合計 10000 件の関連コンテンツが見つかりました

Mip の無限スクロール コンポーネントとは何ですか
記事の紹介:MIP はモバイル ウェブ アクセラレータの略です。 MIP の無限スクロール コンポーネント (mip-infinitescroll 無限スクロール) は、ユーザーがページの一番下までスクロールすると、より多くのデータが非同期で読み込まれることを意味します。これは通常、情報の推奨に適しています。
2018-11-06
コメント 0
3832

簡単なステップで無限スクロールをマスターする
記事の紹介:無限スクロール
ブラウザーが提供する IntersectionObserver API を使用して無限スクロールを実装できます。
実装するには、次の手順に従うだけです:-
無限スクロールにモック API を使用して、カスタム フックを作成できます。
このc
2024-08-18
コメント 0
1129

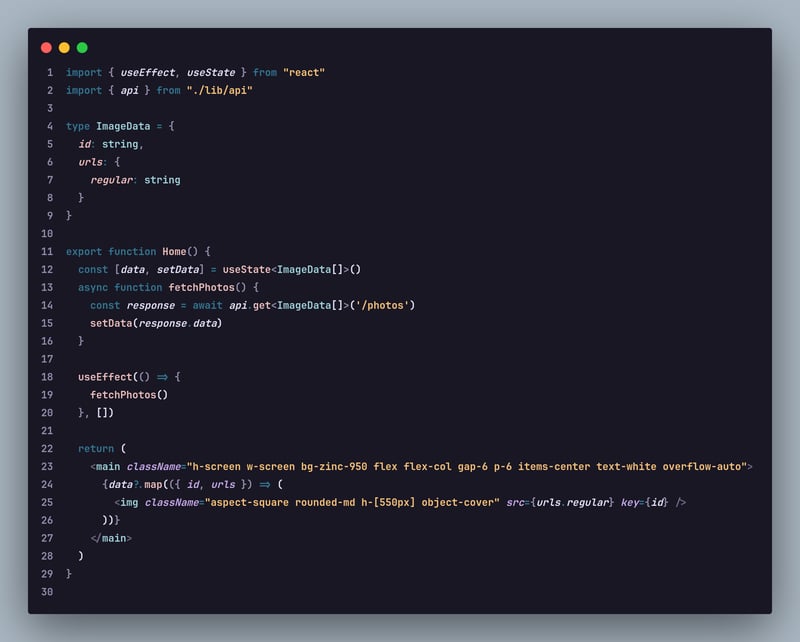
React で無限スクロール コンポーネントを構築する
記事の紹介:導入
アプリケーションや Web ページ、特にスクロールするだけでよいソーシャル メディアで無限スクロールが見られます。何も考えずにスクロールするのは良くありませんが、独自の無限スクロールを構築するのは素晴らしいことです。開発者として、私たちは改善を試みるべきです
2024-08-26
コメント 0
1146

UniApp のスクロール リストと無限ロードを実装するための最適化戦略
記事の紹介:スクロール リストと無限ロードを実装するための UniApp の最適化戦略 モバイル アプリケーションの開発に伴い、スクロール リストと無限ロードはモバイル アプリケーションの一般的な機能要件になりました。 UniApp は、クロスプラットフォームのアプリケーション開発フレームワークとして、同時に複数のプラットフォームに適応できるため、スクロール リストと無限ロードのサポートも開発者の焦点の 1 つになっています。この記事では、UniApp でスクロール リストと無限ロードを実装するための最適化戦略を紹介し、対応するコード例を示します。 1.UniAppでのスクロールリストの実装、スクロール
2023-07-04
コメント 0
2353

Pythonで無限スクロールWebページをスクレイピングする方法
記事の紹介:Pythonで無限スクロールWebページをスクレイピングする方法
こんにちは、Crawlee 開発者の皆さん、Crawlee ブログの別のチュートリアルへようこそ。このチュートリアルでは、Crawlee for Python を使用して無限スクロール Web サイトをスクレイピングする方法を説明します。
文脈としては、
2024-08-28
コメント 0
1267

JavaScript を使用して無限スクロール機能を実装する
記事の紹介:モバイル インターネットと Web アプリケーションの発展に伴い、ユーザー エクスペリエンスはますます重要になってきています。 Web ページをデザインおよび開発する場合、重要な要素は、長いリストと大量のコンテンツをどのように処理するかです。従来はページングを利用するのが一般的でしたが、JavaScriptやAjaxの登場により、無限スクロール(InfiniteScrolling)機能が実装できるようになりました。無限スクロールとは何ですか?無限スクロールは、ユーザーのスクロール動作に基づいたページ読み込み方法です。ユーザーがページの一番下までスクロールすると、無限に
2023-06-15
コメント 0
1861

ThinkPHP6 を使用して無限スクロールを実現する方法
記事の紹介:インターネットの継続的な発展に伴い、無限スクロールは現代の Web デザインの重要な要素になりました。無限スクロール効果は、ユーザー エクスペリエンスを向上させ、ユーザーが情報をより簡単に取得できるようにし、ユーザーの定着率を高めるのに役立ちます。この記事では、ThinkPHP6 フレームワークを使用して無限スクロール効果を実現する方法を紹介します。 jQuery フレームワークの導入 無限スクロールを実装する前に、まず jQuery フレームワークを導入する必要があります。 CDN を使用してアクセスを高速化することも、jQuery をローカルにダウンロードしてより安定したアクセスを取得することもできます。基本的なHを構築する
2023-06-21
コメント 0
1179

PHP は無限スクロール読み込みを実装します
記事の紹介:インターネットの発展に伴い、スクロール読み込みをサポートする必要がある Web ページが増えています。無限スクロール読み込みもその 1 つです。これにより、ページに新しいコンテンツを継続的に読み込むことができるため、ユーザーはよりスムーズに Web を閲覧できるようになります。この記事では、PHPを使って無限スクロールローディングを実装する方法を紹介します。 1. 無限スクロールローディングとは何ですか?無限スクロール読み込みは、スクロール バーに基づいて Web コンテンツを読み込む方法です。その原理は、ユーザーがページの一番下までスクロールすると、AJAX を通じてバックグラウンド データが非同期的に取得され、新しいコンテンツが継続的に読み込まれることです。このような積み込み方法
2023-06-22
コメント 0
1547

Vue.js を使用して無限スクロール読み込みを実装するための完全ガイド
記事の紹介:データ量が増加し続けるにつれて、Web ページのスクロール読み込みは徐々にユーザー エクスペリエンスの重要な部分になってきました。この投稿では、Vue.js を使用して無限スクロール読み込みを実装する方法に関する完全なガイドについて説明します。無限スクロールローディングとは何ですか?無限スクロール読み込み (無限スクロールとも呼ばれます) は、ユーザーがページの一番下までスクロールするときにコンテンツを追加するために使用される Web デザイン手法です。このテクノロジーは、コンテンツを動的に表示する必要があるブログ、ソーシャル メディア、オンライン ストア、その他の Web サイトで一般的に使用されています。無限スクロールはページネーションとは異なります。従来のページングでは、ユーザーは次のことを行う必要があります。
2023-06-09
コメント 0
2117

mint-ui が無限スクロール読み込み機能を実装する方法
記事の紹介:今回は、mint-ui が無限スクロール ロード機能を実装する方法と、mint-ui が無限スクロール ロード機能を実装する際の注意点について説明します。以下に実際のケースを示します。
2018-04-13
コメント 0
3129

HTML、CSS、jQueryを使用して無限スクロールのニュースリストを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して無限スクロール ニュース リストを作成する方法 Web 開発では、無限スクロールは一般的なインタラクション テクノロジであり、大量のデータを読み込む必要があるニュース リストなどのページに特に適しています。この記事では、HTML、CSS、jQuery を使用して無限スクロールのニュース リストを実装する方法と、具体的なコード例を紹介します。まず、ニュース リストを表示するための基本的な HTML 構造が必要です。簡単な例を次に示します: <!DOCTYPE
2023-10-24
コメント 0
1433

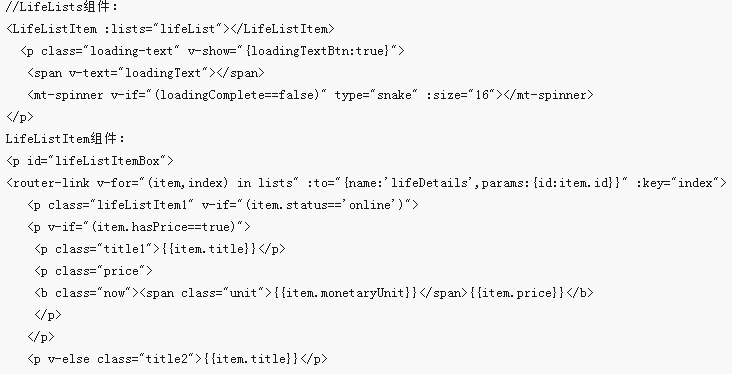
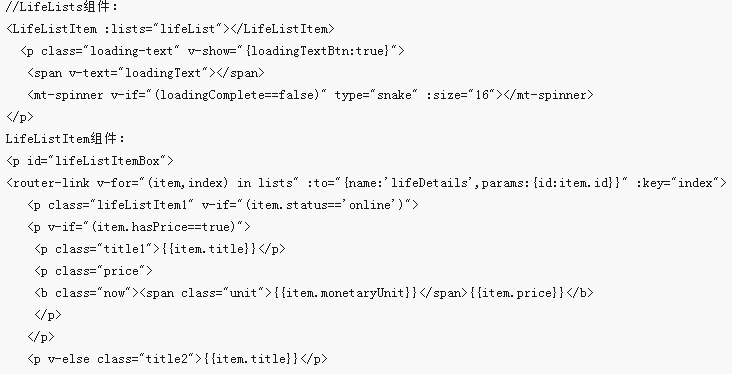
VUE3 開発の基本: Vue.js プラグインを使用して無限スクロール リストを作成する
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションを迅速に構築するための人気のある JavaScript フレームワークです。最新の Vue.js3 バージョンは、多くの新機能とパフォーマンスの最適化を提供します。その 1 つは、無限スクロール リストの作成です。この記事では、Vue.jsプラグインを使用して無限スクロールリストを作成する方法を紹介します。無限スクロールリストとは何ですか?無限スクロール リストは、大量のデータ (記事、製品リストなど) を動的にロードできる Web アプリケーションの一般的なデザイン パターンです。
2023-06-15
コメント 0
3246

JavaScript を使用した無限スクロールの理解と実装
記事の紹介:無限スクロールとは何ですか?
オンライン ストアなど、ページを下にスクロールすると商品が連続して表示されるサイトをすでに見たことがあるかもしれません。もう 1 つの例は、endless.horse です。単純に見えるかもしれませんが、これは実証するための優れた例です。
2024-07-23
コメント 0
738

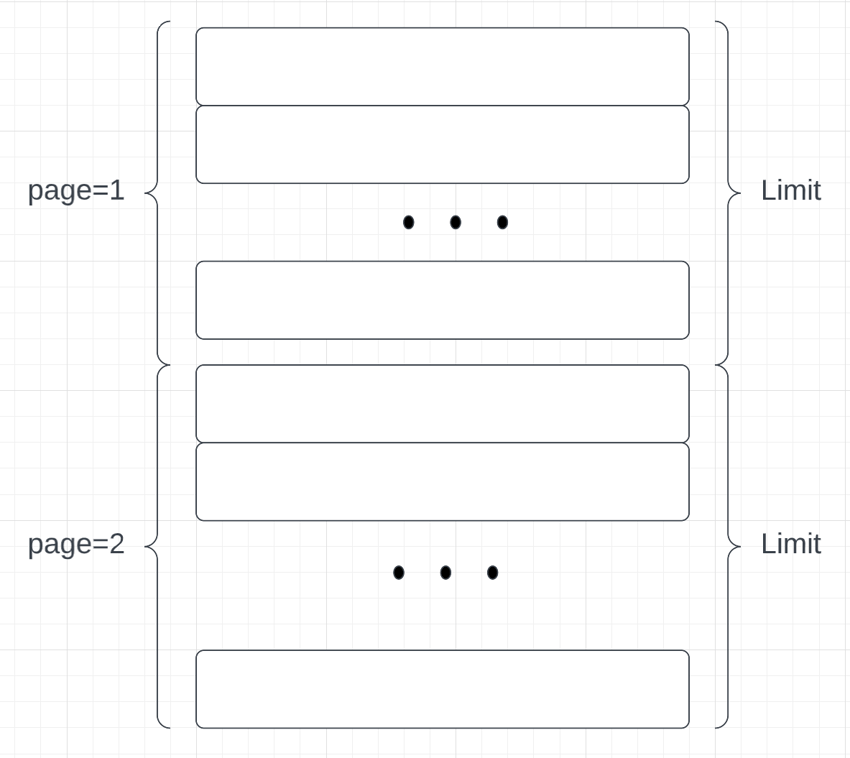
無限スクロールのページネーションを実装するための JavaScript と REST API
記事の紹介:無限スクロールのページネーションは、Facebook や Twitter などのサイトからインスピレーションを得ています。これは単なるページネーションであり、ユーザーがページの一番下までスクロールすると、さらに多くのコンテンツが読み込まれます。これにより、ユーザーが読めるページ上で常により多くのコンテンツが確保されるため、Web サイトでのユーザー エクスペリエンスが向上します。無限スクロールのページネーションを正しく実行する 無限スクロールのページネーションを実装する場合、覚えておくべき非常に重要な点がいくつかあります。 1. 重要なリンクをページの下部に配置しない 重要なリンクをページの下部に配置しないでください。これは、ユーザーが下にスクロールしてエントリを見つけようとするたびに、新しいエントリのセットが読み込まれるためです。すべての重要なリンクはサイドバーに固定するか、上部に永続的に保持する必要があります。 2. 事前に計画する ページネーションをどこに含めるか、およびそれをどのように処理するかを計画することが重要です。ページネーションを行う一般的な方法はページ上です。
2023-09-11
コメント 0
933

JavaScript を使用して無限スクロールを実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して無限スクロールのページめくり機能を実装するにはどうすればよいですか?無限スクロールは、現代の Web サイトのデザインで非常に一般的になっています。この機能により、ユーザーはページ ボタンをクリックせずにページをスクロールして新しいコンテンツを読み込むことができます。この記事では、JavaScript を使用して無限スクロールを実装する方法と具体的なコード例を紹介します。無限スクロールのページめくり機能を実装するには、ユーザーのスクロール イベントをリッスンし、ページが特定の位置までスクロールしたときに新しいコンテンツをロードする必要があります。
2023-10-19
コメント 0
616

遅延読み込み、無限スクロールの vue3 カスタム命令
記事の紹介:この記事では、ページ読み込みパフォーマンスを最適化するために IntersectionObserver API を実装する、Vue 3 のカスタム遅延読み込みディレクティブを紹介します。このディレクティブは、無限スクロール シナリオでのデータの取得とレンダリングを管理し、継続的な読み込みを保証します。
2024-08-14
コメント 0
1072