合計 10000 件の関連コンテンツが見つかりました

PPTでグラデーション直線を作成する方法
記事の紹介:この記事で実現したい効果は図のとおりです。 このようなグラデーションの直線は通常分割線として使用され、非常に美しいです。 PPT での実装手順は次のように記録されています。 直線を描き、右クリック - 図形形式の設定 - ダイアログ ボックスを開き、[線の色] タブに切り替え、[グラデーション線] を選択し、[左直線] を選択します。 [Linear Right] 方向のグラデーション デフォルトでは 3 つの絞りがあり、この直線の 3 つの制御点に相当します。両側のコントロール ポイントを白、中央のコントロール ポイントを黒に設定します。
2024-04-17
コメント 0
531

Premiere で長い画像のスライド効果を作成する方法
記事の紹介:1.「Premiere」をダブルクリックし、「PR素材ライブラリ」をダブルクリックします。 2. 開く長い画像を選択し、その画像をタイムラインにドラッグします。 3. 画像をクリックし、ダブルクリックして画像をプレビューすると、画像に白い点が表示されます。画像を画面の上部に少しだけ来るように引き上げます。 4. エフェクト → エフェクトモーションをオンにして、その位置のストップウォッチをクリックします。 5. 青い線を尾に移動し、画像をダブルクリックして白い斑点を付け、プレビュー ウィンドウで画像をプルダウンします。 6. 画像をウィンドウの下部に少し表示させ、図に示すように、ここに長い画像スライド効果を作成します。
2024-06-05
コメント 0
788

Lauiui での iconfont の使い方の紹介
記事の紹介:layui フレームワークのアイコンは、Alibaba のベクター アイコン ライブラリ Iconfont から取得されています。Iconfont は、公式アイコン リソースやいくつかのサードパーティ素材を含む、多数のアイコン ライブラリを提供します。さまざまな選択方法があり、いくつかのカラフルなアイコンをプロジェクトに統合できます。
2019-12-26
コメント 0
4132

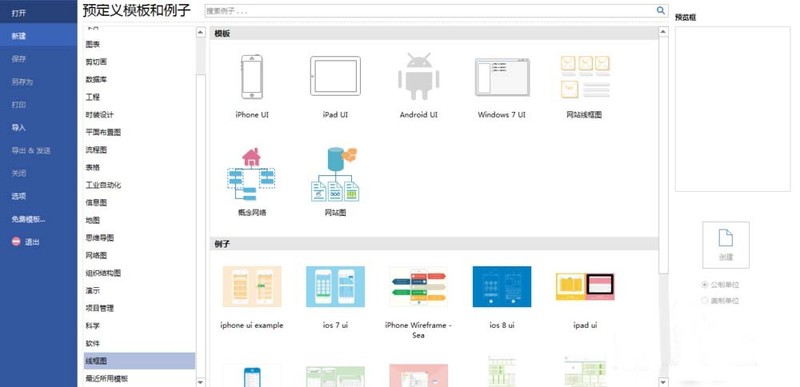
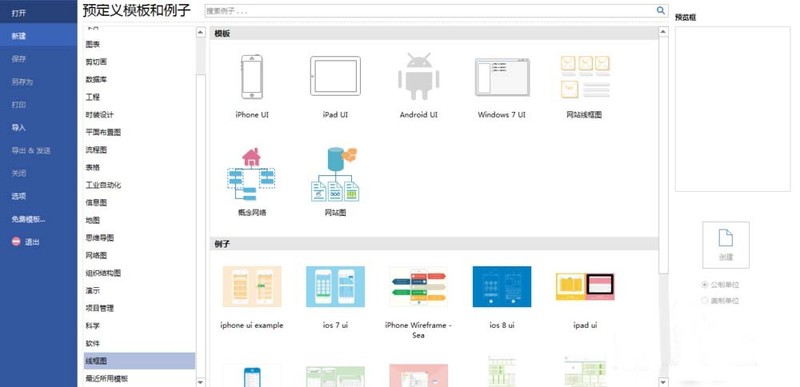
フローチャート作成ソフトEdrawでiPadアイコンモデルを作成する操作紹介
記事の紹介:Edraw フローチャート作成ソフトウェアを開き、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択し、テンプレート [iPadUI] を選択し、[作成] アイコンをクリックして、左側にベクトル アイコンとタッチ ジェスチャが表示された空白のキャンバスを生成します。 、[ ベクターアイコン ] を開き、信号とバッテリーのアイコンを見つけてキャンバスに 1 つをドラッグし、アイコンの 3 つのグループを見つけてキャンバスにドラッグし、位置を調整し、すべてのアイコンを選択して、アイコンの透明度と色を設定します。
2024-06-01
コメント 0
1210

ベクター素材画像を PPT にバッチインポートするための詳細な手順
記事の紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26
コメント 0
871

billfish インデックス マテリアルをバックアップに変換する方法
記事の紹介:billfish は大量の写真素材を効率的に管理でき、写真のアップロードやダウンロードに制限はありません。 billfish インデックス付きマテリアルをバックアップに変換する方法を知っている人はいますか? ここでは、billfish インデックス付きマテリアルをバックアップする方法を詳しく紹介します。必要な方はご覧ください。操作方法: 1. ダブルクリックしてソフトウェアを開き、左上隅にある三本の横線のアイコンをクリックします。 2. オプションリストの「その他の機能」をクリックします。 3. 次に、「インデックス マテリアルをバックアップに変換」をクリックします。 4. 最後に、ポップアップ ウィンドウ インターフェイスで [OK] をクリックしてバックアップを実行します。
2024-06-02
コメント 0
637

AIで左右対称のアイコンを描く方法
記事の紹介:1. 図に示すように、新しいドキュメントを作成し、定規とガイド線を呼び出し、正円を描き、塗りつぶしの色をなし、線の色を赤、ストロークを 100 ピクセルに設定します。 【ワンポイント】正円を描くときは、shift+altを押しながら中心から四辺まで正円を描きます。 2.正円を固定したら、ペンツールを使って図の位置に三角形を描きます。 3. 次に、図に示すように、ペン ツールを使用して左側の残りの部分を描画します。 4. 左側の部分をグループ化した後、図に示すようにミラー ツールを選択し、Alt キーを押しながらクリックし、ポップアップ ダイアログ ボックスで図に示すようにパラメータを設定します。 5. 確認後、基準線をクリアして最終的な効果を完成させます。 6. 同じ方法を使用して、より対称的なアイコンを描画できます。
2024-05-06
コメント 0
439

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
763

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
402

Photoshop で写真を油絵効果に変える手順
記事の紹介:キャンバス素材をPhotoshopにインポートします。写真を Photoshop に配置した後、レイヤーがラスター化されます。写真レイヤーの[フィルター]-[フィルターライブラリ]-[ブラシストローク]-[斜線]を使用して、ストロークの長さを短くし、方向のバランスを上げます。納得のいく結果が出るまで。 [イメージ]-[オートトーン]をクリックします。写真レイヤーの合成モードを[乗算]に変更し、背景のキャンバスに写真が溶け込むようにします。最後に、写真のレイヤーにマスクを追加し、マスクを黒で塗りつぶし、白いブラシを使用して写真をペイントして、油絵の効果をよりリアルにします。
2024-04-17
コメント 0
455

Blenderでディスプレイスメントモディファイアを使用する方法
記事の紹介:黒、白、グレーの3本の線でシンプルな絵を作りました。 Blenderで球体を作成します。 [UVEditing]ウィンドウに切り替えて、テクスチャとして自分の写真[motest]を選択します。 [編集モード]に入り、球を選択し、[U]で[円筒投影]を選択します。左側は展開された UV グリッドです。デフォルトのウィンドウに戻り、球のマテリアルとテクスチャを作成します。 [テクスチャ]の[イメージ]で自分の[最もモテる]画像を選択し、展開方法でUVを選択します。 [テクスチャ]表示に切り替えると、既に球体上に法線マップが表示されています。 [モディファイア]を選択し、[ディスプレイスメント]モディファイアを追加します。モディファイアの[テクスチャ]で先ほど作成したテクスチャ[モテス]を選択し、方向を[法線]→[UV]にするとこんな感じになります。
2024-06-02
コメント 0
596

Javaを使用したOpenCVハフ線変換の実装
記事の紹介:ハフ ライン変換を使用して、特定の画像内の直線を検出できます。 OpenCV では、標準ハフ線変換と確率的ハフ線変換という 2 つのハフ線変換方法が使用できます。 Imgproc クラスの HoughLines() メソッドを使用して、標準のハフ ライン変換を適用できます。このメソッドは、ソース イメージを表す 2 つの Mat オブジェクトと、ライン パラメーター (r、Φ) を格納するベクトルのパラメーターを受け入れます。パラメーターの解像度を表す 2 つの double 変数 r (ピクセル) と Φ (ラジアン)。ラインを「検出」するために必要な交差点の最小数を表す整数。 ImgprocクラスのHoughLinesP()が使えます
2023-09-14
コメント 0
944

CorelDRAW にはいくつかのプレビュー方法があります。
記事の紹介:CorelDRAW は、優れたベクター描画ソフトウェアとして、豊富な描画機能と便利で高速な描画ツールを備えており、デザイナーに深く愛されています。以前、ユーザーが必要な素材をより早く便利に見つけるためのプレビューの設定方法について説明しましたが、今回はより適切な選択ができるように、プレビュー ビューの種類を紹介します。具体的なタイプは次のとおりです。 ワイヤーフレーム ビュー: このモードでは、色の詳細を含まずにグラフィックのアウトラインが表示されます。図面の基本要素をすばやくプレビューします。 2. 通常ビュー: グラフィックスを表示するときに PostScript 塗りつぶしや高解像度のビットマップが表示されないため、このモードは「拡張」モードよりも速く開き、更新されます。 3. 拡張ビュー: 輪郭図形とテキストが柔らかく表示されます。
2024-02-10
コメント 0
756

PPTページのグリッド線をデザインする方法
記事の紹介:1. このレッスンでは主に PPT ページのグリッド線のデザインについて説明します。 2. 写真の数が多すぎてパノラマ表示に使用できない場合は、グリッド ラインのデザイン方法を使用して写真を配置できます。具体的な参考資料を図に示します。 3. グリッドを使用して、ストーリーの状況に応じて乱雑な写真を整理および配置することもできます (詳細は図を参照)。 4. 写真を配置する際は、写真の明瞭度を変更し、レイアウト上の適切な位置に無理なく配置してください。その場合の参考は次のとおりです。 5.[新規]をスライドし、[直線ツール]でキャンバス幅の直線を描き、白色で[塗りつぶし]をします。 Ctrlキーを押しながら適当な数の直線をドラッグしてコピーし、すべての直線を[選択]し、[書式]-[整列]-[垂直方向の整列]をクリックすると、具体的な操作は図のようになります。 6. 同じ方法で垂直の直線を描き、 を押します。
2024-03-20
コメント 0
1025

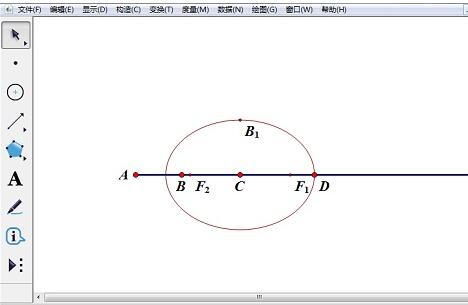
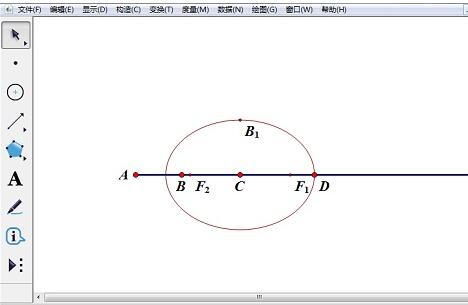
幾何学的なスケッチパッドを使用してテクスチャ付きの円錐を構築する詳細な方法
記事の紹介:1. 楕円を作成します。水平線ABを作成し、カスタムツールアイコンをクリックしたまま、[円錐断面A]で[楕円(中心+頂点)]を選択し、線AB上の2点C、Dをクリックして楕円を作成します。 2. 点と線分を作成します。楕円上に 2 つの点 E と J を任意に作成します。点 C を選択して、光線 AB が点 C を通過する垂線を作成し、点ツールを使用して垂線上に点 G を作成し、線分 GJ を作成します。 [測定 - [角度]] で点 J、C、E を順に選択します。 3.色のパラメータを設定します。線分GJと角度測定値を選択し、[表示]-[カラー]-[パラメータ]-[グレースケール]を選択し、[パラメータ範囲]で0~120を選択し、[双方向ループ]にチェックを入れます。 (これら 2 つの値は、角度の開始と終了の大きさを決定します。線分の色は両方向に黒から白に変わります。
2024-04-17
コメント 0
1167

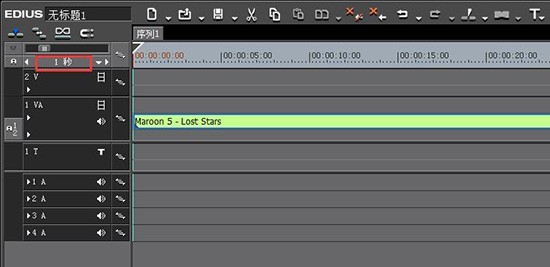
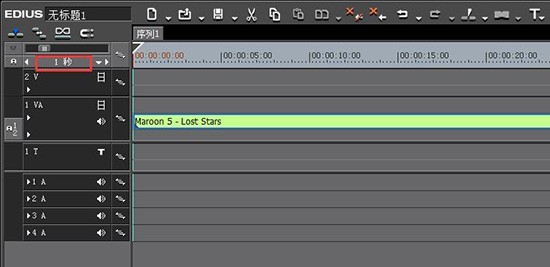
edius でタイムラインの長さを短縮する方法
記事の紹介:1.素材をEdiusのタイムライントラックにドラッグします ここでは音楽素材を使用しています デフォルトでは素材の表示長さの単位は1秒となっております このように4分間の音声素材のタイムラインを非常に長くドラッグして編集することになります一番後ろまでドラッグするのは非常に不便です。 2. 素材全体の長さを変更しないようにしながら、ビデオとオーディオ トラックのタイムラインの長さを短くしたい場合は、左側のビデオ表示長ボタンの横にある小さな三角形を調整できます。上の図の赤い四角で囲まれたボタンです。 3. ポップアップ ドロップダウン ボックスで、使用可能な時間単位にはフレーム、秒、分、およびアダプティブが含まれます。1 分を選択すると、Edius のタイムラインの長さが実際にはるかに短くなっていることがわかります。編集がはるかに簡単になります。 4. ショートカット キーを使用してこれを実行することもできます。長押しするだけです。
2024-03-28
コメント 0
1147

Pythonを使用してフラクタルパターンを描画する方法
記事の紹介:1. 目標: 正三角形を描画できるプログラムを作成し、三角形の各辺に、少し小さい外向きの三角形を描画できる必要があります。このプロセスを何度でも繰り返すことができるため、いくつかの興味深いパターンが作成されます。 2. 画像を表現する 画像をピクセルの 2 次元配列として表現します。ピクセル配列内の各セルは、そのピクセルの色 (RGB) を表します。これを行うには、NumPy ライブラリを使用してピクセル配列を生成し、Pillow を使用してそれを保存可能な画像に変換します。青いピクセルの x 値は 3、y 値は 4 で、pixels[4][3] などの 2 次元配列を通じてアクセスできます。 2 つの座標セットを取得し、それらの間に線を引くことができるメソッド
2023-05-07
コメント 0
1373

Xiaomi Mi 14 Ultra携帯電話のピュアブラックバージョンが発表、2月22日に発売
記事の紹介:2月19日のニュースによると、Xiaomi Mi 14 Ultra携帯電話発売カンファレンスが2月22日19時に正式に発表された。昨日公式が新しい携帯電話のホワイトモデルの公式写真を公開した後、今朝雷軍氏が披露した。黒と白のデュアルカラーのXiaomi Mi 14 Ultra. これもXiaomi Mi 14 Ultraのブラックバージョンがデビューします。写真は、Xiaomi Mi 14 Ultraの黒バージョンが純粋な黒の無地の革で作られ、黒のレンズモジュールと組み合わされていることを示しており、白バージョンよりも統合されています。 Xiaomiの以前の紹介によると、Xiaomi Mi 14 Ultraは、フルデプスのわずかに湾曲したスクリーン、新しい背面カーブ、より快適なグリップをもたらし、絶妙なパリスタッドパターンで装飾された新しい完全に包まれたミドルフレームを使用しています。 Xiaomi携帯電話製品マネージャーのWei Siqi氏が昨日、ネチズンのコメントに「ガラスバージョンはない」と答えたことは注目に値するが、他のバージョンもあるだろう
2024-02-19
コメント 0
814

「リプPPT」PPTアニメーションロゴの解釈と分割方法
記事の紹介:1. 今回の授業ではロゴ解釈アニメーションを見ていきます この授業では【分割方法】について解説していきます。 2. 同じ正方形の形をしたロゴを見てみましょう。 3. 次に、それを分解して、ロゴにない部分を確認します。 4. まず、ロゴを表示する四角形に[フェードアウト]アニメーションを追加します。 5. ロゴにない部分を写真のように複数の形状に分割することができます。 6. 木の鋸エフェクトのアニメーションを分解してみましょう 背景を黒で塗りつぶして長方形のバーの白い部分を表示し、[消去]アニメーションを追加し、おがくずには[パスアニメーション]を使用します。 7. ランダムな線が消えます アニメーションを追加するには 3 つの方法があり、1 つを横にコピーし、それを縦に重ねて双方向のランダムな線になります。
2024-03-20
コメント 0
773

Photoshopで立体的な木製半丸テーブルを作る方法
記事の紹介:木目調効果を作成します: フィルター - ノイズ - ノイズを追加します。 Filter-Blur-Motion Blur、デスクトップとして下に楕円を作成し、黒で塗りつぶし(色は任意に設定可能)、木目を隠し、デスクトップレイヤーを50px上に移動します。マーキーツールを選択し、木目効果を表示する下の50ピクセルの空間を選択し、ctrl+tで木目効果を引き伸ばして、マーキーツールで選択した場所をコピーし、変形させます。木目調効果 デスクトップレイヤーのクリッピングマスクを作成し、下にコピーしたバーボックスレイヤーを選択し、カーブ Ctrl+M を調整して、折りたたみ効果を作成します。デスクトップレイヤーを選択し、Ctrl+T でプロパティバーを表示し、選択します。操作をデモンストレーションするために、木目を中央に近づけて遠近効果を形成します。最終的な効果は図のようになります。
2024-04-17
コメント 0
1042