合計 10000 件の関連コンテンツが見つかりました

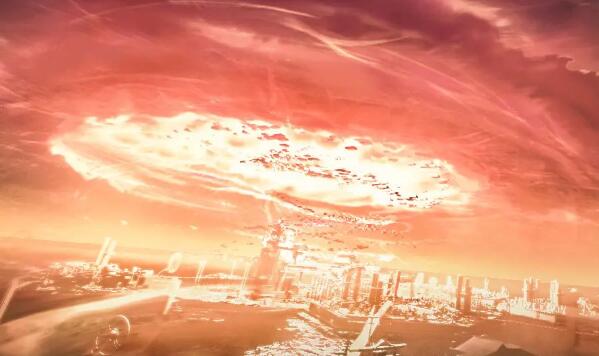
Eye of Deep Space の新バージョン「Sakura Maizuru Returns」が 2 月 29 日に更新されました: メインプロットの第 18 章がオンラインになりました
記事の紹介:2月29日に新バージョンへのアップデートが決定した「深宇宙の目」ですが、今回は新たなメインストーリーである「神々の堕落」第一章、テーマイベント「桜舞鶴リターンズ」の開始や、新モディファイア「フェイラン」、新コスチューム「フェイランガードガール」のオンライン実装など、今回のアップデート内容を紹介しよう。モバイルゲーム更新スケジュール: Eye of Deep Space、舞鶴桜の新バージョンが 2 月 29 日に更新されます: メインプロットの第 18 章がオンラインになりました。新バージョンのイベント。新しいメインプロット。メインプロットの第 18 章「人類の堕落と神 - パート 1」。縞模様が空を覆い、霧が通りに注ぎ込み、黒と赤の渦が宮殿を覆います。騙された人々はやがて立ち上がり、当たり前のように存在する空に自らの問いを発する 新イベントをテーマにしたイベント「桜舞鶴の恩返し」開始 管理人は「飛信」に参加可能リー」
2024-02-24
コメント 0
1238

2月29日新バージョン「深宇宙の瞳」舞鶴さくら復帰イベント内容一覧
記事の紹介:『Eye of Deep Space』は2月29日に新バージョンのアップデートを決定しました。今回は、前回の記事の新たなメインプロット、テーマイベント「チェリー舞鶴」の開幕、新たなモディファイアなどを含む、新バージョンのイベント公開情報をお届けします。それでは、次回はこのイベントの詳細をご紹介していきたいと思います。 「深宇宙の瞳」2月29日新バージョン 桜舞鶴帰還イベント内容概要 新バージョンイベント 新メインストーリー メインストーリー 第18章「神と人間の堕落・前編」。縞模様が空を覆い、霧が通りに注ぎ込み、黒と赤の渦が宮殿を覆います。騙され続けた人々はついに顔を上げ、当たり前のように存在する空に自らの問いを発する 新イベントをテーマにしたイベント「桜舞鶴リターンズ」開始 管理者も参加できる「レッドハート」研ぐ剣」、
2024-02-26
コメント 0
777

上位 7 件の HTML5 Canvas アニメーション グラフィックスとテキスト鑑賞
記事の紹介:HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴ アニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3D アニメーションは、以前紹介した jQuery ベースの 3D 回転プラグインを実装し、複数のマルチビュー画像を再生することで実装されており、今日共有された HTML5 3D 回転です。アニメーションは...を使用して作成されます。
2017-03-07
コメント 0
1750

Eye of Deep Skyバージョン2.10「桜舞鶴の帰還」イベントトレーラー:スカーレットハートソードが近日公開されます
記事の紹介:深宇宙の瞳は2月29日にアップデートが決定しました 今回は2.10桜舞鶴帰還イベントのプレビューをお届けします 期間限定サインイン、緋心研ぎの剣、神域シミュレーション、インバースが含まれるイベントですリミットシミュレーションや浮遊する光の歌、時間制限のあるトレーニングなど、本イベントの内容を紹介しよう。 Eye of Deep Space 2.10バージョン「桜舞鶴リターンズ」イベント予告:スカーレットハートソード近日登場 期間限定サインインイベント開催時間:2月29日メンテナンス後~3月21日05:00 スカーレットハートソード開催時間:2月29日毎日メンテナンス終了後 ~ 3月21日05:00 イベント紹介:「剣の道は心の道なり。」 長年の積み重ねと研ぎを信じて、剣の柄をしっかりと握り、抜刀してください。鞘から刃が抜けた状態。クリアすると「手作りお茶のレシピ」が入手でき、「休憩中にお茶を淹れる」の報酬と交換できます。 「Try Your Edge」では、オフにすることを選択できます
2024-02-28
コメント 0
844

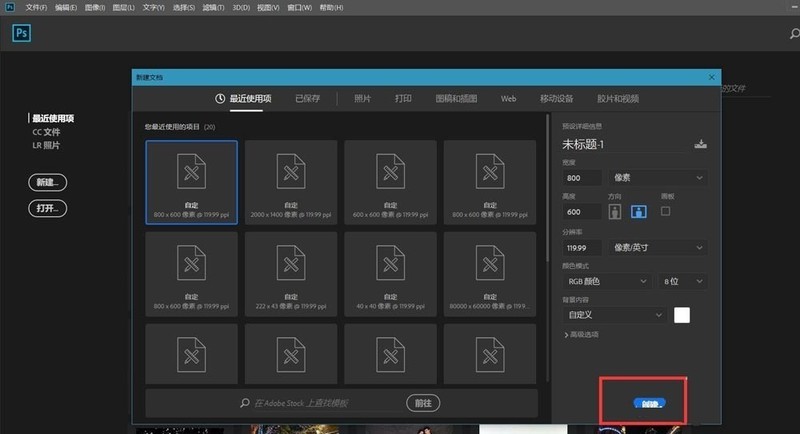
PSで立体的な三角形を作る方法_PSで立体的な三角形を作るチュートリアル
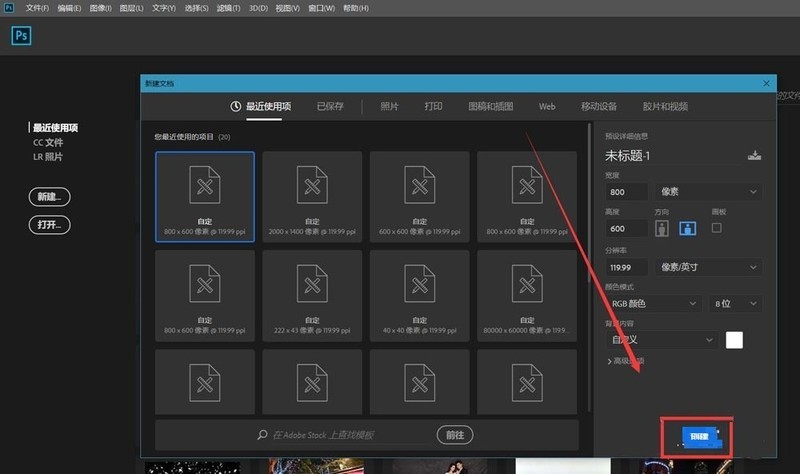
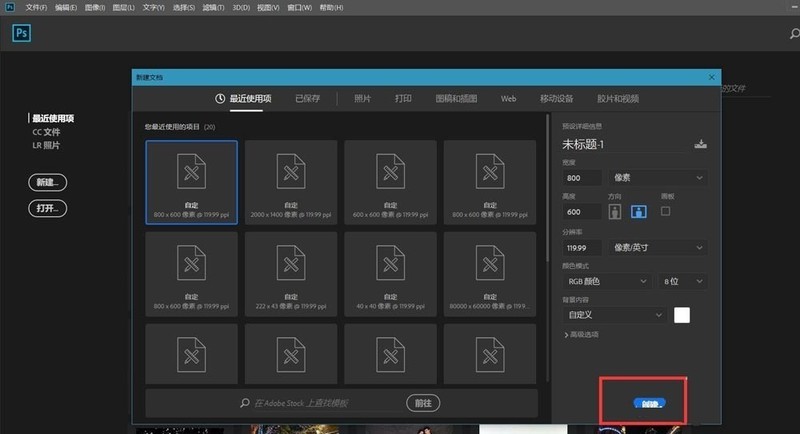
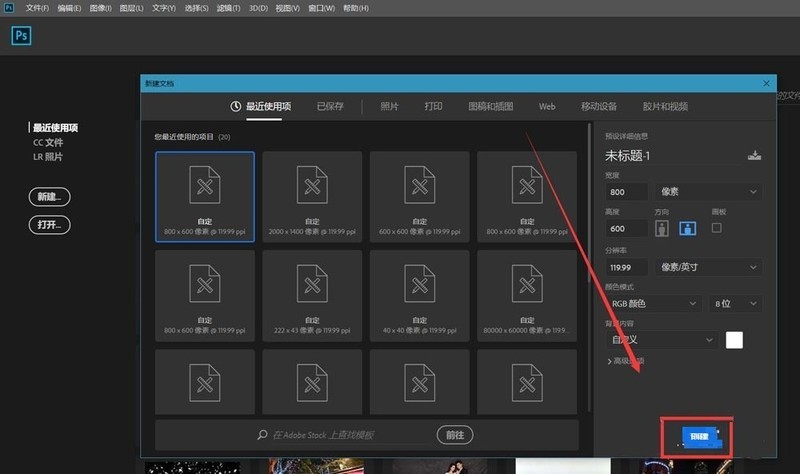
記事の紹介:1. まず、Photoshop を開き、画面ボックスの [作成] をクリックして、新しい空白のキャンバスを作成します。 2. 次に、新しい空のレイヤーを作成し、カスタムシェイプツールを選択し、設定で[シェイプ]オプションを見つけます。 3. 下の図のように、好きな色を選択し、形状属性を[ピクセル]に設定して、キャンバス上に三角形を描画します。 4. 次に、メニューバーの[3D]-[選択したレイヤーから3Dモデルを新規作成]をクリックします。 5. 画像を適切な角度に調整し、3D パネルで [突起マテリアル] オプションを見つけ、ダブルクリックしてプロパティ パネルを開きます。 6. 最後に、下図のようにプロパティパネルで好みの側面素材を設定すると、立体的な三角形が完成します。
2024-04-09
コメント 0
1053

将来、コンピュータアプリケーションを使って何をするつもりですか?
記事の紹介:コンピュータを適用すると、1. Web ページの制作、2. 3D MAX などのアニメーションを作成するソフトウェアを学ぶ、3. アート デザイン、4. ネットワークの運用、5. プログラマーになってソフトウェア開発を行う、6. コンピュータのメンテナンスができるようになります。 、など。
2020-08-26
コメント 0
5186

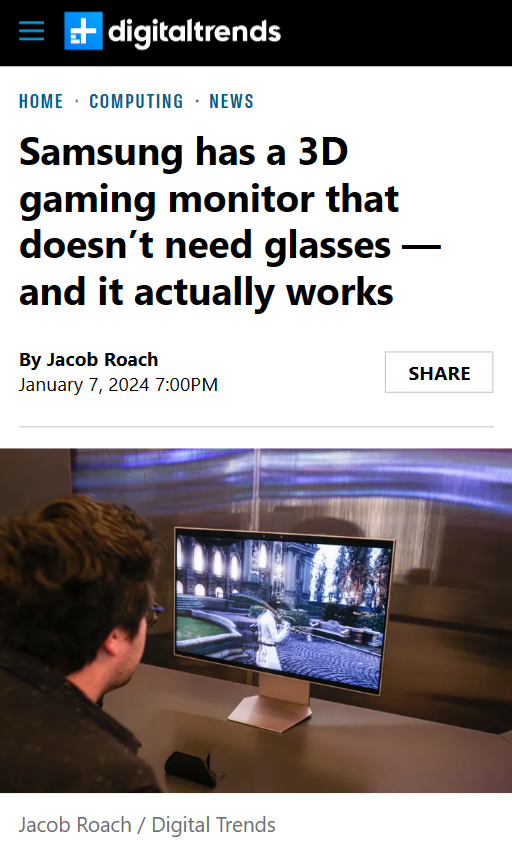
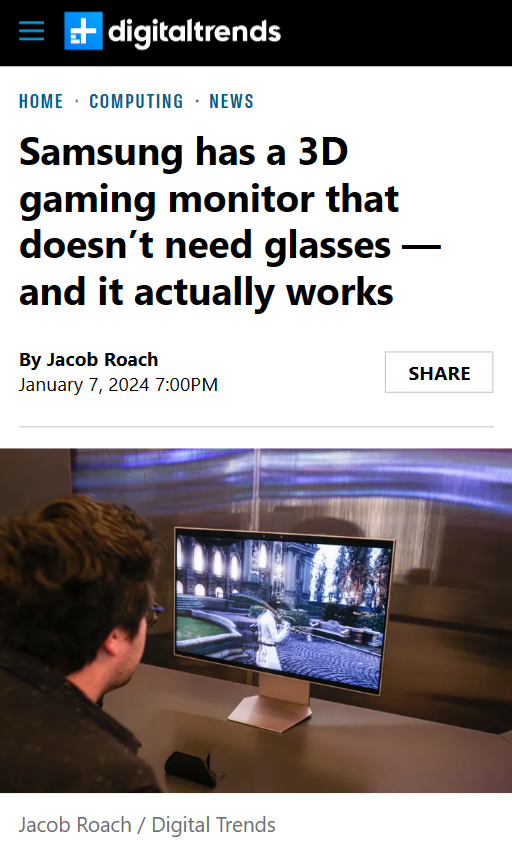
サムスン、裸眼 3D ゲーミング モニターを発売: 変換ソフトウェアなしで 2D から 3D に
記事の紹介:1月8日の当サイトのニュースによると、サムスンは本日CES2024で裸眼3D対応のゲーミングモニターを開発中であることを発表し、海外メディアDigitalTrendsはそのコンセプトバージョンを体験してきました。ディスプレイは、画面上部に配置された 2 台のカメラによって 3D 視覚効果を作成します。カメラはユーザーの頭と目を追跡するため、平面的な 2D ビデオを 3D 効果のあるビデオに変換できます。このウェブサイトは、サムスンがモニター上でゲーム「ピノキオの嘘」の3D効果を実証したという報道から注目した。メディアは、これが最も印象的なデモンストレーションだったと伝えており、「ディスプレイ画面の前で粉塵が空中に舞い、首を切られた人形の部品が画面から飛び出す様子」が見られたという。一方で、試用中に画面の破れも見られました。
2024-01-16
コメント 0
530

HTML5を学習した後にやるべきこと
記事の紹介:HTML5 を学習すると、1. モバイル Web ゲームの 3D 化、2. アニメーション、2 次元、3. ライト アプリケーション、WebApp、マイクロサイト、4. モバイル ビデオ、オンライン ライブ ブロードキャストなど、さまざまな仕事を行うことができます。ビデオのアップグレード、5. 映画とテレビの相互作用、HTML5 は汎エンターテイメント産業の発展を促進します。
2019-05-13
コメント 0
5340

CSS3で3Dを実装する方法
記事の紹介:CSS3で3Dを実現 インターネットの発達やテクノロジーの進歩により、Webサイトのデザインは3D効果を含めてどんどんカッコよくなってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
1925

PS で透明な 3D テキスト エフェクトを作成する方法_PS で透明な 3D テキスト エフェクトを作成する方法のチュートリアル
記事の紹介:1. まず、Photoshop を開き、画面ボックスの [作成] をクリックして、新しい空白のキャンバスを作成します。 2. 次に、キャンバスの背景を黒で塗りつぶし、テキストツールを選択して、キャンバス上にテキストを入力し、フォント、フォントサイズ、色などの属性を調整します。 3. 下図に示すように、テキストレイヤーを右クリックし、[スマートオブジェクトに変換]を選択します。 4. メニューバーの[3D]-[選択したレイヤーから新規3Dモデルを作成]をクリックします。 5. 次に、下の図に示すように、3D パネルで [突起マテリアル] オプションを見つけ、ダブルクリックしてプロパティ パネルを開きます。 6. 最後に、以下に示すように、プロパティパネルで[透明]/[ガラス]マテリアルオプションを見つけて、適切なパラメータ値を設定します。このようにして、透明な3Dテキスト効果が完成します。
2024-06-11
コメント 0
972

「new」キーワードは JavaScript 内で何をしているのでしょうか?
記事の紹介:JavaScript の新しいキーワードについて話しましょう。これは、コンストラクター関数に目的の動作をさせる魔法の杖のようなものです。しかし、舞台裏で実際に何が起こっているのでしょうか?
新しいオブジェクトを引き出す
new が最初に行うことは、光沢のある空のオブジェクトを作成することです
2025-01-05
コメント 0
279
6 つの便利な HTML5 エディター
記事の紹介:html5 愛好家であれば、Web 開発や Web アプリケーション制作に使用できる HTML5 エディターに非常に興味があるのではないでしょうか。参考までに、トップ 6 つの HTML5 エディターを集めました。
2017-11-15
コメント 1
91974
css3は3Dを実装します
記事の紹介:CSS3 は 3D を実現します。インターネットの発展とテクノロジーの進歩により、Web サイトのデザインは 3D 効果を含めてますますクールになってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
213

Chen Gen: AI ツールはリアルタイム 3D コンテンツを備えたゲーム ソフトウェアを支援します
記事の紹介:Text/Chen Gendang AIと3Dのコラボレーションは、ゲームソフトウェアベンダーにどのような体験をもたらすのでしょうか?最近、リアルタイム 3D インタラクティブ コンテンツ作成および操作プラットフォーム Unity は、開発者がリアルタイム 3D (RT3D) コンテンツを強化できるように設計された 2 つの AI ツール、つまり UnityMuse 作成プラットフォームと UnitySentis エンジンをリリースしました。昨年の世界人工知能会議の時点で、Unity は AI テクノロジーを既存のクリエイティブ プロセスに統合することで、キャラクター、シーン、オブジェクトの制作プロセスを簡素化していると述べていました。 AI エンパワーメントに基づいた Unity の作成ツールはコストを削減し、効率を向上させ、作成されたデジタル アセットがよりスムーズなインタラクションを実現できるようにします。その中で、UnityMuse は没入型仮想現実と拡張現実を作成するために設計されています。する
2023-07-04
コメント 0
738

[HTML5] 3Dモデル -- 回転する3次元ルービックキューブを100行のコードで実装する例
記事の紹介:最近ルービックキューブの遊び方を勉強していて、ふとHMTL5を使ってルービックキューブのモデルを書きたくなったので、今回はHTML5を使って簡単な3Dモデルを書いてみました。以下がプレビュー画面です。制作プロセス: まず、Html5 オープン ソース ライブラリ lufylegend-1.4.0 をダウンロードする必要があります。ルービック キューブは 6 つの面に分割されており、各面は 9 つの小さな長方形で構成されています。建てる
2017-02-22
コメント 0
3737

7つの豪華なjQuery/HTML5アニメーションとソースコードを詳しく解説
記事の紹介:jQuery は非常に人気のある JavaScript フレームワークであり、jQuery を使用すると簡単なアニメーション効果を作成できますが、HTML5 と組み合わせることで、そのようなアニメーション効果がさらに顕著になります。この記事では、HTML5 アニメーションとソース コードのダウンロードを組み合わせた 7 つの jQuery について説明します。 1. HTML5/SVG で鳩時計アニメーションを実現 カッコーの鳴き声とカップルのロマンチックなダンスが描かれた、とても面白い HTML5 アニメーションです。 オンライン デモ ソース コードのダウンロード 2. 3D 画像の反射効果を実現する HTML5/CSS3 このアプリケーションは主に CSS3 を使用します。
2017-03-08
コメント 0
1812

CSS3のパースペクティブ属性を使用した3D変換距離の設定方法例を共有します
記事の紹介:3Dグラフィックス空間の座標軸上の距離を制御するために、perspective属性とそれに関連するperspective-origin属性が使用されます。 CSS3のperspective属性がどのように3D変換距離を設定するのかについても詳しく説明します。パースペクティブ原点は後で使用します。
2017-03-10
コメント 0
2195

Apple、Apple Vision Pro用の3Dビデオコンテンツを制作、「Monarch: Monster Legacy」が初の独占シリーズとなる可能性
記事の紹介:6月12日のニュースによると、Appleは次期ヘッドマウントデバイス「Apple Vision Pro」向けに3Dビデオコンテンツを準備している可能性があるという。 「Monarch: Monster Legacy」と呼ばれる新シリーズの1つがこのデバイスのために特別に生産される可能性があると報告されています。 Apple Vision Pro は、ユーザーが巨大な仮想スクリーン上で 2D および 3D ビデオ コンテンツを視聴できるようにする魅力的なヘッドマウント デバイスで、より没入型の視聴体験を提供し、空間オーディオおよび空間ビデオ機能を備えています。ウェブサイト「スクリーンタイムズ」のシグムント判事によると、同氏は日曜、ツイッターで、新作ドラマの制作に詳しい関係者から、このドラマではアップルがWWDCカンファレンスで導入した宇宙映像が使われていることを知ったと明らかにした(
2023-06-12
コメント 0
736