合計 10000 件の関連コンテンツが見つかりました

jqueryで画像回転を実装する方法
記事の紹介:フロントエンド開発では、画像の表示と閲覧は一般的な要件です。より良い表示効果を実現するために、画像を回転する必要がある場合があります。この場合、jQuery ライブラリを使用して画像の回転を簡単に実装できます。 jQueryを使って画像の回転を表示する方法を詳しく紹介します。 1. 準備作業 まず、HTMLにjQueryライブラリと画像回転用のプラグイン「jquery.transform.js」を導入する必要があります。 jQueryから利用可能
2023-04-11
コメント 0
1539

JavaScript画像回転コード
記事の紹介:JavaScript の画像回転コード Web 開発では、画像の回転はよく使用される機能です。たとえば、商品の表示やカルーセル画像などのシナリオでは、複数の画像を表示し、一定の時間間隔で画像を切り替える必要があります。 JavaScript では、いくつかの簡単なコードを通じて画像の回転関数を実装できます。アイデア画像の回転を実装するにはさまざまな方法がありますが、この記事では JavaScript ネイティブ構文に基づいた方法を紹介します。具体的なアイデアは次のとおりです。
2023-05-29
コメント 0
670

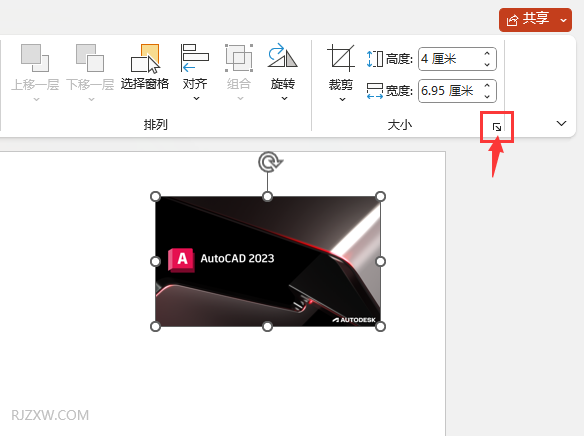
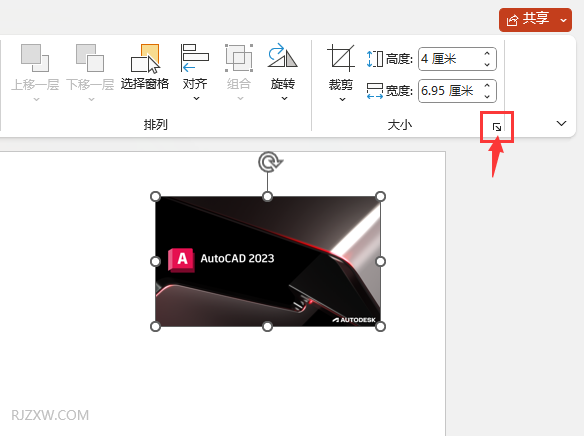
PPT2021で画像オブジェクトを90度回転させる方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。このソフトウェアは操作が簡単で、スライドショーを簡単に編集できます。では、画像オブジェクトを 90 度回転させるにはどうすればよいでしょうか?方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】 1.挿入した画像を選択し、その他の機能設定をクリックします。 2. 画像形式を設定するためのポップアップが表示されます。回転設定で、90 を設定します。 3. これにより、画像が回転されます。
2024-02-13
コメント 0
723

JavaScriptで画像の回転効果を実現する方法
記事の紹介:インターネットの発展に伴い、画像の回転は Web デザインに不可欠な部分になりました。 JavaScript は、画像の回転を実装する際に最も重要なツールの 1 つです。この記事では、JavaScript を使用して、シンプルかつ強力なピクチャ ホイール表示効果を実装する方法を紹介します。 1. 実装原理 ピクチャホイール表示の基本原理は、表示されるピクチャを連続的に切り替えることにより、ユーザーに異なる視覚体験をもたらすことです。 JavaScript を使用して画像の回転を実装する場合、次の手順で実行できます。 1. 回転する必要がある画像を配列に格納します。
2023-04-25
コメント 0
960

PHPで画像を回転した後に黒くなる原因と解決策の分析
記事の紹介:PHP は、動的な Web コンテンツの処理と生成に使用される非常に人気のあるサーバー側スクリプト言語です。一般的なニーズの 1 つは、PHP で画像を回転することです。ただし、画像を回転した後、画像の特定の領域に黒いブロックが表示される問題に気づくユーザーもおり、これは画像の品質と美観に影響を与える可能性があります。今日は、この問題の原因を検討し、黒いブロックの問題を解決する方法をいくつか紹介します。 ### 原因分析 黒ブロック問題の原因は、画像を回転する際のピクセル情報の処理が間違っていることが原因である可能性があります。画像を回転する場合
2023-04-04
コメント 0
1189

Golang 縦軸画像反転
記事の紹介:golang では、画像処理は非常に一般的な要件であり、シナリオによっては、特定の目的を達成するために元の画像にいくつかの変換を実行する必要があります。その中で、画像の反転も非常に一般的な変換であり、より良い表示効果を得るために画像に特定の回転を実行できます。この記事では、golang で垂直軸画像反転を実装する方法について説明します。垂直軸反転の機能 垂直軸画像反転を実現する方法を紹介する前に、まず垂直軸反転の機能を理解しましょう。縦軸反転は画像を縦軸方向に反転する操作です。
2023-05-13
コメント 0
468

Word でよくある問題を解決する方法_Word でよくある問題を解決する方法
記事の紹介:1. Wordを起動し、メニューの[スタート→画像]をクリックし、画像を挿入します。 2. 次に、挿入した画像を選択します。 3. 次に、上部にある [回転] オプションを見つけます。 4. 最後に、回転の横にある小さな三角形をクリックして回転の方向を選択します。ウォーターマークを削除する方法 1: [ページレイアウト]-[ページの背景]-[ウォーターマーク]-[ウォーターマークを削除]を選択すると、文書内のウォーターマークが削除されます。方法 2: [ページ レイアウト] - [ページの背景] - [ウォーターマーク] - [カスタム ウォーターマーク] で、ポップアップされる [ウォーターマーク] ダイアログ ボックスで [ウォーターマークなし] を選択し、[OK] ボタンをクリックします。方法 3: 1. ヘッダー編集状態に入り、[ヘッダーとフッター ツール - デザイン] タブの [文書テキストを表示] オプションのチェックを外します。 2. このとき、ドキュメントが表示されます。
2024-04-24
コメント 0
927

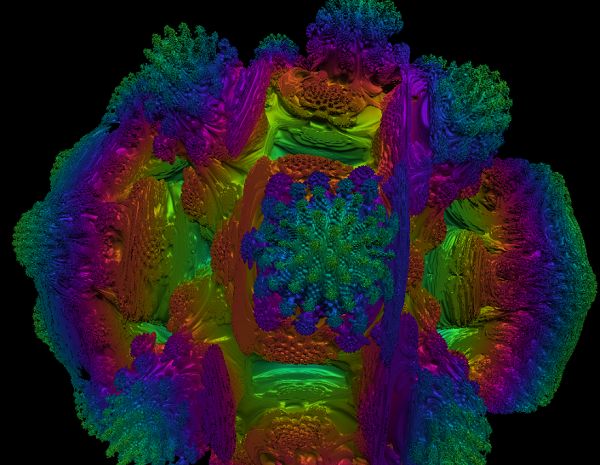
volumeshader_bm テスト チャート
記事の紹介:volumeshader_bm Web ページは、最近多くのユーザーが画像を通じてデバイスのパフォーマンスをテストできるようになりました。では、volumeshader_bm の画像はどのようなものでしょうか?以下のエディターは、volumeshader_bm テスト チャートの概要を示します。 volumeshader_bm のテスト画像 volumeshader_bm の画像は次のとおりです。 1. volumeshader_bm のテスト Web ページを開くと、イメージ画面が表示されます。 2. この画像は、機器の性能を判断するためのテストの鍵となります。 3. 画像は回転しますが、滑らかではなく、フレームのドロップが発生します。これは、デバイスのパフォーマンスが平均的であることを意味します。 4. 画像が滑らかに回転しており、デバイスのパフォーマンスを示しています。
2024-06-04
コメント 0
1286

Beyond Compare を使用して写真を自動的にズームして比較する方法
記事の紹介:BeyondCompare を開き、画像比較セッションを選択して、セッション操作インターフェイスを開きます。画像比較セッション画面の左側と右側にある[ファイルを開く]ボタンをクリックし、比較する画像を選択します。図に示すように、2つの比較画像のサイズが異なります。画像比較セッションのメニューバーの[表示]メニューをクリックし、展開されたメニューで[オートズーム]オプションを選択します。また、選択できる画像操作オプションには、右回り、左回り、水平反転、垂直反転が含まれます。注: 自動スケーリング操作では、両側の比較的小さい画像を自動的に拡大して比較し、大きい画像と一致させます。再度、画像比較セッションの操作画面に戻り、比較対象の画像のサイズが全く同じとなり、マッチング比較が可能となります。 [Zoom]と[Zoom]をスライドして比較できます。
2024-04-22
コメント 0
524

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1511

win7でモニターのリフレッシュレートを設定する方法を教えます
記事の紹介:画面のリフレッシュ レートは、1 秒間に画面に画像が表示される回数を指します。一般に、周波数が高いほど、画面上の画像のちらつきが小さくなり、安定性が高くなります。一部のネチズンは、Win7 コンピューターの画面が十分に滑らかではないと報告しています。これは、画面の更新頻度が十分に高くないためである可能性があります。それでは、Win7でモニターのリフレッシュレートを設定するにはどうすればよいですか?以下のエディタでは、Windows 7 でモニターのリフレッシュ レートを設定する方法を説明します。具体的な手順は次のとおりです。 1. まず、[スタート] メニュー バーをクリックし、[コントロール パネル] を選択して開きます。 2. コントロール パネルで「ディスプレイ」アイコンを見つけてダブルクリックします。 3. ポップアップされた「画面のプロパティ」ダイアログボックスで、「解像度の調整」をクリックします。 4. ポップアップ画面解像度ダイアログボックスで、「詳細設定」をクリックすると、システムが「ユニバーサルプラグアンドプレイ」をポップアップ表示します。
2023-07-13
コメント 0
4651

CSSの背景画像を並べて表示するにはどうすればよいですか?
記事の紹介:背景画像を設定すると、デフォルトで要素全体を覆うように画像が水平方向と垂直方向に並べて表示されます。これは必要なことかもしれませんが、画像を 1 回だけ表示したり、一方向にのみ並べて表示したりしたい場合もあります。可能な設定値と結果は次のとおりです。
2017-06-21
コメント 0
15872

ノートパソコンの画面が上下逆さまになっている
記事の紹介:ノートパソコンの画面が横向きになっている場合の対処方法 1. ディスプレイの向きを変更する: Windows システムを使用している場合は、次の手順で画面の向きを変更できます。キーボードの Ctrl+Alt+矢印キー (← または →) を押すと、画面が左または右に 90 度回転します。 2. Ctrl+Alt+矢印キーを押し、マウスのデスクトップを右クリック -- プロパティ -- 設定 -- 詳細設定 -- グラフィック カード オプション -- 表示方向 -- 逆度 -- OK (一部のグラフィック カードにはこの機能がありません) .) デスクトップを右クリック - グラフィックの選択 - グラフィックのプロパティ - 回転を選択すると、90 度、180 度、または 270 度の回転を選択できます。 3. 最初の方法: まずデスクトップの空白スペースを右クリックし、次に「画面解像度」を見つけてクリックし、ポップアップ ウィンドウで
2024-04-05
コメント 0
827

画面を回転する Windows 11 ショートカットが機能しない: 5 つの修正
記事の紹介:Windows の表示機能の 1 つは、画面の自動回転モードです。ほとんどのユーザーは、コンピューターを横向き以外のディスプレイの向きで使用できることを知らないことは間違いありません。ただし、一部のユーザーは Windows で自動回転機能を使用できないことに不満を抱いていました。したがって、Windows 11 の自動回転が機能しない問題を修正する方法を提供することが重要です。さらに、Windows 11 の自動回転が機能しない、または回転ロックがグレー表示される問題を引き起こす可能性のあることがいくつかあります。ただし、これはグラフィックス ドライバーの問題、ハードウェアの問題、またはディスプレイ設定エラーである可能性があります。幸いなことに、Windows 11 の自動回転が機能しない問題には簡単な修正がいくつかあります。したがって、この記事では Wind で自動回転する方法について説明します。
2023-04-15
コメント 0
5333

Python を学習して Qiniu Cloud インターフェースのドッキングと画像トリミング機能を実装する
記事の紹介:Python を学習して、Qiniu クラウド インターフェース ドッキングを実装し、画像トリミング機能を実現します。現代のインターネット アプリケーションでは、アバターのアップロードや製品の表示など、画像をトリミングする必要があるシナリオによく遭遇します。 Qiniu Cloud は、主要なクラウド ストレージおよびコンテンツ配信プラットフォームとして、画像のトリミング、拡大縮小、回転などの操作を簡単に実行できる豊富な画像処理インターフェイスを提供します。この記事では、Python 言語を使用して Qiniu Cloud インターフェースに接続し、画像トリミング機能を実装する方法を紹介します。まず、Qiniu Cloud 上にストレージを作成する必要があります
2023-07-05
コメント 0
1152

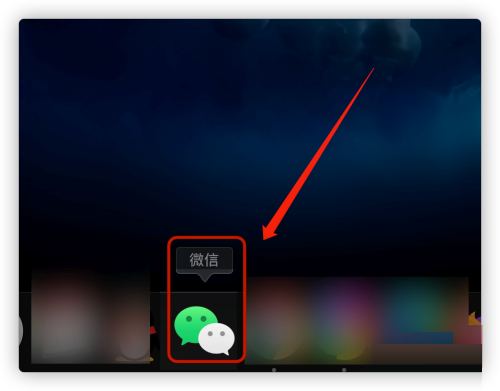
WeChat Mac でファイルを転送する方法 - WeChat Mac でファイルを転送する方法
記事の紹介:WeChat Mac でファイルを転送する方法がわからない人が多いですか?今日お届けする記事は、WeChat Mac でファイルを転送する方法についてです。まだわからない場合は、エディターで学習しましょう。ステップ 1: アプリケーションバーの「WeChat」APPをクリックします。ステップ 2: ログイン ウィンドウが表示されたら、適切なログイン方法を選択します。ステップ 3: ログインに成功したら、左側の機能バーの「モバイル アイコン」をクリックします。ステップ 4: オプションがポップアップ表示されたら、「ファイル転送アシスタント」をクリックします。ステップ 5: [ファイル転送アシスタント] ダイアログ ボックスで、上部の機能バーにある [フォルダー] アイコンをクリックします。ステップ6: フォルダーウィンドウが表示され、アップロードするファイルまたは画像を選択し、詳細ページに入り、右下隅の「開く」をクリックします。
2024-03-18
コメント 0
994

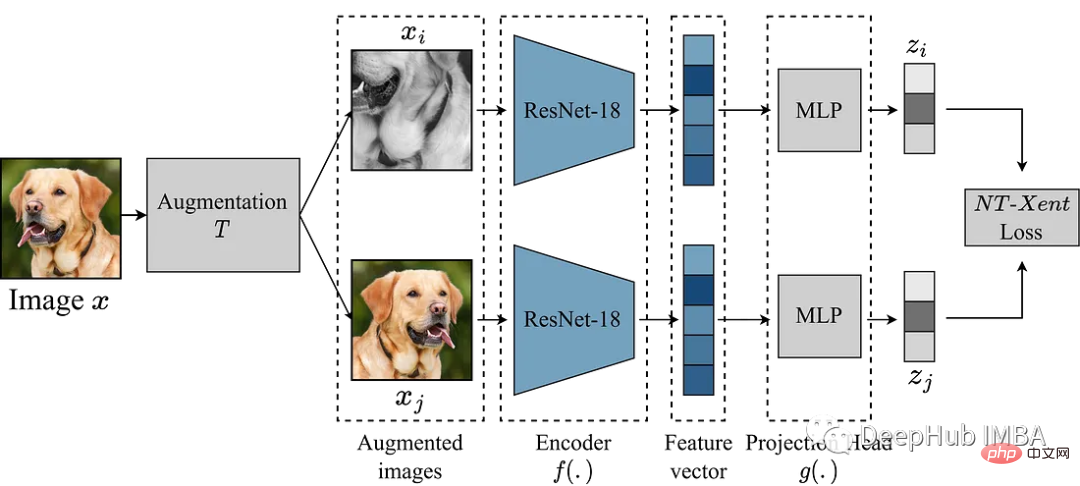
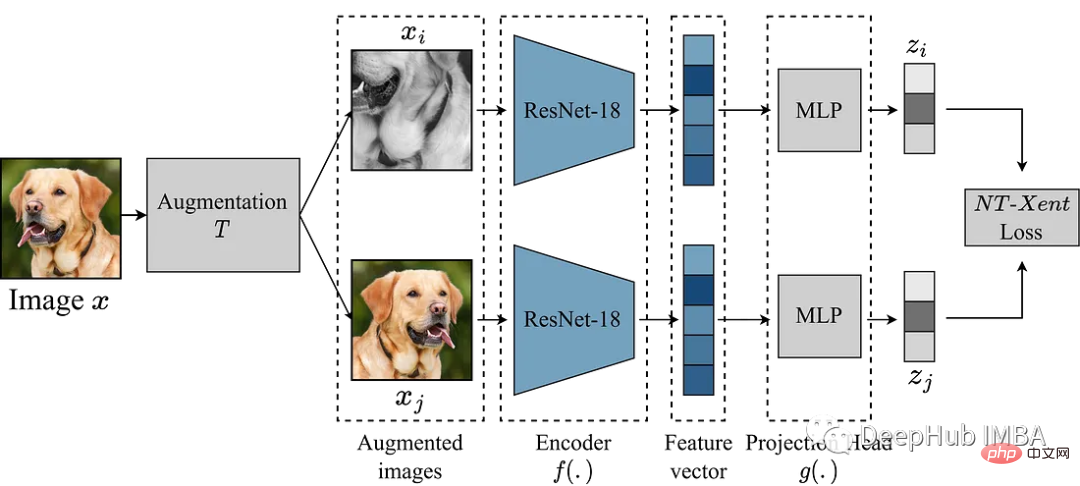
Pytorch を使用して自己教師あり事前トレーニング用の対照学習 SimCLR を実装する
記事の紹介:SimCLR (Simple Framework for Contrastive Learning of Representations) は、画像表現を学習するための自己教師ありテクノロジです。従来の教師あり学習手法とは異なり、SimCLR はラベル付きデータに依存して有用な表現を学習しません。対照的な学習フレームワークを利用して、ラベルのない画像から高レベルの意味情報をキャプチャできる一連の便利な機能を学習します。 SimCLR は、さまざまな画像分類ベンチマークにおいて、最先端の教師なし学習手法を上回るパフォーマンスを示すことが示されています。また、学習した表現は、オブジェクト検出、セマンティック セグメンテーション、少数ショット学習などの下流タスクに簡単に転送できます。
2023-04-10
コメント 0
1930

Java API開発における画像処理にImgscalrを使用する
記事の紹介:Java API 開発における画像処理に Imgscalr を使用する モバイル インターネットの発展とインターネット広告の人気により、画像は多くのアプリケーションで不可欠な要素になりました。製品の表示、ソーシャル サークルの構築、ユーザー エクスペリエンスの向上など、画像は重要な役割を果たします。アプリケーションでは、多くの場合、画像のトリミング、拡大縮小、回転などの操作を実行する必要があり、そのためにはいくつかの画像処理ツールを使用する必要があります。 Imgscalr は、Java API 開発で非常に一般的に使用されるイメージです。
2023-06-18
コメント 0
1605

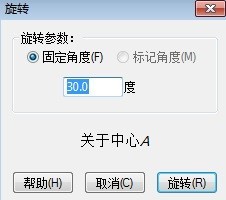
Geometry Sketchpad で正十二角形を反復的に構築する詳細な方法
記事の紹介:1. 幾何学的スケッチパッドを開き、点ツールを使用して、空白の作業領域に 2 つの任意の点 A および B を描画します。 2. 点 A をダブルクリックし、点 B を選択し、[変形] メニューの [回転] を選択し、ポップアップされる回転ダイアログ ボックスで固定角度を 30 に設定します。これにより、点 B が導かれ、構築されます。線分 BB。具体的な操作は、点 B、B' を選択するか、下書き線分コマンドを実行するか、線分ツールで直接接続します。 4. 点B(元画像)を選択し、[変形]メニューの[反復]コマンドを選択すると、以下のようなダイアログが表示されます。 5. 点B(初期画像)をクリック(反復ダイアログが表示されたら再度選択)すると、[反復ルール数:3倍]となり、元のグラフに線分が3本追加されていることがわかります。 6. 小さなキーボードの [+] キーを繰り返し押します。
2024-04-16
コメント 0
771

プロジェクターの向きが反転する(プロジェクターの映像が上下逆になる)問題を解決する
記事の紹介:プロジェクターは現代の生活でよく使われる表示装置の 1 つですが、プロジェクターの方向が反転する、つまり投影された画像が上下逆になるという問題に遭遇することがあります。この問題はユーザーエクスペリエンスに影響を与えるだけでなく、情報配信の混乱につながる可能性があります。この記事では、プロジェクターの方向が反転する問題を解決するいくつかの方法を紹介します。 1. プロジェクター設定を確認します - プロジェクター設定の「画像反転」オプションがチェックされていないことを確認してください。一部のプロジェクターは設定で画像反転機能を提供しており、このオプションをオンにすると画像が反転されます。 - プロジェクターの設定に関連するオプションがない場合は、ユーザーマニュアルを確認するか、プロジェクターブランドのカスタマーサービスに問い合わせて、画像の方向を調整する他の方法があるかどうかを確認してください。天吊りの場合は投写方法を変更してください。
2024-08-07
コメント 0
542