合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してホバー時にボタンを振る
記事の紹介:このチュートリアルでは、HTML と CSS を使用して、ユーザーがホバーしたときにボタンを振る方法を学びます。シェイク ボタンを作成すると、アプリのユーザー エクスペリエンスがさらに魅力的になります。 CSS の「キーフレーム」ルールを使用して HTML 要素を揺さぶるカスタム アニメーションを作成する必要があります。次に、カスタム キーフレームを「アニメーション」CSS プロパティの値として使用して、ユーザーがボタンの上にマウスを置いたときにボタンを振ることができます。構文 ユーザーは次の構文に従って、HTML と CSS を使用してホバー ボタンを振ることができます。 .btn:hover{アニメーション:キーフレーム名アニメーション時間繰り返し;}@keyframeske
2023-09-11
コメント 0
789

CSSを使用してホバー時に画像を変更するにはどうすればよいですか?
記事の紹介:「ホバー」疑似クラスは、ユーザーがマウスをホバーしたときに HTML 要素のスタイルを選択して適用するために使用されます。CS を使用してホバーした画像を変更することは、Web サイトにインタラクティブなレイヤーを追加できる簡単なプロセスです。ここでは、アニマを変更するためのステップバイステップのガイドを学習します。
2023-09-01
コメント 0
1458

HTML、CSS、GSAP を使用した画像表示アニメーション
記事の紹介:この記事では、アイテムの上にマウスを移動したときに簡単な画像を表示するアニメーションを示します。 HTML コードは、画像やタイトルなどの作品を含むセクションを表します。 CSS コードは、レイアウトとアニメーションに必要なスタイルを提供します。 JavaScript c
2024-11-24
コメント 0
531

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1389

HTMLにおけるホバーの役割
記事の紹介:HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
2024-02-20
コメント 0
848

CSSでのホバーとはどういう意味ですか
記事の紹介:hover は、要素の上にマウスを置いたときにスタイルを適用する CSS の疑似クラスです。その機能は次のとおりです。要素の外観 (色、背景色など) を変更し、要素が可能であることを示します。 (リンク、ボタンなど) の操作が可能で、非表示のオプション (ドロップダウン メニューなど) を表示したり、画像のタイトルを表示したりできます。
2024-04-28
コメント 0
1188

エクセルで合計する方法
記事の紹介:Excelで合計する方法: 1. SUM関数を使用し、セルB1に「=SUM(A1:A5)」と入力し、Enterキーを押して合計結果を取得します; 2. ショートカットキーを使用して「=SUM(セル B2 に A1:A5)` を入力し、Alt キーを押し、「=」キーを同時に押して、Enter キーを押します。これにより、セル B2 に対応する合計数式が自動的に入力され、結果が計算されます; 3. 自動合計ボタンを使用し、セル B3 の下の最初の列で、セルの右下隅にマウスを置くと、カーソルが回転します。黒い十字架などに。
2023-08-07
コメント 0
7109

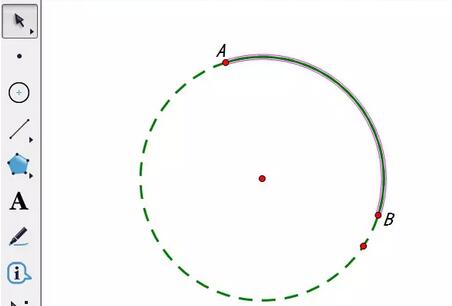
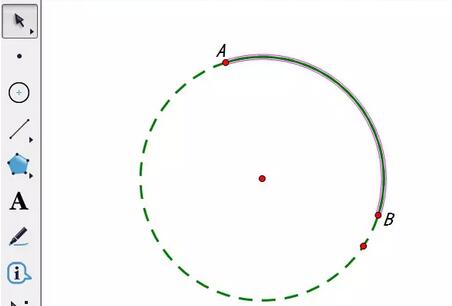
幾何学的スケッチパッド上で点を特定の円弧に沿って移動させる操作プロセス
記事の紹介:円弧を作成します。円弧上を移動する点のアニメーションを作成するには、まず円弧を作成する必要があります。そのため、最初にジオメトリ スケッチパッドに円を描く必要があります。ツールバーの[円ツール]ボタンをクリックし、右側の作業領域でマウスマークをクリックし、円の中心を決めたらマウスマークをドラッグし、円の大きさを決め、再度マウスマークをクリックすると円を描画します。円ツールは非常に実用的なツールです。まず、円上の 2 つの自由な点を選択し、左側のサイドバーで [点ツール] を選択し、ボタンを押して、円上の 2 つの点 A と B を選択して使用します。移動ツールを順に操作します。 中心、点A、点Bを選択し、上部メニューバーの[作図]メニューをクリックし、[円]メニューを選択すると、円弧ABが得られます。からの円弧 AB 上に構築されます
2024-04-16
コメント 0
1073

CSSアニメーションフレームワークとは何ですか?
記事の紹介:フロントエンド開発では、次のような一般的な CSS アニメーション フレームワークから選択できます: 1. 「Animate.css」、クラス名を追加するだけで実現できるさまざまなプリセット アニメーション効果を提供します。2. 「Hover.css」、さまざまなマウスホバー効果を提供する「Bounce.js」、開発者が複雑なアニメーション効果を作成するのに役立つ「Bounce.js」、4. 簡単にカスタマイズして使用できる一連のアニメーション効果を提供する「Magic Animations」、5. 「GreenSock」 」。
2023-11-07
コメント 0
1057

タブをホバーしたときに画像を表示するように Google を設定する方法
記事の紹介:Google Chrome は非常にスムーズなブラウザ ツールです。マウスをタブの上に置いたときにプレビュー画像が表示されるようにブラウザを設定したい場合、どうすればよいでしょうか。実際、操作方法は非常に簡単です。次に、このチュートリアルで具体的な操作手順を友達に共有します。設定方法 1. パソコン版Google Chromeをダブルクリックして開き、メインページに入ります。 2. 右上隅にある 3 点アイコンをクリックし、[設定] をクリックします。 3. 外観バーで、タブのホバー プレビュー カード上の画像の右側にあるボタンをクリックしてオンにします。必要に応じて、クリックしてホーム ボタンかどうかを設定したり、サイドバーの位置を設定したりすることもできます。 、など。 4. 後で複数の Web ページを開くときに、マウスをタブの上に置くと、画像のプレビューが表示されます。 5. アイコンを右クリックします
2024-09-02
コメント 0
452

HTML と CSS を使用して画像ホバーの詳細を作成するにはどうすればよいですか?
記事の紹介:画像のホバー効果とテキストの詳細を使用すると、Web サイトにさらなるインタラクティブ性を追加できます。少量の HTML と CSS を使用すると、ユーザーが画像の上にマウスを移動したときに、静止画像を説明文のあるエンティティに変換できます。このチュートリアルでは、最終的な効果を実現するために必要な HTML コードと CSS 装飾を含む、シンプルなアイコン ホバー効果の開発について説明します。初心者でも経験豊富な Web ページ作成者でも、この記事では Web サイトを充実させ、鮮やかな写真の浮遊効果を実現するために必要な詳細を説明します。 :hover セレクター CSS の :hover セレクターは、ユーザーが要素の上にマウスを移動したときに要素を選択し、スタイルを設定するために使用されます。 :hover セレクターは、他のセレクターと一緒に使用されます。
2023-09-07
コメント 0
1104

ロジクールマウスの感度を調整する方法
記事の紹介:ロジクールのマウスを購入したばかりのユーザーの多くは、感度の調整方法がわからないかもしれません。マウスの感度が高いほど、ゲーム体験は向上します。ここでは、ロジクールマウスの感度を調整する方法を詳しく説明します。方法 1. この方法は比較的簡単で、マウスの dpi ボタンを使用して感度を調整するだけです。 Logitech マウスのモデルごとに dpi ボタンが異なります。操作するボタンの位置については、マウスのマニュアルを詳しく読んでください。方法 2. より一般的な方法は、Logicool ドライバーのコントロール パネルを使用して調整することです。まず、公式の Logitech マウス ドライバーがコンピューターにダウンロードされていることを確認し、コンピューター上で Logitech マウス ドライバーのコントロール パネルのページを直接開きます。 dpiを直接調整します。方法 3、1.
2024-07-24
コメント 0
705

幾何学スケッチパッドを使用してポイント ラベルをすばやく作成する方法
記事の紹介:ポイントラベルツールを選択します。以下の図に示すように、ジオメトリ スケッチパッドを開き、左側のサイドバーの [カスタム ツール] ボタンをクリックし、ポップアップ ショートカット ツールキットから [その他のツール] - Lao Xiang | を選択します。ポイントラベルを作成します。上記のツールを選択した後、描画ボードの作業領域をマウスでクリックすると、ポイントとポイント ラベルが同時に表示されることがわかります。複数の点を描画する場合は、図に示すように、マウスを使用してキャンバスをクリックし、多くの点とラベルを描画します。ラベルの位置を移動します。ポイントのラベルがポイントの位置に近すぎると感じた場合は、調整することもできます。サイドバーの[矢印移動ツール]を選択し、ラベル上にマウスを置くと左向きの水平矢印に変わり、マウスの左ボタンを押したまま動かすとラベルを移動できます。
2024-04-17
コメント 0
619

Geometric Sketchpad のアクション ボタンを使用してアニメーションをデザインする詳細な方法
記事の紹介:1. アニメーションのターゲットを決定します: 点、線、形状。数学コースウェア制作ツールでは、線分ツールを使用して線分を作成できます。テキスト ツールバーで端点 A と B を選択し、点ツールを使用します。図に示すように、線分AB上に任意の点Cを作成します。 2. 図のようにアニメーション対象を選択し、アニメーションコマンドを実行し、移動ツールでC点を選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行します。 3. アニメーションコマンドを実行する速度、方向、ラベルを設定すると、アニメーションボタンのプロパティダイアログボックスが表示されるので、移動方向を双方向、速度を中速に設定し、最後にOKをクリックします。 4. 線分AB上の点Cのアニメーションをデモンストレーションするには、アニメーション点操作ボタンをマウスでクリックすると、点Cが線分AB上を左右に移動するアニメーションが表示され、
2024-04-08
コメント 0
701

幾何学的なスケッチパッドを使用して、大きな円の周りを回転する小さな円のアニメーションを作成する手順
記事の紹介:円弧を作成します。円弧上を移動する点のアニメーションを作成するには、まず円弧を作成する必要があります。そのため、最初にジオメトリ スケッチパッドに円を描く必要があります。左側のサイドバーの[円ツール]ボタンを選択し、右側の作業領域でマウスをクリックし、円の中心を決めたらマウスをドラッグし、円の大きさを決めたら再度マウスをクリックすると円が作成されます。描かれた。円から円弧を作成するには、まず円上の 2 つの自由点を選択し、左側のサイドバーの [点ツール] ボタンを選択して、円上の 2 つの点 A と B を選択し、移動ツールを使用して円の中心を選択します。円、点 A、点 B を順に作成し、上部メニューの [作成] メニュー バーのドロップダウンをクリックし、[円上の円弧] コマンドを選択して円弧 AB を取得し、円弧 AB 上に自由点 C を作成します。左を選択
2024-06-12
コメント 0
350

Microsoft Windows 11 が新機能をテスト: ホバーして Copilot AI アシスタントを起動
記事の紹介:Microsoft は最近、ユーザーが AI アシスタント「Windows Copilot」を簡単に起動できるようにすることを目的として、Windows 11 システムで新しい起動方法を実験しました。元のショートカット キー (Win+C) とタスク バー ボタンをクリックする方法に加えて、Microsoft は新しい対話方法を試みています。ユーザーはタスク バーの Copilot アイコンの上にマウスを置くだけで、AI が自動的にトリガーされて開きます。アシスタントインターフェイス。最新の Windows 11 プレビュー バージョン KB5034857 (ベータ チャネル) では、新機能が導入されています。 Microsoft は、Copilot のホバー エクスペリエンスを実験中であると公式に発表しました。ユーザーがマウス ポインタをタスクバーの Copilot アイコンの上に移動したとき
2024-03-06
コメント 0
660

KuCoin Exchangeの登録、入出金チュートリアル
記事の紹介:Kucoin Exchange の登録、リチャージ、および出金チュートリアルの登録は、Kucoin 公式 Web サイト (www.kucoin.com) にアクセスしてください。右上隅の「登録」ボタンをクリックします。メールアドレス、パスワード、携帯電話番号を入力してください。利用規約を読んで同意します。 「新しいアカウントを作成」をクリックします。 Kubi アカウントにリチャージしてログインします。 「資産」タブの上にマウスを置き、「マスターアカウント」をクリックします。チャージしたい通貨を選択し、「チャージ」をクリックします。チャージ方法(銀行振込、クレジットカードなど)を選択します。画面上の指示に従ってトップアッププロセスを完了します。お金を引き出すには、Kubi アカウントにログインします。 「資産」タブの上にマウスを置き、「マスターアカウント」をクリックします。出金したい通貨を選択し、「出金」をクリックします。支払いアドレス、引き出し金額、ネットワーク料金を入力します。クリック
2024-09-12
コメント 0
1090

幾何学スケッチパッド上で三角錐を描く基本的な方法
記事の紹介:操作方法:直接描画法で幾何学スケッチパッドを開き、左側のツールボックスから[線分定規ツール]を選択し、三角錐の形状に合わせて6本の線分をつなげて三角錐を描きます。図に示されています。操作方法 2: カスタム ツールを使用して幾何学スケッチパッドを開き、左側のツールボックスのカスタム ツール ボタンをクリックし、ポップアップ ツール メニューの [ソリッド ジオメトリ] - [三角錐] を選択します。 ステップ 2: マウスをクリックします。スケッチパッドの空白部分で三角錐の位置を決め、マウスをドラッグして適切な位置をクリックして三角錐を描きます。ステップ 3: 選択移動ツールを使用して、三角錐内の赤い点を選択します。このとき、マウスをドラッグして三角錐の高さを変更します。ステップ4: 選択移動ツールを使用して三角錐の外側の赤い点を選択します。このとき、マウスをドラッグして三角錐を拡大または縮小します。
2024-06-05
コメント 0
1078

CSS でフローティングラベル効果を実現するためのヒントと方法
記事の紹介:フローティング ラベル効果を実装するための CSS テクニックと方法 Web デザインでは、フローティング ラベル効果は一般的でよく使用されるインタラクティブ効果です。ユーザーが要素の上にマウスを置くと、より多くの情報や機能が表示され、ユーザー エクスペリエンスが向上します。この記事では、フローティング ラベル効果を実現するための CSS テクニックとメソッドをいくつか紹介し、具体的なコード例を示します。 1. 基本的なフローティング ラベル効果 基本的なフローティング ラベル効果は、要素の :hover 疑似クラスを設定することで実現できます。簡単な例を次に示します: HTML コード: <
2023-10-20
コメント 0
2713

Xundu PDF Master でスクリーンショットを撮る方法 Xundu PDF Master でスクリーンショットを撮る方法
記事の紹介:ステップ 1: Xundu PDF Master を使用して、スクリーンショットが必要な PDF ドキュメントを開きます。ステップ 2: [読み取り] メニューで [スクリーンショットと比較] をクリックして選択します。ステップ 3: 下の図に示すように、スクリーンショット状態に入り、マウスの左ボタンを押したまま選択ボックスをドラッグします。ステップ4: スクリーンショットを撮りたいコンテンツを選択し、マウスの左ボタンをクリックして、右下の[保存]ボタンを選択します。ステップ5: ポップアップダイアログボックスで、スクリーンショットを保存する場所を選択し、[保存]ボタンをクリックします。
2024-06-03
コメント 0
431