合計 10000 件の関連コンテンツが見つかりました

vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。
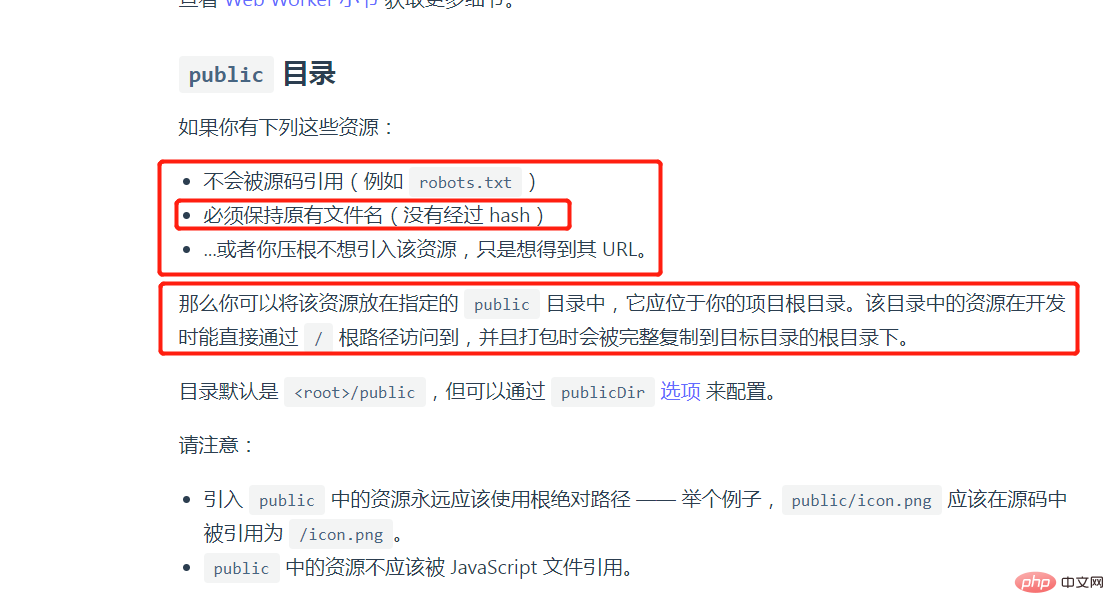
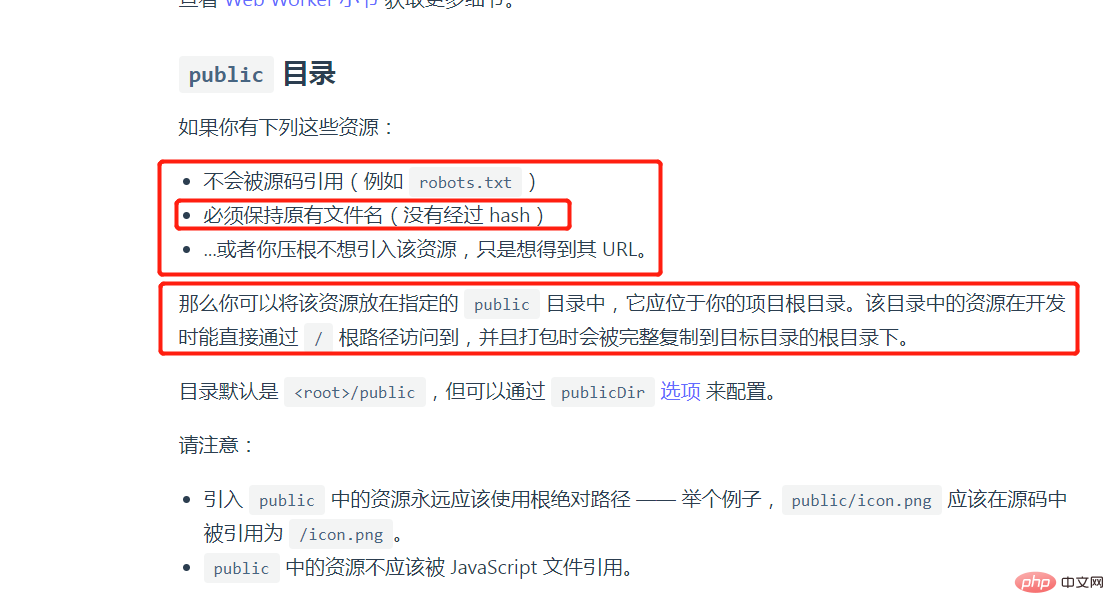
記事の紹介:vite の公式のデフォルト構成。リソース ファイルがアセット フォルダーにパッケージ化されている場合、ハッシュ値はイメージ名に追加されます。ただし、src="imgSrc" を通じて直接インポートされた場合、解析中に解析されません。パッケージ化すると、開発環境は正常にインポートされますが、パッケージ化後に表示されないという問題が発生します。実際には、リソース ファイルを wbpack でコンパイルする必要はありません。画像をpublic ディレクトリ。開発環境であっても本番環境であっても、イメージ パスの一貫性を保つためにルート ディレクトリを常に使用できます。これは webpack と一貫しています。これを見ると、おそらく問題は解決されます。本当に配置する必要がある場合は、 Vite のアセット内の静的ファイルを見てみましょう。
2023-05-10
コメント 0
4139

jquery画像にマウスを置くとテキストが反転します
記事の紹介:Web ページの発展に伴い、動的な効果がデザインの重要な部分になってきましたが、その中でも画像とテキストが交互に表示される効果は特に一般的です。この記事では、マウスオーバー画像上のテキストを反転するための jQuery ベースの実装方法を紹介します。 1. 実装原理: 画像とテキストを同じ要素コンテナに配置し、CSS スタイルを制御することで画像とテキストの交互表示を実現します。マウスがホバーしているときに、jqury を使用してコンテナー内の画像とテキストを反転し、CSS スタイルを変更して動的な効果を実現します。 2. 実装手順 1. HTML 構造を作成します。
2023-05-08
コメント 0
565

C コントロールは非表示のときにフォーカスを取得できますか?
記事の紹介:C コントロールの非表示とフォーカスの取得 C コントロール (ボタン、テキスト ボックスなど) が非表示になると、ユーザーは非表示のコントロールを操作できないため、通常はフォーカスを失います。ただし、コントロールがフォーカスを取得できるかどうかは、特定の実装と状況によって異なります。開発フレームワークやプラットフォームが異なれば、これの処理方法も異なり、フォーカスを保持するものや、表示されているコントロールにフォーカスを自動的に移すものもあります。したがって、具体的な開発プロセスにおいては、実情に応じた対応が必要となる。ケース 1: コントロールが非表示になっているか、フォーカスを失います。コントロールが明示的に非表示になっている場合、通常は自動的にフォーカスを失います。これは、フォーカスはユーザーが現在操作しているコントロールを指し、コントロールが表示されていない場合、ユーザーはコントロールを操作できないためです。以下はコード例です
2024-01-05
コメント 0
1351

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1521

3Dフォーカスマップ関数の定義と使い方のまとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-13
コメント 0
1654

CSS を使用して画像表示の特殊効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像表示の特殊効果を実現するためのヒントと方法 Web デザインでもアプリケーション開発でも、画像表示は非常に一般的な要件です。ユーザーエクスペリエンスを向上させるために、CSS を使用してクールな画像表示効果を実現できます。この記事では、読者がすぐに始められるように、一般的に使用されるいくつかのテクニックとメソッドを紹介し、対応するコード例を示します。 1. 画像ズームの特殊効果 ズーム マウス ホバー効果 画像上にマウスを置くと、ズーム効果によってインタラクティブ性が高まります。コード例は次のとおりです。
2023-10-24
コメント 0
2259

imgタグのtitleとaltの違いは何ですか?
記事の紹介:img タグの title と alt の違いは、alt は画像が表示されていないときに画像表示領域に説明文を表示するために使用され、title は画像上にマウスを置いたときにフローティングボックスが表示されることを意味します。テキストが表示された状態で。
2020-06-24
コメント 0
6456

iOS 16.4 ベータ版: フォーカスのある iPhone の常時表示ディスプレイを有効にする方法
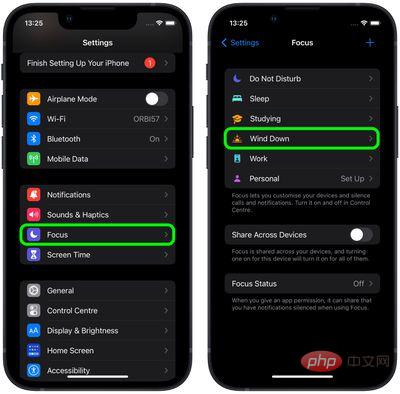
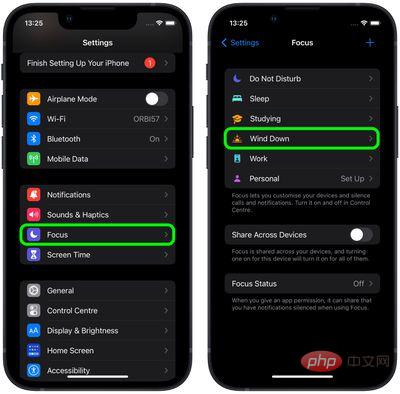
記事の紹介:iPhone の常時表示をフォーカスで制御する方法 iPhone で設定アプリを起動し、「フォーカス」をタップします。フォーカスフィルターを追加したいフォーカスモードを選択します。下にスクロールし、[フォーカス フィルター] で [フィルターを追加] をタップします。 [システム フィルター] で、[常に表示] をタップします。 Always On Display が有効になっているので、スイッチをデフォルトの ON 位置のままにしておきます。 「追加」をクリックして、フォーカス モードにフィルターを含めます。次回、関連するフォーカス モードが有効になったときに、常時表示のディスプレイが有効になるようになりました。フォーカスが無効になっている場合、常時表示ディスプレイは無効になります。スマート アクティベーションを使用することもできることに注意してください。
2023-04-13
コメント 0
927

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2953

画像上にマウスを置いた時のテキストをCSSで設定する方法
記事の紹介:CSS で画像上にマウスを置いたときに表示されるテキストを設定する方法: 1. テキスト要素に「display:none;」スタイルを追加して非表示にします; 2. 「親要素: hover text 要素 {display」を使用します。 :block;}" ステートメントを使用してマウスの配置を実現します。画像上にテキストを表示する効果を実現します。
2021-11-15
コメント 0
17230

imgタグのalt属性の役割は何ですか?
記事の紹介:img タグの alt 属性の機能は、画像が表示できない場合、またはユーザーが画像の表示を無効にした場合に、ブラウザに表示される画像の内容を置き換えるために使用される代替テキストを指定することです。 alt 属性は必須の属性です。
2020-05-10
コメント 0
12377