合計 10000 件の関連コンテンツが見つかりました

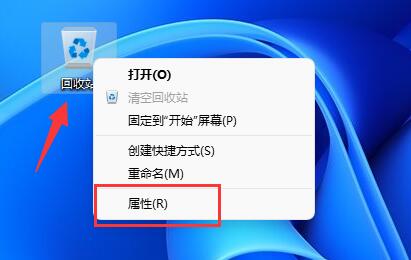
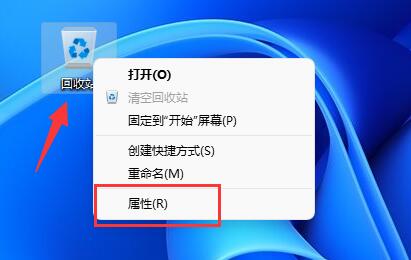
win11削除確認ボックスの設定方法 win11削除確認ボックス設定チュートリアル
記事の紹介:コンピューターを使用しているときに誤ってファイルを削除してしまうことがありますが、確認ボックスが表示されれば、誤って削除してしまう可能性は非常に低くなります。これを防ぐために、削除確認ボックスを設定できます。しかし、win11で削除確認ボックスの設定方法が分からないユーザーもまだ多いので、今日は詳細な設定方法を教えます! Win11 削除確認ボックス設定チュートリアル 1. まず、デスクトップ上の「ごみ箱」を右クリックし、「プロパティ」を開きます。 2. デスクトップにゴミ箱がない場合は、テーマの「デスクトップアイコン設定」でゴミ箱を開くことができます。 3. ごみ箱のプロパティを開いたら、まず下の「カスタム サイズ」を確認します。 4. 次に、「削除確認ダイアログボックスを表示する」にチェックを入れ、「OK」をクリックして保存します。
2024-09-09
コメント 0
1051

JavaScript確認ボックスのジャンプページ
記事の紹介:JavaScript は、Web サイトに対話性とダイナミクスを提供する、最新の広く使用されている Web プログラミング言語です。重要な機能の 1 つは、確認ボックス ジャンプ ページです。つまり、ユーザーがリンクまたはボタンをクリックすると、確認ダイアログ ボックスがポップアップ表示され、現在のページを離れて別のページに移動するかどうかをユーザーに尋ねます。この機能は、特にユーザーが意識的に操作を実行していることを確認する必要がある場合に非常に便利です。たとえば、フォームを送信する前に、続行する前、またはページを離れる前に、入力が正しいことを確認するようユーザーに求める必要があります。
2023-05-09
コメント 0
1116

JavaScript の確認ボックスには数字のみを入力できます
記事の紹介:Web 開発では、JavaScript はユーザーの操作を確認するために確認ボックスを使用することがよくあります。確認ボックスは、ユーザーが簡単なデータを送信したり、ユーザーの希望や行動が一貫していることを確認するためにいくつかの重要な操作を実行したりするときに、再度確認するようユーザーに通知することができます。ただし、JavaScript の確認ボックスを使用する過程で、確認ボックスには数字しか入力できないという問題がよく発生します。確認ボックスは、ブラウザーによって提供される単純な対話メソッドであり、最も一般的に使用される確認ボックスは、ウィンドウ オブジェクトのconfirm() メソッドを使用することです。
2023-05-09
コメント 0
546

WeChat アプレットの二次確認ボックス技術の PHP 実装
記事の紹介:WeChat ミニ プログラムの人気に伴い、ミニ プログラム開発におけるユーザー エクスペリエンスとセキュリティを向上させるには、基本的なページ表示と対話に加えて、いくつかの高度なテクニックも必要になります。中でも二次確認ボックス機能は必須のスキルです。この記事では、PHP を使用して WeChat ミニ プログラムの 2 番目の確認ボックスを実装する方法を紹介し、ミニ プログラムの開発をより快適にします。 1. 二次確認ボックスとは何ですか? 二次確認ボックスは一般的に使用されるプロンプト ボックスで、通常、削除や送信などの重要な操作時に表示されます。ユーザーが削除を確認して送信した後、操作ボタンをクリックした場合
2023-06-03
コメント 0
1719

Vue 開発でポップアップ確認ボックスを処理する方法
記事の紹介:Vue 開発で発生するポップアップ確認ボックスに対処する方法 はじめに: Vue 開発では、ポップアップ確認ボックスは一般的な機能要件です。ユーザーがデータの削除やフォームの送信などの重要な操作を実行するとき、多くの場合、その操作が意味のあるものであることをユーザーが確認し、誤操作を防ぐために、確認ボックスをポップアップ表示する必要があります。この記事では、Vue 開発で遭遇するポップアップ確認ボックスの問題の対処方法を紹介します。 1. element-ui コンポーネント ライブラリの MessageBox コンポーネントを使用します。element-ui は V ベースです。
2023-06-30
コメント 0
4506

js確認ボックスのconfirm()の使用例を詳しく解説
記事の紹介:この記事では、主に js 確認ボックスでの verify() の使用法を例とともに説明し、JavaScript 確認ボックスの使用方法を 3 つ紹介します。興味のある方は参考にしてください。
2018-05-02
コメント 0
2717

JavaScript の 3 つのメッセージ ボックスは、警告、確認、プロンプトを表示します
記事の紹介:1.alert は、テキストに \n を追加して行を折り返す警告ボックスです。 2. [確認] をクリックすると、確認ボックスが表示され、ブール値が返されます。この値は、クリック時に確認するかキャンセルするかを決定するために使用できます。 true は確認がクリックされたことを意味し、false はキャンセルがクリックされたことを意味します。 3. プロンプトが入力ボックスに表示されます。入力ボックスに値を返すには、「キャンセル」をクリックします。 詳細な例を次に示します。
2016-12-20
コメント 0
2387

PHP確認キャンセルポップアップボックス
記事の紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06
コメント 0
1108

CSS だけでデフォルトの確認ボックスのスタイルを設定できますか?
記事の紹介:デフォルトの確認ボックスのスタイル設定: CSS は十分ですか?追加の JavaScript コードを使用せずに標準の window.confirm ボックスのスタイルを設定することは、一般的な要望です...
2024-11-07
コメント 0
269