合計 10000 件の関連コンテンツが見つかりました

花びらの編集は Huawei によって提供されていますか?
記事の紹介:Petal Clip は Huawei 独自のソフトウェアであり、Petal Clip は Huawei の公式編集ソフトウェアであり、システムレベルのアプリケーションです。 Petal Edit は、最先端の AI テクノロジーを応用し、強力なビデオ編集機能、特殊効果、ステッカー、音楽などの素材をビデオ作成および編集愛好家に提供し、ユーザーが携帯電話でビデオを作成できるようにする編集および作成ソフトウェアです。
2022-10-10
コメント 0
11103

花びら編集のコントラストの設定方法 花びら編集のコントラスト調整チュートリアル
記事の紹介:Petal Cut にはワンストップのビデオ編集機能があり、コントラストを上げて画像の明るい部分をより明るく、暗い部分をより暗くすることで、画像のレイヤー性と立体感を高めることができます。編集者が設定方法をまとめましたので、このチュートリアルを読んだ後は、自分でコントラスト値を調整して理想的な画像効果を実現できると思います。花びら編集でコントラストを設定する方法 1. 花びら編集アプリを開き、ビデオ素材をインポートし、「フィルター」をクリックします。 2. 「調整の追加」をクリックします。 3. 「コントラスト」をクリックしてパラメータを調整します。
2024-07-11
コメント 0
639

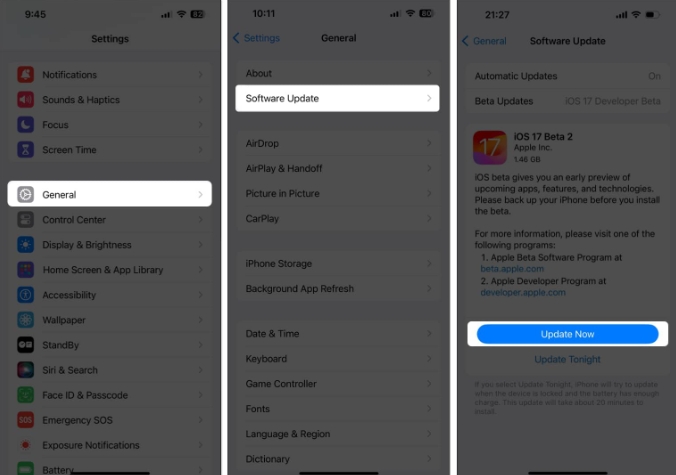
iOS17 Apple Musicダイナミックカバーが動かない?治す9つの方法!
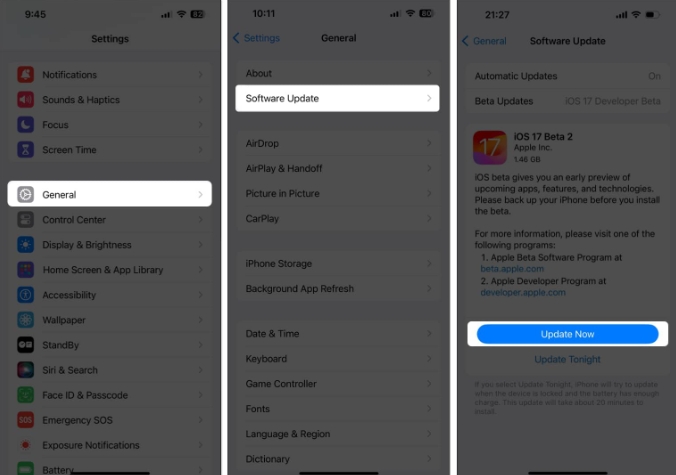
記事の紹介:最新の iOS17 アップグレードにより、Apple Music にはアニメーションカバーアート機能が追加され、カバー画像に動きのある要素が追加されました。この機能により、Apple Music のエクスペリエンスがより直感的になります。しかし、AppleMusic アルバムのアニメーションカバーアートが iPhone で機能しない場合はどうすればよいでしょうか?これまでずっと、私はこの不具合を修正するためのシンプルかつ効果的な回避策について詳しく説明してきました。 1. iOS を更新する AppleMusic のアニメーション カバー アート機能は iOS17 以降に限定されているため、デバイスが最新の iOS バージョンに更新されていることを確認してください。デバイスをアップデートするには、「設定」→「一般」→「ソフトウェアアップデート」→「利用可能なアップデートを確認」に移動し、「今すぐアップデート」をタップします。また、
2024-02-05
コメント 0
2067

デジタルマルチメディア技術の応用について何を学ぶべきか
記事の紹介:デジタル メディア アプリケーション テクノロジーを専攻する学生は、写真とビデオのテクノロジー、インタラクティブなマルチメディア Web サイトの開発、アート デザインの基礎、オブジェクト指向プログラミング (Java)、アニメーションのデザインと制作、3D モデリング、テレビ番組の監督と制作、オーディオとビデオの情報処理、特殊効果制作やノンリニア編集など
2020-08-18
コメント 0
4924

CSS アニメーション ガイド: 揺れるエフェクトを作成する方法をステップごとに説明します
記事の紹介:CSS アニメーション ガイド: 揺れる効果を作成する方法を段階的に説明します。 Web デザインでは、アニメーション効果によってページに生き生きとしたインタラクティブな雰囲気を加えることができます。 CSSアニメーションとは、WebページにCSSルールを適用することでアニメーション効果を実現する技術です。一般的なアニメーション効果の 1 つはシェイク効果です。これは要素に揺れるアニメーション効果を追加し、Web ページに活力を加えることができます。この記事では、ゼロから説明し、揺れ効果を作成する方法を段階的に説明し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、次のことを行う必要があります。
2023-10-18
コメント 0
1683

CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: 現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、注目を集めるための重要な手段の 1 つとなっています。 CSS アニメーションは軽量のアニメーション テクノロジーであり、簡単なコードでさまざまなクールな効果を実現できます。この記事では、詳細な CSS アニメーション制作ガイドを提供します。ステップバイステップの指導方法を通じて、バウンス効果のあるアニメーションを作成できるようになり、CSS アニメーション テクノロジをより深く理解し、使用できるようになります。準備作業:中
2023-10-20
コメント 0
1306

CSS アニメーション ガイド: 落下エフェクトの作成方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: 落下エフェクトの作成方法を段階的に説明します。 CSS アニメーションは、Web デザインでよく使用されるテクニックの 1 つで、Web ページに活力を与え、魅力を加えることができます。その中でも、落下エフェクトの作成は非常に人気のあるアニメーションエフェクトです。この記事では、落下エフェクトの作成方法と具体的なコード例をステップバイステップで説明します。ステップ 1: HTML 構造を作成する まず、特殊効果を作成する要素を含むセクションを HTML ファイル内に作成します。例: <divclass="falling-effect&"
2023-10-20
コメント 0
1364

uniappアプリケーションによるペイントトレーニングとアニメーション制作の実装方法
記事の紹介:uniapp アプリケーションが絵画トレーニングとアニメーション制作を実現する方法 はじめに: モバイル インターネット技術の継続的な発展に伴い、モバイル アプリケーションの開発はますます一般的になりました。 uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールとして、開発者にクロスプラットフォーム アプリケーションを構築するためのシンプルかつ効率的な方法を提供します。この記事では、uniappを使ってペイントトレーニングやアニメーション制作を実現する方法を、具体的なコード例を交えて紹介します。 1. 絵画トレーニング: 絵画トレーニングにより、ユーザーは芸術的スキルと創造性を向上させることができます。
2023-10-21
コメント 0
1457

プロクリエイトとはどのようなソフトウェアですか?
記事の紹介:procreate は、クリエイティブな人がいつでもインスピレーションをつかみ、シンプルなオペレーティング システムとプロフェッショナルな機能セットを通じて、スケッチ、着色、デザインなどの芸術的創作を行うことができる強力なペイント アプリケーション ソフトウェアです。プロの描画アプリケーション ツールである iPad デスクトップ グラフィック ソフトウェアには、グラフィック効果も追加できます。このソフトウェアは、iPad のタッチ スクリーンの利便性を最大限に活用し、まるで自分のモバイル アート スタジオを持っているかのような、よりユーザー フレンドリーなデザイン効果を備えています。
2021-02-25
コメント 0
52025

花びらクリップを逆方向に再生する方法のビデオチュートリアル
記事の紹介:Petal Edit は Huawei 社の公式編集ソフトウェアで、AI 技術を応用し、ビデオ作成および編集愛好家にさまざまなビデオ編集機能、特殊効果、ステッカー、音楽などの素材を提供し、ユーザーがモバイルでビデオを編集できるようにする編集および作成ソフトウェアです。ビデオを作成するだけです。動画を作成する過程で、動画を逆再生する必要がある場合がありますが、Petal Cut で動画を逆再生するにはどうすればよいでしょうか?私の説明をゆっくり聞いてください。 1. まず、携帯電話で花びら編集ソフトウェアを開き、ビデオをインポートします 2. ツールバーをスライドして [反転] を見つけます 3. [反転] オプションをクリックします 花びら編集は、非常に実用的な携帯電話編集ツールです。強力なビデオ編集機能と豊富な素材がシンプルで使いやすいです。この記事が「ビデオを逆再生する」方法を理解するのに役立つことを願っています。
2024-02-10
コメント 0
1332

PHP CMS システムにおける一般的なスクロール テキスト効果の設計方法
記事の紹介:ネットワーク技術の継続的な発展に伴い、PHPCMS システムを使用して Web サイトのコンテンツを構築および管理する Web サイトがますます増えています。これらの Web サイトでは、ユーザーの注意を引き、Web サイトのユーザー エクスペリエンスと機能を向上させる情報を伝えるために、スクロール テキストがよく使用されます。この記事では、PHPCMS システムにおける一般的なスクロール テキスト効果の設計方法について説明します。 1. CSS3 アニメーションの特殊効果 CSS3 アニメーションは、CSS を使用してアニメーションのデザインを行う技術です。 PHPCMS システムでは、CSS スタイルを使用できます。
2024-03-27
コメント 0
1177

c4dとはどのようなソフトウェアですか?何をするか
記事の紹介:c4d は、ドイツの MAXON によって開発された 3 次元ソフトウェアで、マテリアルのモデリング、ライト、アニメーションのバインド、レンダリング機能を備えており、映画やテレビの特殊効果、アニメーション デザイン、工業医学、物理学などにおける強力な機能が組み込まれています。 ; c4dはMAYAや3DMAXと同じ種類のソフトウェアです。
2021-02-02
コメント 0
133194

CSS アニメーション ガイド: 揺れるエフェクトを作成する方法をステップごとに説明します
記事の紹介:CSS アニメーション ガイド: 揺れる効果を作成する方法をステップごとに説明します。Web デザインにおいて、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注目を集める重要な要素の 1 つです。 CSS アニメーションは、純粋な CSS を使用してアニメーション効果を実現するテクノロジーです。今日は、Web ページをより鮮やかで興味深いものにするために、見事な揺れ効果を作成する方法を段階的に説明します。まず、基本的な HTML 構造を作成しましょう。コードは次のとおりです: <!DOCTYPEhtml><html><h
2023-10-20
コメント 0
1502

AI研究も印象派から学べるのでしょうか?これらの本物そっくりの人々は、実際には 3D モデルです
記事の紹介:19世紀は印象派芸術運動が隆盛した時代で、絵画、彫刻、版画などの芸術の分野に影響を与えました。印象派は、形式的な正確さをほとんど追求せずに、短いスタッカートのブラシストロークを使用することを特徴とし、後に印象派の芸術スタイルに発展しました。つまり、印象派の画家の筆致は修正されておらず、明らかな特徴を示しており、形式的な正確さを追求しておらず、やや曖昧ですらある。印象派の芸術家は、光と色の科学的な概念を絵画に導入し、伝統的な色の概念に革命をもたらしました。 D3GA では、作者はユニークな目標を持っており、その逆を行うことでフォトリアルなパフォーマンスを作成したいと考えています。この目標を達成するために、著者は D3GA でガウス スプラッシュ (ガウス スプラッシュ) を独創的に使用しました。
2024-01-12
コメント 0
1457

JavaScriptで3Dアニメーションは実現できるのか?
記事の紹介:3D アニメーションは、人々を仮想世界に没入させる芸術形式です。それは観客にリアルな感覚と強い感情体験を生み出すことができ、それは非常に魅力的です。フロントエンド開発の場合、3D モデリング ソフトウェアを使用してモデルを Web にインポートするのが一般的な方法です。しかし、JavaScript を使用してこれを行うことは可能でしょうか? JavaScript は、幅広い用途に使用できる強力なプログラミング言語です。 Web 分野では、JavaScript は特殊効果やアニメーションなどの驚くべき効果を実現できます。しかし、それを達成するには
2023-05-09
コメント 0
641

CSS アニメーション チュートリアル: 背景のちらつき効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 背景のちらつき効果を実装する方法を段階的に説明します。 はじめに: Web デザインでは、アニメーション効果は Web ページに活力を与え、魅力を加えることができます。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。このチュートリアルでは、CSS アニメーションを使用して背景のちらつき効果を実現する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造 まず、アニメーションを適用する要素を含む HTML 構造を作成する必要があります。この例では、div 要素を作成し、次のような一意の ID を与えます。
2023-10-19
コメント 0
1227

aeとはどのようなソフトウェアですか? aeとは何ですか?
記事の紹介:AE はビデオおよびグラフィック処理ソフトウェアです。 Analysis 1AE はビデオおよびグラフィック処理ソフトウェアであり、正式名は AdobeAfterEffects です。ダイナミックな画像やビジュアルエフェクトを作成するための編集ソフトウェアです。特殊効果スキルのデザイン、アニメーションの作成、ポストプロダクションをサポートします。 ae は、顧客が動的グラフィックスを効率的に作成し、視覚的なインパクトをもたらすのに役立ちます。補足:Aeが得意なこと 1Aeは、UIアニメーションエフェクト、MGアニメーションや特定要素の制作、コラムパッケージやエンディング制作など、短編コンテンツの特殊効果やポストプロダクションを得意としています。映画、ショートビデオ、DVDなどに爽やかな効果を加えます。概要/注意事項 AE は、特殊効果技術の設計、アニメーションやビデオのポストプロダクションの作成に適しています
2024-02-22
コメント 0
2165

CSS アニメーション チュートリアル: 動的な背景効果を実現する方法を段階的に説明します
記事の紹介:CSS アニメーション チュートリアル: 動的な背景効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかさを加え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する方法です。このチュートリアルでは、理解しやすく適用しやすいように、特定のコード例を使用して、CSS を使用して背景に動く効果を実現する方法を段階的に説明します。ステップ 1: HTML 構造を作成する まず、コンテンツを含む HTML 構造を作成する必要があります。 body タグに div 要素を追加し、一意のタグを付けます。
2023-10-20
コメント 0
1091

psはどのような地域で使用できますか?
記事の紹介:ps が使用できる分野は、1. グラフィック デザイン、2. 写真の修復、3. 広告写真、4. 画像の創造性、5. 芸術的なテキスト、6. ウェブ ページの制作、7. 建築レンダリングの事後修正、8. です。 . ペイント; 9. 立体ステッカーの描画または加工; 10. ウェディングフォトデザイン; 11. ビジュアルクリエイティビティ; 12. アイコン制作; 13. インターフェースデザイン。
2020-06-18
コメント 0
10258