合計 10000 件の関連コンテンツが見つかりました
HTML5テキスト弾幕エフェクト
記事の紹介:HTML5 のテキスト弾幕エフェクトは非常に興味深いものです。HTML5 に興味がある場合は、HTML5 を勉強してください。
2017-11-22
コメント 0
9980
CSS3 を使用して弾幕効果を実現する
記事の紹介:今回はCSS3を使用して弾幕効果を実現する方法を紹介します。CSS3を使用して弾幕効果を実現するための注意点は何ですか?以下は実際の事例です。
2018-03-21
コメント 0
4754

H5 キャンバスを使用して弾幕効果を作成する
記事の紹介:今回はH5キャンバスを使って弾幕エフェクトを作成する方法を紹介します。 H5キャンバスを使用して弾幕エフェクトを作成する場合の注意点は何ですか?
2018-03-13
コメント 0
4201

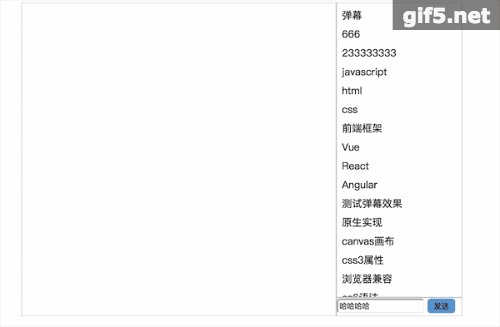
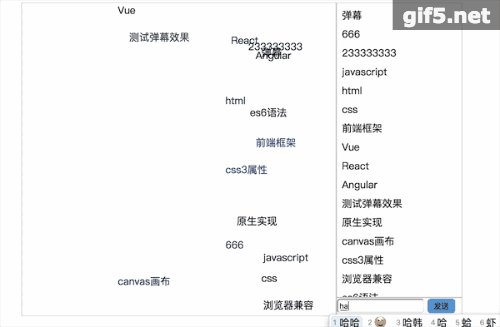
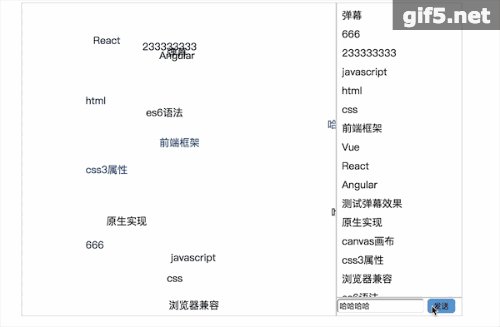
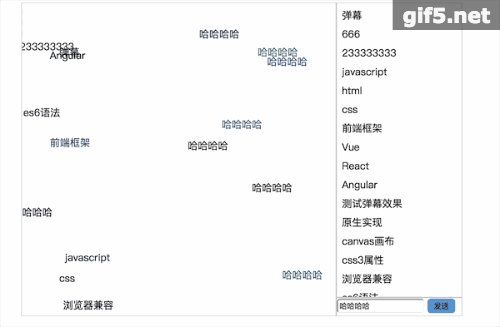
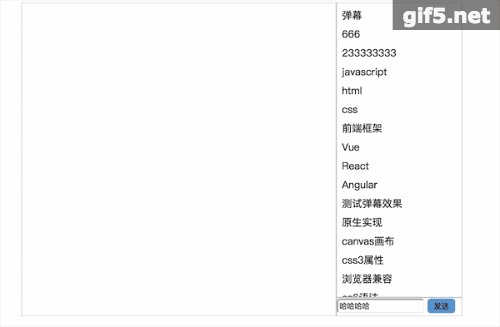
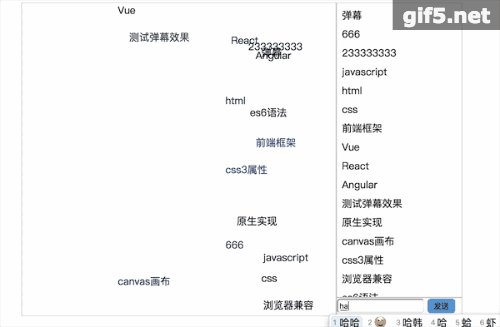
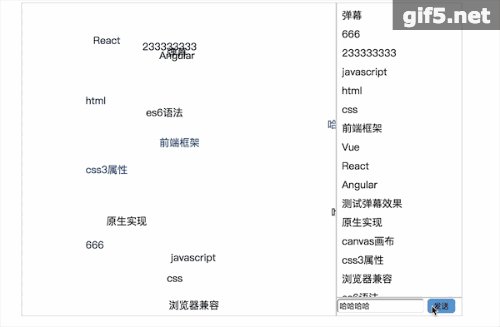
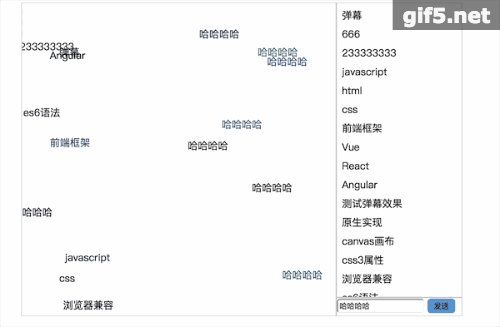
JS コードを使用して弾幕エフェクトを作成する
記事の紹介:今回はJSコードを使って弾幕エフェクトを作成する方法を紹介します。JSコードを使用して弾幕エフェクトを作成する際の注意点は何ですか?
2018-03-13
コメント 0
3566

jsを使用して360ブートエフェクトを模倣する
記事の紹介:この記事では、jsを使って360ブートエフェクトを模倣する方法を紹介しますが、一定の参考価値があり、皆様のお役に立てれば幸いです。実装効果: 画像を閉じるボタンをクリックした後、最初に下に、次に右に終了します。
2020-04-07
コメント 0
2656

弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1268

Apple アプリを模倣した 8 つの超クールな HTML5 アニメーションをグラフィックとテキストで詳しく解説
記事の紹介:Apple の製品は、ソフトウェア アプリケーションでもハードウェア デバイスでも、その絶妙な UI で常に知られています。この記事では、主に 8 つの非常に優れた HTML5 アニメーション アプリケーションを紹介します。これらのアニメーションは、フォーカス画像、時計、メニュー、その他の HTML5 アプリケーションや jQuery プラグインを含む、さまざまな Apple アプリケーションを公式に模倣しています。 1. jQuery/CSS3 は Apple 風の CoverFlow 画像切り替えを実現します。 今回紹介したいのは、jQuery と CSS3 をベースにした Apple 風の CoverFlow 画像切り替えアプリケーションで、カスタマイズしたり、写真を追加したりすることができ、その効果は非常に優れています。 。 オンラインデモのソースコード..
2017-03-06
コメント 0
3394

Youkuで連打速度を設定する方法 Youkuで連打速度を設定する方法。
記事の紹介:Youku では、必要に応じて弾幕の速度を調整することで、ビデオ上の弾幕の流速をより適切に制御し、全体的な視聴効果を向上させることができます。編集者が皆さんのために弾幕速度の設定方法をまとめましたので、興味のある方はお見逃しなく! Youkuで連打速度を設定する方法 まず、Youkuビデオを開き、クリックしてビデオに入ります。次に、弾幕設定アイコンをクリックします。最後に、弾幕速度を見つけて、左右にスライドして調整します。
2024-07-03
コメント 0
1060

CSS Flex Elastic Layoutの各属性の使い方と効果を詳しく解説
記事の紹介:CSS Flex の各属性の使い方と効果を詳しく解説 Flexible Layout Web 開発において、Flexbox は一般的に使用されるレイアウト方法となっています。コンテナ内の要素の配置とレイアウトの問題を効果的に解決できるため、Web ページがさまざまな画面サイズでも良好な効果を発揮できます。この記事では、CSSFlex フレキシブル レイアウトの各属性の使用法と効果について詳しく説明します。 1. flex-direction 属性 flex-direction 属性が使用されます
2023-09-26
コメント 0
1216

HTML5 セマンティック タグの実践について (ブログ ページ)
記事の紹介:HTML5+CSS3を使ってブログページを作りました。全体的な効果のレイアウトは次のとおりです。 ページ レイアウトは html5 要素に基づいています。したがって、始める前に HTML5 要素についてよく理解し、そのセマンティクスがレイアウトに適合するかどうかを確認することが重要です。 HTML5 の構造 HTML5 コードを記述するとき、HTML5 の <section> タグとともに <div> タグを単純に使用しないでください。
2017-02-20
コメント 0
1939

HTML5 の実践とメディア要素の分析 (6、ビデオ例)
記事の紹介:HTML5 の video タグとビデオ プレーヤーを模倣するその効果は、一部の携帯電話で広く使用されています。モバイル版は基本的に Flash の独裁を廃止し、Html5 がマスターになることを許可しているため、ビデオのサポートが強化されています。そこで今日は、HTML5 とその効果的なプロジェクトへの応用について理解を深めるために、ビデオ プレーヤーをシミュレートする HTML5 ビデオ タグの小さな例を紹介します。
2017-02-13
コメント 0
1414

HTML5 の柔軟なレイアウトの利点は何ですか?
記事の紹介:HTML5 フレキシブル レイアウトは、ボックス モデルに最大限の柔軟性を提供するために使用されており、使いやすく、フレックス ルールに従って一定のレイアウト効果を簡単に実現できるという利点があります。任意のコンテナを Flex レイアウトとして指定できます。
2021-03-23
コメント 0
2900

html5レスポンシブレイアウトとは
記事の紹介:HTML5 レスポンシブ レイアウトとは、HTML5 および CSS3 テクノロジーに基づいた Web デザイン手法であり、Web ページがさまざまな端末の画面サイズや解像度に応じてレイアウトや表示効果を自動的に調整し、さまざまな端末デバイスでの閲覧に適応できるようにします。伸縮性のあるグリッド レイアウト、メディア クエリ、伸縮性のある画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を通じて、さまざまなデバイス上での Web ページの適応的なレイアウトと表示効果が実現され、さまざまなデバイスに適応し、使いやすさと操作性を向上させる機能があります。アクセシビリティ、時間とコストの節約、検索エンジンの最適化のサポート、その他の利点は、現代の Web デザインにおける重要な実践です。
2023-10-18
コメント 0
2071

Maoer FMで弾幕の透明度を変更する方法 弾幕の透明度を変更する方法。
記事の紹介:人気のオーディオ エンターテイメント プラットフォームとして、Maoer FM のユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) の継続的な最適化は、ユーザー満足度を向上させる鍵となります。最近、Maoer FM は弾幕機能の透明度を調整し、ユーザーが個人の好みに応じて弾幕の表示効果をカスタマイズできるようになりました。 弾幕の透明度を変更する方法: 1. まず Maoer FM に入り、[マイ オプション] をクリックします。 2. 次に、右上隅にある設定アイコンをクリックします。 3. 次に、上の弾幕設定オプションをクリックします。 4. 最後に、クリックして弾幕の透明度を変更します。
2024-06-20
コメント 0
804