合計 10000 件の関連コンテンツが見つかりました

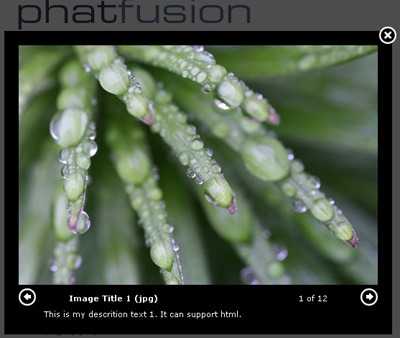
画像閲覧プラグインMagnifyの使い方を詳しく解説
記事の紹介:今回は画像閲覧プラグインMagnifyの使い方について詳しく解説します 画像閲覧プラグインMagnifyを使う際の注意点とは何か 実際の事例を見てみましょう。
2018-03-15
コメント 0
4716

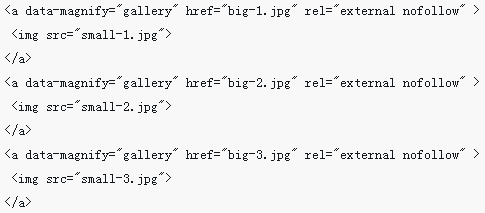
jQueryで画像表示プラグインを使用する方法
記事の紹介:この記事では主に jQuery 画像表示プラグイン Magnify の開発について詳しく説明します。必要な方は参考にしてください。
2018-06-15
コメント 0
1815

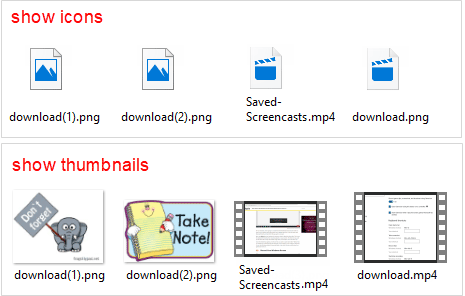
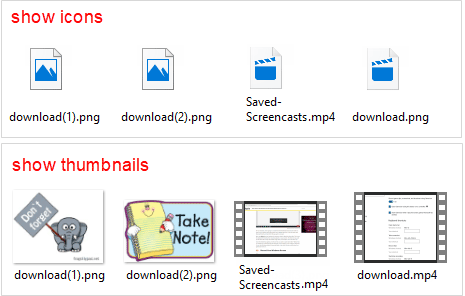
画像/動画ファイルのサムネイルプレビューを表示する方法
記事の紹介:サムネイルは画像またはビデオの小さいバージョンであり、閲覧者が閲覧または閲覧しているときに画像またはビデオのスナップショットを確認できるようにします。画像ライブラリにファイルのサムネイル プレビューではなく、画像のデフォルトのアイコンが表示される場合、
2024-08-02
コメント 0
817

Mac ファイル画像閲覧スライド (Apple コンピュータで画像を表示するときに次のページにスライドする方法)
記事の紹介:はじめに: 今日、このサイトでは、Mac のファイル画像の閲覧とスライドに関する関連コンテンツを共有します。これで現在直面している問題が解決できる場合は、忘れずにこのサイトをフォローして、今すぐ始めてください。 Mac システムで画像を表示するにはどのソフトウェアを使用すればよいですか? PictureView は、軽量で高速な macOS 画像閲覧アプリケーションです。多くのストレージ容量を占有せず、キャッシュせずに画像をすばやく表示するために使用できます。デフォルトとして適しています。画像ブラウザ。まず、図のように画像フォルダーを開きます。ダブルクリックして直接開くと、下図のように上下左右キーで他の画像を表示することができません。次に、下の図に示すように、写真を選択してスペースバーを押します。ここでは、いくつかの推奨される Mac 画像表示ソフトウェアを紹介します: ACDSeePhotoStudio
2024-02-08
コメント 0
1699
画像表示の問題
記事の紹介:画像表示の問題
2016-06-23
コメント 0
879
画像表示の問題
記事の紹介:画像表示の問題
2016-06-23
コメント 0
802

React Native で画像表示コンポーネントを実装する方法
記事の紹介:React Native 画像表示コンポーネント: React-native-image-viewer、純粋な JS コンポーネント、小さくて高速なアイコン表示コンポーネント。画像のズームインとズームアウト、画像の読み込みに失敗した場合の代替画像の設定、画像のローカル保存をサポートします。この記事ではReact Nativeの画像閲覧コンポーネントの方法を中心に紹介しますので、参考になれば幸いです。
2018-03-03
コメント 0
1646