合計 10000 件の関連コンテンツが見つかりました

Vue動的メニューの設定方法
記事の紹介:フロントエンド開発技術の継続的な発展に伴い、多くのフロントエンド フレームワークが継続的に改良、開発されてきましたが、その中でも Vue フレームワークは、その習得が容易で効率的かつ便利な機能により、ますます多くの開発者に支持されています。 Vue の開発では動的メニューが必要になることがよくありますが、Vue の動的メニューを設定するにはどうすればよいでしょうか?次の記事では、Vue の動的メニューの設定方法について説明します。 1. 動的メニューの概要 Vue フレームワークにおいて、動的メニューとは通常、指定されたデータに基づいて対応するメニュー リストを生成することを指し、各メニュー項目のステータスと表示内容が動的に計算されます。
2023-05-20
コメント 0
2437

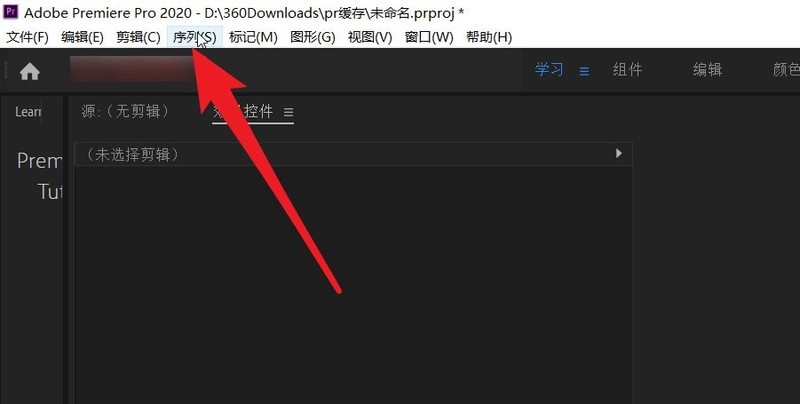
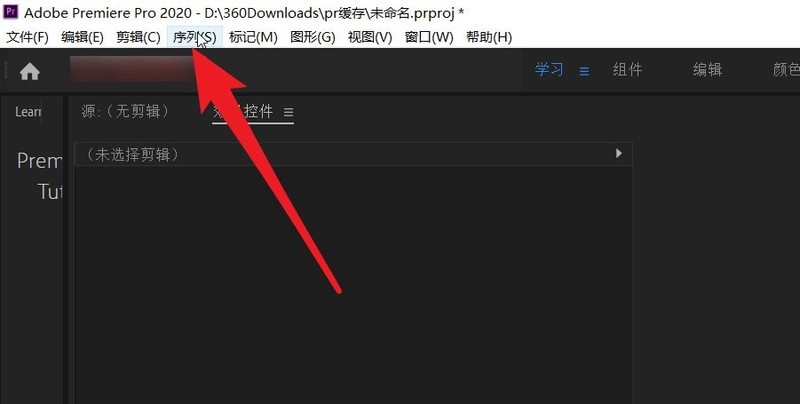
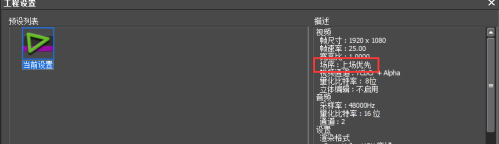
PRを黒枠なしの縦画面から横画面に変更する方法_Premiereを黒枠なしの縦画面から横画面に変更する方法
記事の紹介:まず、メニューバーの「シーケンス」メニューをクリックします。次に、シーケンス メニューのドロップダウン メニューでシーケンスの自動再構築を選択します。クリックすると、下図に示す自動再構成シーケンスダイアログボックスが開きます。次に、「アスペクト比」の横にあるドロップダウン矢印をクリックします。希望の縦画面比率を選択します。以下に示すように、垂直方向の 9:16。ソフトウェアは分析状態に入ります。しばらく待つ。最後に、下の図に示す縦画面のビデオが表示されます。ビデオの周囲に不要な黒い枠はありません。
2024-04-29
コメント 0
1110

ラベルでJavaScriptを使用する方法
記事の紹介:チェック ボックスを作成し、その選択状態を制御します。フロントエンド開発の継続的な発展に伴い、JavaScript はページ インタラクション、動的な効果、フォーム検証などの機能を実現できる不可欠なスクリプト言語になりました。この記事では、JavaScript を使用してラベルにチェックボックスを作成し、その選択状態を制御する方法を紹介します。 1. チェックボックスを作成する 1. input タグを使用してチェックボックスを作成します。チェックボックスの本質は入力型のフォーム要素です。<input type="checkbox"> を使用できます。
2023-05-26
コメント 0
1392

HTML、CSS、jQuery: アニメーションの垂直メニューを作成する
記事の紹介:HTML、CSS、jQuery: アニメーション付きの垂直メニューを作成する 現代の Web デザインでは、動的な効果がユーザーの注目を集める重要な要素の 1 つになっています。 Web ページのナビゲーション メニューでは、アニメーション効果により、ユーザーに優れた視覚体験と操作性を提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション垂直メニューを作成する方法と、具体的なコード例を紹介します。 HTML 部分 まず、HTML を使用してメニューの構造を構築する必要があります。ボディタグ内
2023-10-24
コメント 0
1283

Wordを縦に入力する方法
記事の紹介:Word で縦方向に入力する方法: まず、空白の Word 文書を開き、マウスを右クリックして、表示されるメニューで [テキストの方向] オプションを見つけ、マウスを左クリックして、テキストの方向を設定します。設定ボックスで「縦書きテキスト」をクリックすると、最後に入力したテキストが自動的に縦書きになります。
2019-08-31
コメント 0
35198

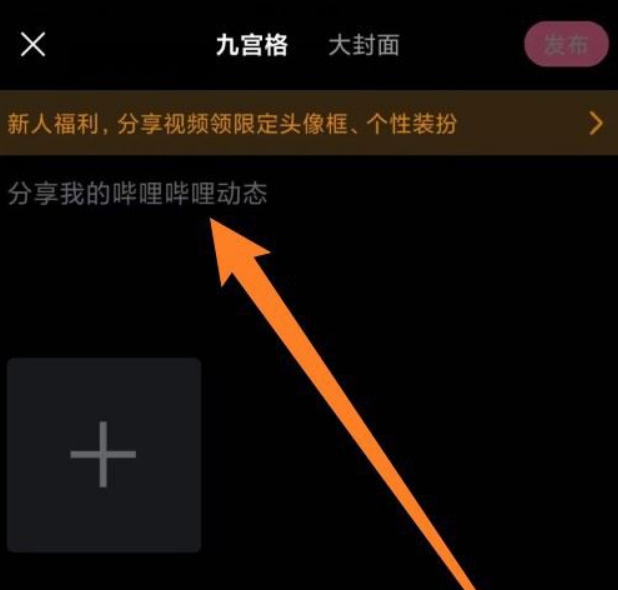
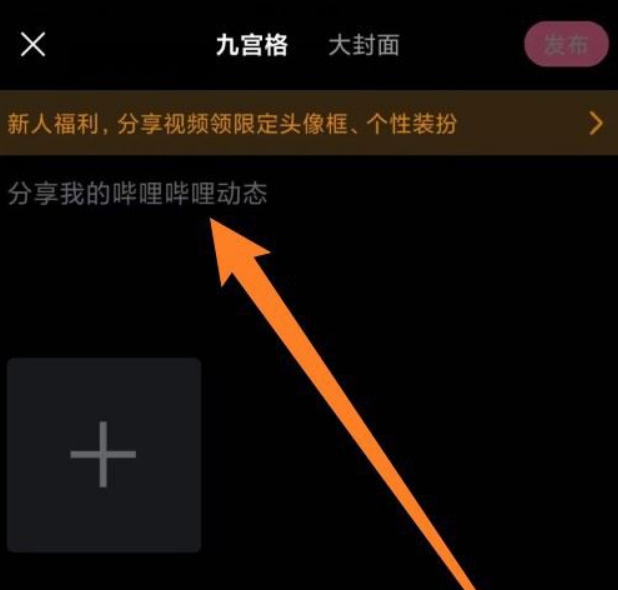
Huajiao Live に最新情報を投稿する方法
記事の紹介:Huajiao Live に更新を投稿するにはどうすればよいですか?毎日の更新は Huajiao Live APP で投稿できますが、ほとんどのユーザーは Huajiao Live に更新を投稿する方法を知りません。次に、エディターは、Huajiao Live に更新を投稿する方法に関するグラフィック チュートリアルをユーザーに提供します。 Live. 興味のあるユーザーはぜひ見に来てください! Huajiao Live チュートリアル Huajiao Live に更新情報を投稿する方法 1. まず、Huajiao Live アプリを開き、メイン ページの下部にある [+] 記号をクリックして特別エリアに入ります; 2. 次に、下のメニュー バーを展開して [ News]; 3. 最後にジャンプしたページで、編集する動的コンテンツを入力し、下部の[公開]をクリックします。
2024-02-24
コメント 0
609

vueの動的メニューを中国語に変更する方法
記事の紹介:Vue の動的メニューを中国語に変更する方法 Vue は、開発者が高品質の Web アプリケーションを簡単に構築できる優れたフロントエンド フレームワークです。その中でも、Vue ダイナミック メニューは、さまざまなメニュー項目を動的に生成し、それらの項目を柔軟に管理できるようにする非常に重要なコンポーネントです。シナリオによっては、Vue ダイナミック メニューを使用して中国語メニューを生成する必要があるため、この記事ではこの機能の実装方法を紹介します。 Vue 動的メニューの基本 Vue では、Router を使用してメニューを生成できます。 Router は Vue の 1 つです
2023-04-12
コメント 0
653
モーダルボックスを書くときにコンテンツを垂直方向と水平方向の中央に配置するにはどうすればよいですか?
記事の紹介:みなさん、こんにちは。今日はモーダルボックスを書くときにコンテンツを垂直方向と水平方向に中央揃えにする方法について説明します。まず、この問題は、div を垂直方向と水平方向に中央揃えする方法と同じです。この問題?解決策は5つあります。まず最初のケースでは、div1 の幅と高さがわかっている場合: <div id="div1"></div #div1{ width: 200px;
2017-06-20
コメント 0
2710

uniappでラジオ選択ステータスをクリアする方法
記事の紹介:モバイル アプリケーションの普及に伴い、フロントエンド開発の技術スタックも拡大し続けており、最近登場したクロスプラットフォーム開発フレームワークである Uniapp も、使用中にいくつかの問題に遭遇します。その 1 つは、ラジオ ボタンを使用するときに選択状態を解除する方法です。 Uniapp は、マルチターミナル開発をサポートし、主要なプラットフォーム上で同時に動作するアプリケーションを開発できるクロスプラットフォーム開発フレームワークです。ラジオ ボタンは Uniapp 開発でよく使用されるコンポーネントで、複数のオプションから 1 つを選択するのに役立ちます。でもいつ
2023-04-18
コメント 0
1965

Himalaya でアップデートを公開する方法_Himalaya でアップデートを公開するための手順
記事の紹介:1. まず Himalaya APP を開き、ソフトウェアに入ったら、下部のメニュー バーから検出セクションに入り、右下隅の + ボタンをクリックします。 2. 次に、選択ボックスが表示されます。例として、写真やテキストなど、公開できる動的フォームが多数あります。 3. 画像とテキストの動的編集ページに入り、言いたいことを編集し、画像を挿入し、トピックとサークルを選択します。編集後、[公開] をクリックします。
2024-04-30
コメント 0
597

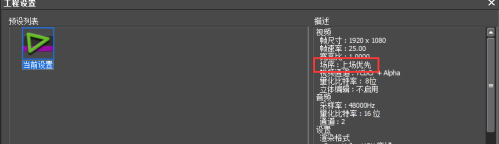
Edius でディスクを書き込む方法-Edius でディスクを書き込む方法
記事の紹介:Edius ソフトウェアもお使いですか?でも、Edius がどのようにディスクに書き込むかご存知ですか? 以下では、エディターが Edius のディスク書き込み方法を説明します。興味のあるユーザーは、以下を参照してください。 EDIUSソフトウェアを起動し、新規プロジェクトを作成します。 [プロジェクト プリセット]ウィンドウで、フィールドに優先順位を付けるプリセットを選択するか、プリセットをカスタマイズして、[OK]をクリックします。 2. [ファイル] メニューをクリックし、[シーケンスのインポート] をクリックし、ポップアップの [シーケンスのインポート] ダイアログ ボックスで、[参照] をクリックして元のプロジェクト ファイルを見つけ、[OK] をクリックします。メニューを下に移動すると、EDIUS 書き込みディスクが有効になり、クリックできるようになります。
2024-03-04
コメント 0
1190

Go フレームワークの将来はどうなるでしょうか?
記事の紹介:Go フレームワークには、優れた同時実行性、高いパフォーマンス、使いやすさ、充実したエコシステムという理由から、明るい将来性があります。マイクロサービス アーキテクチャ、クラウド コンピューティング、IoT デバイスの台頭により、その導入が促進されるでしょう。実際のケース: Pin フレームワークを使用して API を構築すると、その使いやすさが実証されます。
2024-06-02
コメント 0
807

ステーション B に青いトピックを投稿する方法
記事の紹介:bilibili で青いトピックを公開する方法は非常に簡単で、必要なユーザーは以下を読んで学ぶことができます。 bilibili で青いトピックのスキルを共有する最初のステップは、ステーション b を開いてクリックして投稿することです。 2 番目のステップは、動的入力ボックスをクリックすることです。ステップ 3: 次に、左下隅にあるアイコンをクリックします。ステップ 4: 最後に、青色のトピックを選択し、コンテンツを入力して公開します。
2024-06-02
コメント 0
840

ヒマラヤで写真とテキストの更新を公開する方法
記事の紹介:ヒマラヤのダイナミック機能は、生活の詳細を共有し、経験を交換するためのプラットフォームとして、ユーザーに自分自身を見せ、同じ考えを持つ友人と交流するための優れたステージを提供するため、多くのユーザーがダイナミックに写真を投稿して情報伝達を強化したいと考えています。写真の更新方法がわからないので、このウェブサイトの編集者が次の記事でコンテンツ戦略について詳しく紹介します。詳しく知りたい人は、この記事と合わせて読みに来てください。もっと。 Himalaya はどのようにしてグラフィックとテキストの更新を公開しますか? 携帯電話で Himalaya ソフトウェアを開き、下部のメニュー バーの [Discover] をクリックして入力し、右下隅の [+] ボタンをクリックします。ページにメニュー オプション ボックスを追加する方法。たとえば、テキストを公開する動的フォームを選択します。
2024-04-18
コメント 0
515

jqueryでラジオボタンを選択済みに設定する方法(2つの方法)
記事の紹介:フロントエンド開発では、ラジオ ボタンは非常に一般的なフォーム コントロールです。場合によっては、ユーザーが手動でラジオボタンを操作するのを待つのではなく、ページの読み込み時にラジオボタンを選択状態に設定する必要がある場合があります。現時点では、jQuery を使用してこの要件を達成できます。一般的に使用される 2 つの簡単な方法を以下に紹介します。 ### 方法 1: .prop() メソッドを使用する .prop() メソッドは、最初に一致した要素の属性値を取得するために使用されます。 .prop() メソッドを使用して、ラジオ ボタンの選択状態を設定できます。具体的な実施方法
2023-04-10
コメント 0
4090

uniappでタブを動的に削除する方法
記事の紹介:モバイル アプリの台頭により、開発者はクロスプラットフォームのモバイル アプリを求めるようになっています。同時に、開発者はユーザー エクスペリエンスを向上させるためにタブを動的に操作できる必要があります。近年、開発者は、HTML、CSS、JavaScript を使用して iOS、Android、Web アプリケーションを開発できる Uniapp フレームワークを積極的に推進し始めており、そのクロスプラットフォーム機能は業界で広く認識され、賞賛されています。ただし、Uniapp のタブの動的な操作はホットなトピックとなっています。
2023-04-17
コメント 0
925