合計 10000 件の関連コンテンツが見つかりました

CSSボックスモデルの紹介
記事の紹介:CSSボックスモデルとは何ですか? CSS ボックス モデルは、div+css モデルの配置機能を完全に理解するためのものです。ボックス モデルは、div+css レイアウト方法を学習する際に必ず学習する必要があるモデルです。
2017-03-13
コメント 0
2184
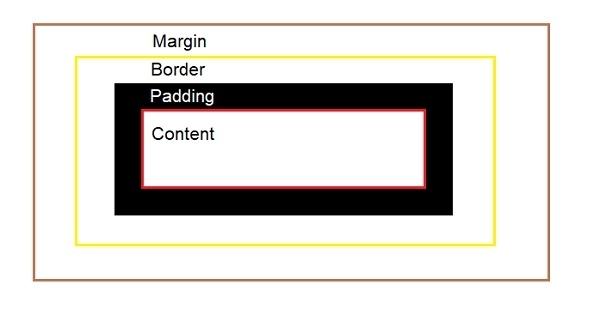
ボックスモデルを理解する
記事の紹介:ボックス モデルには、W3C ボックス モデルと IE ボックス モデルの 2 種類があります。
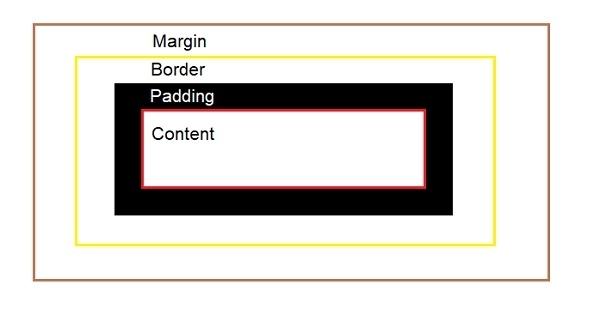
ボックス モデルにはマージン、ボーダー、パディング、コンテンツが含まれます
W3C 要素の幅 = コンテンツの幅
IE要素の幅=コンテンツ+パディング+ボーダー
個人的には、W3Cで定義されたボックスモデルとIEで定義されたボックスモデルの方が合理的だと考えています。
要素の幅にはボーダーとパディングを含める必要があります。これは実際のボックスと同じです。
W
2017-06-23
コメント 0
1979

CSSボックスモデル
記事の紹介:CSSボックスモデル
2016-10-23
コメント 0
1289
ボックスモデルとは何ですか?
記事の紹介:ボックスモデルとは何ですか? Web ページ内のすべてのタグはボックス モデルと同等であり、すべてのボックス モデルには幅、高さ、パディング、ボーダー、マージンという 5 つの必須属性があります。では、Web ページ内でボックス モデルが占める実際のスペースを計算するにはどうすればよいでしょうか。幅? ? ? ?例: <style>div {width:300px;padding:20px;border:1px}</style> &l
2017-06-28
コメント 0
3767

CSSボックスモデルを定義する
記事の紹介:デザインとレイアウトという用語を議論するときは、それを「ボックス モデル」と呼びます。 HTML 内のすべての要素はボックスとみなされます。 CSS ボックス モデルには、マージン、境界線、パディング、コンテンツが含まれます。
2023-09-17
コメント 0
986

CSSボックスモデルは何種類ありますか?
記事の紹介:CSS ボックス モデルには 2 つのタイプがあります: 1. W3c 標準ボックス モデル (標準ボックス モデル)、幅と高さはコンテンツ領域の幅と高さを指します; 2. IE 標準ボックス モデル (奇妙なボックス モデル)、幅と高さは、コンテンツ領域、境界線、パディングの合計の幅と高さを指します。
2021-10-12
コメント 0
16304

CSSのボックスモデルとは何ですか?
記事の紹介:CSS ボックス モデルには、W3C ボックス モデルと IE ボックス モデルの 2 つの主なタイプがあります。 W3C ボックス モデルの幅と高さにはコンテンツのみが含まれますが、IE ボックス モデルの幅と高さはコンテンツ、パディング、境界線の合計です。
2021-04-02
コメント 0
7154

CSSボックスモデル
記事の紹介:CSSボックスモデル
2016-09-14
コメント 0
1654

CSSボックスモデルとは何ですか
記事の紹介:CSS ボックス モデルは、ボックス モデルとも呼ばれます。ボックスの最も内側の部分は、要素の実際のコンテンツ、つまり要素のコンテンツです。要素ボックスの外側の隣には内側のマージンがあり、その次に境界線が続きます。そして、最外層が外周部であり、これらの部分は共通のボックスモデルです
2019-05-14
コメント 0
7944

HTMLボックスのモデルは何種類ありますか?
記事の紹介:HTML ボックス モデルには 2 つのタイプがあります: 1. パディングとボーダーが定義された幅と高さに含まれない W3C ボックス モデル; 2. パディングとボーダーが定義された幅と高さに含まれる IE のボックス モデル。
2021-12-23
コメント 0
5591

W3C ボックス モデルと IE ボックス モデルの違いは何ですか?
記事の紹介:CSS の簡単入門: この記事では、W3C ボックス モデルと IE ボックス モデルの違いを例を挙げて紹介しますが、一定の参考になるので、皆様のお役に立てれば幸いです。同じデータでは、border-box は content-box よりも小さくなります。
2020-06-30
コメント 0
2884
CSSにおけるボックスモデルの種類の違い
記事の紹介:ボックス モデルが CSS の重要な概念であることはわかっていますが、ボックス モデルを理解することによってのみ、レイアウトとスケジュールを改善することができます。1 つは IE ボックス モデルで、もう 1 つは IE ボックス モデルです。ボックスモデル W3C ボックスモデル。
2017-12-01
コメント 0
3121

ボックスモデルとは
記事の紹介:この記事は「CSS 基礎チュートリアル」から抜粋したもので、ボックスモデルに関する知識を紹介するものであり、一定の参考価値があるものとなっておりますので、お役に立てれば幸いです。ボックス モデルは本質的に、周囲の HTML 要素をカプセル化するボックスです。
2020-05-30
コメント 0
4303
jsでのボックスモデルの詳細説明
記事の紹介:1. JS ボックス モデル ボックス モデルというと、誰もが最初に思い浮かべるのは CSS ボックス モデルです。JS ボックス モデルとは、一連のプロパティとプロパティを通じてページ内の要素のスタイル情報値を取得することを指します。 JS で提供されるメソッド。 #div (独自のプライベート プロパティが多数ある) の場合 -> HTMLDivElement.prototype->HTMLElement.prototype->Element.prototype->Node.prototy
2017-07-18
コメント 0
2543

HTMLおよびCSSボックスモデル
記事の紹介:今回はHTMLとCSSのボックスモデルについてご紹介します。 HTMLとCSSのボックスモデルを使用する際の注意点は何ですか? 以下に実際のケースを見てみましょう。
2018-03-13
コメント 0
2584

CSSフロートボックスモデルの位置
記事の紹介:今回はCss float boxモデルポジションについてご紹介します。実際の使用例を見てみましょう。
2018-03-19
コメント 0
2440

CSSボックスモデルとは何ですか?
記事の紹介:CSS ボックス モデルは「ボックス モデル」を指します。これは本質的に、周囲の HTML 要素をカプセル化するボックスです。これには、マージン、境界線、パディング、実際のコンテンツが含まれます。すべての HTML 要素はボックスと見なすことができ、ボックス モデルを使用すると、次のことが可能になります。要素を周囲の要素の境界線との間のスペースに配置します。
2019-05-14
コメント 0
12133

jsボックスモデルとは何ですか?
記事の紹介:js ボックス モデルには、標準ボックス モデル、IE ボックス モデル、CSS3 ボックス モデルなどが含まれます。詳細な紹介: 1. 標準ボックス モデルは、W3C 仕様によって定義されたボックス モデルであり、最も一般的なボックス モデルでもあります。標準ボックス モデルでは、要素の幅と高さには、境界線、パディングを除くコンテンツ領域のみが含まれます。 ; 2. IE ボックス モデルは、IE ブラウザ固有のボックス モデルです。IE ボックス モデルでは、要素の幅と高さには、コンテンツ領域、内側のマージン、枠線が含まれますが、外側の部分は含まれません。 margins; 3. CSS3 ボックス モデルは、CSS3 などで導入された新しいボックス モデルです。
2023-10-12
コメント 0
918