合計 10000 件の関連コンテンツが見つかりました

jQuery および CSS3 3D 回転プロジェクト表示テンプレート
記事の紹介:これは非常にクールな jQuery と CSS3 の 3D 回転プロジェクト表示テンプレートです。このテンプレートは、CSS3 3D 変換を使用して 3D 立方体回転効果を作成し、各項目が切り替え時に立方体回転効果を表示します。
2017-01-18
コメント 0
1426

JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか? Web 開発では、商品の 360 度回転画像の表示、画像カルーセル効果の実現など、画像の回転効果を実現する必要があるシナリオによく遭遇します。 JavaScript は、この画像の回転効果を簡単に実現できる強力なスクリプト言語です。以下では、JavaScript に基づいて画像の回転効果を実現する方法と具体的なコード例を紹介します。まず、単純な HTML 構造を作成します。
2023-10-20
コメント 0
1624

JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?はじめに: カルーセル効果は一般的な画像カルーセル効果で、複数の画像を一定の規則に従って回転配置し、異なる画像を規則的に回転させて表示し、ページに特定のダイナミックで視覚的な効果を追加します。この記事では、JavaScript を例として、カルーセル画像のカルーセル効果の実装方法を紹介し、具体的なコード例を示します。実装手順: HTML 構造 まず、HTML でコンテナ要素を次のように作成します。
2023-10-20
コメント 0
1387

純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニックには、特定のコード サンプルが必要ですが、Web テクノロジーの発展により、画像の 3D 回転効果を含む、CSS を通じてさまざまな驚くべき効果を実現できるようになりました。この記事では、純粋な CSS を使用してそのような効果を実現する方法を紹介し、読者がそのテクニックを簡単に習得できるように具体的なコード例を示します。画像の 3D 回転効果を実現するには、CSS の変換プロパティと遷移プロパティ、およびいくつかの基本的なプロパティを使用する必要があります。
2023-10-24
コメント 0
1549

基調講演とはどのようなソフトウェアですか?
記事の紹介:Keynote は、Apple が発売したプレゼンテーション スライドショー アプリケーション ソフトウェアであり、Mac OS 上でさまざまな方法で動作します。
2021-02-19
コメント 0
24278

vue 3d 回転フォト アルバムのソース コードの使用方法
記事の紹介:Vue 3D 回転フォト アルバム ソース コード: Vue.js を使用してサムネイルを作成し、3D 回転効果を使用して Web ページ上に写真を表示します。デジタル時代では、ほとんどの人が携帯電話を使用して何千枚もの写真を保存しています。私たちはそれらの写真を美しい方法で Web ページに表示できるようにしたいと考えています。 Vue 3D 回転アルバムは、この問題を解決する理想的な方法です。 Vue.js フレームワークと WebGL テクノロジーを使用して、3D 回転効果に基づいた写真表示ツールを作成します。インストールと使用この Vue 3D 回転フォト アルバムのソース コードを実行するには、Vu をインストールする必要があります
2023-04-12
コメント 0
1003

JavaScript を使用して画像を上下にドラッグする効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像を上下にドラッグする効果を実現するのでしょうか?インターネットの発展により、写真は私たちの生活や仕事において重要な役割を果たしています。ユーザーエクスペリエンスを向上させるために、多くの場合、写真に特殊効果やインタラクティブ効果を追加する必要があります。その中でも、画像を上下にドラッグして切り替えるエフェクトは非常に一般的でシンプルで実用的なエフェクトです。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。まず、画像を表示し、ドラッグを実装するための HTML ファイルを作成する必要があります。
2023-10-18
コメント 0
1498

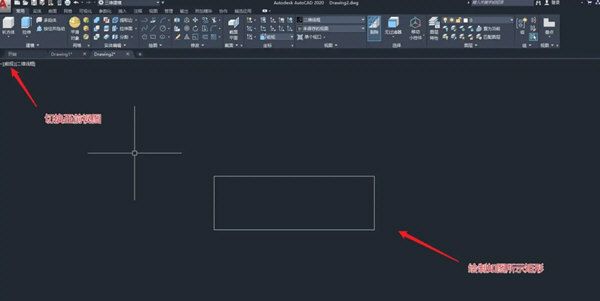
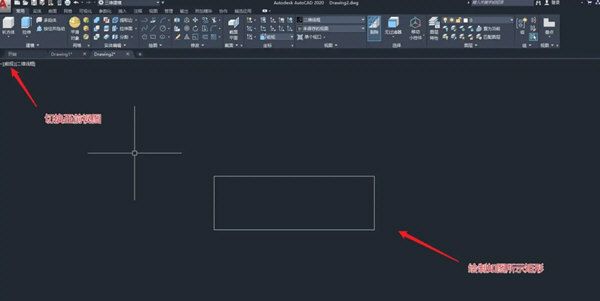
AutoCAD2020 を Z 軸を中心に回転させる方法 AutoCAD2020 グラフィックスを Z 軸を中心に回転させる方法
記事の紹介:AutoCAD2020 はプロフェッショナルな描画ソフトウェアですが、多くのユーザーはソフトウェア内で Z 軸を中心に回転する方法に戸惑っています。以下にこの記事を通して操作方法を紹介しますので、見てみましょう!まず、AutoCAD で新しい 3D モデル ドキュメントを作成し、ビューを正面図に切り替えます。このビューで、長方形を描画します。次に、この長方形を Z 軸を中心に ±60°回転する方法を示します。現在のビューを南東の等角投影ビューに切り替えて、Z 軸座標をクリックします。長方形の 1 つの角を端点として選択し、Z 軸方向が回転中心軸の方向と一致するようにマウスを移動します。次に、「回転」コマンドをクリックして、回転オブジェクトとして長方形を選択します。回転軸上の点を基点として選択し、次のように入力します。
2024-02-22
コメント 0
918

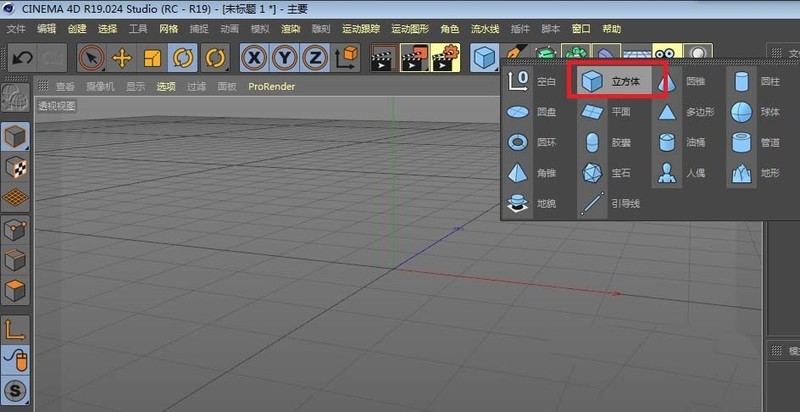
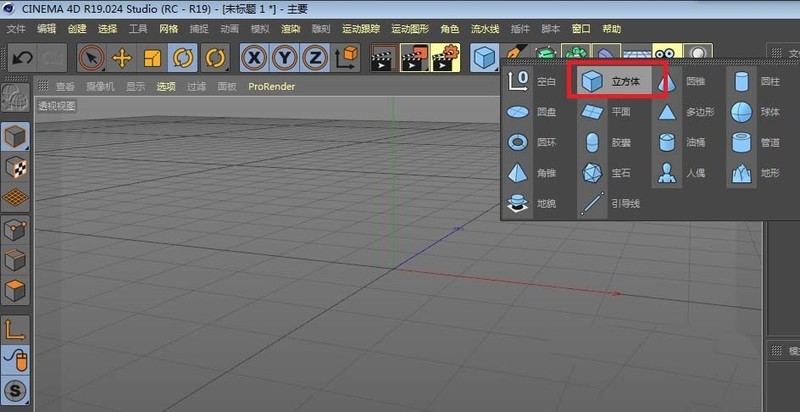
C4Dで小便モデルを作成する詳細な方法
記事の紹介:1. 新しいシーンを開き、立方体グラフィックを作成します。 2. 次のようにグラフィックを作成し、サイズを調整します。調整効果は次のとおりです: 3. 立方体を選択し、Ctrl キーを押してコピーを作成し、図に示すように石スツールの脚として使用します。 4. Ctrl キーを押してコピーし、上に伸ばして石台として使用します (図を参照) 5. 次のように水平方向に回転します: 6. 4 つのビューに切り替え、微調整します写真に示すように、上面図での石のベンチ ボードのサイズと位置:
2024-04-08
コメント 0
1016

JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか? Web デザインでは、カルーセル、スライドショー、アルバム表示など、画像を切り替える必要があるシナリオによく遭遇します。このような画像切り替え効果はJavaScriptを利用することで簡単に実現できます。この記事では、JavaScript を使用して画像切り替え効果を実現する簡単な方法を紹介し、参考となる具体的なコード例を示します。まず、画像を収容し、切り替え操作をトリガーするために、いくつかの HTML 構造を準備する必要があります。広告で
2023-10-20
コメント 0
1474

CSS を使用してカルーセルを作成するにはどうすればよいですか?
記事の紹介:カルーセルはインターネット上で非常に有名です。 Web カルーセルは、貴重な Web サイトのスペースを確保しながら、同様のコンテンツを 1 つの触覚的な場所に整理するエレガントな方法です。写真の表示、商品の提供、新規訪問者の興味を引くために使用されます。しかし、それらはどれほど効果があるのでしょうか?カルーセルに対しては多くの議論があり、パフォーマンスを向上させるためにカルーセルを使用することについての研究も行われています。しかし、カルーセルはウェブサイトのユーザビリティにどのような影響を与えるのでしょうか?この記事では、カルーセルの基本と、HTML と CSS を使用してカルーセルを作成する方法について説明します。カルーセルとは何ですか?カルーセルは、一連のバナー/画像を回転して表示するスライドショーです。カルーセルは通常、Web サイトのホームページに表示されます。ウェブサイトの見栄えが向上します。 Web カルーセル チャートも
2023-08-23
コメント 0
1014

Vue を使用して画像の幾何学的形状や変換を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の幾何学的形状や変換を実現するにはどうすればよいですか?現代の Web 開発では、画像の表示と処理は非常に重要な部分です。写真の形状の変更、回転、拡大縮小など、写真に特別な処理を実行したいことがよくあります。人気の JavaScript フレームワークである Vue を使用すると、これらの効果を簡単に実現できます。この記事では、Vue を使用して画像の幾何学的形状と変換を実現する方法を紹介し、読者の理解を助けるいくつかのコード例を示します。 1. 画像の形状を調整するには、画像を調整します
2023-08-17
コメント 0
1714

JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
2023-10-18
コメント 0
1430

Blenderでディスプレイスメントモディファイアを使用する方法
記事の紹介:黒、白、グレーの3本の線でシンプルな絵を作りました。 Blenderで球体を作成します。 [UVEditing]ウィンドウに切り替えて、テクスチャとして自分の写真[motest]を選択します。 [編集モード]に入り、球を選択し、[U]で[円筒投影]を選択します。左側は展開された UV グリッドです。デフォルトのウィンドウに戻り、球のマテリアルとテクスチャを作成します。 [テクスチャ]の[イメージ]で自分の[最もモテる]画像を選択し、展開方法でUVを選択します。 [テクスチャ]表示に切り替えると、既に球体上に法線マップが表示されています。 [モディファイア]を選択し、[ディスプレイスメント]モディファイアを追加します。モディファイアの[テクスチャ]で先ほど作成したテクスチャ[モテス]を選択し、方向を[法線]→[UV]にするとこんな感じになります。
2024-06-02
コメント 0
566

Golang と FFmpeg を使用してビデオ特殊効果切り替えを実装する方法
記事の紹介:Golang と FFmpeg を使用してビデオ特殊効果の切り替えを実装する方法の概要: この記事では、Golang と FFmpeg ライブラリを使用してビデオ特殊効果の切り替えを実装する方法を紹介します。 FFmpeg が提供する豊富なビデオ処理機能と Golang の効率的なパフォーマンスを使用することで、グラデーション、回転、スケーリングなどのさまざまなビデオ特殊効果を簡単に実装できます。この記事では、Golang を使用して FFmpeg ライブラリを呼び出す方法と具体的なコード例を詳しく紹介します。キーワード: Golang、FFm
2023-09-29
コメント 0
1764

JavaScript は画像階層カルーセルを実装します
記事の紹介:Web デザインでは、ページ上の重要な表示方法として画像カルーセルがよく使用されます。ユーザーのブラウジング エクスペリエンスを向上させるには、効率的でシンプルな実装方法が必要です。画像カルーセルの実装には JavaScript が適しています。この記事では、JavaScriptを使用して画像の階層カルーセルを実装する方法を紹介します。 1. 原理の簡単な説明 画像階層型カルーセルの原理は、複数の画像を一定の順序で表示することであり、シームレスに切り替えるためには画像を階層化して表示する必要があり、切り替えるたびに先頭を移動するだけで済みます。画像を最下層に展開するカルーセルを実現できます。次に、私たちは
2023-05-26
コメント 0
655