合計 10000 件の関連コンテンツが見つかりました

グラフィックおよびテキストのインタラクティブ AI ツールとは何ですか?
記事の紹介:グラフィック テキスト インタラクティブ AI ツールを使用すると、ユーザーは画像とテキストを通じて対話してタスクを完了できます。これらのツールには以下が含まれます。 画像の認識と分類 画像の編集と処理 テキストの理解と生成 画像の検索と取得 画像のセグメント化と注釈 これらのツールの利点には、直観的、効率的、正確、アクセスしやすい、革新的であることが含まれます。
2024-11-29
コメント 0
398
画像の削除に関連するリッチ テキスト エディターの問題
記事の紹介:リッチ テキスト エディターでの画像の削除の問題 一部のリッチ テキスト エディターでは、画像を挿入すると画像がサーバーにアップロードされますが、ユーザーが元の画像を削除してアップロードする新しい画像を選択すると、画像はアップロードされません。新しい写真はサーバー上で削除され、再度アップロードされるため、古い写真は利用できなくなり、サーバーのリソースを占有します。ユーザーが削除キーを押したときに、ajax を使用して古い画像を削除できますか? それとも他の処理方法または解決策はありますか?
2016-06-13
コメント 0
2192

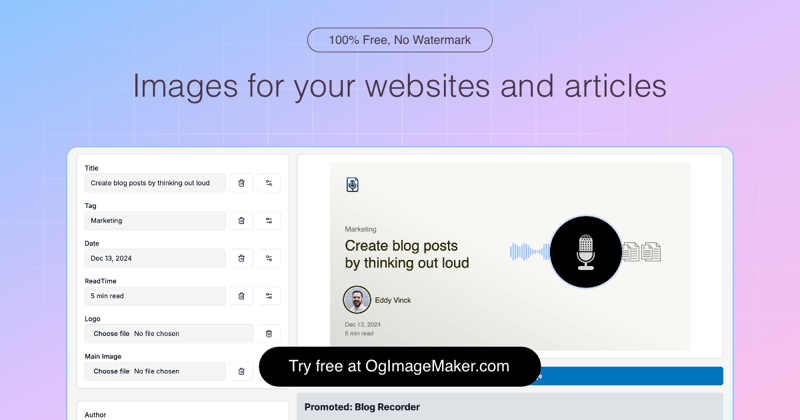
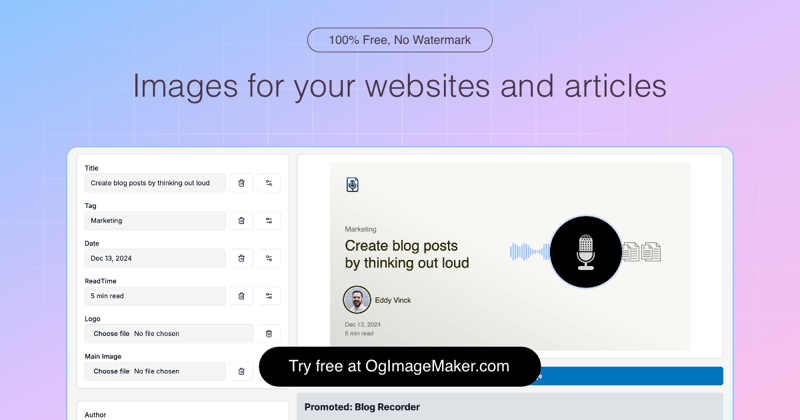
ブログカバー画像の無料ツールを作りました
記事の紹介:記事やウェブサイト用の画像を作成する無料ツールを作成しました。それはOGイメージメーカーと呼ばれます。
私は React.js で構築しましたが、SVG をプログラムで作成することで機能し、それを PNG としてダウンロードできます。
編集できる OG 画像がいくつかあります
2024-12-27
コメント 0
477

PHP でデータ URI をファイルとして正しく保存する方法
記事の紹介:この記事では、PHP のデータ URI から保存された画像の破損について説明します。この問題は、データ URI 文字列内の空白がプラスに置き換えられることであると特定されています。この調整を行うことで、画像の破損を防ぎ、正常に画像を保存することができます。
2024-10-23
コメント 0
761

10 jQueryテキストハイライタープラグイン
記事の紹介:この記事は、2016年5月に更新されて、プラグインを強調表示するテキストの現在のステータスを反映しています。
多くのアプリケーションまたはWebサイトでは、ユーザーが特定の用語を検索できます。このプロセスをスピードアップし、優れたユーザーエクスペリエンスを提供し、ユーザーが検索しているものを見つけるのを支援するために、特定のページでこれらの検索用語を動的に強調することができます。
これを実現するために使用できるプラグインを強調表示する10のjQueryテキストを紹介します。
キーポイント
この記事には、ユーザーエクスペリエンスを向上させるためにWebページの検索用語を動的に強調するために使用できるプラグインを強調する10のJQueryテキストが記載されています。
リストされているプラグインは、クロスブラウザーのユニットテストに基づくプラグインマークを強調表示します
2025-02-18
コメント 0
451

Next.JS でメールに画像を追加する正しい方法
記事の紹介:Next.js アプリで認証やトランザクションメールなどの機能を構築している場合、メールに画像を含める必要がある可能性があります。ただし、待ってください。通常の Web ページと同じ方法で画像を追加できると考える前に、
2024-10-25
コメント 0
1070

Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする
記事の紹介:Python 画像処理: Pillow ライブラリは、自動行折り返しテキスト注釈を実装しています。その豊富なオープンソース ライブラリにより、Python は画像処理の分野で主要なプログラミング言語になりました。 Pillow は、一般的に使用される画像処理ライブラリの 1 つで、シンプルで使いやすく、画像のスケーリング、トリミング、明るさの調整、注釈などの操作によく使用されます。ただし、Pillow にはテキスト注釈に関する問題があります。テキストがテキスト ボックスの幅を超えると、自動的に折り返されません。 Pillow ライブラリ自体はこの機能を提供していないため、ロジックの実装を自分で記述する必要があります。このチュートリアルでは、Pillow ライブラリを使用して Python でワードラップ テキスト ボックスを追加し、正しい画像テキストの注釈を付ける方法を示します。最終的な効果は次のとおりです。上の図は次のとおりです。
2025-01-14
コメント 0
853