合計 10000 件の関連コンテンツが見つかりました
JSディゾルブフォームのテキスト切り替え特殊効果_テキスト特殊効果
記事の紹介:JavaScript は、ディゾルブ トランジションの形式でテキスト切り替え効果を形成します。このようなテキスト効果を落ち着いた Web ページ上で回転させると、多くの人の注目を集めるでしょう。コードを見ると、色とフォントのサイズがどのように変更されましたか?
2016-05-16
コメント 0
1381

JSで実装した文字と画像のタイミング切り替えエフェクトコード
記事の紹介:この記事では主に、JS で実装されたテキストと画像のタイミング切り替え効果のコードを紹介します。タイミング切り替えとマウス クリック切り替えの 2 つの効果を実現できます。ページ スタイルを制御するための JavaScript マウス イベントの関連テクニックが含まれています。以下へ
2016-05-16
コメント 0
1909

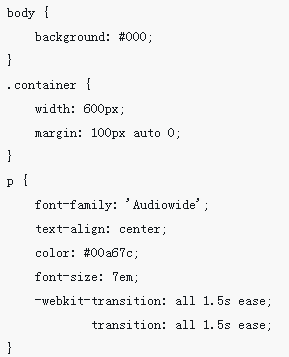
CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
記事の紹介:これは純粋な CSS3 に基づいたテキストの光るエフェクトで、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートし、非常にクールな光る画像を表示します。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。 オンライン デモのソース コードのダウンロード HTML コード <div id='container'> <p><a href='#'> ..
2017-03-19
コメント 0
2091

いくつかの簡単な手順で CorelDRAW で発光テキストを作成する方法
記事の紹介:CorelDRAW を使用してポスター、販促ポスター、その他の画像をデザインする場合、テキスト情報を追加します。テキストをより際立たせ、単調にならないようにするために、フォントに光るなどの特殊効果が追加されます。写真全体に色を加えることができます。初心者の多くは色を追加する方法がわからないので、次に編集者が詳しく説明します。具体的な操作は以下の通りです。 1. ソフトを起動し、左ツールバーの[テキストツール]をクリックし、文字を追加します。 2. 左ツールバーの[スマートフィル]を選択し、文字を色で塗りつぶします。 3. [シャドウツール]に切り替えます。 ] 左のチャレンジ テキストの影を各テキストの周囲に 1 つずつ調整します 4. 照明効果をより良くするために、上部ツールバーの [シャドウ プリセット] を [グロー] に調整します。絵の背景が白なので、変更することをお勧めします。
2024-02-13
コメント 0
551

anime.jsをベースにした18種類のテキストアニメーション特殊効果
記事の紹介:anime.jsをベースにしたテキストアニメーション特殊効果です。これらのテキスト効果は、前後のナビゲーション ボタンでテキストを切り替えるときに、さまざまなテキスト アニメーション効果を作成するために使用されます。
2017-01-18
コメント 0
2510

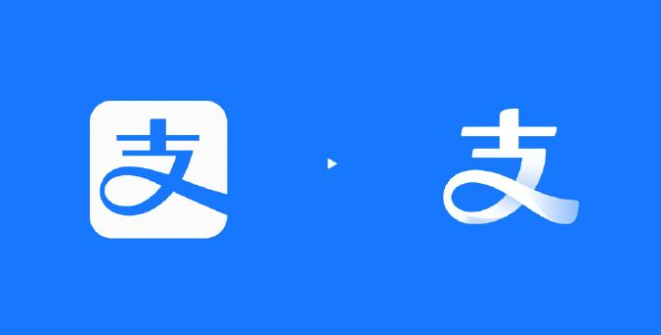
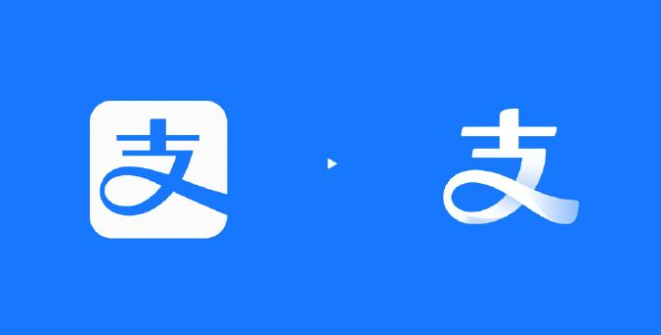
Alipay、4年ぶりにロゴデザインを刷新:外枠と文字を廃止し、3次元の自然光効果を活用
記事の紹介:1月19日の本ウェブサイトのニュースによると、アリペイは本日、新しいロゴのアップグレードを発表し、「オープン、テクノロジー、暖かさ」の3つの核コンセプトに焦点を当て、外枠と文字を削除し、「支店」ロゴをより鮮明にした。オープンで目立つ。新しいロゴはまた、3次元の自然光を導入し、透明感と流れの感覚を高めます.このサイトに添付された写真は次のとおりです. ▲アリペイの新しいロゴ アリペイアプリは新しいロゴを使用し、「五福節」を追加しましたロゴ。このサイトは、Alipayが4年ぶりにロゴを変更したことを発見した。 2020年の最初のAlipayパートナーカンファレンスで、Alipayは旧ロゴの水色の背景をより鮮やかな明るい青に調整すると正式に発表した。 ▲Alipay 2020年版ロゴ▲Alipay旧バージョンロゴ▲Alipayロゴ変更履歴
2024-01-19
コメント 0
685

css3を使ってフォントの内部発光効果を実現する方法(詳細解説)
記事の紹介:インターネットの発展が進む今日の社会では、Web ユーザー エクスペリエンスに対する人々の要求がますます厳しくなり、シャドウ エフェクトやグロー エフェクトなどの特殊効果の派生的な表現が増えています。この記事では、 CSS3の使い方 フォントが光る特殊効果を実現する
2018-09-28
コメント 0
7432

CSSでフォントのグロー効果を設定する方法
記事の紹介:CSS では、text-shadow 属性を使用してフォントのグロー効果を設定できます。この属性は、テキストにシャドウ効果を追加し、シャドウの水平オフセットと垂直オフセットを 0 に設定し、シャドウブラーの距離を増やすことができます。 、つまり、フォントのグロー効果を実現できます。
2021-07-27
コメント 0
19793

Java 開発における文字列の検索と置換のパフォーマンスを最適化する方法
記事の紹介:Java 開発では、文字列の検索と置換は非常に一般的な操作です。多くの場合、大きなテキスト内の特定の部分文字列を見つけて、置換操作を実行する必要があります。多くの場合、文字列の検索と置換のパフォーマンスは、プログラム全体のパフォーマンスに大きな影響を与えます。この記事では、開発者が文字列の検索と置換のパフォーマンスを向上させるのに役立ついくつかの最適化戦略を紹介します。文字列を検索するには、indexOf() 関数を使用します。Java には、文字列内の部分文字列を見つけるためのindexOf() 関数が用意されています。
2023-06-29
コメント 0
1470

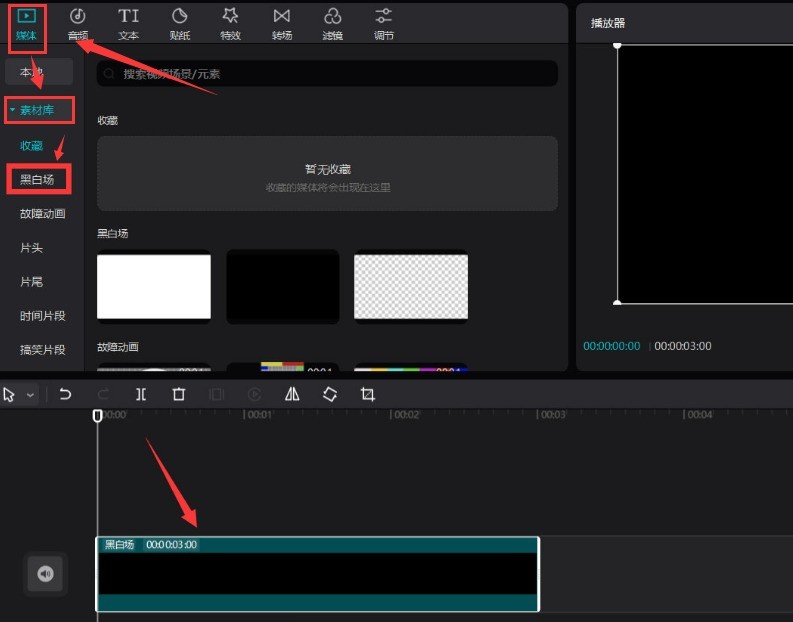
PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1226

CSS3でフォントのグロー効果を実現する方法
記事の紹介:今回は、CSS3 でフォントの光る効果を実現する方法と、CSS3 でフォントの光る効果を実現するための注意点を説明します。以下は実際のケースです。見てみましょう。
2018-03-20
コメント 0
3308