合計 10000 件の関連コンテンツが見つかりました

直感的なビジュアルで Golang のゴルーチンとチャネルを理解する
記事の紹介:⚠️このシリーズはどうやって進めますか?
1. すべての例を実行します。コードを読むだけではありません。これを入力して実行し、動作を観察します。
2. 実験と破壊: スリープを削除して何が起こるかを確認し、チャネル バッファ サイズを変更し、ゴルーチン数を変更します。
2024-12-30
コメント 0
810

Leetcode ソートカラー
記事の紹介:直感
基本的な直感は並べ替えから得られます。
アプローチ
単純なアプローチでは、組み込みのソート関数を使用して配列をソートできます。時間計算量は O(N*log(N)) になります。
最適化する:
3 つの数値だけをソートしているため、
2025-01-11
コメント 0
184

Colorde: 色変換とグラデーション デザインのための究極のツール
記事の紹介:Color2Code: 簡単な色変換とグラデーション作成のための頼りになるオンライン リソース。この直感的なツールは、Web 開発者、デザイナー、およびカラー パレットを扱うすべての人に最適です。 その主な機能には、次の間のシームレスな変換が含まれます。
2025-01-21
コメント 0
500

ループを再帰に変換: テンプレートと末尾再帰について説明
記事の紹介:再帰とループはどちらも、プログラミングで反復的なタスクを実装するための基本的なツールです。 for や while などのループはほとんどの開発者にとって直感的ですが、再帰は問題解決に対してより抽象的で柔軟なアプローチを提供します。この記事
2025-01-01
コメント 0
430

あなたが必要としているとは知らなかった軽量ストレージ ユーティリティ、感動を発見してください
記事の紹介:Web および Node.js アプリケーションでのデータ ストレージの管理は、特に localStorage または sessionStorage を扱う場合に、面倒に感じることがあります。 Kando をご紹介します。直感的な操作でストレージ タスクを合理化する多用途の 2KB gzip ストレージ ユーティリティです。
2025-01-05
コメント 0
645

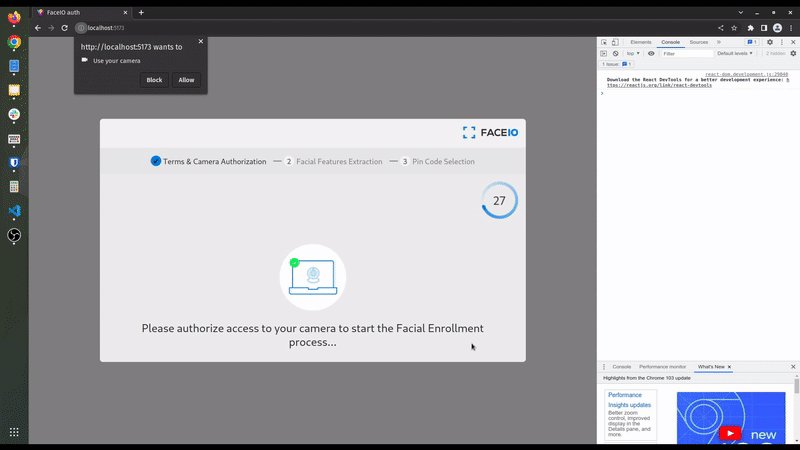
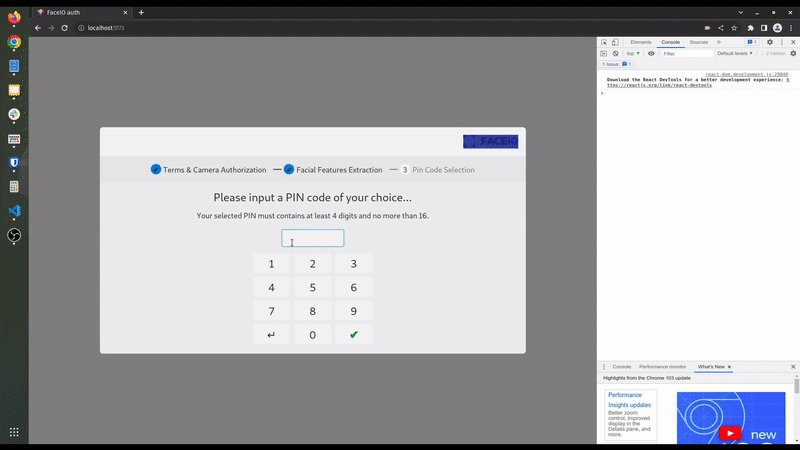
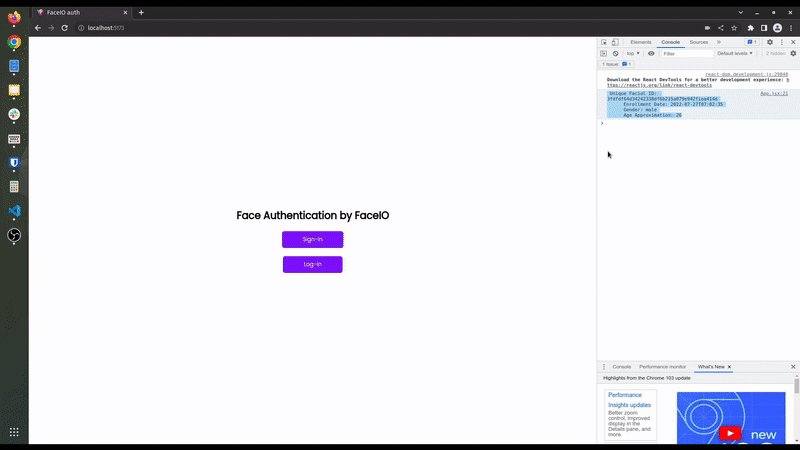
NextjsとFACEIOを使った顔認証勤怠システムの構築
記事の紹介:エグゼクティブサマリー
デジタル変革の時代において、従来の勤怠管理は急速に時代遅れになりつつあります。当社の最先端のソリューションは、高度な顔認識テクノロジである Next.js を活用し、洗練された、安全で直感的なアプリケーションを作成します。
2025-01-03
コメント 0
470

JavaScript でのパンブル
記事の紹介:JavaScript の Promise を理解する
Promise は、非同期操作の処理を簡素化する JavaScript の強力な機能です。これらは、非同期コードを操作するためのよりクリーンで直感的な方法を提供し、「コールバック地獄」などの問題を回避します。
2025-01-05
コメント 0
718

すべてのフロントエンド開発者が知っておくべき UX/UI の法則
記事の紹介:フロントエンド開発者としての私たちの役割は、効率的なコードを書くことにとどまらず、ユーザーにとって直感的で楽しいインターフェイスを作成する責任もあります。 UX/UI の基本法則を理解すると、より適切なデザイン上の意思決定ができるようになります。
2024-12-27
コメント 0
494

TableSavvy (MYSQL データベース管理ソフトウェア)
記事の紹介:TableSavvy は、データベース テーブルの管理と視覚化を簡単に行うために設計されたユーザー フレンドリーな Python アプリケーションです。 PyQt5 と MySQL で構築された TableSavvy は、MySQL データベースに接続し、テーブルを表示し、管理するための直感的なグラフィカル インターフェイスを提供します。
2024-12-30
コメント 0
518

プリティクラス
記事の紹介:プリティクラス
pretty-class は、JavaScript および TypeScript アプリケーションで動的クラス名を生成するプロセスを簡素化するように設計された軽量のユーティリティ パッケージです。条件付きでクラス名を結合する柔軟かつ直感的な方法を提供します。
2025-01-04
コメント 0
844

CSS :has() 擬似クラス: 動的なスタイリングのための強力なセレクター
記事の紹介:CSS は開発者が動的で直感的で視覚的に魅力的な Web ページを簡単に構築できるように継続的に進化しています。そのような拡張機能の 1 つは、最新の CSS で導入された :has() 擬似クラスです。この疑似クラスは、親を意識した選択をもたらします。
2024-12-23
コメント 0
351