合計 10000 件の関連コンテンツが見つかりました

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1447

一般的に使用される PHP 開発フレームワークは何ですか?
記事の紹介:一般的に使用される PHP 開発フレームワークには、Laravel、Symfony、CodeIgniter、Yii、Phalcon、CakePHP、Slim などが含まれます。詳細な紹介: 1. Laravel は洗練された PHP Web アプリケーション フレームワークです. シンプルで洗練された構文と、ルーティング、ORM、テンプレート エンジンなどの豊富な機能を提供します. Laravel には活発なコミュニティと完全なドキュメントがあり、広く使用されています. PHP 開発で最高のフレームワークの 1 つとして; 2. Symfony など
2023-08-23
コメント 0
1733

LaravelをWebページに表示する
記事の紹介:Laravel は、PHP をベースとしたオープンソースの Web アプリケーション フレームワークです。 Composer (PHP のパッケージ マネージャー) やビュー テンプレート エンジン Blade などの最新の PHP 開発テクノロジを使用して、最終的に効率的でエレガントで保守可能な Web アプリケーションを作成します。では、Laravel を Web ページに表示するにはどうすればよいでしょうか?以下にいくつかの簡単な手順を示します。 1. Laravel のインストールと設定 Laravel を使用する前に、Laravel をインストールして設定する必要があります。 Laravel公式サイト(https:
2023-03-31
コメント 0
629

laravelテンプレートがURLをサポートする方法
記事の紹介:Web アプリケーションの継続的な開発では、完全な Web アプリケーションを作成するには、基本的にテンプレート エンジンを使用してページを構築する必要があります。その中でも、Laravel は、効率的で簡潔かつエレガントなコーディング スタイルを備えた非常に人気のある PHP フレームワークであり、多くの PHP 開発者にとって推奨されるフレームワークの 1 つとなっています。しかし、Laravel テンプレートを使用するプロセスでは、テンプレート内で URL リンクを参照する必要がある場合があります。そこで、URL リンクをどのようにサポートするか?この記事では、Laravel テンプレートが URL リンクをサポートする方法について詳しく説明します。
2023-04-12
コメント 0
851

PHP でテンプレート エンジンのエラーを処理するにはどうすればよいですか?
記事の紹介:PHP でテンプレート エンジンのエラーを処理するにはどうすればよいですか? PHP テンプレート エンジンを使用して開発する場合、エラーが発生することがよくありますが、これらのエラーにどのように対処するかを検討する必要があります。 PHP でテンプレート エンジンのエラーを処理する方法は次のとおりです。 1. エラー処理関数 PHP でテンプレート エンジンのエラーを処理するには、通常、最初にエラー処理関数が設定され、さまざまなエラーの種類に応じて対応する処理が実行され、最後にわかりやすいエラー プロンプトがユーザーに返されます。以下は単純なハンドラー関数です: functionerrorH
2023-12-02
コメント 0
1003

在 PHP 中用描点法“绘制”中文_PHP
記事の紹介:前言: 现在,越来越多的人喜欢上网了,越来越多的人拥有了自己的个人主页。随着各种自动化软件工具的出现,制作网页越来越简单。但,由于特效随处可得,创新的东西,越来越少。说不定,哪天,你会发现某个网站上的计数器和自己的一模一样。网页越做越老练。网页上的东
2016-06-01
コメント 0
1051

小紅書ホームページの背景スタイルを変更する方法 小紅書ホームページの背景スタイルを変更するためのヒントを共有します。
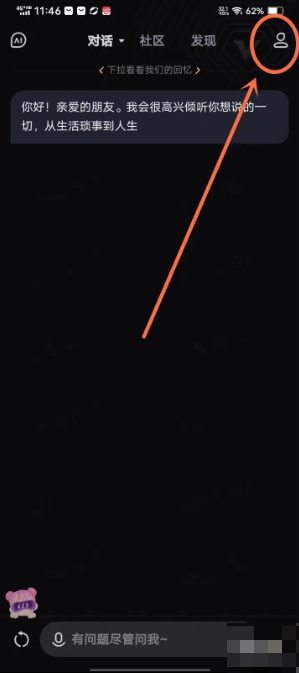
記事の紹介:小紅書ホームページの背景スタイルは多様で、シンプルで新鮮なものからゴージャスでエレガントなものまで、個人のユニークなテイストを示しており、さまざまなユーザーの美的ニーズを満たしています。多くの小紅書ユーザーは、小紅書ホームページの背景スタイルを変更する方法を知りたいと思っています。エディターで学びましょう。小紅書ホームページの背景スタイルを変更する方法 1. まず、携帯電話で小紅書を開き、ホームページの右下隅にある「マイ」をクリックします。 2. 次に、「プロファイルの編集」オプションをクリックして、個人プロファイル ページに入ります。 3. 次に、背景画像をクリックします。 4. 次に、画像を選択します。 5. 最後に、「完了」ボタンをクリックして、置換が成功したことを示します。
2024-07-02
コメント 0
943

vue.js とはどのようなフレームワークですか?
記事の紹介:Vue.js は、特にシングルページ アプリケーション向けのユーザー インターフェイスを構築するための進歩的なフロントエンド フレームワークです。その主な機能には、コンポーネント化、応答性、状態管理と使いやすさ、仮想 DOM、応答性の高いデータ バインディング、モジュール性、開発者ツールの使いやすさが含まれます。 Vue.js の利点には、スケーラビリティ、パフォーマンス、エコシステム、アクティブなコミュニティが含まれます。
2024-04-02
コメント 0
1212

フロントエンド開発において vue はどのような役割を果たしますか?
記事の紹介:Vue.js は、主にフロントエンド開発プロセスを簡素化するために使用される進歩的な JavaScript フレームワークです。その機能には、読みやすさを向上させる宣言型テンプレート構文、インターフェイスとデータを自動的に同期する応答性の高いデータ バインディング、保守性を向上させるコンポーネント開発、状態管理を簡素化する状態管理 (Vuex)、単一ページ アプリケーションの管理、ルーティング (Vue Router) が含まれます。開発を加速するためのツールとエコシステム。
2024-04-06
コメント 0
1248
php smarty 基础
記事の紹介:ec(2); Smarty是一个使用PHP写出来的模板PHP模板引擎,是目前业界最著名的PHP模板引擎之一。它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与HTML代码混杂在一起PHP代码逻辑分离。简单的讲,目的就是要使用PHP程序员同美工分离,使用的程序员改变程序的逻辑内容不会影响到美工的页面设计,美工重新修改页面不会影响到程序的程序逻辑,这在多人合作的项目中显
2016-06-08
コメント 0
1424

既製のテンプレートを利用できる電子商取引ミニプログラムはどれですか?
記事の紹介:電子商取引ミニ プログラムの既存のテンプレートを持っている人はいますか? 既製のテンプレートがあっても、それが使用できない可能性があります。ミニ プログラムは大量のデータを必要とします。本当に自分のニーズに合わせてミニ プログラムを開発する予定がある場合は、ミニ プログラム、現在のミニ プログラムの開発コストは非常に低く、多くのチャネルがあります: まず、これは主にテンプレートを販売するインターネット会社です。利点は、価格が安く、投資額が数千元から万元のみで、非常に経済的で手頃な価格であることです。同時に、操作はシンプルで便利で、すぐにオンラインに接続できるため、貴重な時間を節約できます。欠点は、関数の変更がより面倒であり、最終的に関数の変更の方がテンプレートの購入よりも高価であることが判明しないように、低価格の罠に陥らないように注意する必要があることです。また、テンプレートは単独で使用されるのではなく、複数の加盟店で同じテンプレートが使用される場合があります。
2024-01-08
コメント 0
468

HTML チュートリアル: スペースフリーのレイアウトに Flexbox を使用する方法
記事の紹介:HTML チュートリアル: スペースフリーのレイアウトに Flexbox を使用する方法 Web 開発において、柔軟でスペースフリーのレイアウトを実現することは、常に重要な技術的問題でした。従来のレイアウト方法では、通常、中央揃え、フローティング、フロートのクリアなどの多くのテクニックを使用する必要がありますが、これらの方法は多くの場合複雑すぎて、応答性の高いレイアウトを実現するのが困難です。幸いなことに、CSS3 には Flexbox (フレキシブル ボックス レイアウト) モデルが導入されており、この新しいレイアウト モデルはさまざまなレイアウト ニーズをシンプルかつエレガントに実装でき、非常に柔軟性があります。この記事
2023-10-19
コメント 0
863

ギガバイト 560 マザーボード
記事の紹介:560 マザーボード、ASUS、Gigabyte、MSI、どれが良いですか? 個人的には、560 マザーボードのモデルは多く、比較的小型のものもあると思います。保証に関してはASUSのマザーボードの方が優れていますが、Gigabyteのマザーボードも全国保証が受けられるようになりました。しかし、サービスの点では、Gigabyte はまだ Asus ほど優れていません。まず第一に、簡単な提案は、ASUS、Gigabyte、MSI からマザーボードを選択することです。主な理由は、これら 3 つのマザーボードが最新の BIOS にアップグレードして、メモリ Gear1 モードや AVX512 命令セットのオフなどの機能をサポートできることが確認されているためです。これにより、第 11 世代 Core プラットフォームのエクスペリエンスが大幅に向上します。 b560いいですね。 MSI の新しい B560M-PRO マザーボードには外観に明るい点はありませんが、見た目は H510 とほぼ同じです。
2024-02-06
コメント 0
839

HTML、CSS、jQuery: 美しいフォト アルバム表示を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいフォト アルバムを作成する フォト アルバムを表示することは、写真を表示および共有するための一般的な方法です。インターネット時代では、ウェブページを通じて美しいフォトアルバムの表示を作成できます。この記事では、HTML、CSS、jQuery を使用して素晴らしいフォト アルバム表示を構築する方法を紹介し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成する必要があります。以下は、フォト アルバム ページを作成するための簡単な HTML テンプレートです。 <
2023-10-24
コメント 0
1303

ジャンゴとは何ですか
記事の紹介:Django は、Python プログラミング言語を使用して書かれたオープンソースの Web フレームワークです。 Web アプリケーションの迅速な開発と展開を目的として設計されており、MVC アーキテクチャ パターンに従っています。 Django フレームワークの主な目標は、一般的な Web 開発タスクを処理するための強力なツールとライブラリを提供することで、開発プロセスを可能な限りシンプルかつ効率的にすることです。 Django フレームワークには、高効率、モデル駆動型、構成、スケーラビリティ、セキュリティ、テンプレート言語、URL 設計、フォーム処理、国際化、およびコミュニティ サポートに関する必須の規則という特徴があります。
2023-11-20
コメント 0
2410

AngularJS ディレクティブを使用して HTML を強化する
記事の紹介:AngularJS の主な特徴は、HTML の機能を拡張して、今日の動的 Web ページの目的を達成できることです。この記事では、AngularJS のディレクティブを使用して開発を迅速かつ簡単にし、コードをより保守しやすくする方法を説明します。準備ステップ 1: HTML テンプレート 作業を簡単にするために、すべてのコードを HTML ファイルに記述します。これを作成し、基本的な HTML テンプレートをそこに置きます: <!DOCTYPEhtml><html><head></head><body></body></html
2023-08-27
コメント 0
743

「ミラクルニッキ」海訓真の全レベルガイド
記事の紹介:「ミラクル ヌアンヌアン」の航海宝探しアクティビティでは、質問に答えるだけでなく、プレイヤーが適切なスーツをマッチングする必要もあります。航海宝探しのマッチング方法がどのようなものかを知りたい場合は、プレイヤーはこちらをご覧ください。以下の編集者が共有したガイドです。ガイドを通じて、航海の宝探しとマッチングのスキルをすぐに学ぶことができます。 「ミラクル ヌアン ヌアン」の海の宝探し全レベル マッチング ガイド 1. ミラクル ヌアン ヌアンの海の宝探しアクティビティは、質問に答えてマッチングするモードです。各レベルには 1 日に 3 回の無料機会があり、1 回だけダイヤモンドを 5 個購入できます。レベルを完璧にクリアすると、5 つの不思議な金貨が手に入ります。 2.海物語会議の第1レベル:主な属性:純粋でかわいい、プロポーション:キュート、エレガント、純粋、暖かい、ゴージャス 3.第4レベル、クールで英雄的な外観:主な属性:シンプル、大人、プロポーション::大人、エレガント、シンプル、感性、クールさ 4. マーメイドソングの第 5 レベル:主な属性
2024-04-19
コメント 0
993