合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: 美しいログインおよび登録インターフェイスを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログインおよび登録インターフェイスを構築する Web 開発者は、多くの場合、ユーザーのログインおよび登録インターフェイスを構築する必要があります。美しくユーザーフレンドリーなログインおよび登録インターフェイスは、ユーザーエクスペリエンスとWebサイトのイメージを向上させるために非常に重要です。この記事では、HTML、CSS、jQuery を使用して美しいログイン登録インターフェイスを構築し、具体的なコード例を示します。まず、ログインと登録用の 2 つのフォームを定義する HTML ドキュメントを作成する必要があります。フォームを使用できます
2023-10-25
コメント 0
1429

HTML と PHP を使用してログインおよび登録インターフェイスを実装する方法
記事の紹介:インターネットの発展に伴い、さまざまなウェブサイトやアプリケーションが人々の日常生活に欠かせないものになりました。その中でも、ログインと登録は最も基本的な機能の 1 つです。開発者にとって、ログインおよび登録インターフェイスの実装は基本的なタスクです。この記事では、HTML と PHP を使用してログインおよび登録インターフェイスを実装する方法を紹介します。 HTMLとPHPとは何ですか? HTML は Web ページを作成するための標準言語です。マークアップを使用して、Web ページの構造とコンテンツを記述します。 HTML のマークアップは通常、<p> や <img> などのタグと属性の組み合わせです。
2023-04-24
コメント 0
1890

GSAP アニメーションを使用したクリケット リーグ登録ランディング ページ
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
ユーザーを Web サイトの登録フォームにリダイレクトすることで、クリケット リーグ チームへの参加を促すことを目的としたランディング ページを作成しました。 Th
2024-08-06
コメント 0
511

ルーティングを使用して Vue でログイン認証とページ ジャンプ ロジックを実装するにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue でログイン認証とページ ジャンプ ロジックを実装するにはどうすればよいですか?概要: Vue では、ルーティング (VueRouter) は非常に重要なツールであり、ページ間の移動や管理に役立ちます。しかし、実際の開発では、ユーザーがログインしていない状態では認証が必要なページにアクセスできないようにするために、ログイン認証機能を追加する必要があることがよくあります。この記事では、VueRouter を使用してログイン認証とページ ジャンプ ロジックを実装する方法を紹介し、関連するコード例を示します。ステップ 1: V をインストールして構成する
2023-07-21
コメント 0
1934

HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法 はじめに: 今日のインターネット時代において、ログインおよび登録機能は、ほぼすべての Web サイトに必要な機能の 1 つです。見栄えがよくフレンドリーなログインおよび登録インターフェイスは、ユーザー エクスペリエンスを向上させるだけでなく、Web サイトの専門性を高めることもできます。この記事では、HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法を説明し、具体的なコード例を示します。 1. 準備作業 本番を始める前に、まず開発環境を準備する必要があります
2023-10-27
コメント 0
1277

ルートインターセプターを使用してuniappでログイン検証とページジャンプを実装する方法
記事の紹介:ルート インターセプターを使用して uniapp でログイン検証とページ ジャンプを実装する方法 モバイル インターネットの発展に伴い、ますます多くのアプリケーションがモバイル アプリケーションとして開発されています。 Uni-app は、開発者が一連のコードを使用して複数のプラットフォーム上でアプリケーションを構築できるようにする Vue ベースの開発フレームワークです。モバイル アプリケーションでは、ログイン検証とページ ジャンプが一般的な要件です。この記事では、Uni-app でルート インターセプターを使用してこの機能を実装する方法と、具体的なコード例を紹介します。ルートインターセプターの追加
2023-10-26
コメント 0
1204

Sohu Videoの登録方法 登録方法は?
記事の紹介:Sohu Video への登録は、素晴らしいビデオの旅を始めるための重要なステップです。したがって、Web バージョンでもモバイル アプリケーションでも、Sohu Video の公式プラットフォームを見つける必要がある場合は、では、どうやって登録するのでしょうか?以下からフォローしてご覧ください。登録操作方法:まずSohuビデオソフトを開き、ホームページに入ったら、右下の「ログインしていません」をクリックして、リリースページとマイページに切り替えます。 2. このページでクリックする必要があるのは、[ログイン/登録] ボタンです。 3. ログイン ページが表示されたら、さまざまな方法でログインできます。 ここで、右下の [登録] をクリックします。 4. 最後にクリックします。その後、携帯電話登録ページに入り、携帯電話番号と認証コードを入力し、[登録]をクリックします。
2024-06-13
コメント 0
688

Xuexin.com アプリでの実名認証を認証するには? Xuexin.com アプリでの実名認証方法の紹介
記事の紹介:Xuexin.com アプリにアカウントを登録すると、実名認証がすぐに成功するため、ログイン後のアカウントは、実名認証インストール後のアカウントになります。携帯電話アプリに Xuexin.com をダウンロードし、Xuexin.com アプリを開き、[マイ] ページの上部にある [ログイン/登録] をクリックしてログイン登録ページに入ります。デフォルト設定はログイン ページです。 , 「ログイン」ボタンの左下にある「アカウントの登録」をクリックして登録ページに入り、登録ページに入力する必要がある情報に従って個人情報を入力し、「今すぐ登録」をクリックしてください。アカウント登録と実名認証を完了します。
2024-06-28
コメント 0
331

PHP を介して電子メールベースのユーザー ログイン検証を実装するにはどうすればよいですか?
記事の紹介:PHP を介して電子メールベースのユーザー ログイン検証を実装するにはどうすればよいですか? Web サイト開発において、ユーザーのログインは非常に重要な機能です。ユーザー ID のセキュリティと正確性を確保するために、多くの場合、ログイン認証のためにユーザーの登録電子メールを確認する必要があります。この記事では、PHP を介して電子メールベースのユーザー ログイン検証を実装する方法と、対応するコード例を紹介します。 1. 登録ページ ユーザー登録ページは、電子メール認証ログインを実現するための最初のステップです。このページでは、電子メールアドレス、ユーザー名、パスワードなどの必要な情報を入力する必要があります。コード
2023-09-19
コメント 0
1166

oppo公式サイトのアカウント登録にはログインが必要ですか?
記事の紹介:OPPO 公式 Web サイトにログインするには? 1. Baidu、Google、Bing などの検索エンジンを開きます; 2. 検索ボックスにキーワード「OPPO 携帯電話公式 Web サイト」または「OPPO 公式 Web サイト」を入力します。 ; 3. 検索結果リストで見つけます OPPO 公式 Web サイトへのリンクをクリックして入力します。ホームページ右上のログイン/登録ボタンをクリックしてログインページに入り、OPPO公式サイトおよび携帯電話公式サイトへのログインを開始します。このページでは、登録したアカウントとパスワードを入力してログインすることも、クイック ログイン方法でログインすることもできます。まずはブラウザにOPPOの公式サイトのURLを入力して、公式サイトのトップページにジャンプします。ホームページのナビゲーション バーの上に「ログイン」ボタンがあり、それをクリックしてログイン ページに入ります。 4. 友達、これは OPP です
2024-01-09
コメント 0
1768

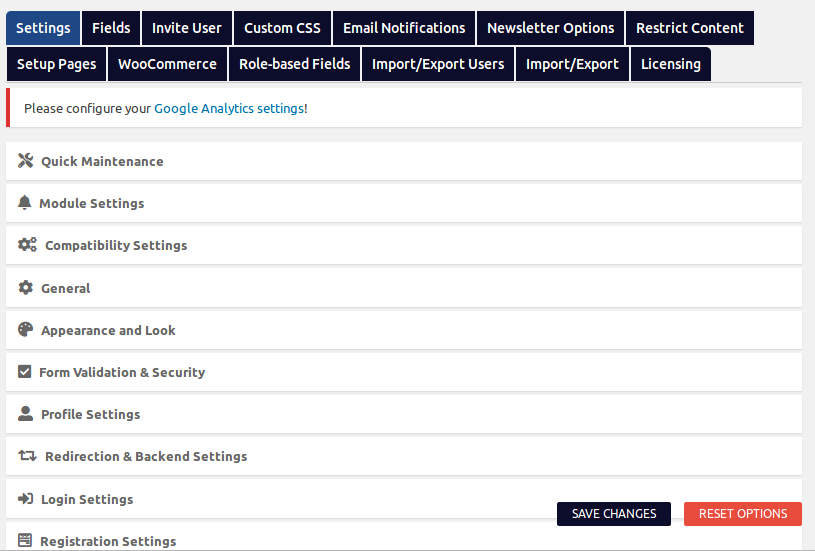
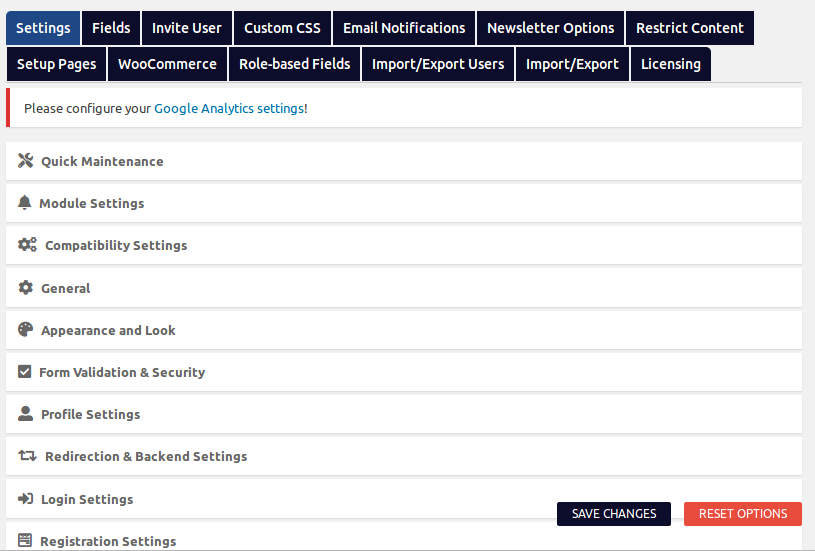
WordPress でパーソナライズされたログインおよび登録フォームを作成する
記事の紹介:ランディング ページは、ユーザーが Web サイトにアクセスする必要があるときに最初に目にするページであるため、美しく、ユーザーフレンドリーである必要があります。退屈なログイン ページでは、ユーザーに Web サイトに対する悪い印象を与えてしまいます。ブランドに合わせてログインをカスタマイズすると、ユーザーのエクスペリエンスが向上します。この投稿では、CodeCanyon の UserPro プラグインを使用してカスタムのログイン ページと登録ページを構築する方法を学びます。カスタム ログインと登録の利点 強化されたユーザー エクスペリエンスのカスタマイズにより、強化された機能をユーザーに提供できます。ユーザーは、デフォルトの WordPress ログイン ページではなく、Web サイトのテーマに合ったカスタム ログイン ページを好む場合があります。ユーザー管理のカスタマイズにより、新しく作成されたユーザーのさまざまな側面を管理できます。ロールを割り当てて、必要に応じて承認またはブロックできます
2023-09-04
コメント 0
1487

Payout Bar で交通銀行クレジット カードをキャンセルする方法 Payout Bar で交通銀行クレジット カードをキャンセルする方法。
記事の紹介:携帯電話に公式の交通銀行クレジット カード アプリをダウンロードして、[マイ] をクリックします。 My インターフェースに入り、「ログイン/登録」をクリックしてログインします。まだ登録していない場合でも、最初に登録して、交通銀行のクレジット カードをバインドする必要があります。交通銀行クレジット カードにログインした後、ページの右上隅にある肖像アイコンをクリックします。 My Customer Service インターフェイスに入り、ページの下部にある Online Customer Service をクリックします。オンラインカスタマーサービスのメインインターフェイスに入り、情報ボックスに入力します。
2024-06-26
コメント 0
624

Pocket League of Legends にログインするにはどうすればよいですか?
記事の紹介:1. モバイル版リーグ・オブ・レジェンドにログインするにはどうすればよいですか? 1. ポケット リーグ オブ レジェンド アプリをクリックします。 2. クリックして同意して使用します。 3. クリックして [√] → [QQ] をクリックしてログインします。 4. クリックして同意します。 5. クリックして確認します。 6. クリックして同意します。 7. ポケット リーグに正常にログインしました。レジェンド 2. ポケット リーグ オブ レジェンドにログインするにはどうすればよいですか? Pocket League of Legends は、ゲームの公式ログイン ページからログインできるモバイル ゲームです。まず、ゲームが携帯電話にインストールされ、最新バージョンに更新されていることを確認してから、ゲームを開いて「ログイン」ボタンをクリックし、ログイン ページが表示されたら、アカウントとパスワードを入力してゲームにログインします。初めてログインする場合は、まずアカウントを登録する必要があります。ログインページで「アカウントの登録」を選択し、アカウントが正常に登録されたら、必要な情報と確認コードを入力します。
2024-09-02
コメント 0
837

WordPressの登録を有効にする方法
記事の紹介:WordPress 登録を有効にする手順: 管理パネルにログインします。 [設定] > [一般] に移動します。 「メンバー」欄の「誰でも登録を許可する」にチェックを入れてください。 「変更を保存」をクリックします。新しいユーザーのデフォルトの役割、管理者の承認、電子メールの確認などの登録オプションを設定します。ユーザーはログインページから登録できます。登録フィールドはプラグインを使用してカスタマイズできます。セキュリティリスクを認識し、予防措置を講じてください。
2024-04-15
コメント 0
878

Xingyaショートドラマの登録方法 登録方法は?
記事の紹介:Xingya Short Drama は、ユーザーに豊富なショート ドラマ コンテンツを提供するように設計されたプラットフォームです。その登録プロセスは、ユーザーがプラットフォームにシームレスにアクセスして、あらゆる種類のエキサイティングなショート ドラマを楽しめるように、シンプルで迅速なアカウント作成サービスを提供するように設計されています。 。 Xingya Short Play に登録するにはどうすればよいですか? 答え: [Xingya Short Play]-[My]-[ログインに進む]-[今すぐログイン]。まず、Xingyaショートドラマソフトを開き、ホームページに行き、劇場、福祉、コレクション、マイページに切り替えます。 ここで、右下の[マイ]をクリックします。 2. マイページで 18.88 元を獲得するためにログインするためのプロンプトが表示されます。右側の [ログイン] をクリックします。 3. 最後のクリック後、ログイン ページで携帯電話番号と認証コードを入力し、[今すぐログインしてください] 】登録は成功しました。
2024-06-07
コメント 0
1025

QQ でトランペット アカウントを作成する方法 QQ でトランペット アカウントを作成する方法
記事の紹介:QQ でトランペット アカウントを作成するにはどうすればよいですか?モバイルデスクトップでQQを開き、「QQ」と入力して右下隅の「新規ユーザー登録」をクリックします。ジャンプページでQQ番号の登録に使用した携帯電話番号を入力し、入力が完了したら「次へ」をクリックします。新しいページでニックネームとパスワードを入力します。 設定が完了したら、[登録] をクリックしてログインすると、QQ アカウントが作成されます。詳しい紹介は以下をご覧ください。 QQ で小規模アカウントを作成する方法 1. モバイル デスクトップで QQ を開き、右下隅にある [新規ユーザー登録] をクリックします。 2. ジャンプ ページで QQ アカウントの登録に使用した携帯電話番号を入力します。入力が完了したら、「次へ」をクリックして認証を入力します。 コードを入力したら、新しいページでニックネームとパスワードを設定します。 4. 設定が完了したら、「登録」をクリックしてログインすると、QQ アカウントが作成されます。
2024-07-01
コメント 0
640