合計 10000 件の関連コンテンツが見つかりました

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1758

JavaScriptで画像拡大鏡機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19
コメント 0
1311

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1095

Golang 画像処理: 画像をズームインおよびズームアウトする方法を学びます
記事の紹介:Golang 画像処理: 画像をズームインおよびズームアウトする方法を学習します。 概要: 画像処理は、最新のアプリケーションで一般的なニーズです。電子商取引 Web サイトに商品画像を表示する場合でも、ソーシャル メディア アプリケーションに写真をアップロードして共有する場合でも、画像のズームインまたはズームアウトは重要な機能です。この記事では、Golang を使用して画像を拡大および縮小する方法を学び、関連するコード例を示します。はじめに: Golang は強力で使いやすいプログラミングです
2023-08-22
コメント 0
2052

PHP に基づいてビデオのスクリーンショットとサムネイルを生成するための共有テクニック
記事の紹介:PHP に基づいてビデオのスクリーンショットとサムネイルを生成するためのヒント インターネットの急速な発展に伴い、ビデオ コンテンツを表示する必要がある Web サイトやアプリケーションがますます増えています。ページにビデオを表示する場合、通常はプレビューを提供するためにサムネイルが生成されますが、特定のシーンをキャプチャするためにビデオのスクリーンショットが必要になる場合もあります。この記事では、PHP に基づいてビデオのスクリーンショットとサムネイルを生成する手法を紹介し、対応するコード例を添付します。 FFmpeg をインストールする まず、ビデオのスクリーンショットに使用できる強力なマルチメディア処理ツールである FFmpeg をインストールする必要があります。
2023-08-09
コメント 0
1624

PHP プログラミングのヒント: 画像のスケーリングを処理する方法
記事の紹介:PHP プログラミング スキル: 画像のスケーリングを処理する方法 最新の Web デザインでは、画像は不可欠な部分であり、画像のスケーリングは一般的な操作の 1 つです。画像のコレクションを表示する場合でも、さまざまなサイズのデバイスのニーズに対応する場合でも、画像のスケーリングは重要な役割を果たします。この記事では、PHP プログラミング言語を使用して画像のスケーリングを処理する方法を紹介し、参考用のコード例を添付します。 1. 画像のスケーリングに GD ライブラリを使用する GD ライブラリは PHP の強力な画像処理ライブラリであり、画像のスケーリング機能を実装するために使用できます。まず、確認してください
2023-08-19
コメント 0
1589

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1688

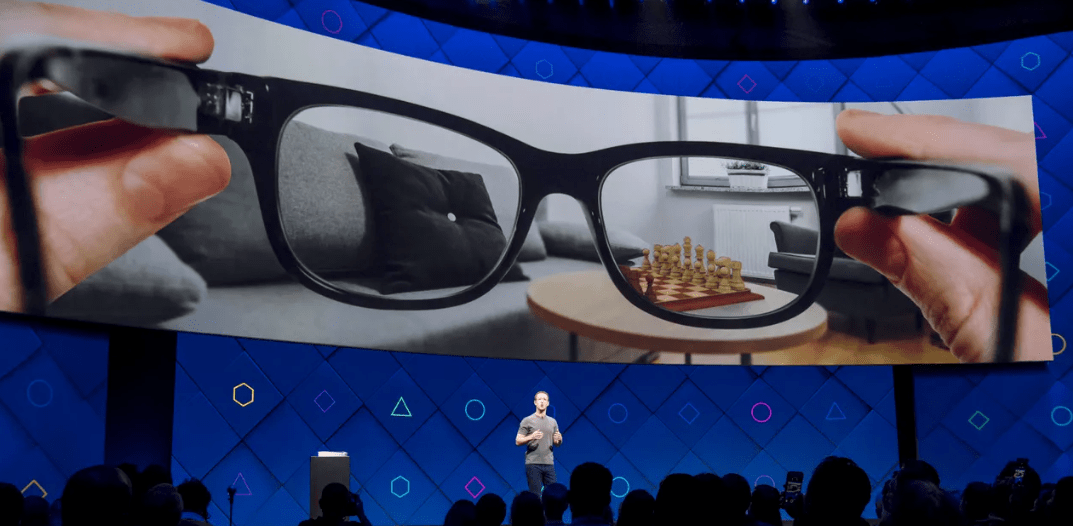
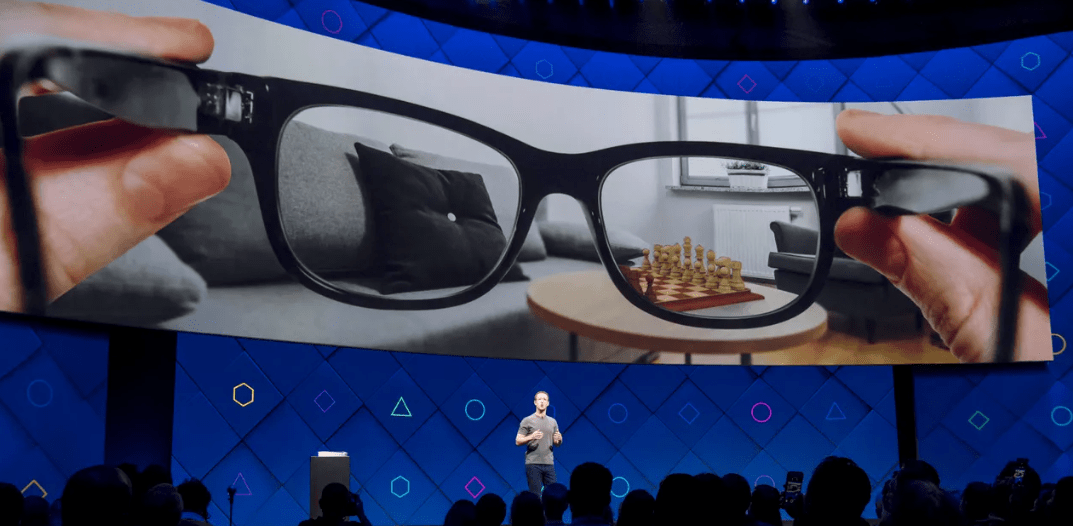
メタが来年発売予定のARグラスのプロトタイプを公開、「トップコンシューマエレクトロニクスデバイス」と宣伝される
記事の紹介:IT House は、Meta Technology Company はソーシャル メディアの分野に野心を抱いているだけでなく、次世代コンピューティング プラットフォームの拡張現実 (AR) メガネにも大きな期待を寄せていると報告しました。 Meta の最高技術責任者である Andrew Bosworth 氏によると、同社は 2024 年にコードネーム「Orion」という先進的な AR メガネのプロトタイプを展示する可能性があるとのこと。Meta は少なくとも 8 年間にわたり AR 分野に深く関与しており、数百億ドルを投資してきました。 . 希望 iPhoneに匹敵する革新的な製品を開発できること。しかし、同社は昨年、オリオングラスの量産計画を断念し、代わりに将来のAR技術を実証するためのサンプルとして特定の開発者に提供すると発表した。ボズワース氏は以前のメディア報道を認め、インタビューで述べた。
2024-01-05
コメント 0
799

PHPで開発したショッピングモール商品画像のアップロード・加工機能を詳しく解説
記事の紹介:PHP で開発したモールへの商品画像のアップロードと加工機能の詳細説明 1. はじめに 現代の電子商取引において、商品画像のアップロードと加工機能は非常に重要な部分です。合理的な画像アップロードと加工機能により、モール内の商品陳列をより美しくし、より多くのユーザーを惹きつけることができます。この記事では、PHP を使用してデベロッパー モールに商品画像をアップロードおよび加工する方法を詳しく紹介し、参考用のコード例を添付します。 2. ファイルのアップロード. アップロード フォームの作成. まず、フロントエンド ページに商品画像をアップロードするためのフォームを作成する必要があります。コード例は次のとおりです: &l
2023-07-02
コメント 0
873

王文濤商務大臣がSKハイニックスの郭魯正CEOと会談
記事の紹介:商務省の公式ニュースによると、本日、王文濤商務大臣は韓国SKハイニックスの郭魯正最高経営責任者(CEO)と会談した。両者はSKハイニックスの中国展開や中韓の半導体産業チェーン・サプライチェーンにおける協力などの問題について意見交換した。王文濤氏は、中国は質の高い発展を伴う中国式の近代化を包括的に推進し、ハイレベルの開放を促進しており、それがより多くの開放的発展の配当を生み出すだろうと述べた。現在、中国経済は回復と改善を続けており、新たな生産力の発展が加速しており、デジタル経済は急速に発展しており、電子情報製品の消費者市場は大きな潜在力を持っており、SKハイニックスが引き続き投資を拡大することが期待される。中国は、中国での栽培を深め、中国の質の高い発展によってもたらされる利益を共有し、成長の機会を共有します。郭陸正氏は、中国はSKハイニックスの最も重要な生産拠点と販売市場の一つとなり、今後も中国に根付き続けるだろうと述べた。
2024-03-23
コメント 0
1134

PHPを使ってデータチャート表示機能を開発する方法
記事の紹介:PHP を使用してデータ チャート表示機能を開発する方法 今日の情報化時代において、データの視覚化は製品やプロジェクトを評価するための重要な指標の 1 つとなっています。開発者は、データ チャートを表示するために適切なツールとテクニックを使用することが非常に必要です。 PHP は機能豊富なサーバー側スクリプト言語として、データを簡単に処理して表示できます。この記事では、PHP を使用してデータ チャート表示関数を開発する方法とコード例を紹介します。まず、信頼できるデータ グラフ作成ライブラリを見つける必要があります。現在、オープンしているところがたくさんあります
2023-08-19
コメント 0
977

関係図を自動生成するWordPressプラグインの開発方法
記事の紹介:関係図を自動生成するWordPressプラグインの開発方法 情報化時代の発展に伴い、私たちの生活の中で生成されるデータはますます増え、データ間の関係はますます複雑になってきています。データ間の関係をより深く理解し、表現するために、関係図は重要な視覚化ツールとなっています。 WordPress は世界で最も人気のあるコンテンツ管理システムとして、Web サイト作成者にシンプルで使いやすいプラットフォームを提供します。この記事では、関係図を自動生成するWordPressプラグインの開発方法をコード例を交えて紹介します。
2023-09-05
コメント 0
1261

ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
記事の紹介:ECharts と PHP インターフェイスを使用して統計グラフを生成する方法 はじめに: 最新の Web アプリケーション開発において、データの視覚化は非常に重要なリンクであり、データを直観的に表示および分析するのに役立ちます。 ECharts は、強力なオープンソースの JavaScript チャート ライブラリであり、さまざまなチャート タイプと豊富なインタラクティブ機能を提供し、さまざまな統計チャートを簡単に生成できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを生成する方法と、具体的なコード例を紹介します。 1. EChaの概要
2023-12-18
コメント 0
801

Vue統計グラフのデータ分析および表示スキル
記事の紹介:Vue 統計グラフのデータ分析と表示手法の概要: 最新のデータ分析と表示では、統計グラフが非常に重要な役割を果たします。人気の JavaScript フレームワークとして、Vue はインタラクティブな統計グラフを開発するための強力なツールとテクニックを提供します。この記事では、Vue で統計グラフを使用するためのデータ分析と表示テクニックをコード例とともに紹介します。サードパーティ ライブラリの使用 Vue には、さまざまなタイプの統計グラフの作成に役立つサードパーティ ライブラリが多数あります。たとえば、Chart.j を使用できます。
2023-08-18
コメント 0
1634

NVIDIA RTX 40 SUPER グラフィックス カードが近日登場: パフォーマンスがわずかに向上し、価格がより手頃になりました
記事の紹介:最新のニュースによると、NVIDIA は、来る CES2024 展示会で新しい RTX40SUPER シリーズのグラフィックス カードをリリースする予定です。この一連の新製品は今月消費者向けに発売されます。製品仕様が徐々に明らかになり、これらのグラフィックスカードの価格や性能情報も徐々に分かってきました。これらの新しいグラフィックス カードは、グラフィックス処理能力の限界を再び押し広げ、ゲームおよびグラフィック デザイン分野のユーザーに優れたパフォーマンスとエクスペリエンスをもたらすことが期待されています。 RTX40SUPER シリーズのグラフィックス カードについて詳しく知るために、CES ショーでの発表イベントを楽しみにしています。報道によると、新しいRTX4080SUPERの価格は999ドルからと、前世代製品RTX4080より200ドル安くなり、シリーズ唯一の製品となっている。
2024-01-11
コメント 0
618

多くの企業が大規模モデルに基づいた AI 製品をリリースしていますが、大規模モデル アプリケーションの実装に優れているのはどの企業でしょうか?
記事の紹介:「AI のない産業は存在せず、AI のないアプリケーションは存在しません。」 AI (人工知能) ラージモデル技術の実装により、AI アプリケーションがあらゆるところで開花しています。近年、多くの企業が大規模なモデルに基づいた AI アプリケーション製品をリリースしています。 「百機種争奪戦」の時代、国産大型機種応用製品をどう作るか?大規模モデルにより包括的なコンピューティング能力を提供し、より適切なシナリオを見つけるにはどうすればよいでしょうか?現場写真を公開します。 6月1日、Alibaba CloudはTongyi大型モデルの最新の進捗状況を明らかにし、オーディオとビデオコンテンツに焦点を当てた新しいAI製品「Tongyi Listening」を発売し、公開テストが公開されている中国初の大型モデルアプリケーション製品となった。一部の専門家は、クラウド コンピューティングが大規模モデルの構築に最適な形式であると信じており、大規模モデルの進化により、従来のクラウド コンピューティング アーキテクチャの新たな変革が始まる可能性があります。 Alibaba Cloud AI新製品「Tongyi Tingwu」発売
2023-06-03
コメント 0
960

大型新製品が活況、AI業界は新たな時代を迎える
記事の紹介:上海で開催された 2023 年世界人工知能会議では、新しい大型モデル製品のリリースによって引き起こされたブームが再び人工知能産業を最前線に押し上げました。不完全な統計によると、わずか 2 日間で 10 を超える大型モデルの新製品が発表され、これらの製品の発行組織にはインターネット テクノロジー企業、新興企業、さらには通信会社も含まれています。これは、人工知能テクノロジーの多様性と奥深さを示すだけでなく、業界全体が新しい時代の到来を告げていることも示しています。大規模モデルとは、大量のデータと強力なコンピューティング能力を使用してトレーニングされた人工知能モデルを指し、自然言語処理、画像生成、音声認識など、複数のタスクや分野で人間の能力を超えて実行できます。大規模モデルは、人工知能の分野における重要な方向性とトレンドであると考えられています。
2023-07-17
コメント 0
912

SVG と HTML5 Canvas の違いは何ですか?
記事の紹介:HTML 要素は SVG グラフィックのコンテナです。 SVG はスケーラブル ベクター グラフィックスの略です。 SVG は、ボックス、円、テキストなどのグラフィックを定義するのに役立ちます。 SVG は Scalable Vector Graphics の略で、2D グラフィックスおよびグラフィックス アプリケーションを XML で記述するための言語で、XML は SVG ビューアによってレンダリングされます。ほとんどの Web ブラウザは、PNG、GIF、JPG と同様に SVG を表示できます。 HTML 要素は、JavaScript 経由でグラフィックを描画するために使用されます。要素はグラフィックコンテナです。 SVGHTML キャンバス SVG はスケーラビリティに優れています。 Canvas はスケーラビリティが低いため、どの解像度でも高品質で印刷できます。したがって、それ以上の解像度での印刷には適していません。
2023-09-18
コメント 0
1199

公式発表! Meizu All in AI の最初のカンファレンスは 2 月 29 日に予定: iPhone 発売のスティーブ・ジョブズを讃える
記事の紹介:2月23日のニュースによると、今日、Meizuは2月29日19時にMeizuスペシャルイベントを開催すると正式に発表した。これはMeizuにとって「AllinAI」戦略発表後初のイベントでもある。 Meizuが、スマートフォン時代の到来を告げるためにスティーブ・ジョブズがiPhoneを発売した古典的なシーンに敬意を表し、その強力なAIGC機能を通じて戦略的レイアウトマップを生成したことは言及に値する。Meizuはまた、AIのリーダーになりたいと考えているようだ今回はAIIinAIとの時代。公式写真によると、この特別イベントにはLLM、Phone、AIDeviceの3つの主要モジュールが含まれており、3つの製品が同時にリリースされる可能性もあれば、スリーインワンの新製品がリリースされる可能性もありますが、いずれにしてもMeizu関連のAIが展示される予定です。 。 能力。報道によると
2024-02-23
コメント 0
1015