合計 10000 件の関連コンテンツが見つかりました

Vue開発におけるモバイル端末の横スライド問題を解決する方法
記事の紹介:Vue は、モバイル開発で広く使用されている人気のフロントエンド フレームワークです。しかし、モバイル アプリケーションを開発する場合、水平方向のスライドという問題に遭遇することがよくあります。この記事では、モバイル端末の横スライドの問題をVueを使って解決する方法を紹介します。水平スライドとは、モバイル デバイスでユーザーが画面上で指を水平にスライドさせて、さまざまなコンテンツを表示できることを意味します。これは、一部の画像表示や製品リストなどでよく見られます。 Vue 開発では通常、VueSwiper などのサードパーティ コンポーネント ライブラリを使用して実装します。
2023-07-01
コメント 0
2410

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
874

Empire CMS モバイル端末の設定はどこにありますか?
記事の紹介:Empire CMS のモバイル表示スタイルは、次の手順で設定できます: モバイル テンプレートを選択し、適応モード、表示列の数、タイトルの長さ、要約コンテンツなどのモバイル パラメータを設定します。
2024-04-17
コメント 0
1417

レスポンシブなスライダーを作成する: CSS プロパティをクリエイティブに使用する
記事の紹介:モバイル デバイスとデスクトップ モニターの普及に伴い、レスポンシブな Web サイトを構築することがますます重要になってきています。このプロセスでは、スライダーは非常に一般的なコンポーネントであり、ページ上をスライドして別のコンテンツを表示したり、いくつかの操作を実行したりできます。ただし、応答性の高いスライダーを作成する方法はそれほど簡単ではありません。この記事では、CSS プロパティを使用してレスポンシブ スライダーを作成する方法を紹介し、いくつかの具体的なコード例を示します。 CSS プロパティのクリエイティブな使用 レスポンシブ スライダーをデザインするときは、レイアウトや色などの多くの側面を考慮する必要があります。
2023-11-18
コメント 0
940

PHP および WebDriver 拡張機能を使用してモバイル Web ページの互換性をテストする
記事の紹介:PHP および WebDriver 拡張機能を使用して、モバイル Web ページの互換性をテストします。モバイル Web ページの互換性テストは、Web サイトがさまざまなモバイル デバイス上で正しく表示され、正常に動作することを確認するために重要です。この記事では、PHP および WebDriver 拡張機能を使用してモバイル Web ページの互換性テストを実施する方法を紹介し、コード例を添付します。まず、WebDriver 拡張機能をインストールし、WebDriver サーバーを起動する必要があります。 WebDriver はブラウザを自動化するためのオープンソース ツールです
2023-07-12
コメント 0
731

JavaScript を使用してタブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、タブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?モバイル側では、指をスライドしてタブのコンテンツを切り替えることが一般的な操作方法です。 JavaScript を使用すると、この効果を簡単に実現でき、ユーザーによりフレンドリーでスムーズなエクスペリエンスを提供できます。この記事では、JavaScript を使用してタブ コンテンツの指スライドによる切り替え効果を実現する方法を紹介し、参考となる具体的なコード例を示します。まず、タブを作成するための基本的な HTML 構造が必要です。
2023-10-16
コメント 0
983

HTML と CSS を使用して、スライドしてテキストを表示するアニメーションを作成するにはどうすればよいですか?
記事の紹介:さまざまな Web サイト (ポートフォリオ サイトなど) やさまざまなビデオ コンテンツで、スライド テキスト表示アニメーションを見たことがあるかもしれません。これにより、ユーザーに異なるエクスペリエンスが提供され、テキストがより生き生きと感じられます。 HTMLとCSSを使用して、Webサイトを訪れたユーザーの注目を集めるスライドテキストアニメーションを簡単に作成できます。この記事では、HTMLとCSSだけを使ってテキストをスライド表示するアニメーションを作成する方法を学びます。スライド アニメーションを作成するために使用できる方法について説明します。アニメーションの開始時に最初のテキスト (この場合は「おはようございます」) が表示され、次にテキストが左にスライドし、次に右にスライドして 2 番目のテキスト「今日はどうでしたか」が表示されます。キーフレーム プロパティを使用します。アニメーションを異なる部分に分割するには
2023-09-07
コメント 0
835

単語表が 2 ページに分かれている場合はどうすればよいですか?
記事の紹介:解決策: 1. 表のサイズを調整します: 1 ページ内に収まるように表のサイズを小さくしてください; 2. ページの余白を調整します: ページの上下左右の余白を減らして、より多くのページが収まるようにします。コンテンツはページに収まる可能性があります。1 ページに表示します。3. 行の高さと列の幅を調整します。1 ページにより多くのコンテンツを表示できるように、行の高さと列の幅を減らしてみます。4. テーブルを分割します。テーブルを次のように分割します。 1 ページに収まりやすいように、2 つ以上の小さい Small テーブル; 5. テーブルを分割する: 1 ページに収まりやすいように、テーブルを 2 つ以上の小さなテーブルに分割します。
2024-03-18
コメント 0
1403

Visual Studio Code 最新バージョン 1.82 が利用可能になりました
記事の紹介:Visual Studio Code 1.82 バージョンがリリースされました。このバージョンには「多くの更新」が含まれています。興味のある友人はここで特定の更新ログを表示できます。IT ホームに追加された主な変更は次のとおりです: アクセシブル ビュー (AccessibleView) はインライン オートコンプリートをサポートします。バインディング更新キー。組み込みのポート転送は、VSCode のローカル サーバー ポートの転送をサポートします。 StickyScroll (StickyScroll) この機能は、エディターでの水平スクロール、範囲内の最後の行の表示、および UI の折りたたみをサポートします。 Diffeditor この機能は、移動されたコードを検出し、インライン ビューとサイドバイサイド ビューを動的に切り替えます。デフォルトで表示される
2023-09-14
コメント 0
1026

Huawei Pura70でフローティングウィンドウ表示を有効にする方法_Huaweiでのフローティングウィンドウ設定の紹介
記事の紹介:フローティング ウィンドウ機能を使用すると、ユーザーは画面上に小さな可動ウィンドウを作成して、アプリケーションのコンテンツを表示したり、特定のタスクを実行したりできます。では、Huawei Pura70でフローティングウィンドウ表示を有効にするにはどうすればよいでしょうか? Feifan エディターが詳細なチュートリアルを紹介します。 Huawei Pura70 でフローティング ウィンドウ表示を有効にする方法 画面の下から上にスワイプして、タスク センター リストのタスクの右上をクリックしてフローティング ウィンドウを開きます。電話画面の左端または右端で、内側にスライドして一時停止すると、スマート マルチウィンドウ アプリケーション バーが表示され、アプリケーション バー内のアプリケーションをクリックしてフローティング ウィンドウを開きます。使用する前に、[設定] > [アクセシビリティ] > [スマート マルチ ウィンドウ] に移動し、スマート マルチ ウィンドウ アプリ バーのスイッチがオンになっていることを確認してください。フローティング ウィンドウの共通操作 フローティング ウィンドウを開いた後、次の操作を実行できます。 移動
2024-04-26
コメント 0
1264


レスポンシブ レイアウトがユーザー エクスペリエンスを向上させる仕組み
記事の紹介:レスポンシブ レイアウトによりユーザー エクスペリエンスが向上する方法 モバイル デバイスの人気とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web サイトにアクセスするユーザーがますます増えています。これにより、Web サイトのデザイナーは、より良いユーザー エクスペリエンスを提供するために、さまざまな画面サイズでコンテンツを表示する方法を考慮する必要もあります。そしてレスポンシブレイアウトが誕生しました。レスポンシブ レイアウトは、Web ページがさまざまなサイズの表示デバイスに適応できるようにする Web デザイン方法であり、小型のモバイル デバイスでも Web コンテンツを正常に表示できます。従来の固定レイアウトとの比較
2024-01-27
コメント 0
631

HTML、CSS、および jQuery: スライド パネル効果を実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: スライディング パネル効果を実装するための技術ガイドライン モバイル デバイスの普及と Web アプリケーションの開発に伴い、スライディング パネルは人気のあるインタラクション方法として Web デザインでますます一般的になってきています。スライディングパネル効果を実装することで、限られたスペースでより多くのコンテンツを表示し、ユーザーエクスペリエンスを向上させることができます。この記事では、HTML、CSS、jQuery を使用してスライド パネル効果を実現する方法と、具体的なコード例を詳しく紹介します。 HTML 構造 まず、基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
643

モバイルデバイスにおけるレスポンシブレイアウトの利点は何ですか?
記事の紹介:モバイルレスポンシブレイアウトの利点は何ですか?モバイル デバイスの普及に伴い、携帯電話やタブレットで Web を閲覧することを好むユーザーが増えています。したがって、より良いユーザー エクスペリエンスを提供するために、レスポンシブ レイアウトの開発は最新の Web デザインの重要な部分になっています。モバイル レスポンシブ レイアウトの主な目的は、さまざまなサイズや解像度のデバイス上で一貫した美しいレイアウトを提供し、ユーザーが Web コンテンツを簡単に閲覧できるようにすることです。以下では、モバイル レスポンシブ レイアウトの利点を詳しく紹介し、いくつかのコード例を示します。柔軟なレイアウト: モバイル対応
2024-01-27
コメント 0
920

JavaScript では、アスペクト比と中央揃えを維持しながら、ページの一番下までスクロールするときに自動的に読み込まれるコンテンツをどのように拡大縮小できるのでしょうか?
記事の紹介:アスペクト比と中央表示を維持しながら、ページの下部までスクロールすると自動的に読み込まれるコンテンツを拡大縮小する JavaScript を実装するにはどうすればよいですか? Web 開発では、ユーザーがページの一番下までスクロールしたときに、さらに多くのコンテンツを自動的に読み込む必要がある場合があります。読み込みプロセス中に、美しく表示されるようにコンテンツを拡大縮小する必要があることがよくあります。この記事では、JavaScript を使用して、ページの一番下までスクロールしたときにコンテンツを自動的に読み込み、読み込まれたコンテンツをアスペクト比と中央表示を維持したまま拡大縮小する方法を紹介します。まず、耳を傾ける必要があります
2023-10-27
コメント 0
955

Vue2 と比較した Vue3 の進歩: モバイル サポートの向上
記事の紹介:Vue2 に対する Vue3 の改良点: モバイル サポートの向上 Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue2 はそのバージョンの 1 つであり、Vue3 はその最新リリース バージョンです。 Vue3 は、Vue2 と比較してモバイル サポートにおいて大幅な進歩を遂げています。この記事では、Vue3 のモバイルの改善点を調査し、いくつかのコード例を示します。 1. サイズが小さい Vue3 は、Vue2 に比べてサイズが小さくなります。これはモバイルアプリケーションにとって非常に重要です
2023-07-07
コメント 0
1281

Apple 携帯電話の画面の明るさを調整する方法の紹介
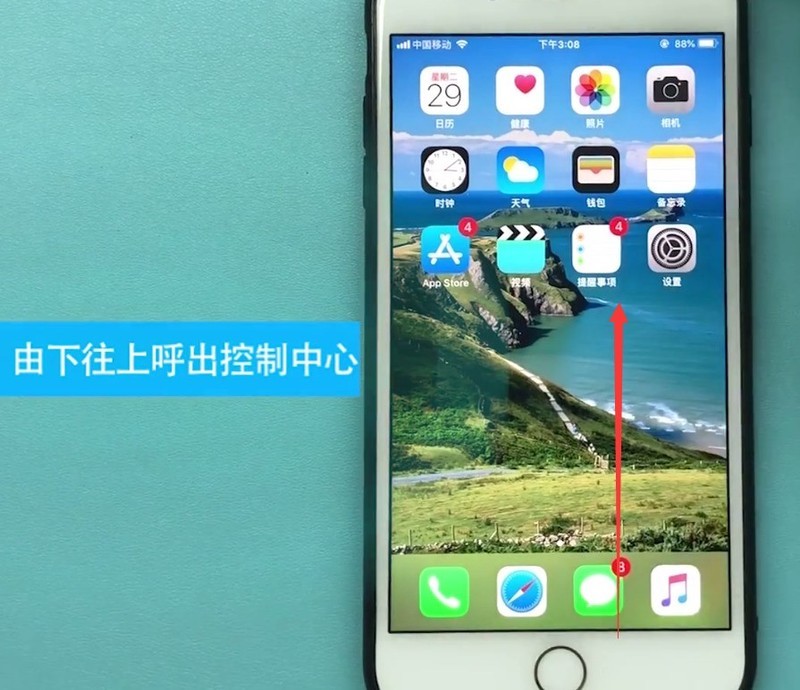
記事の紹介:1. 画面の下から上にスワイプして、コントロール センターを表示します。 2. 下の図に示すように、赤枠の領域を上下にスライドして画面の明るさを調整します。方法 2: 1. 携帯電話のデスクトップをクリックして [設定] に入ります。 2. クリックして [全般] に入り、 3. [ディスプレイと明るさ] をクリックします。 4. 最初の列のスライダーを左右にドラッグして、画面の明るさを調整します。
2024-03-29
コメント 0
969

980 グラフィックス カードと 1060 グラフィックス カードはどちらが優れていますか?
記事の紹介:ノートブックのグラフィック カード 980m とノートブック 1060 はどちらが優れていますか? 左: GTX980M、右: GTX1060 モバイル バージョンの GPU-Z データ スクリーンショットは、CUDA ユニットの数とメモリ帯域幅の容量の点では GTX980M がリードしていることを示していますが、GTX1060 は優れています。周波数的には優れています。したがって、デスクトップ用 GTX1060 が単独で GTX980 に匹敵するという以前の噂は、モバイル端末にも拡張されました。 GTX1060 のパフォーマンスは GTX980M のパフォーマンスよりも優れており、デスクトップと比較した場合、デスクトップの R9280X\GTX770 のパフォーマンスよりも優れています。 GTX10603gバージョン、デスクトップGTX1060バージョンもあります
2024-05-09
コメント 0
655

Java を使用してモバイル フォーム データの適応と互換性の問題に対処するにはどうすればよいですか?
記事の紹介:Java を使用してモバイル フォーム データの適応と互換性の問題に対処するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、Web の閲覧やフォームの送信にモバイル デバイスを使用するユーザーが増えています。しかし、モバイル端末の画面サイズ、入力方法、ネットワーク環境などの違いにより、モバイルフォームデータの適応性や互換性の問題も発生します。この記事では、Java を使用してこれらの問題を処理する方法を説明し、関連するコード例を示します。一般にモバイル端末に対応した帳票データは画面サイズが小さいため、モバイル端末で表示することが困難である。
2023-08-11
コメント 0
826

Linux システムのターミナル コマンドはどこにありますか?
記事の紹介:Linux システムのターミナル コマンドはターミナル ウィンドウにあり、GUI アプリケーション メニュー、検索バー、または CLI コマンド ラインから開くことができます。ターミナル コマンドには通常、コマンド名、オプション、パラメータが含まれます。たとえば、ディレクトリの内容を一覧表示する ls、作業ディレクトリを変更する cd、ディレクトリを作成する mkdir、空のファイルを作成する touch、ファイルまたはディレクトリを削除する rm、コピーする cp などです。ファイルまたはディレクトリ、mv を使用してファイルまたはディレクトリを移動または名前変更すると、cat はファイルの内容を表示します。
2024-04-12
コメント 0
705