合計 10000 件の関連コンテンツが見つかりました

Excel画像の適応サイズを実装する方法
記事の紹介:Excel 画像の適応サイズを実装する方法: まず、メニューの [挿入] の下にある [画像] を開き、次に [ローカル画像] を選択してコンピュータ上の画像を挿入し、挿入した画像を適切なサイズに調整し、ダブルクリックします。画像を表示してプロパティウィンドウを開き、最後にプロパティを「セルに応じてサイズと位置を変更する」に変更します。
2020-04-06
コメント 0
22112

WeChat アプレットで画像コンポーネント画像の適応表示を実装する方法
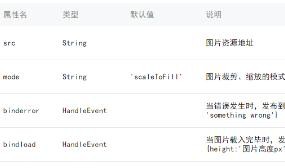
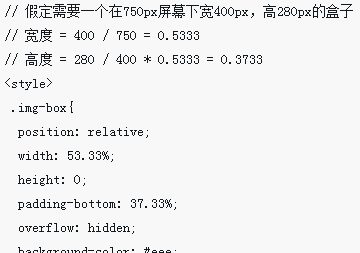
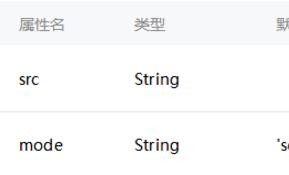
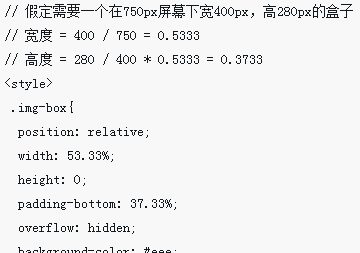
記事の紹介:この記事では、主に画像コンポーネントの適応的な幅比表示を実現するための WeChat アプレットの方法を紹介し、画像コンポーネントの共通属性について簡単に説明し、画像の適応的な幅比を実現するための WeChat アプレットの関連操作技術を分析します。困っている友人はそれを参考にしてください。
2018-06-11
コメント 0
3279

CSSで背景画像の適応サイズを設定する方法
記事の紹介:CSS では、「background-size」属性を使用して、背景画像の適応サイズを設定できます。この属性は、背景画像のサイズを設定するために使用されます。追加する必要があるのは、「background-size:cover;」だけです。背景画像要素にスタイルを設定して背景を作成します。画像サイズは適応可能です。
2021-12-03
コメント 0
59516

WeChat アプレットは画像コンポーネント画像の適応幅比の共有例を実装します
記事の紹介:この記事では主に、画像コンポーネント内の画像の適応的な幅比表示を実現するための WeChat アプレットの方法を紹介し、画像コンポーネントの共通属性について簡単に説明し、画像の適応的な幅比を実現するための WeChat アプレットの関連操作スキルを分析します。例の形で、友人がそれを参照できるようにする必要があります。すべての人に役立つことを願っています。
2018-01-17
コメント 0
3387

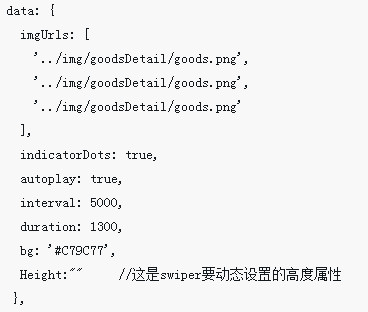
WeChat アプレットのカルーセル画像を適応的な高さに設定する方法
記事の紹介:今回は、WeChat アプレットのカルーセル画像を適応的な高さに設定する方法を説明します。WeChat アプレットのカルーセル画像を適応的な高さに設定する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-06-05
コメント 0
6400

JS での画像の伸縮と適応を防ぐ方法
記事の紹介:今回は、JS が画像の伸縮や適応を防ぐ方法について説明します。以下は実際のケースです。
2018-04-13
コメント 0
2302

CSS を使用してレスポンシブ画像の適応的なサイズ変更を実現する方法
記事の紹介:CSS を通じてレスポンシブ画像の適応サイズを実現する方法 現代の Web デザインにおいて、レスポンシブ デザインは不可欠な部分となっています。さまざまなデバイスや画面サイズに自動的に調整して適応する Web レイアウトと要素は特に重要です。レスポンシブ デザインでは、画像の適応サイズも重要な考慮事項です。この記事では、CSS を使用して画像の適応サイズを実装する方法を紹介し、具体的なコード例を示します。 max-width を使用する: 画像の CSS スタイルに m を追加できます。
2023-10-19
コメント 0
1092