合計 10000 件の関連コンテンツが見つかりました

CSSでテキストアニメーション効果を実現する方法とテクニック
記事の紹介:テキスト アニメーション効果を実現するための CSS メソッドとテクニック Web デザインと開発において、テキスト アニメーション効果はページに活力と興味を与え、ユーザーの注目を集め、ユーザー エクスペリエンスを向上させることができます。 CSS は、テキストのアニメーション効果を実現するための重要なツールの 1 つです。この記事では、さまざまなテキスト アニメーション効果を実現するためによく使用される CSS プロパティとテクニックをいくつか紹介します。 1. 基本的なアニメーション属性のトランジション: トランジション属性は、CSS の要素のトランジション効果を設定するために使用される属性の 1 つです。属性指定による遷移
2023-10-20
コメント 0
1932

タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
記事の紹介:タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
2023-10-20
コメント 0
1800

CSS でテキストのスクロール効果を実現するためのヒントと方法
記事の紹介:テキスト スクロール効果を実装するための CSS テクニックと方法 Web デザインでは、テキスト スクロール効果はページの活力と魅力を高め、ユーザーに優れた視覚体験を提供します。通常、CSS を使用してテキスト スクロール効果を実現し、ページ上でテキストが滑らかなアニメーションでスクロールするようにできます。この記事では、テキストのスクロール効果を実現するための一般的なテクニックと方法をいくつか紹介し、具体的なコード例を示します。次にこれを行う方法を見てみましょう。 CSS アニメーションを使用してテキストのスクロール効果を実現します。CSS アニメーションはシンプルです
2023-10-20
コメント 0
3131

PPT で 3D キャラクターとアニメーション効果をデザインするための具体的な手順
記事の紹介:1. テキストを編集し、「2020」というテキスト (灰色、太字) を追加しますか? 「2020」(白)をコピーしますか?位置を調整します 2. 形状トゥイーンにより 2 つのテキスト ボックスが選択されますか? 「iSlide」をクリックしますか?トゥイーン?トゥイーンの数 (100)?応用例3. グラデーション塗りつぶし&立体感 1. ホームページのテキストを選択しますか?テキスト効果を書式設定しますか?グラデーション塗りつぶし?グラデーション絞り (灰-白-灰-白) 2. ホームページのテキストを選択しますか?テキストオプション? 3Dフォーマット?頂上の尾根?プリズム (ハード エッジ) 4. 画像のトリミング 1. すべての数値とトゥイーン アニメーション (Ctrl+A) を選択しますか?コピー?右クリックして画像形式として貼り付けます。 2. 画像を選択しますか?画像フォーマット?トリミング 5. 画像効果を選択した画像?画像フォーマットを設定しますか?画像?デフォルト?画像のバリエーション (近接画像: 接触)
2024-04-17
コメント 0
708

wps2019 でひし形のテキスト アニメーション効果を作成する方法_wps2019 でひし形のテキスト アニメーション効果を作成する方法
記事の紹介:1. スライドドキュメント内をクリックして、アニメーション効果を作成するテキストを選択します。 2. 上部ツールバーの[アニメーション]オプションをクリックします。 3. [アニメーション]ツールリストの[カスタムアニメーション]オプションをクリックします。 4. 右側のサイドバーの[エフェクトの追加]オプションをクリックします。 5. ポップアップメニューリストの[ダイヤモンド]オプションをクリックします。 6. [修正]でアニメーション効果を図のように設定します。 7. ツールリストの[プレビュー効果]オプションをクリックします。
2024-03-27
コメント 0
1220

CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法には、特定のコード サンプルが必要です。インターネットの発展とデザイナーのユーザー エクスペリエンスに対する要求の高まりに伴い、Web サイト上のテキスト カルーセル効果は一般的な表示形式の 1 つになりました。テキスト カルーセルはユーザーの注意を引き、ページのダイナミクスと活力を高め、コンテンツに対するユーザーの注目を高めることができます。この記事では、CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法と、具体的なコード例を紹介します。シームレスなスクロール テキスト カルーセル効果を作成する前に、
2023-10-25
コメント 0
1848

Premiereで背景テキストの動きのアニメーション効果を作成する方法
記事の紹介:1. Premiere を開き、ターゲットビデオファイルをインポートします。 2. 新しい字幕タイトルを作成します。効果は次のとおりです。 3. 図に示すように、長方形のボックスを描画し、背景色として塗りつぶします。図: 2. 字幕の作成 1. 図に示すように、必要な字幕を作成し、編集します: 2. 新しく作成された字幕がプロジェクト内に生成され、図に示すようにビデオの上にドラッグします: 3.図に示すように、字幕の表示効果を確認できます。 3. アニメーション効果の移動 1. 最後に、エフェクト コントロールのモーション オプションで、ビデオの外側の位置を移動し、図に示すようにキー フレームを作成します。 : 2. 必要な位置に、背景字幕を表示するフレームを作成し、その位置を調整します。必要な位置に表示されると、効果は図のようになります。 3. 最後に、対向する 2 つのキー フレームを作成します。それが達成できるということ、
2024-06-05
コメント 0
618

純粋な CSS を通じて画像の立方体の回転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を使用して画像の立方体の回転効果を実現する方法とテクニック。現代の Web デザインでは、いくつかのクールな効果を追加することが非常に重要であり、CSS を使用して立方体の回転効果を実現することは、非常に興味深くやりがいのある作業です。この記事では、純粋な CSS を使用して画像の立方体の回転効果を実現する方法とテクニックを紹介し、いくつかの具体的なコード例を示します。まず、基本的な HTML 構造が必要です。この構造は、コンテナー要素と 6 つのフェイス要素で構成され、それぞれに画像が含まれています。 <d
2023-10-21
コメント 0
1200

CSS を使用してシームレスなスクロール テキスト通知バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール テキスト通知バー効果を作成する方法 シームレスなスクロール テキスト通知バーは Web ページでは一般的な効果であり、CSS を使用して実現できます。この記事では、CSS を使用してシームレスなスクロール テキスト通知バーを作成する方法を紹介し、具体的なコード例を示します。シームレスなスクロール テキスト通知バー効果を実現するには、まずテキストをラップするコンテナーが必要で、コンテナーの幅、高さ、背景色を設定します。たとえば、div 要素を使用して、次のようなクラス名を付けることができます: <div
2023-10-24
コメント 0
1576

CSS を使用してシームレスなスクロール テキスト表示効果を作成する方法。
記事の紹介:CSS を使用してシームレスなスクロール テキスト表示効果を作成する方法 Web デザインでは、シームレスなスクロール テキスト表示効果は、よりスムーズで魅力的なユーザー エクスペリエンスを人々にもたらします。このエフェクトは通常、カルーセルやスクロール ニュースなどのシーンで使用されます。この記事では、CSS を使用してシームレスなスクロール テキスト表示効果を実現する具体的な手順を紹介し、関連するコード例を示します。ステップ 1: HTML 構造を作成する まず、スクロール テキストを含むコンテナ要素を作成する必要があります。 div、ul、またはその他の HTM を使用できます。
2023-10-21
コメント 0
1617

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1261
js cssは三次元ボタンテキストの垂直メニュー効果を実装します
記事の紹介:この記事では、主に 3 次元のボタン型テキストの垂直メニュー効果を実現するための JS CSS を紹介します。これは、JavaScript を使用してページ要素のスタイルを動的に呼び出して、垂直メニュー機能を実現します。それを必要とする友人は、それを参照できます。 。
2017-06-05
コメント 0
2733

PPT で三次元折り効果のあるテキストをデザインする方法_PPT で三次元折り効果のあるテキストをデザインするためのテキスト チュートリアル
記事の紹介:PPT を開き、[新規] を右クリックして新しいプレゼンテーションを作成し、テキスト ボックスの端をダブルクリックして開き、元のテキスト ボックスを右クリックして [削除] します。メニューバーの[挿入]ボタンをクリックし、[図形]--長方形を選択し、文書内に長方形を描き、好きな色で塗りつぶします。手順 2 に従って、図に示すように、別の等脚台形を描き、角度を回転し、サイズを調整し、色で塗りつぶします。次に、メニュー バーの [挿入] ボタンをクリックし、[テキスト ボックス] を選択して文字を入力します。フォントの色を白に設定します。テキストの上にある[テキスト効果]の下の[3D回転]をクリックして[右端の最大値]オプションを見つけ、クリックを選択します。
2024-06-03
コメント 0
477

Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_
記事の紹介:1. Premiere プロジェクトを開き、グラフィックス インターフェイスに切り替え、基本グラフィックス ウィンドウで [新規レイヤー] ボタンを選択し、新しいレイヤーで四角形を見つけて、その四角形をクリックします。 2. 長方形ボタンをクリックすると、画面上に長方形が表示されます。長方形の幅を縮小し、塗りつぶしの色などを設定して、長方形を線にします。 3. テキストツールを使用して[MGアニメーション制作]の行の上にテキストコンテンツを入力し、基本グラフィックのテキスト編集でテキストの関連属性を設定します。 4. PR で変換エフェクトを見つけて、テキストに変換エフェクトを適用してから、エフェクト コントロールを開き、エフェクト コントロールで変換エフェクトを見つけ、その位置で最初のキーフレームを入力し、その位置の Y 軸値を調整します。テキストが線の下に移動し、数フレーム移動し、
2024-06-02
コメント 0
455

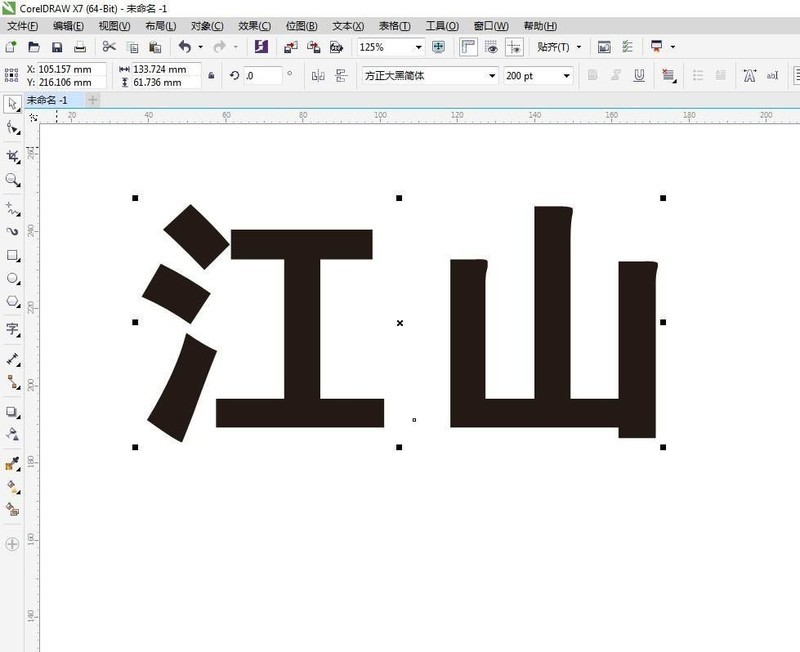
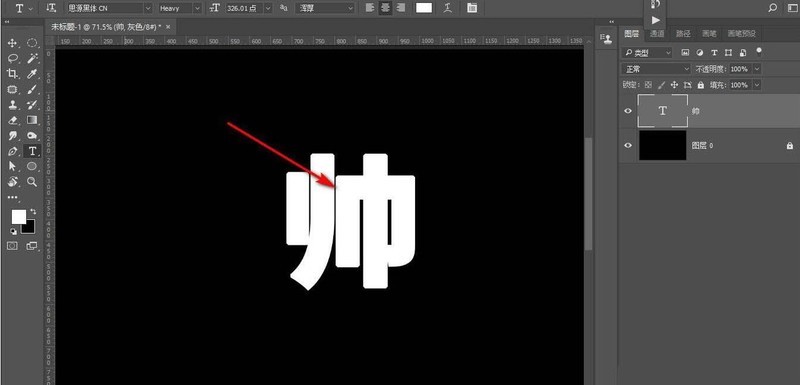
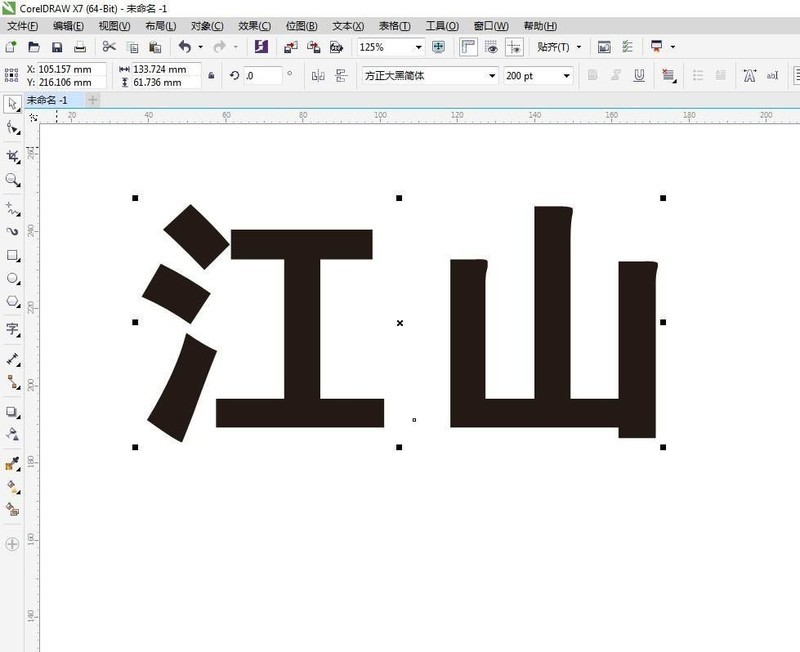
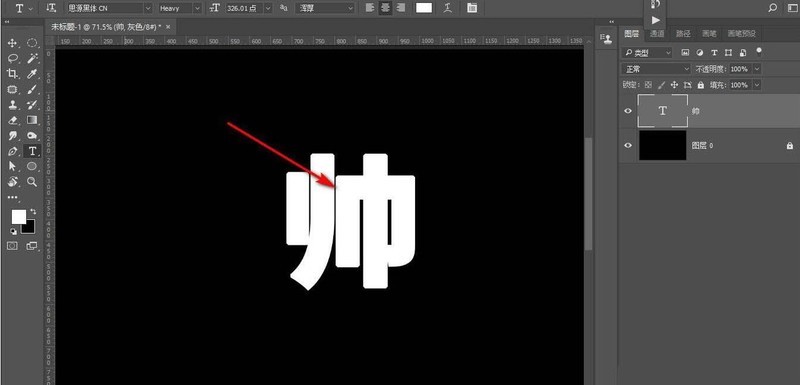
CorelDRAW で角度のあるテキストをデザインする方法 cdr ベベルの 3 次元テキスト効果を実現する方法
記事の紹介:CorelDRAW ソフトウェアを開き、編集ウィンドウに入ります。必要なテキストを入力し、必要なフォント サイズとフォントを設定します。テキストを選択し、「効果 - ベベル」をクリックして設定ウィンドウを開きます。設定ウィンドウで、距離パラメータを入力します。 [適用]をクリックして、3D ベベル効果を取得します。強度、方向、高さのパラメータを調整し、再度「適用」をクリックすると、最良の効果が得られます。背景の塗りつぶし色を持つ四角形を追加します。最終的な効果は以下の通りです。
2024-06-02
コメント 0
1116

Photoshopでカラーブロックを使用してテキストに立体感を加える方法
記事の紹介:1. Photoshop のテキスト ツールを使用してテキストを入力します。 2. まずテキストレイヤーを編集できるようにラスタライズします。 3. Ctrl キーを押したままテキストの選択範囲を作成し、新しい空のレイヤーを作成します。 4. 次に色で塗りつぶし、移動ツールを選択します。 5. キーボードの方向キーを押して微調整すると、立体感が出ているのがわかります。 6. もう一度操作を繰り返し、別の色で塗りつぶすと、効果がより明確になります。
2024-04-01
コメント 0
1067

AE でテキストを透明からぼかしに変更するアニメーションを作成する方法__AE でぼかしアニメーション効果を実装する方法
記事の紹介:1. をクリックして AE ソフトウェアを開き、プロジェクトを作成し、新しい合成を作成します。 2. テキスト ツールを使用して、シーンに「Network Experience」という 4 つの単語を入力し、スタイルを調整します。 3. テキストドロップダウン属性内のアニメーション化された小さな三角形をクリックします。 4. メニューで「ぼかし」を選択します。 5. フレーム 1 のブラーの前にあるストップウォッチをクリックして、キーフレームを設定します。 6. 再生ヘッドを 2 秒目に移動し、ブラー パラメータを変更して 2 番目のキーフレームを生成します。このようにして、2 つのキーフレームにぼやけたアニメーション効果が作成されます。
2024-04-07
コメント 0
380