合計 10000 件の関連コンテンツが見つかりました

Colorful 3070ti Vulcan をオーバークロックする方法
記事の紹介:Colorful 3070ti Vulcan の多くのユーザーは、グラフィックス カードのパフォーマンスを最大化するためにオーバークロック機能を使用する必要がある場合があります。しかし、一部のユーザーはオーバークロックの方法を知りません。実際、それは非常に簡単です。Colorful 3070ti Vulcan グラフィックス カードはサポートしています。ワンクリックでオーバークロック。 Colorful 3070ti Vulcan をオーバークロックする方法: 1. まず、右側に大きなボタンがある DVI インターフェイスを見つけます。 2. 押すと通常の周波数が表示され、ポップアップするとオーバークロック周波数が表示されます。 3. ただし、このグラフィックス カードはホット クリックをサポートしていないため、コンピュータを再起動する必要があります。
2024-02-01
コメント 0
1478

スムーズなスクロールを備えた「トップに戻る」ボタン
記事の紹介:長いページの「トップに戻る」ボタンは、シンプルですが便利なナビゲーション機能です。このボタンを使用すると、ユーザーは過度にスクロールすることなく、ページの先頭にすぐに戻ることができます。以下の Codepen デモをご覧ください: 全文: 「トップに戻る」ボタンのスムーズなスクロールを備えた CSS コード スニペット
2025-01-07
コメント 0
986

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
686

PS で虹を描く方法_数ステップで簡単に完了
記事の紹介:1. まず、風景写真を PS ソフトウェアにインポートし、虹を追加する準備として新しいレイヤーを作成する必要があります。 2. 次に、[グラデーション ツール] (ショートカット キー G) を使用します。 3. 次に、色を選択して、グラデーション エディターに入ります。ポップアップ メニューで [特殊効果] を選択し、現在のカラーを置き換えるかどうかを尋ねるポップアップ ウィンドウが表示され、[追加] を選択します。 4. 追加したグラデーション効果のプリセットのうち、最後の[Russell Rainbow]を選択し、何も動かさずに確定します。 5. 調整後、キャンバス上に虹を追加したい位置でマウスを押したまま上から下にドラッグすると、虹が生成されます。具体的なサイズと位置について。
2024-06-01
コメント 0
579

CSSでトップボタンへのスムーズなスクロールを実現する方法
記事の紹介:CSS を使用してトップボタンへのスムーズなスクロールを実現する方法 Web デザインでは、ユーザー エクスペリエンスを向上させるために、ユーザーがページの先頭にすぐに戻れるようにすることが非常に重要です。上部までスムーズにスクロールするボタンを実装することで、ユーザーが上部に戻るまでのプロセスをよりスムーズかつ美しくすることができます。この記事では、CSS を使用してこの機能を実現する方法と、具体的なコード例を紹介します。上部までスムーズにスクロールするボタンを実装するには、CSS を使用してボタンのスタイルとアニメーション効果を制御し、JavaScript と組み合わせてスクロール機能を実装する必要があります。
2023-11-21
コメント 0
1595

CSSを使用して回転アニメーションを作成する方法
記事の紹介:CSS を使用して回転アニメーションを作成する方法を実装する手順現代の Web デザインでは、アニメーション効果は非常に重要で人気のある要素です。中でも回転アニメーションはWebページに活力を与え、魅力を与えることができます。この記事では、CSS を使用して回転アニメーションを作成する具体的な手順を紹介し、いくつかのコード例を示します。ステップ 1: HTML 構造を作成する まず、回転アニメーション効果を表示する要素を HTML に作成します。画像、テキスト、ボタン、またはその他の要素を使用できます。簡単な例を次に示します: <divc
2023-10-26
コメント 0
1914

CSS アニメーション チュートリアル: 振動効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 振動効果を実装する方法を段階的に説明します。特定のコード サンプルが必要です。 はじめに: 最新の Web 開発では、アニメーション効果がますます広く使用されています。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。この記事は、CSS アニメーションを使用して振動効果を実現する方法を学習し、具体的なコード例を提供するのに役立ちます。 1. CSS アニメーションの基礎を理解する CSS アニメーションを使用する前に、いくつかの基礎知識を理解する必要があります。 @keyframes ルール: アニメーションのキーフレームを定義するために使用されます。アニマ
2023-10-16
コメント 0
1628

CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な手段の 1 つになっています。 CSS アニメーションは、アニメーション効果を実現する軽量かつシンプルで使いやすい方法であり、ページ要素のトランジション、動的効果、インタラクティブな特殊効果を実現するためによく使用されます。この記事では、CSS アニメーションを使用してドラッグ可能な特殊効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア ドラッグ可能な特殊効果を実現するには、CSS で tr を使用する必要があります
2023-10-18
コメント 0
933

CSS アニメーション: 要素のジッター効果を実現する方法
記事の紹介:CSS アニメーション: 要素のジッター効果を実現する方法 要約: CSS アニメーションは Web デザインでよく使用される効果で、Web ページにダイナミックで鮮やかな印象を加えることができます。この記事では、CSS アニメーションを使用して要素のジッター効果を実現する方法を紹介し、参考として具体的なコード例を添付します。はじめに Web デザインにおいて、アニメーション効果はユーザーの注意を引き付け、Web ページでのユーザーの対話性とエクスペリエンスを向上させることができます。中でもCSSアニメーションはシンプルで軽量な実装方法としてWebデザインで広く使われています。 CSSアニメーションの基本原則
2023-11-21
コメント 0
1611

Colorful h81 マザーボードの USB ディスクブートを設定するにはどうすればよいですか?
記事の紹介:Colorful h81 マザーボードの USB ディスクブートを設定するにはどうすればよいですか? Q: M Colorful h81 マザーボードの PE を入力するにはどうすればよいですか? 1. まず、U Hero U ディスクブートディスク作成ツールを使用して作成した U ディスクをコンピュータホストの USB ポートに挿入します (U ディスクをホストボックスの背面にある USB ポートに挿入することをお勧めします)。をクリックして、コンピューターの電源を入れます。 2. コンピュータの電源を入れた後、起動画面が表示されたら、キーボードの「ESC または F11」キーを押し続けて、起動項目を順番に選択するウィンドウに入ります。入力後、カーソルを「USB」オプションに移動し、カーソルを USB ディスク オプションに移動した後、「Enter」キーを直接押して、PE システムのメイン メニュー インターフェイスに入ることができます。 Colorful h81 マザーボードに最適な CPU 構成は? 1.カラフルなh8
2024-02-22
コメント 0
1124

CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかな印象を与え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する簡単かつ効果的な方法の 1 つです。この記事では、CSS を使用して稲妻のボール効果を作成し、ページをより面白く、ダイナミックにする方法を紹介します。まず、基本的な HTML 構造を準備する必要があります。簡単な例を次に示します: <divclass="container&q
2023-10-21
コメント 0
789

Geometric Sketchpad のアクション ボタンを使用してアニメーションをデザインする詳細な方法
記事の紹介:1. アニメーションのターゲットを決定します: 点、線、形状。数学コースウェア制作ツールでは、線分ツールを使用して線分を作成できます。テキスト ツールバーで端点 A と B を選択し、点ツールを使用します。図に示すように、線分AB上に任意の点Cを作成します。 2. 図のようにアニメーション対象を選択し、アニメーションコマンドを実行し、移動ツールでC点を選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行します。 3. アニメーションコマンドを実行する速度、方向、ラベルを設定すると、アニメーションボタンのプロパティダイアログボックスが表示されるので、移動方向を双方向、速度を中速に設定し、最後にOKをクリックします。 4. 線分AB上の点Cのアニメーションをデモンストレーションするには、アニメーション点操作ボタンをマウスでクリックすると、点Cが線分AB上を左右に移動するアニメーションが表示され、
2024-04-08
コメント 0
703

カラフルな中華マザーボードの起動設定構成?
記事の紹介:カラフルな中華マザーボードの起動設定構成? Colorful マザーボードの起動設定構成は、他のマザーボード ブランドの起動設定構成とほぼ同じです。一般的な起動設定構成手順は次のとおりです: 起動時に Del キーまたは F2 キーを押して BIOS 設定インターフェイスに入ります (マザーボードのモデルによっては、使用する BIOS 設定インターフェイスが異なる場合があります)。キーが異なります。実際の状況に応じて選択してください)。 BIOS セットアップ インターフェイスでは、矢印キーと Enter キーを使用して移動し、選択を行います。 「ブート」オプションを見つけて、ブート設定メニューに入ります。 [ブート設定] メニューでは、次の設定を行うことができます。 ブート順序の設定: BootPriority または同様のオプションを選択し、ブート デバイスの順序を調整します。通常、上下の矢印キーを使用してデバイスを移動できます
2024-02-15
コメント 0
1300

Vue を使用してビデオ プレーヤーの特殊効果を実装する方法
記事の紹介:Vue を使用してビデオ プレーヤーの特殊効果を実装する方法 概要: この記事では、Vue.js フレームワークを使用して、さまざまな特殊効果を持つビデオ プレーヤーを実装する方法を紹介します。 Vue ディレクティブとコンポーネントを使用して、再生/一時停止ボタン、プログレス バー、ボリューム コントロール、および全画面機能を実装します。同時に、ユーザーエクスペリエンスを向上させるためにいくつかのアニメーション効果も追加します。さまざまな特殊効果については、コード例も含めて以下で詳しく紹介します。再生/一時停止ボタンの効果: Vue 命令を使用して再生/一時停止ボタンの効果を実装するのは非常に簡単です。初め、
2023-09-20
コメント 0
1343

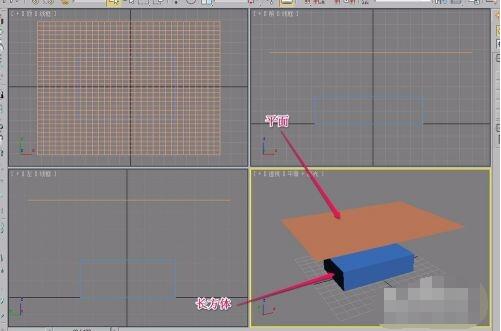
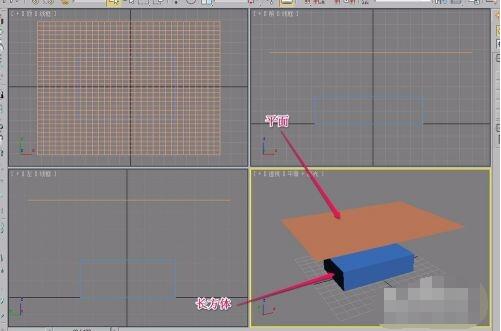
3dmax でテーブルクロスの重力効果アニメーションを作成する方法_3dmax でテーブルクロスの重力効果アニメーションを作成する具体的な手順のリスト
記事の紹介:まず 3dmax ソフトウェアを開き、ビュー内に平面と直方体を作成します。次に直方体を選択し、[reactor]ツールバーの[Create Rigid Body Collection]ボタンをクリックします。次に、直方体を剛体として追加します。次にプレーンを選択し、[reactor]ツールバーの[Apply Cloth Modifier]ボタンをクリックします。引き続きプレーンを選択し、[reactor]ツールバーの[Create Cloth Collection]ボタンをクリックします。この時点で、平面が布エンティティとして追加されたことがわかります。最後に、[reactor]ツールバーの[アニメーションの作成]ボタンをクリックします。このアニメーションは完成しました。
2024-06-09
コメント 0
574

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1623