合計 10000 件の関連コンテンツが見つかりました

フローチャート作成ソフトEdrawでiPadアイコンモデルを作成する操作紹介
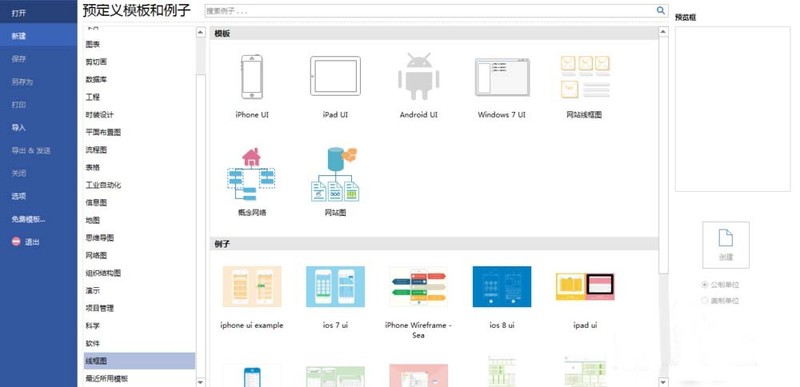
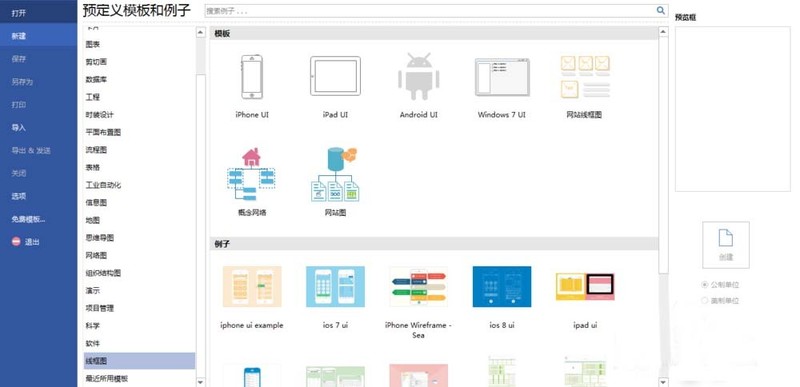
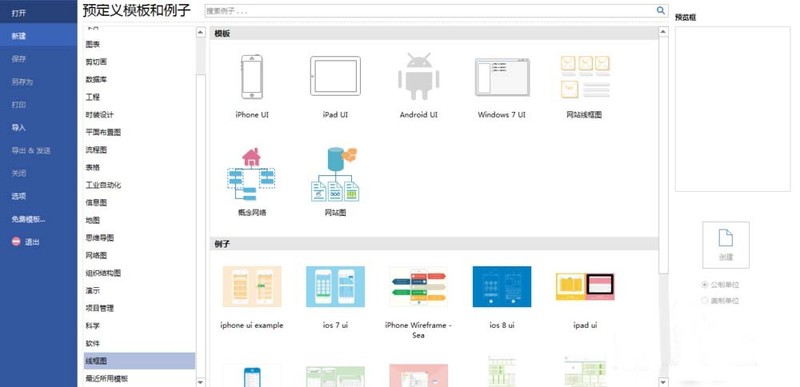
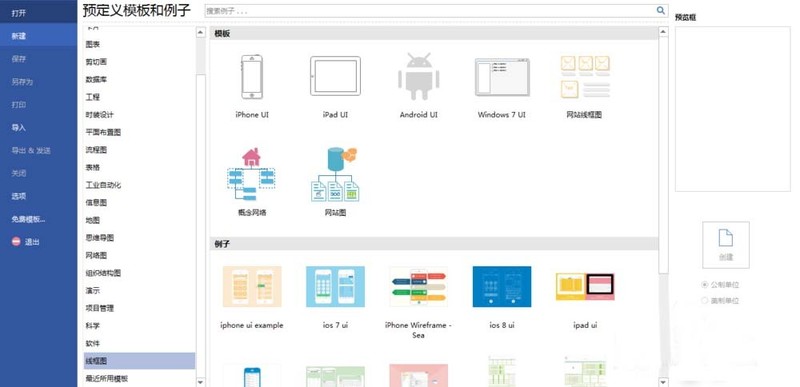
記事の紹介:Edraw フローチャート作成ソフトウェアを開き、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択し、テンプレート [iPadUI] を選択し、[作成] アイコンをクリックして、左側にベクトル アイコンとタッチ ジェスチャが表示された空白のキャンバスを生成します。 、[ ベクターアイコン ] を開き、信号とバッテリーのアイコンを見つけてキャンバスに 1 つをドラッグし、アイコンの 3 つのグループを見つけてキャンバスにドラッグし、位置を調整し、すべてのアイコンを選択して、アイコンの透明度と色を設定します。
2024-06-01
コメント 0
1210

フローチャート作成ソフトEdrawでiPadアイコンを作成する方法の紹介
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、図に示すように、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択します。 2. テンプレート [iPadUI] を選択し、[作成] アイコンをクリックします。図: 3. 空白のキャンバスを生成します。図に示すように、左側にベクトル アイコンとタッチ ジェスチャがあります。 4. [ベクトル アイコン] を開き、信号アイコンとバッテリー アイコンを見つけて、いずれかをキャンバスにドラッグします。図に示すように、さらに 3 つのアイコン グループを見つけて、キャンバスにドラッグし、位置を調整します (図に示すように)。 6. すべてのアイコンを選択し、図に示すようにアイコンの透明度と色を設定します。 :
2024-04-08
コメント 0
682

Premiere で長い画像のスライド効果を作成する方法
記事の紹介:1.「Premiere」をダブルクリックし、「PR素材ライブラリ」をダブルクリックします。 2. 開く長い画像を選択し、その画像をタイムラインにドラッグします。 3. 画像をクリックし、ダブルクリックして画像をプレビューすると、画像に白い点が表示されます。画像を画面の上部に少しだけ来るように引き上げます。 4. エフェクト → エフェクトモーションをオンにして、その位置のストップウォッチをクリックします。 5. 青い線を尾に移動し、画像をダブルクリックして白い斑点を付け、プレビュー ウィンドウで画像をプルダウンします。 6. 画像をウィンドウの下部に少し表示させ、図に示すように、ここに長い画像スライド効果を作成します。
2024-06-05
コメント 0
789

ベクター素材画像を PPT にバッチインポートするための詳細な手順
記事の紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26
コメント 0
871

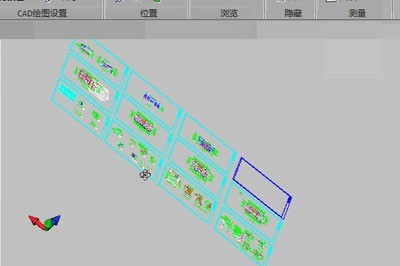
Swift CAD Editorで図面表示モードを設定する方法_素早く設定するためのヒントを教えます
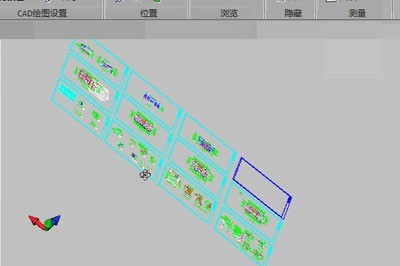
記事の紹介:1. 2D ワイヤフレーム表示 2D ワイヤフレームでは、線種、線幅、ラスター | OLE オブジェクトがすべて表示されます。また、2D ワイヤフレーム ビューではコンパスが表示されます。変数。 2. 3D ワイヤフレーム表示では、境界が直線と曲線で表されるオブジェクトが表示されます。影付きの 3D ユーザー座標系 (UCS) アイコンが表示されます。ラスター オブジェクトと OLE オブジェクト、線種、線の太さは表示されません。 COMPASS システム変数をオンに設定すると、コンパスを表示できます。オブジェクトに適用されているマテリアルカラーを表示します。 3. 隠線は誰もが遭遇するはずですが、実際には、その理由はレイヤーがオフになっている、または線の色が表示されているというわけではありません。 4. スムーズ シェーディング 3D モデルは通常、CAD、3DMax、およびその他のツールを使用して作成されたモデルです。
2024-06-02
コメント 0
948

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
404

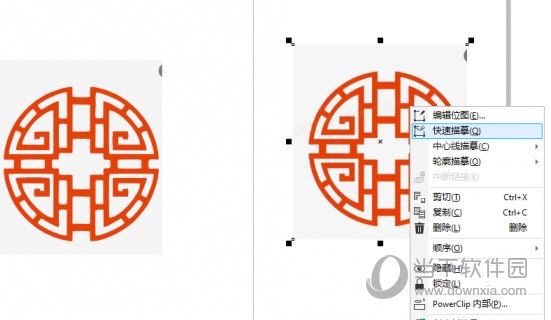
CorelDRAW トレース画像の線の色を変更する方法 変更方法のチュートリアル
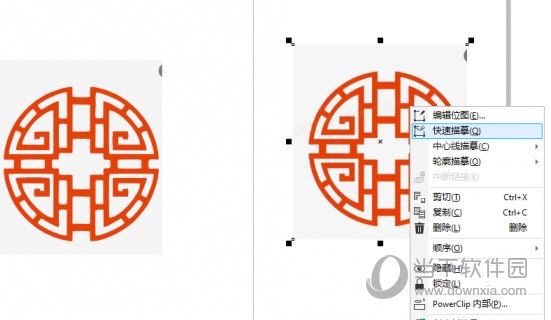
記事の紹介:CorelDRAW のトレース機能を使用すると、ビットマップに基づいて対応するベクトル イメージをすばやくトレースできます。トレースされたイメージは元のイメージと一貫性を保ちますが、特定のニーズに応じて、線の色を変更する必要がある場合があります。ソフトウェアを初めて使う初心者の方は何をすればいいのか分からない方も多いと思いますので、一緒に設定方法を見ていきましょう!具体的な操作は以下の通りです。 1. ソフトウェアを開き、ビットマップをインポートし、マウスを右クリックして[クイック トレース]を選択します。 2. トレースした画像をクリックし、[すべてのグループ化を解除]を選択します。 3. 上の[オブジェクト]をクリックし、 4. 輪郭線を選択し、上部の[オブジェクト]をクリックし、[輪郭線を変換]を選択し、[形状]、[境界線]をクリックし、輪郭線選択ツールで輪郭線の太さを設定し、輪郭線を抽出します。線からオブジェクトまで]
2024-02-09
コメント 0
762

billfish インデックス マテリアルをバックアップに変換する方法
記事の紹介:billfish は大量の写真素材を効率的に管理でき、写真のアップロードやダウンロードに制限はありません。 billfish インデックス付きマテリアルをバックアップに変換する方法を知っている人はいますか? ここでは、billfish インデックス付きマテリアルをバックアップする方法を詳しく紹介します。必要な方はご覧ください。操作方法: 1. ダブルクリックしてソフトウェアを開き、左上隅にある三本の横線のアイコンをクリックします。 2. オプションリストの「その他の機能」をクリックします。 3. 次に、「インデックス マテリアルをバックアップに変換」をクリックします。 4. 最後に、ポップアップ ウィンドウ インターフェイスで [OK] をクリックしてバックアップを実行します。
2024-06-02
コメント 0
638

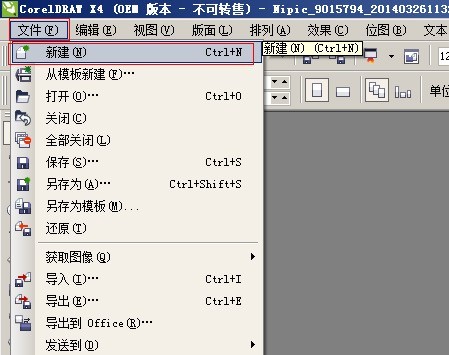
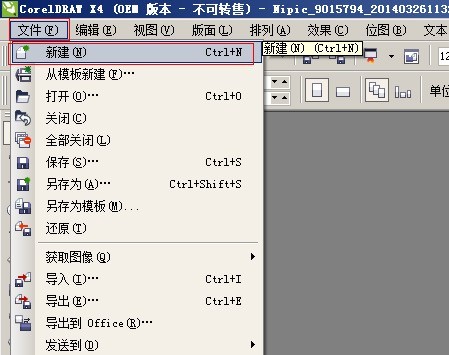
CorelDraw X4 で履歴書の表紙をデザインする方法の紹介
記事の紹介:まず CorelDrawX4 を開き、次に [ファイル] - [新規] をクリックして、A4 サイズの新しいグラフィック ファイルを作成します。次に、ツールバーの長方形ツールを選択し、210*55 mm の長方形を描画し、塗りつぶしツールを使用して形状を (R: 14、G: 91、B: 90) で塗りつぶします。次に、ツールバーのベジェ曲線を選択し、グラフに白い斜線を描きます(外側の境界線は白で塗りつぶす必要があります。グラフの塗りつぶし方法はここでは説明しません)。次に、Ctrl キーを押しながらマウスの左ボタンを使用してグラフィックを特定の位置に移動し (移動距離はできるだけ小さくする必要があります)、マウスの右ボタンをクリックしてグラフィックをコピーします。 Ctrl+D キーを使用して、コマンドをコピーする前の手順を繰り返します。長方形ツールを再度ダブルクリックします。
2024-05-08
コメント 0
432

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
764

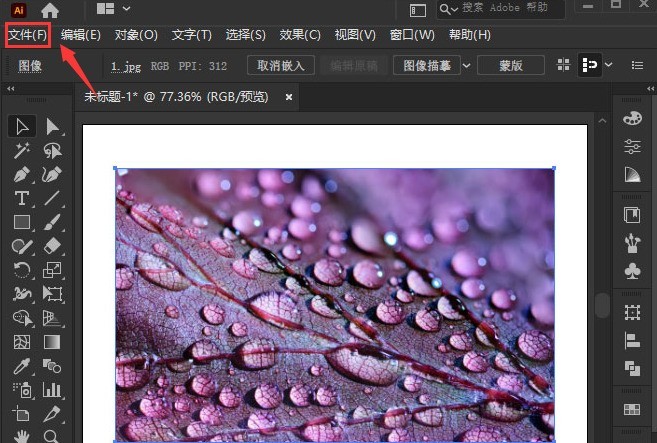
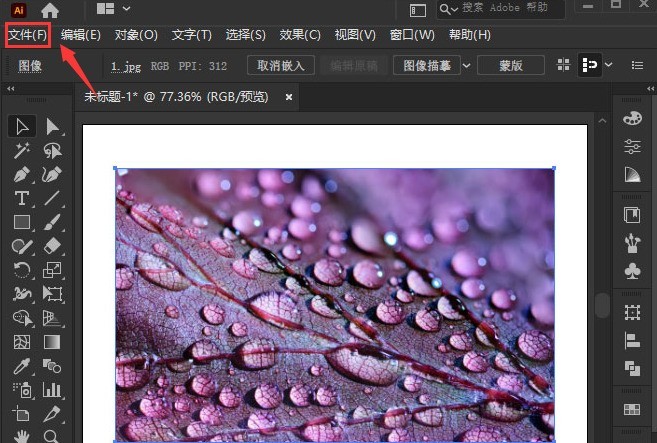
AI で木版画のベクトル図を作成する方法-AI で木版画のベクトル図を作成する方法
記事の紹介:1. まず、AI ソフトウェアで、ファイルメニューをクリックし、写真素材を挿入します。 2. 次に、効果メニューの芸術的効果列で、木版画オプションを見つけて開きます。次に、カラー スケール、エッジなどを変更します。単純化とエッジ忠実度のパラメータを 6、10、2 に変更し、[OK] ボタンをクリックして保存します。編集者はここで AI を使用して木版画のベクトル画像を作成する方法を共有しました。見逃せません。
2024-05-06
コメント 0
808

PPT で飛行機に飛行ダイナミック効果を追加する詳細な手順
記事の紹介:1. まず飛行機の写真素材をダウンロードします。PNG 形式でダウンロードすることをお勧めします。ダウンロード後、新しい PPT ファイルを作成し、素材を PPT にドラッグし、Shift キーを押しながら飛行機のサイズを比例して縮小し、 PPT の下隅の右に移動します。 2. 飛行機の写真を選択し、[アニメーション]-[アクションパス]-[直線]をクリックすると、自動的に直線が表示されます。 。 3. このパスは希望するパスではありません。飛行機が左下隅から右上隅に飛行するように直線の位置を調整する必要があります。赤い点を選択した後、飛行機のターゲット パスが決まります。色が明るくなりますので、移動してください。右上隅に移動するとパスが変更されます。再生効果を試してください。 4. プレビューをクリックすると、飛行機が飛行していて、何かが間違っていることがわかりました。
2024-03-26
コメント 0
1374

CorelDRAW で背景色を削除する方法、削除方法のチュートリアル
記事の紹介:CorelDRAW は、多くの画家やデザイナーに愛されているプロフェッショナルなグラフィック制作およびデザイン ソフトウェアです。作成プロセス中に、画像の背景色を削除する必要がある場合がありますが、ソフトウェアの多くの機能はベクター画像を直接操作できないため、画像をビットマップに変換する必要があります。初めての方は何をすればいいのか分からない方も多いと思いますので、一緒に見ていきましょう。具体的な操作は次のとおりです。 1. ソフトウェアを開きます。加工する素材ソフトをインポートします。 2. 上の[ビットマップ]をクリックし、[ビットマップに変換]を選択し、[カラーモード]で選択し、[白黒]を選択して元の背景色を削除します。 . カラー処理、上記は CorelDRAW で背景色を削除する方法に関するチュートリアルです。
2024-02-10
コメント 0
1402

JavaScript で SVG ファイルをインポートするにはどうすればよいですか?
記事の紹介:スケーラブル ベクター グラフィックスは SVG とも呼ばれ、2D グラフィックスまたは画像ファイルです。視覚効果を作成するために、SVG ファイルでは数式と、関連する形状、線、その他の機能のセットが使用されます。 SVG は、色のレンダリング方法、各フォームがファイル内の他の図形と相対的にどこに表示されるか、および表示時に図形がどのように表示されるかを指定する単純な XML コードです。 SVG やその他のベクター グラフィックスは、jpeg や png ファイルなどの視覚データを伝達するためにピクセルに依存しています。 Web デザインで SVG ファイルを使用する 4 つの利点は次のとおりです - Clarity SVG ファイルは無限に拡大縮小できます。 SVG ファイルには、鮮明さを失わずに必要なだけ拡大したりサイズ変更したりできるという点で、ラスター イメージに比べて大きな利点があります。ラスター画像
2023-09-12
コメント 0
1498

CorelDRAW にはいくつかのプレビュー方法があります。
記事の紹介:CorelDRAW は、優れたベクター描画ソフトウェアとして、豊富な描画機能と便利で高速な描画ツールを備えており、デザイナーに深く愛されています。以前、ユーザーが必要な素材をより早く便利に見つけるためのプレビューの設定方法について説明しましたが、今回はより適切な選択ができるように、プレビュー ビューの種類を紹介します。具体的なタイプは次のとおりです。 ワイヤーフレーム ビュー: このモードでは、色の詳細を含まずにグラフィックのアウトラインが表示されます。図面の基本要素をすばやくプレビューします。 2. 通常ビュー: グラフィックスを表示するときに PostScript 塗りつぶしや高解像度のビットマップが表示されないため、このモードは「拡張」モードよりも速く開き、更新されます。 3. 拡張ビュー: 輪郭図形とテキストが柔らかく表示されます。
2024-02-10
コメント 0
756

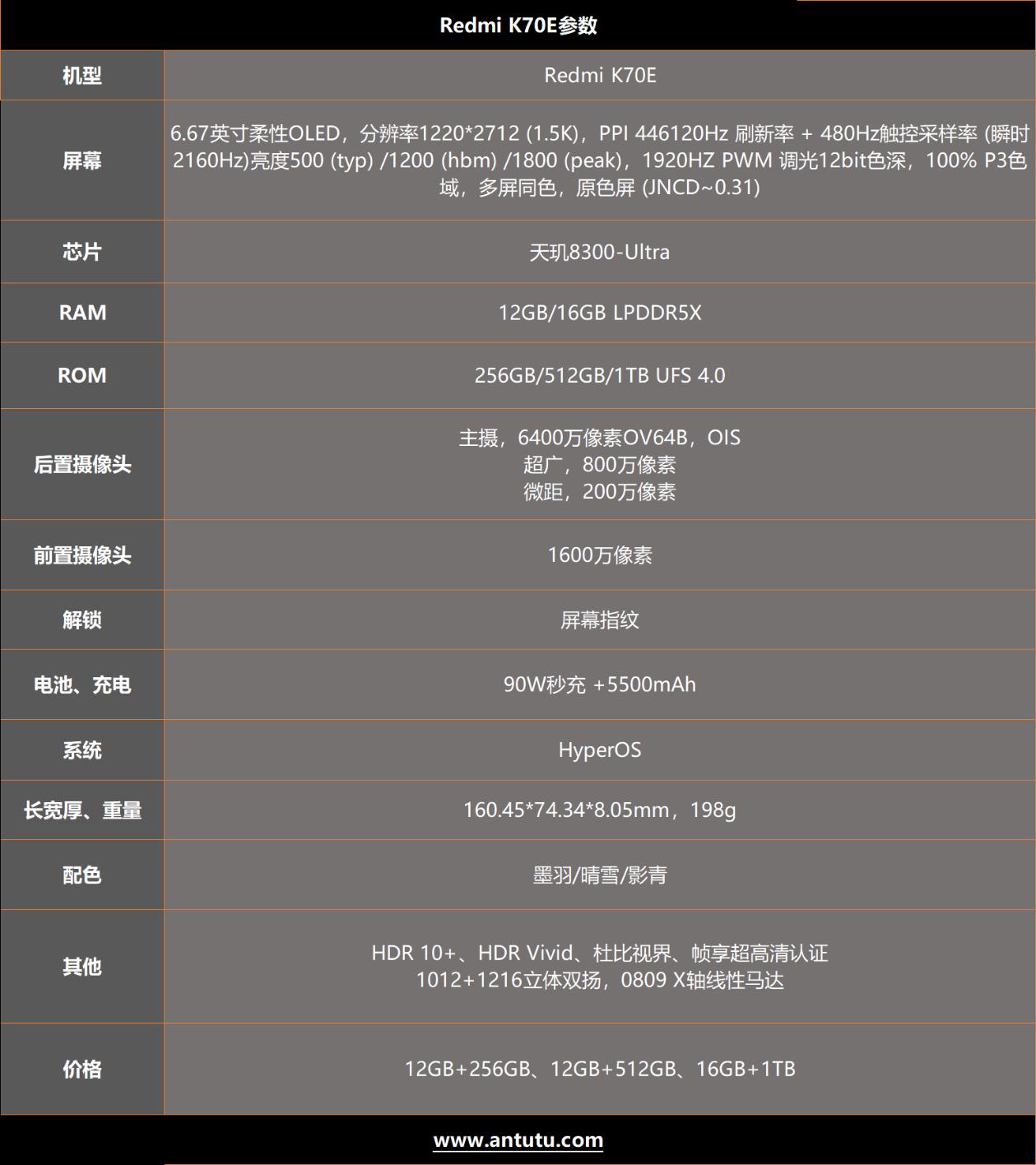
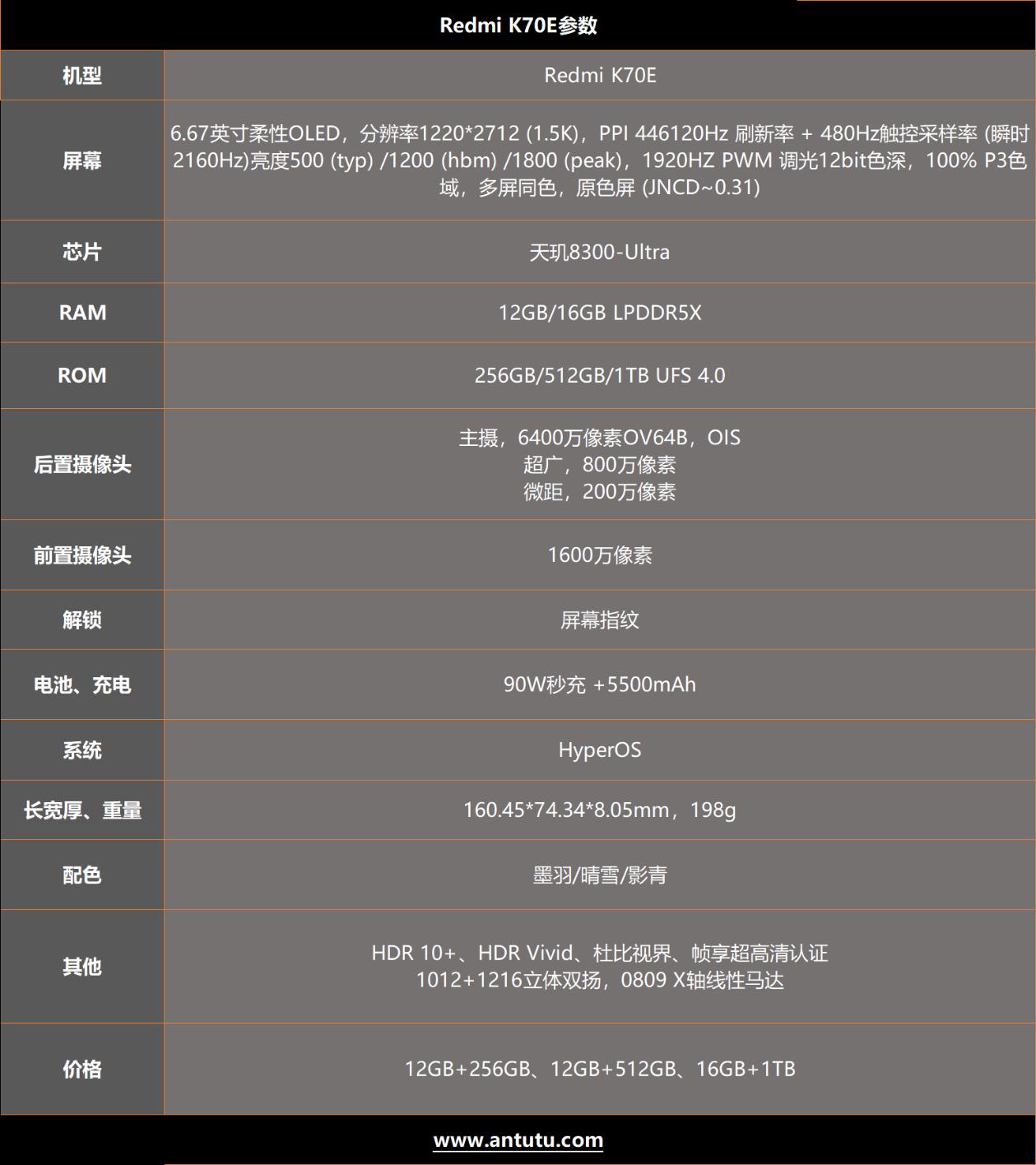
Redmi K70E レビュー: 1999 年の遺産を継承し、Redmi の栄光を築く
記事の紹介:eスポーツ版が中止された後、Redmiは毎年「E」シリーズと呼ばれる新製品ラインを追加していましたが、よく見るとこの製品ラインは1999年のXiaomiの製品ラインのようですが、皆さんは注目していないかもしれません。 K シリーズにはスタンダード版とプロ版がありますが、より手頃な価格の E シリーズ製品ラインはオフライン市場で非常によく売れている製品のようです。 K70Eは、今年の外観デザインにおいてK70シリーズ全体のスタイルを継承していますが、コストを考慮してボディ素材や一部の構成に関していくつかの妥協が行われています。私のようなユーザーにとって、金属フレームとプラスチックバックシェルの組み合わせはそれほど影響はありませんが、逆に重量が軽くなり、むしろ良いことだと思います。入手したK70Eは白いプラスチックのバックシェルがとても良い感じです。
2024-03-01
コメント 0
1728

UC ブラウザで目に優しい緑色の背景色を変更するにはどうすればよいですか?
記事の紹介:「UC Browser」の目に優しい緑色の背景色を変更する方法では、人気の小説、写真素材、情報など、ソフトウェアに関するさまざまな情報を検索できます。 では、UC Browserの背景色はどこで変更するのでしょうか。目の緑の背景色はどうでしょうか?目に優しい緑色の背景色を変更する UC Browser は、携帯電話でよく使用されるブラウザで、図に示すように、ブラウザの下部にあるメニュー バーにある 3 本の横線で構成される「メニュー」アイコンをクリックします。 2. クリックすると、図に示すように、モバイル UC ブラウザのメニュー ウィンドウがポップアップ表示されます。ウィンドウの右下隅にある [ツール] 項目をクリックします。 3. 次に、図に示すように、ツール ウィンドウで [Web ページの背景色] 項目を見つけてクリックして開きます。 4. Web ページの背景色設定ページに入ったら、 をクリックして「Eye-Protect Green」を選択します。
2024-06-04
コメント 0
861

014.9秒! BYDの新しいBeast Equation Leopard 3の公式画像が公開、色は黒、白、緑から選択可能
記事の紹介:BYDの子会社であるフォーミュラ・レパード・モーターズは本日、新型モデル「レパード3」の公式写真を公開し、先に発表されたコンセプトカー「SUPER3」の量産正式参入を記念した。 Leopard Motors の宣伝文句は、非常にミステリアスでトレンディーです。「3 つの星間戦車の偽装が解除されました。車両の実際のステータスは変更可能で、派手でトレンディな楽しみがアンロックされます。」牙豹汽車は今回、「Leopard 3」のカラーリングをグリーン(オリーブグリーンに類似)、ホワイト、ブラックの3色で展示した。外観デザインから判断すると、新型車は毅然としたラインとコンパクトな形状を持ち、力強いタフなスタイルを示し、コンパクトSUV市場で明確に位置付けられている。印象的なのは、新しい車には、外部スペアタイヤまたは収納ボックスの 2 つのパーソナライズされた「小さなランドセル」オプションが用意されていることです。同時に、異なるカラースキームのモデルにも、フロントフェイスのデザインに独自のスタイル要素が含まれています。によると
2024-06-14
コメント 0
945

「レドミ
記事の紹介:RedmiK70 Supreme Edition と Supreme Champion Edition の主な違いは、外観デザイン、メモリ容量、および共同ブランドのカスタマイズされたモデルであるかどうかです。 Supreme Edition は、標準的な無制限の美的デザインを採用しています。背面には無制限の超大型ガラスDeco2.0を採用し、マットなガラス素材と4つの曲面によるエレガントなエッジを組み合わせた、シンプルでファッショナブルなデザインです。 Supreme Champion Edition:RedmiとLamborghiniの共同モデルで、背面にはランボルギーニの象徴的なY字型のラインがオレンジとブラックのコントラストのあるカラーコンビネーションでデザインされており、カメラ部分にはゴールドの内側の面取りが施されており、よりダイナミックでスタイリッシュな印象を与えます。豪華な。パッケージやアクセサリーも、ユニークな電話ケースやテーマなど、ランボルギーニによってカスタムデザインされています。メモリ構成最高バージョン: 16GB+1TB などのメモリの組み合わせを提供します。 Supreme Champion Edition: Zeti
2024-08-08
コメント 0
295

Realme 12シリーズはネットワークアクセス許可を取得し、まったく新しいデザインスタイルを採用しています
記事の紹介:1月3日のニュースによると、Realme 12シリーズは最近ネットワークアクセス許可を取得し、そのモデル番号はRMX3841です。新世代の Realme 12 シリーズのデザインは、前世代のスタイルを継承しており、リングレンズ方式を使用し、背面はプレーンレザーで作られており、中央に象徴的な分割線があり、赤と白の色で利用できます。オプション。前面は曲面スクリーンの形をしており、中央にフロントカメラがあり、Realme 11シリーズと一致しています。今回、Realme 12シリーズは、Realme 12、Realme 12Pro、Realme 12Pro+の3つのモデルを発売します。特に注目に値するのは、Realme 12Pro+ には OV64B ペリスコープ望遠カメラが搭載されており、千元の範囲で最も競争力のある望遠携帯電話の 1 つになっているということです。編集者の理解によれば、このマシンは3倍の光学ズームをサポートし、O
2024-01-06
コメント 0
732