合計 10000 件の関連コンテンツが見つかりました

CSSで直角三角形を書く方法
記事の紹介:CSSでの直角三角形の書き方は、まずHTMLサンプルファイルを作成し、次に底辺の幅を削除して直角二等辺三角形にし、最後に上辺の幅を広げて希望の直角三角形にします。
2021-02-28
コメント 0
7775

JavaScriptで直角三角形を書く方法
記事の紹介:JavaScript は、Web ページ上でインタラクティブで動的な効果を実現するために広く使用されているスクリプト言語です。この言語では、わずか数行のコードで直角三角形を含むさまざまな図形を簡単に描くことができます。直角三角形は、1 つの直角と 2 つの鋭角で構成される非常に基本的な幾何学図形です。この記事では、JavaScript を使用して直角三角形を描画できるプログラムを作成する方法を説明します。まず、HTML と CSS を使用して、描画が行われる Canvas 要素を作成する方法を見てみましょう。
2023-05-21
コメント 0
1152

直角三角形である正方形に内接する最大のルエロ三角形は何ですか?
記事の紹介:ここでは、正方形に内接する最大のルーロー三角形の面積が表示され、その正方形は直角三角形に内接します。正方形の一辺の長さは「a」です。ルーロー三角形の高さは x です。三角形の底辺は b、高さは l、斜辺は h です。高さ l、底辺 b の直角三角形に内接する正方形は辺の長さを持つことがわかっています。ルーロー三角形の高さは a と同じです。したがって、a=xとなります。したがって、ルーロー三角形の面積は次のようになります。 Example#include<iostream>#include<cmath>usingnamespacestd;fl
2023-09-04
コメント 0
1527

直角三角形の外接円の面積はいくらですか?
記事の紹介:直角三角形の斜辺(H)が与えられたとき、公式πH2/4を使用して直角三角形の外接円の面積を求めます。この公式は、外接円が三角形のすべての角に接するという事実を利用して導出されます。この場合、円の中心を通過する 2 点間の仮想的な最大長です。これにより、斜辺が円の直径になります。円の面積がπd2/4となるのはこのためです。 (d=2r) d を H に置き換えます。
2023-09-07
コメント 0
1385

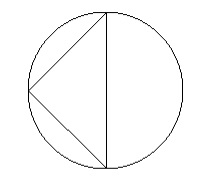
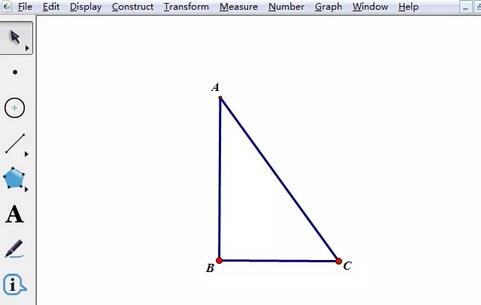
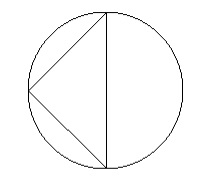
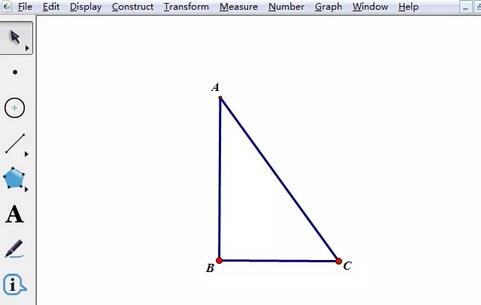
幾何学スケッチパッドを使用して直角三角形の外接円を描く方法
記事の紹介:直角三角形を作成します。幾何学的スケッチパッドを開き、左側のサイドバーの[カスタムツール]ボタンをクリックし、ポップアップショートカットツールメニューで[三角形]-[直角三角形]を選択し、作業中のスケッチパッドに下図のように直角三角形を描きます。エリア。中間点を構築します。線分AB、線分BCを順に選択し、[作図]-[中点]コマンドを実行すると、線分AB、線分BC上にそれぞれ中点D、Eが表示されます。垂直二等分線を作成します。線分ABと点Dを選択し、[作図]-[垂線]コマンドを実行して、線分ABの垂直二等分線を作成します。同じ方法を使用して、点 E を通る垂線 BC を作成します。 2 つの垂直二等分線の交点には [O] のマークが付けられます。ヒント: このとき、直角三角形の外接円の中心がちょうど斜辺上にあることがわかります。
2024-04-16
コメント 0
1030

C++ プログラミングを使用して、可能な斜辺と直角三角形の面積のペアの数を求めます。
記事の紹介:この記事では、C++ で直角三角形を形成する斜辺と面積の可能な組み合わせの数を求める方法を説明します。直角三角形を形成する斜辺と面積 (H,A) のすべての可能なペアの数を決定する必要があります。ここで、H は斜辺、A は面積です。この例では、x = 直角三角形の底辺 y = 直角三角形の高さ H = 直角三角形の斜辺 直角三角形の面積 A=(x*y)/2 または 4*A2=(x*y ) 2…(1)また、x2+y2=H2 であることもわかっています…(2)(1)&(2)を解く4*A2=x2(H2-x2)x2 の二次方程式を解き、D( 判別式)>
2023-09-08
コメント 0
1065

FabricJSを使用して三角形を垂直に反転するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して Triangle オブジェクトを垂直方向に反転する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。三角形オブジェクトを垂直方向に反転するには、flipY プロパティを使用します。構文 newfabric.Triangle({flipY:Boolean}:Object) パラメーターオプション (オプション) -このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、色、カーソル、ストローク幅など、flipY が属性であるオブジェクトに関連するプロパティを変更できます。
2023-08-23
コメント 0
1152

CSSで三角形を実装する方法
記事の紹介:CSS で三角形を実装する方法: 1. 境界線を使用して三角形を実装します。透明な境界線と実線の境界線を組み合わせて、さまざまな方向とサイズの三角形を作成します。2. 疑似要素を使用して三角形を実装し、疑似要素を使用して親を作成します。親要素を占める要素。半分のサイズの実線三角形。3. 三角形を実装するには、transform 属性を使用します。回転角度を調整することで、異なる角度の三角形を作成できます。4. クリップパス属性を使用して、実装します。複数の点の座標を定義することで、さまざまな形の三角形を作成できます。
2023-08-21
コメント 0
3774