合計 10000 件の関連コンテンツが見つかりました

Vue コンポーネントの実践: スライド式セレクター コンポーネントの開発
記事の紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24
コメント 0
1293

uniappを使用して都市セレクター機能を実装する
記事の紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21
コメント 0
1559

モバイルポイント引き換えモール入口
記事の紹介:モバイル ポイントは、ポイント交換モールのアイテムと引き換えることができます。ほとんどのユーザーは、モバイル ポイント交換モールへの入り口が何であるかを知りません。モバイル版は https://m.jf.10086.cn/ware/ です。ウェブ版は https://jf .10086.cn/mzone.html#/ 、次は編集者が持ってきたモバイルポイント交換モール入り口の公式サイトの紹介ですので、興味のある方はぜひ覗いてみてください!モバイルポイント交換モール入口モバイル端末[https://m.jf.10086.cn/ware/] 1. Webページ[https://m.jf.10086.cn/ware/]に入ります。 2. モバイルアカウントにログインします。 3. 選択できます
2024-03-27
コメント 0
709

Vue フォーム処理で複数レベルのドロップダウン ボックスのリンクを実装する方法
記事の紹介:Vue のフォーム処理で複数レベルのドロップダウン ボックス連携を実装する方法 フロントエンド アプリケーションを開発する場合、フォームは欠かせないコンポーネントの 1 つです。フォームでは、一般的な選択入力方法として、ドロップダウン ボックスが複数レベルの選択を実装するためによく使用されます。この記事では、Vue で複数レベルのドロップダウン ボックスのリンク効果を実現する方法を説明します。 Vue では、データ バインディングを通じてドロップダウン ボックスのリンクを簡単に実現できます。まず簡単な例を見てみましょう。都市セレクターがあるとします。ユーザーは最初に州を選択し、次にその選択に基づいて行う必要があります
2023-08-11
コメント 0
2429

要素セレクターを使用して動的な効果を実現する
記事の紹介:動的エフェクトの実装における要素セレクターの適用 フロントエンド開発では、動的エフェクトの実装は非常に一般的な要件です。要素セレクターは CSS の重要な概念であり、属性、クラス名、その他の特性に基づいて要素を選択し、要素にスタイルを追加したり、イベントを処理したりできます。この記事では、動的効果の実装における要素セレクターのアプリケーションを検討し、いくつかの具体的なコード例を示します。 1. 要素セレクターの基本的な使い方 要素セレクターは、CSS の最も単純なタイプのセレクターであり、要素名によって対応する要素を選択します。例えば、
2024-01-13
コメント 0
942

Apple Mallの自動引き落としを解除する方法
記事の紹介:Apple Mall での自動引き落としをキャンセルするにはどうすればよいですか? Apple Mall には自動引き落としサービスがありますが、ほとんどのユーザーは自動引き落としをキャンセルする方法を知りません。次は Apple Mall での自動引き落とし方法に関するチュートリアルです。興味のある方はぜひ編集部にお越しください。 Appstore 使い方チュートリアル Apple Mall での自動引き落としをキャンセルする方法 1. まず Apple 携帯電話で [設定] を開いてメイン ページに入ります; 2. 次に、設定機能ページで、以下に示すように [メディアと購入アイテム] を選択します; 3.次に[お支払いと配送]をクリックします; 4.[お支払い方法]枠の右側の矢印をクリックします; 5.以下のページで[お支払い方法を削除する]をクリックします; 6.次に[パスワードフリー支払い/自動引き落とし]を選択しますユーザープロテクションセンターの[AppStore]を選択します; 7.次へ 画像ページで[AppStore]を選択します
2024-04-10
コメント 0
520

フロントエンド開発とバックエンド開発の分離において、Go 言語、PHP、Java のいずれを選択するかについての議論
記事の紹介:フロントエンドとバックエンドの分離開発では、Go 言語、PHP、Java のいずれを選択するかが議論されていますが、モバイル インターネットの急速な発展に伴い、フロントエンドとバックエンドの分離開発モデルがますます増加しています。人気のある。この開発モデルでは、フロントエンドはユーザー インターフェイスの表示と対話を担当し、バックエンドはロジックの処理とデータの永続的なストレージを担当します。バックエンド言語の選択に関して、現在市場で一般的に使用されている言語には、Go 言語、PHP、Java などがあります。では、Go 言語、PHP、Java のいずれかを選択するにはどうすればよいでしょうか?この記事では、パフォーマンス、開発効率、生態環境に焦点を当てます。
2023-09-08
コメント 0
1513

人工知能が将来のスマートマスモビリティソリューションへの道をどのように切り開くか
記事の紹介:2030 年までに人口の 60% が都市部に住むようになると予想されています。都市化を進展させるためには、人々の効率的な移動が不可欠です。さまざまな公共交通機関の中で、旅客キロあたりのエネルギー消費量の観点から、鉄道が最も効率的かつ効果的な選択肢であると考えられています。なぜなら、鉄道システムは都市の渋滞問題を大幅に軽減するだけでなく、環境汚染や交通事故の発生も減らすことができるからです。鉄道ネットワークの質と到達範囲を向上させることは、都市開発の促進と住民の生活の質の向上に役立ちます。したがって、将来の都市計画では、都市中心部への人々の容易かつ効率的な移動を確保し、都市化を促進するための健全な鉄道輸送システムの開発に重点を置く必要があります。信頼性が高く、利用可能です。デジタル化が現実のものとなった現在
2024-02-20
コメント 0
602
目前流行的前端框架有哪些?
記事の紹介:最近接触了requirejs、backbone等移动开发框架,模块规范化的开发提高了效率,个人开发经验稍浅,请问一下国内前端移动端开发大家都在使用什么框架呢,那么PC端的对于中小型的项目大家会倾向于选择jq+bootstraps吗,还是用reactjs、angularjs……?
2016-06-07
コメント 0
3137

CSSアニメーションフレームワークとは何ですか?
記事の紹介:フロントエンド開発では、次のような一般的な CSS アニメーション フレームワークから選択できます: 1. 「Animate.css」、クラス名を追加するだけで実現できるさまざまなプリセット アニメーション効果を提供します。2. 「Hover.css」、さまざまなマウスホバー効果を提供する「Bounce.js」、開発者が複雑なアニメーション効果を作成するのに役立つ「Bounce.js」、4. 簡単にカスタマイズして使用できる一連のアニメーション効果を提供する「Magic Animations」、5. 「GreenSock」 」。
2023-11-07
コメント 0
1009

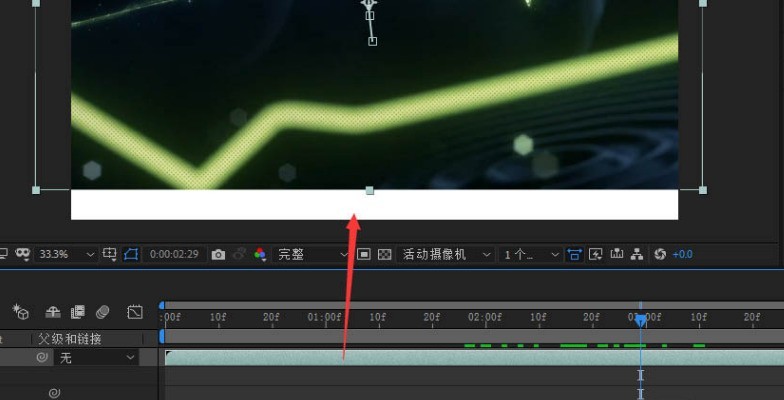
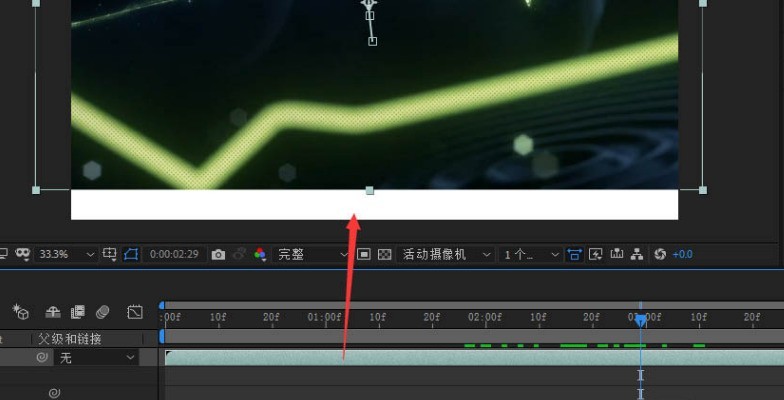
Aeで白黒の部分を塗りつぶす方法 Aeで白黒の部分を塗りつぶす方法
記事の紹介:1. まず、Ae で編集したいビデオ素材を選択し、ビデオ内の黒と白のエッジの背景位置を見つけます。 2. 次に、ビデオ レイヤー オプションを右クリックして、エフェクト、スタイライゼーション、およびダイナミック コラージュを選択します。 3. 次に、ダイナミック コラージュ インターフェイスを開いた後、[ミラー エッジ] ボタンをクリックしてオンにします。 4. マウスをドラッグして、タイムライン ポインタを最大の空白領域に移動します。充填と被覆の効果を実現する高さ。
2024-05-09
コメント 0
1127

Go 言語を使用してモバイル アプリケーションを開発するためのベスト プラクティスについて話し合う
記事の紹介:Go言語は効率的なプログラミング言語として、近年モバイルアプリケーション開発の分野で徐々に注目を集めています。強力な同時実行機能と高いパフォーマンスにより、モバイル アプリケーションの開発に最適です。この記事では、Go 言語を使用してモバイル アプリケーションを開発するためのベスト プラクティスについて説明し、具体的なコード例をいくつか示します。 1. 適切なテクノロジー スタックの選択 Go 言語を使用してモバイル アプリケーションを開発する前に、アプリケーションの開発とデプロイメントをサポートする適切なテクノロジー スタックを選択する必要があります。一般的に、一般的なテクノロジー スタックにはフロントエンド フレームワークが含まれます。
2024-03-28
コメント 0
897

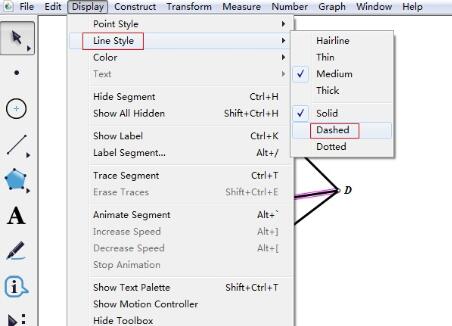
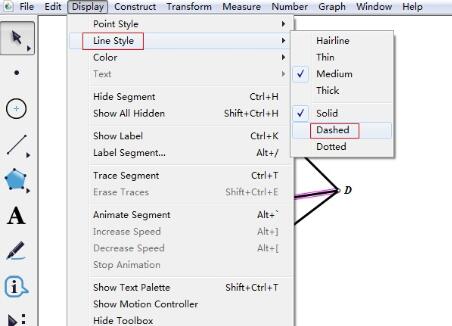
幾何学的なスケッチパッドに点線を描くための簡単なチュートリアルを共有する
記事の紹介:方法 1: 表示メニューを使用して線の種類を変更し、ジオメトリ ボードを開き、図に示すように三角錐を描画します。3 次元の幾何学効果を強調するには、下端の BD を点線に変更する必要があります。 [移動矢印ツール]を選択し、エッジBDを選択し、上部の[表示]メニューをクリックし、そのドロップダウンメニューから[点線]を選択して、エッジBDの線種効果を変更します。埋め込む
2024-06-02
コメント 0
472

CSS3 アニメーションと jQuery: プロジェクトのニーズに合ったテクノロジーを選択してください
記事の紹介:CSS3 アニメーションと jQuery の比較: プロジェクトのニーズに合ったテクノロジーを選択する はじめに: フロントエンド開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。これまで、開発者は主に jQuery を使用してページにアニメーション効果を実装していました。しかし、CSS3 の開発により、強力なアニメーション機能が提供され、純粋な CSS を使用してアニメーション効果を実現できるようになりました。この記事では、CSS3 アニメーションと jQuery を比較し、プロジェクトのニーズに合ったテクノロジーを選択する方法について説明します。 1.CSS3アニメーション
2023-09-08
コメント 0
1253

AE でテキストの宙返り効果を作成する詳細な手順
記事の紹介:1. AE と入力し、新しい合成を作成します。 2. テキストツールを選択し、テキストを入力します。 3. テキストの内容を入力し、サイズやその他のパラメータを調整します。 4. [エフェクトとプリセット] で宙返り効果を選択し、テキスト上に直接ドラッグ アンド ドロップします。 5.タイムラインの固定領域に宙返り効果のキーフレームが表示され、キーフレーム間の距離を調整できます。 6. タイムマークを移動して、テキストの宙返り効果をプレビューします。
2024-04-07
コメント 0
1094

CDR フレームの精密クロッピングの使用方法_CDR フレームの精密クロッピングの使用方法
記事の紹介:まず、cdr ソフトウェアを開き、新しいファイルを作成し、そこに画像をコピーします。次に、立方体を切り取り、ベジェ ツールを選択してエッジに沿って閉じた曲線を描きます。次に、[エフェクト] メニュー バーをクリックし、[フレーム カット - コンテナ内に表示されないようにする] を選択します。次に、「エフェクト」→「フレームの選択」→「正確なクロップ」→「コンテンツの編集」をクリックします。次に、立方体の端が絵の境界線と正確に揃うように絵を移動します。 「効果」→「フレーム精度クロップの選択」→「編集の終了」をクリックします。
2024-05-08
コメント 0
441

Traffic Management 12123 で運転免許証情報を移行するにはどうすればよいですか? Traffic Management 12123 でのアカウント移行申請方法について説明します。
記事の紹介:Traffic Control 12123 は公安省の公式交通管理クライアントであり、自動車、運転免許証、違法行為の取り締まりなどの総合的な交通安全サービスを提供し、車の所有者とドライバーが便利で効率的な交通管制サービスを享受できるようにします。今日は、交通管制 12123 から運転免許証情報を移行する方法を編集者が共有します。すぐに習得してください。 Traffic Control 12123 で運転免許証情報を転送する方法 1. まずクリックして Traffic Control 12123 を開きます。 2. 次に、ホームページで [詳細] を選択します。 3. 次に、自動車登録譲渡アプリケーションを見つけてクリックして開きます。 4. 新しいページに入ったら、車両を選択します。 5. 次に、転送先の都市を入力する必要があります。 6. 最後に、クリックして情報を送信します。注: 1. 移転申請を提出した後、交通管制部門が申請を審査するまで待つ必要があります。審査中
2024-07-12
コメント 0
585

Ouyiのダウンロード方法
記事の紹介:OKX 公式 Web サイトを開き、右上隅にあるダウンロード ボタンをクリックし、その他のクライアント メニューを選択して入力し、クリックして Ouyi モバイル ターミナル - Android をダウンロードし、Apple モバイル App Store を開き、Ouyi または OKX を検索してダウンロードしてインストールします。
2024-03-12
コメント 0
930

E-OU Exchangeアプリ公式サイトダウンロード
記事の紹介:OKX 公式 Web サイトを開き、右上隅にあるダウンロード ボタンをクリックし、その他のクライアント メニューを選択して入力し、クリックして Ouyi モバイル ターミナル - Android をダウンロードし、Apple モバイル App Store を開き、Ouyi または OKX を検索してダウンロードしてインストールします。
2024-03-13
コメント 0
650