずに確定します。 5. 調整後、キャンバス上に虹を追加したい位置でマウスを押したまま上から下にドラッグすると、虹が生成されます。具体的なサイズと位置について。
2024-06-01
コメント 0
561

光邂逅の季節における先祖交換表一覧 予言
記事の紹介:光の出会いの聖なる島のシーズンが終わると、新しいシーズンまでまだ約 2 か月ありますが、キャンドルを貯めたり、見た目を変えたりするのが待ちきれない友達がすでにたくさんいます。このイベントでは新しいパンツとマントが登場します。 、バックアクセサリー、アクションとマスクと同様に、以下のエディターが光の出会いの予言シーズンの祖先交換テーブルの概要を紹介するので、新しい外観を見てみましょう。 光の邂逅の予言シーズンの先祖交換表には、卒業記念品を含めて合計5枚のマスクが入っており、マスクはアヌビス、レインママ+オーバーオール+黒マント+マスクみたいでカッコいいです! 予言シーズンの新作パンツは一枚でとてもカッコいいです。 男性と女性の両方に 4 つの新しいヘアスタイルがあり、3 つの新しいマントはすべてグラデーション、紫、青、オレンジで、特に美しいです。 二つあります
2024-07-15
コメント 0
1068

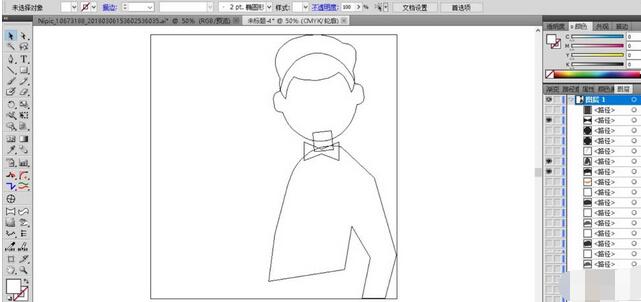
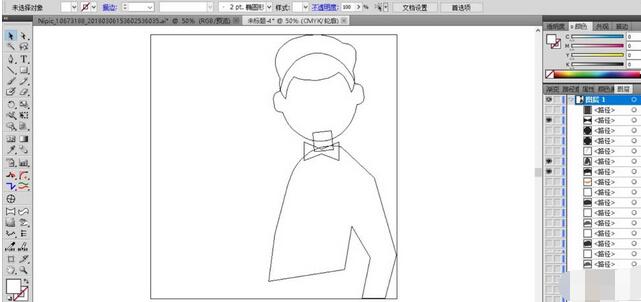
AI を使用してレストランのウェイター画像を作成する方法
記事の紹介:ペンを使用して、少年の髪、顔、体の輪郭のパスを描きます。丸ツールで男の子の目を描き、ペンツールと組み合わせて鼻、口、体の小さなボタンの軌跡を描きます。最後に、少年の手の動き、手に持った小皿、少年の服の細部を描きます。男の子の髪、顔、ネックライン、スーツのパスを黒、ピンク、白、グレーで塗りつぶします。目を黒で塗りつぶし、鼻をオレンジで塗りつぶし、唇を濃い赤で塗りつぶします。手のひらをピンク、プレートをグレー、腕と袖口をグレーと黒で塗りつぶします。最後に、キャラクターの視覚効果を強調し、グリッドグラデーションツールを使用して、皿、顔、髪に前景色から白へのグラデーションを作成することもできます。レストランのウェイター画像の作成は完了です。
2024-04-23
コメント 0
1016

ミニワールド戦士ファイターマウントスキル属性紹介詳細一覧
記事の紹介:ウォリアー ファイターは、ミニ ワールド ゲームに登場する乗り物の 1 つです。このファイターの配色はボーイッシュです。全体的にオレンジと黒の配色で、非常にクールに見えます。もちろん、プレイヤーが立ち止まりたくなるのは、第2形態であるホロウメカの配色も黒と黄色に変更され、フードのデザインも追加されている。今回は「ミニワールド」に登場するウォリアー・ファイター・マウントのスキル属性を編集者が紹介しますので、詳しく知りたい方はぜひご覧ください! 「ミニワールド」ウォリアーファイター マウントスキル属性紹介 ウォリアーファイター HP:180 スピード:500 ジャンプ高さ:60 スキル:超光波 ファイターが移動すると自動的に涼しい光波を発します。スキル: 凌雲、落下中に失血することなく空中を浮遊し、短距離を移動することができます。マウントの機能と
2024-03-12
コメント 0
465

Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法
記事の紹介:Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法 WeChat 支払いパスワード効果は、一般的な支払いパスワード入力方法です。各パスワードを入力すると数字の円が徐々に点灯し、パスワードの入力が完了すると円の色が変わります。アニメーション効果により、ユーザーにインタラクティブでフレンドリーな支払い体験を提供します。この記事では、Vue フレームワークを使用してこの WeChat 支払いパスワードのような効果を実装し、具体的なコード例を示します。まず、Vue を使用してプロジェクトを作成する必要があります。VueCLI を使用すると、新しい Vue アイテムをすばやく作成できます。
2023-09-20
コメント 0
882

AIによるハローの詳しい作り方
記事の紹介:ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、2 つの楕円形を描画し、2 つの楕円形を選択し、R キーを押し、Alt キーを押してアンカー ポイントを中心に移動し、ctrl+D キーを押して、 2つの円をコピーし、シェイプジェネレーターツールを選択し、すべての楕円形から新しいグラフィックを生成し、各グラフィックにグラデーションカラーを追加し、グラフィックを選択して、効果-スタイル化-内部グローに移動します。効果は図に示すとおりです。
2024-04-23
コメント 0
412

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3101

HTMLにおけるホバーの役割
記事の紹介:HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
2024-02-20
コメント 0
826

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
613

「ゼンレスゾーンゼロ」振動ナイフの操作と発動方法
記事の紹介:絶対零度振動ナイフの操作方法は?ゼロゾーンの多くの人々はこの振動ナイフのロックを解除したいと考えていますが、時々不可解に作動してしまうことがありますが、解除方法がわかりません。かなりややこしいので、今日はその後の戦闘でスムーズに使えるように具体的な操作手順を紹介します。 「ゼロゼロ」の振動操作と発動方法では、モンスターが攻撃する前に、モンスターの頭から十字型の金色の光が出現し、この光が現れたらすぐにキャラクターを切り替え、切り替えたキャラクターが自動的に振動を発動します。なんてことだ、遠隔のキャラクターが振動を引き起こすとバレットタイムに入り、ゲーム画面が灰色になり、モンスターの動きが遅くなる。実際、ナイフを振動させることは特に難しいことではありません。初心者向けのチュートリアルが最初にあります。
2024-07-17
コメント 0
808

CDR テキストの 3 次元サラウンド効果の作成方法 CDR テキストの 3 次元サラウンド効果の作成方法
記事の紹介:1. まず、CDR ソフトウェアで、左側のテキストツールと楕円ツールをクリックし、文字を入力して正円を描きます。 2. 次に、文字をコピーし、マウスの右ボタンで楕円の上にドラッグし、 「テキストをパスに合わせる」ボタン 3. 次に、同じ手順を使用して、黒いテキストを楕円の下にドラッグします。 4. Alt キーを押してテキストを選択し、タイプを 3 次元サラウンド効果に変更します。 5. 最後に、Ctrl+ キーを押します。キーボードの K キーを押してテキストを円から分離し、テキストに灰色のグラデーションの塗りつぶしを追加し、[OK] をクリックして保存します。
2024-06-12
コメント 0
865

クイック編集での画質の設定方法 クイック編集での画質の調整方法を共有します。
記事の紹介:編集機能としては、フィルター、画質、光効果、特殊効果、ミキシングモード、音楽、効果音、ボイスチェンジ、音量、フォント、ステッカー、アニメーションなど多彩な機能が用意されており、簡単に編集できます。ユーザーは高品質のビデオ作品を作成できます。以下のエディターで画質の設定方法を説明します。クイック編集で画質を設定する方法 1. クイック編集 APP を開き、 をクリックして編集を開始します。 2. ビデオをインポートし、「美化」をクリックします。 3. [画質] をクリックしてパラメータを設定します。
2024-07-12
コメント 0
1160

Canvasにはどのような機能やAPIがあるのでしょうか?
記事の紹介:キャンバス関数と API には、図形の描画、テキストの描画、画像処理、グラデーションとシャドウ、アニメーション効果、ピクセルレベルの操作、イベント処理、変換と変換、合成と混合、ピクセル比率、クリアと再描画などが含まれます。詳細な紹介: 1. 図形の描画. Canvas は、長方形、円、線、パスなどの描画など、基本的な図形を描画するための API を提供します; 2. テキストの描画. Canvas はテキストを描画し、フォント、サイズ、色、その他のスタイルを設定できます。 3.、画像処理等
2023-08-22
コメント 0
1332

CorelDRAW ブレンディング ツールはどこにありますか?またその使用方法は?
記事の紹介:CorelDRAW は非常に使いやすいグラフィック デザイン ソフトウェアです。多くの機能があり、適切に使用すると非常にクールな効果を簡単に作成できる機能もあります。今日はブレンディング ツールを紹介します。グラフィックの形状を調和させたり、回転や移動、色の調整を行うことができるので、使い方を見てみましょう。具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、サイズの異なる 2 つの五角形を描画し、右ツールバーの [混合] をクリックします 2. 外側の五角形の点を選択し、内側の五角形に対応する点までドラッグします3. 中央の小さな五角形を選択し、[+]をクリックし、円に変わったら、曲線矢印をクリックして五角形を回転させます。
2024-02-14
コメント 0
1211

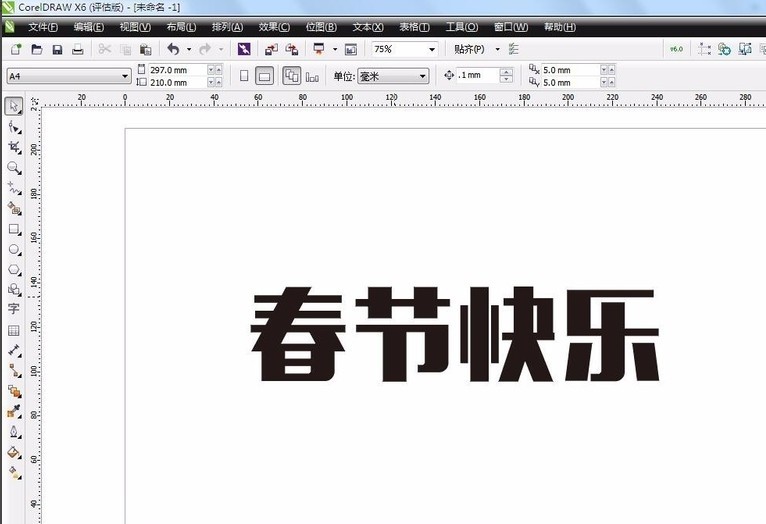
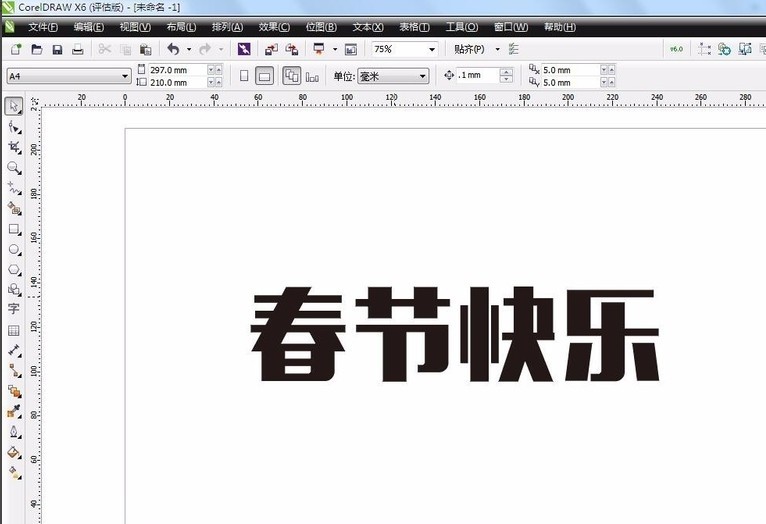
CDR を使用した 3 次元斜角特撮キャラクターの作成方法_CDR を使用した 3 次元斜角特撮キャラクターの作成方法のチュートリアル
記事の紹介:1. 新しい空の文書を作成し、作成するテキストを入力します。そしてフォントを調整します (ここでは [Happy New Year] を例にします) 2. 次に、テキストのグラデーション色を作成します。左側のツールバーをクリックし、[シェーディング塗りつぶし]を選択します。 もちろん、好みの色を選択することもできます。 3. 次に、テキストに傾斜した遠近効果を追加する必要があります。タスクバーの[効果]-[パースを塗りつぶす]をクリックします。 4. 次に、テキストに 3 次元の特殊効果を追加します。左側のツールバーの[3Dツール]を選択し、必要な角度を調整します。注: 3 次元効果を作成する前に、後で使用できるようにコピーを作成する必要があります。 5. テキストに照明効果を追加します。注: 個人の好みによっては、ここでライトが点灯しない場合があります。ライトの数は、個人が求める効果によっても異なります。 6.今入れてください
2024-05-08
コメント 0
1030