合計 10000 件の関連コンテンツが見つかりました
PHP结合Jquery和ajax实现瀑布流特效_php实例
記事の紹介:php+ajax+jquery实现无限瀑布流布局 宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片,非常的实用,需要的小伙伴可以参考下。
2016-06-07
コメント 0
852

UniApp のスクロール リストと無限ロードを実装するための最適化戦略
記事の紹介:スクロール リストと無限ロードを実装するための UniApp の最適化戦略 モバイル アプリケーションの開発に伴い、スクロール リストと無限ロードはモバイル アプリケーションの一般的な機能要件になりました。 UniApp は、クロスプラットフォームのアプリケーション開発フレームワークとして、同時に複数のプラットフォームに適応できるため、スクロール リストと無限ロードのサポートも開発者の焦点の 1 つになっています。この記事では、UniApp でスクロール リストと無限ロードを実装するための最適化戦略を紹介し、対応するコード例を示します。 1.UniAppでのスクロールリストの実装、スクロール
2023-07-04
コメント 0
2370
瀑布流求指点。该怎么解决
記事の紹介:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
コメント 0
908

滝の流れレイアウト動画素材共有
記事の紹介:滝の流れ。滝の流れレイアウトとも呼ばれます。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。このレイアウトを最初に採用した Web サイトは Pinterest で、中国で徐々に人気が高まりました。国内のフレッシュサイトは基本的にこのスタイルがほとんどです。
2017-08-30
コメント 0
1820

Vueで無限スクロールリストを実装する方法
記事の紹介:Vue で無限スクロール リストを実装する方法 はじめに: 無限スクロール リストは、最新の Web アプリケーションで非常に一般的であり、長いリストをよりスムーズに表示し、ユーザーが一番下までスクロールすると、より多くのデータを自動的に読み込むことができます。 Vue での無限スクロール リストの実装は複雑ではありませんが、この記事では無限スクロール リストを簡単に実装できる実装方法を紹介します。実装のアイデア: 無限スクロール リストを実装する基本的なアイデアは、スクロール イベントをリッスンし、リストの一番下までスクロールするときにさらにデータを読み込む操作をトリガーすることです。 Vue では、V を直接使用できます。
2023-11-07
コメント 0
1300

JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる読み込みプロンプト効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールしたときに自動的に読み込まれる読み込みプロンプト効果をどのように実現しますか?無限スクロールは、最新の Web 開発で非常に人気のある機能です。ユーザーがページの一番下までスクロールすると、ボタンやリンクをクリックしなくても、さらに多くのコンテンツが自動的に読み込まれます。この動的な読み込みにより、ユーザー エクスペリエンスが向上し、より多くのコンテンツをシームレスに閲覧できるようになります。この記事では、JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる読み込みプロンプト効果を実現する方法を紹介します。ページの一番下までスクロールするには、自動的に追加します
2023-10-18
コメント 0
1172

JavaScript を使用して無限スクロールを実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して無限スクロールのページめくり機能を実装するにはどうすればよいですか?無限スクロールは、現代の Web サイトのデザインで非常に一般的になっています。この機能により、ユーザーはページ ボタンをクリックせずにページをスクロールして新しいコンテンツを読み込むことができます。この記事では、JavaScript を使用して無限スクロールを実装する方法と具体的なコード例を紹介します。無限スクロールのページめくり機能を実装するには、ユーザーのスクロール イベントをリッスンし、ページが特定の位置までスクロールしたときに新しいコンテンツをロードする必要があります。
2023-10-19
コメント 0
642

CSS Flex エラスティック レイアウトを使用してモバイル Web ページの読み込み速度を最適化する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してモバイル Web ページの読み込み速度を最適化する方法モバイル デバイスの普及とインターネットの急速な発展に伴い、モバイル Web ページの読み込み速度は開発者が注意を払う必要がある問題の 1 つとなっています。 。 Web ページの読み込み速度は、ユーザー エクスペリエンスと Web サイトのトラフィックに直接影響します。モバイル Web ページのレイアウトという点では、CSSFlex エラスティック レイアウトは開発者にとって注目に値するテクノロジであり、モバイル Web ページの読み込み速度を最適化するのに役立ちます。この記事では、CSSFlex フレキシブル レイアウトを使用して、
2023-09-29
コメント 0
1404

Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法
記事の紹介:Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法 フロントエンド開発では、大量のデータを表示する必要がある場面によく遭遇します。ユーザー エクスペリエンスを向上させるために、通常はデータをページに表示し、ページの一番下までスクロールすると次のページのデータが自動的に読み込まれます。この記事では、Vue コンポーネントを使用して無限スクロール読み込みとページング表示機能を実装する方法と、具体的なコード例を紹介します。まず、ページング データを取得するためのバックエンド インターフェイスを準備する必要があります。インターフェイス /api/data があるとします。
2023-10-09
コメント 0
1254

WeChat アプレットを使用して無限スクロール効果を実現する
記事の紹介:タイトル: WeChat アプレットを使用して無限スクロール効果を実現する例 要約: この記事では、WeChat アプレットを使用して無限スクロール効果を実現する方法を紹介し、具体的なコード例を示します。この記事を通じて、読者は WeChat ミニ プログラムのコンポーネントと API を使用して無限スクロール効果を実現し、ページが一番下までスクロールしたときにさらに多くのコンテンツを自動的に読み込む方法を学ぶことができます。テキスト: 準備作業 コードの作成を開始する前に、次の点を確認する必要があります: WeChat ミニ プログラムの基本的な開発プロセスと構文に精通していること; WeChat ミニ プログラム プロジェクトを作成し、基本的なスキルを備えていること
2023-11-21
コメント 0
2219

Vue を使用して無限ロード効果を実現する方法
記事の紹介:Vue を使用して無限読み込み効果を実装する方法. 無限読み込み効果は、ユーザーがページの一番下までスクロールしたときに、より多くのコンテンツを自動的に読み込む一般的な Web ページ インタラクション効果です。 Vue では、Vue が提供する命令とライフサイクル フック関数を使用して、この特別な効果を実現できます。この記事では、Vue を使用して無限ロード効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: プロジェクトの初期化 まず、Vue と対応する依存関係を Vue プロジェクトにインストールします。ターミナルで次のコマンドを実行してインストールします: npminstall
2023-09-19
コメント 0
1140

PHP クロスプラットフォーム開発のためのモバイル端末適応戦略
記事の紹介:PHP のクロスプラットフォーム モバイル適応を実現するには、次の 3 つの戦略があります。 レスポンシブ デザイン: メディア クエリを使用して、さまざまなデバイスの画面サイズに適応します。モバイル固有のスタイル: デバイス固有の CSS クラスを使用して、デバイス固有のスタイルを適用します。デバイスの検出: PHP ライブラリを使用してデバイス タイプを検出し、特定のリソースを動的にロードしたり、さまざまなレイアウトを適用したりします。
2024-06-02
コメント 0
983

PHP の高可用性: 24 時間年中無休のアプリケーション可用性のベスト プラクティス
記事の紹介:重要なビジネス サービスのシームレスな運用を確保するには、アプリケーションの高可用性を実現することが重要です。 PHP で構築されたアプリケーションの場合、24 時間 365 日の可用性を実現するために使用できるベスト プラクティスがいくつかあります。フェイルオーバーとフォールト トレラントなロード バランシング: バックエンド ロード バランサーを使用してトラフィックを複数のサーバーに分散し、単一障害点を回避します。フェイルオーバー: 障害が発生した場合にトラフィックを代替サーバーに転送する自動フェイルオーバー メカニズムを構成します。フォールト トレラント エンコーディング: RaiD や消去コードなどのフォールト トレラント エンコーディング技術を使用して、データをディスク障害から保護します。冗長で柔軟な自動スケーリング: 自動スケーリングを有効にして、負荷に基づいてサーバーを動的に追加または削除します。マルチ AZ デプロイメント: アプリケーションを複数のアベイラビリティーゾーン (AZ) にデプロイして最大化します。
2024-03-26
コメント 0
615

グローリーの大移動! 4 億 5,100 万台の端末が完全に接続されたことで、5G のニュースは変わるでしょうか?
記事の紹介:[ITBEAR] 8 月 19 日のニュースによると、チャイナ モバイルは最近、Honor 携帯電話がチャイナ モバイルの電子メール サービスと正常に統合されたという重要な開発を発表しました。読み取りサービス - 中国移動の 5G メッセージングの革新的な補足形式 読み取りサービスは、中国移動が 5G メッセージングに基づいて開始したマルチメディア補足形式であり、ユーザーはアプリケーションを直接ダウンロードすることなく、サービスに従うだけで SMS ポータルにアクセスできます。この革新的なサービスモデルは、ユーザーにこれまでにない利便性をもたらします。 ITBEAR によると、Honor 携帯電話の追加により、現在サポートされている端末の総数はさらに拡大しました。
2024-08-19
コメント 0
1088

Xiaomi 14がついにWPS AI確認に対応!
記事の紹介:10月26日、Xiaomi 14シリーズ携帯電話新製品発表会でWPSAIが発表された。 Xiaomi と WPS は、新製品の研究開発における緊密な協力を開始し、新しいモバイル スマート オフィスの体験にユーザーを募集しています。 Xiaomi 14 シリーズ携帯電話のユーザーは、Xiaomi コミュニティを通じて、WPSAI 機能を搭載した WPS アプリケーションの専用バージョンをダウンロードできます。これまで、モバイル版のオフィス ソフトウェアは、利便性と携帯性のために複雑でハイエンドな問題を処理する能力を犠牲にしていました。 。今回の記者会見でXiaomiは、WPSAIの「簡単に撮影できる」と「ワンクリックでPPTを生成できる」という2つの機能をデモンストレーションし、大規模なAIモデルの恩恵により、移植性と複雑さがもはや矛盾しないことを誰もが実感できるようになりました。 1 モバイルオフィスが楽になる リーダーが資料を出しすぎたが、整理する時間が限られていた、教師のPPT翻訳
2023-10-27
コメント 0
761

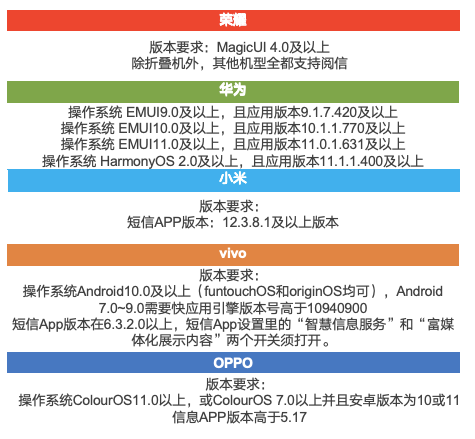
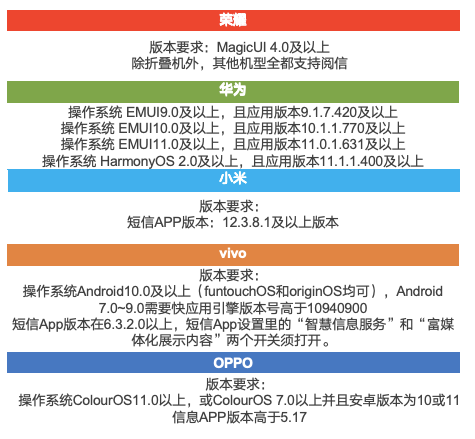
Huawei、Xiaomi、OPPO、vivoに続き、Honorはチャイナモバイルのレター読み上げサービスを完全に統合
記事の紹介:8月19日のニュースによると、Yuexinはチャイナモバイルの5Gメッセージングのマルチメディア形式の1つで、SMSポータルを通じてサービスを提供しており、ダウンロードやフォローなしで使用できる。 China Mobile は 8 月 17 日、Honor が最近 Yuexin サービスとの包括的な統合を完了したことを正式に発表しました。これまでのところ、Yuexin は Huawei、Xiaomi、OPPO、vivo、Honor の端末分析機能をサポートし、国内の主流端末メーカーの完全なカバーを完了しました。 Honor 携帯電話の追加により、チャイナモバイルの Yuexin 端末分析サービスの対象範囲は再び拡大し、サポートされている端末の総数は 4 億 5,100 万台に達しました。添付レターのテンプレート効果の表示: ユニバーサル テンプレート (つまり、すべてのメーカーがサポートする形式): グラフィックとテキストのテンプレート、マルチグラフィックとテキストのテンプレート、通知テンプレート、および赤い封筒のテンプレート。パーソナライズされたテンプレート (つまり、一部のメーカー独自のレイアウトのみ): 画像およびテキストのカルーセル テンプレート、
2024-08-19
コメント 0
484

OnePlus Ace 3V はフラッグシップ Tiangong 冷却システムを採用し、ミッドレンジ マシンの「冷却チャンピオン」の座にしっかりと座っています。
記事の紹介:3月19日のニュースによると、OnePlusは、ミッドレンジ携帯電話の放熱限界に挑戦するため、OnePlus Ace3VにフラッグシップのTiangong冷却システムを搭載すると発表、正式には「ミッドレンジ携帯電話冷却チャンピオン」と呼ばれています。 OnePlus Ace3V は 9140mm² 10,000 レベルの VC 放熱面積を使用しており、ミッドレンジ携帯電話の放熱面積記録を破っていることがわかります。同時に、OnePlus は放熱材料と構造の最適化を継続して優れたパフォーマンスを確保し、携帯電話が強力なパフォーマンスを簡単に発揮できるようにします。公式テストによると、OnePlus Ace3V の 1 時間の平均フレーム レートは、ゲーム「原神」では 59.7 フレームに達し、「Honor of Kings」では平均フレーム レートが 119.7 フレームにも達しました。スペック的には、OnePlus Ace3Vは第3世代Snapdragon 7+モバイルプラットフォームを搭載し、4nを採用しています。
2024-03-20
コメント 0
665

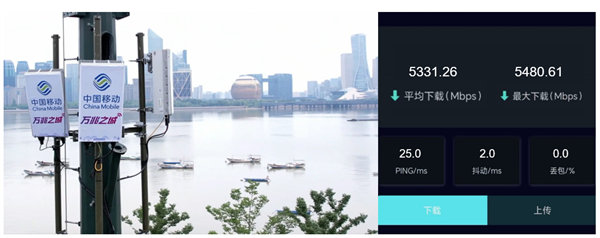
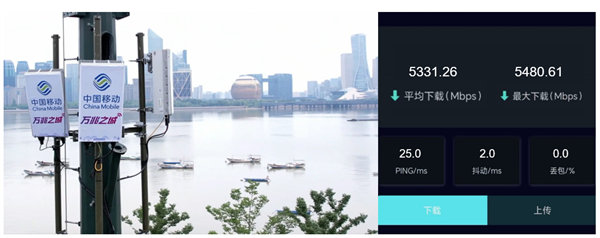
5Gの新たなブレークスルー!ファーウェイは5.4Gbpsという業界最高記録を樹立し、理論上の限界に近づいている
記事の紹介:3月22日のニュースによると、浙江移動杭州支社は最近ファーウェイと協力し、浙江省杭州市で商用携帯電話のダウンリンク速度5.4Gbpsの達成に成功し、業界記録を樹立し、理論上の限界に近づいたという。浙江省は、「初のユビキタスギガビットシティ」から今日の5G-A「ダブル10ギガビットシティ」に至るまで、デジタルインテリジェンスの発展において常に主導的な立場にある。このブレークスルーは、異なる周波数帯域のキャリアを重ね合わせることでデータ伝送速度を大幅に向上させ、待ち時間を短縮するマルチキャリア アグリゲーション テクノロジの適用による恩恵を受けています。浙江移動杭州支社は初めて商用携帯電話を採用し、端末側で4ストリーム同時重畳1024QAM変調方式を採用し、2.6Gサイトの100M+60Mキャリアを4本に組み合わせた。
2024-03-22
コメント 0
893