合計 10000 件の関連コンテンツが見つかりました

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
764

JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?はじめに: ソーシャル メディアの普及に伴い、人々の写真に対する需要は増え続けています。画像のウォーターフォール レイアウトは、画像を表示する一般的な方法です。これにより、画像をさまざまな高さと幅に適応的に配置できるため、より美しく興味深い効果が得られます。この記事では、JavaScript を使用して単純な画像のウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. レイアウトの原則 写真における滝の流れのレイアウトの基本原則は次のとおりです。
2023-10-20
コメント 0
881

JavaScriptをベースにした画像の滝の流れ効果の実装
記事の紹介:JavaScript に基づいて画像のウォーターフォール フロー効果を実装する ウォーターフォール フロー レイアウトは、Web ページに画像を表示する一般的な方法であり、画像を流れるように表示して、人々に独特の視覚効果を与えることができます。この記事では、JavaScript を使用して、単純な画像のウォーターフォール効果を実装します。準備作業 まず、いくつかの画像リソースを準備する必要があります。いくつかの画像を手動でダウンロードしてフォルダーに配置すると、コード内でこれらの画像のパスを直接使用できます。 HTML
2023-08-09
コメント 0
1150

CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 積み重ねられたカード効果を実現するためのベスト プラクティス 最新の Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。カード レイアウトは情報を効果的に表示し、優れたユーザー エクスペリエンスを提供し、レスポンシブ デザインを促進します。この記事では、積み重ねられたカード効果を実現するための最良の CSS レイアウト テクニックのいくつかを、具体的なコード例とともに共有します。 Flexbox を使用したレイアウト Flexbox は、CSS3 で導入された強力なレイアウト モデルです。カードを重ねる効果を簡単に実現できます
2023-10-22
コメント 0
1988

CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
記事の紹介:CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法 Web デザインでは、カード レイアウトは一般的で人気のあるデザイン方法です。コンテンツを独立したカードに分割し、各カードには特定の情報が含まれており、きちんとした階層化されたページ効果を簡単に作成できます。この記事では、CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法を紹介し、具体的なコード例を添付します。 HTML 構造の作成 まず、カード レイアウトを表す HTML 構造を作成する必要があります。
2023-09-28
コメント 0
1635

CSS レイアウトのヒント: カード ページ反転効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: カード ページの反転効果を実装するためのベスト プラクティス はじめに: 最新の Web デザインでは、カード ページの反転効果を実現することが一般的なレイアウト方法になっています。 CSS を使用すると、Web ページにダイナミックさ、インタラクティブ性、魅力を簡単に追加できます。この記事では、ベスト プラクティスを使用してカード反転効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。 1. カード レイアウトの基本 コードを書き始める前に、まずカード レイアウトの基本を理解しましょう。カード レイアウトは通常、コンテナーと複数のカードで構成されます。容器
2023-10-24
コメント 0
1369

HTMLとCSSを使用してカードレイアウトページを作成する方法
記事の紹介:HTML と CSS を使用してカード レイアウト ページを作成する方法 Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。情報がカードの形式で表示されるため、ページがすっきりして直感的で、ナビゲートしやすくなります。この記事では、HTMLとCSSを使って簡単なカードレイアウトページを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、HTML の基本構造を作成する必要があります。簡単なコード例を次に示します: &
2023-10-27
コメント 0
1069

CSS3 のフレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装します。
記事の紹介:CSS3 フレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装しましょう。現代の Web 開発では、美しく魅力的なページ レイアウトをデザインすることが重要です。 CSS3 のフレックスボックス レイアウト モジュールは、開発者に柔軟なレイアウトを作成するためのシンプルかつ強力な方法を提供します。この記事では、フレックスボックスを使用して画像リスト レイアウトを実装する方法と、対応するコード例を紹介します。まず、いくつかの画像と対応する HTML タグを準備する必要があります。必要な次の写真があるとします。
2023-09-09
コメント 0
1230

CSS Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法
記事の紹介:CssFlex フレキシブル レイアウトを使用してスライディング カード レイアウトを実装する方法 最新の Web 開発では、フレキシブル レイアウト (Flexbox) がますます普及しています。さまざまな複雑なレイアウト効果を簡単に実現できる、要素の配置とレイアウトのための CSS モジュールです。この記事では、Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法を紹介し、具体的なコード例を示します。スライド カード レイアウトは一般的な UI デザイン パターンで、画像やコンテンツの表示によく使用されます。各カードはスワイプまたはクリックすることで次のカードに切り替えることができます
2023-09-28
コメント 0
964

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1422

CSS Flex レイアウトを使用してレスポンシブなカード レイアウトを作成する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してレスポンシブ カード レイアウトを作成する方法 最新の Web デザインでは、レスポンシブ レイアウトは不可欠なデザイン方法です。 Flexbox は、レスポンシブなレイアウトをより簡単に作成できる強力で柔軟なレイアウト モデルです。この記事では、CSSFlex エラスティック レイアウトを使用してシンプルなレスポンシブ カード レイアウトを作成する方法を紹介し、具体的なコード例を示します。 HTML 構造の作成 まず、カードを含む HTML 構造を作成する必要があります。私達はします
2023-09-28
コメント 0
1738

JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?画像のズームイン効果とズームアウト効果は、ユーザーが詳細を表示したり、ページ レイアウトに適応したりしやすくするために、Web デザインでよく使用されます。以下では、JavaScript を使用して画像の拡大効果を実現する方法と、具体的なコード例を紹介します。まず、画像ボタンとズーム ボタンを表示する HTML ページが必要です。以下は単純な HTML ページ構造です: <!DOCTYPEhtml>&
2023-10-16
コメント 0
1880

JavaScriptで画像サムネイル機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像サムネイル機能を実装するにはどうすればよいですか? Web ページに画像を表示する場合、ページのレイアウト要件を満たすために元の大きな画像を縮小する必要がある場合があり、そのためには画像のサムネイル機能を使用する必要があります。 JavaScript では、次の方法で画像のサムネイル機能を実装できます: HTML を使用して画像の幅と高さを直接設定する 最も簡単な方法は、HTML で画像の幅と高さの属性を直接設定して、サムネイル効果。例:&l
2023-10-25
コメント 0
1443

HTML、CSS、jQuery を使用してレスポンシブなカード レイアウトを作成する方法
記事の紹介:レスポンシブなカード レイアウトの作成は、最新の Web デザインにおける重要なスキルの 1 つです。この記事では、HTML、CSS、jQuery を使用して、シンプルで効率的なレスポンシブ カード レイアウトを実装する方法を説明します。各テクノロジーの具体的な使用法を段階的に紹介し、これらのテクノロジーを理解して適用するのに役立つコード例を示します。ステップ 1: 基本構造とスタイル まず、HTML で基本構造を作成し、CSS スタイルを使用してカードの外観を定義する必要があります。基本的な HTML 構造の例を次に示します。 &
2023-10-25
コメント 0
1000

HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー イメージ レイアウトを実装する方法. ウォーターフォール フロー イメージ レイアウトは、一般的な Web デザイン手法です。不規則な列レイアウトを通じて Web ページ上に画像を表示し、自然な流れるような視覚効果を形成します。この記事では、HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造 まず、HTML でウォーターフォール画像レイアウトの基本構造を作成する必要があります。順序なしリスト (ul) とリスト項目 (li) を使用して画像のコンテナーを作成します
2023-10-24
コメント 0
1911

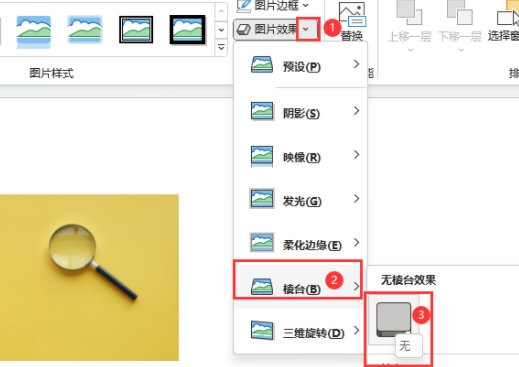
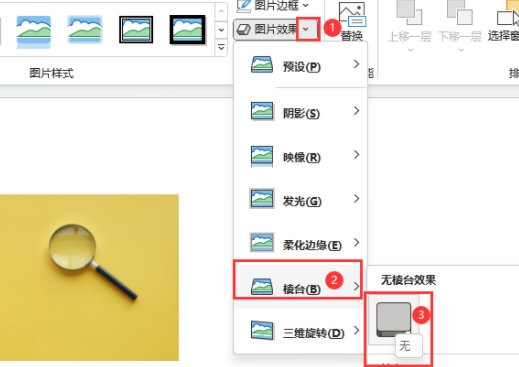
PPT2021のピクチャースタイルをクリアする方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライドショーを編集できるソフトですが、ピクチャスタイルをクリアするにはどうすればよいでしょうか? 操作方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】 1.ピクチャースタイルのあるピクチャーオブジェクトを選択します。 2. [図の形式]、[図の境界線] の順にクリックし、[アウトラインなし] オプションを選択します。 3. 次に、画像効果をクリックし、影なし設定をクリックします。 4. 次に、[画像効果]、[プリズム設定] をクリックし、[プリズム効果なし] を選択します。
2024-02-09
コメント 0
1026

PPT2021で画像の影をキャンセルする方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライド編集ができるソフトですが、上下配信の設定方法がわからない場合は、以下のチュートリアルをご覧ください。 【操作方法】 1.PPT2021の画像に影効果がありますが、それを解除する方法です。 2. 次に画像を選択し、[画像形式]をクリックします。 3. 次に、画像効果の影設定をクリックし、影なし設定をクリックします。 4. もう一度写真を見ると、影がありません。
2024-02-15
コメント 0
1119

pptで写真をスクロールさせる方法
記事の紹介:PowerPoint では、スライドのトランジション効果を設定することで、画像をスクロールする効果を実現できます。 「スライド ショー」タブで、「スライス」ドロップダウン メニューから水平スライス効果 (「右から左」など) を選択し、スライス速度やその他のオプションを調整すると、スライド ショーを切り替えることができます。これにより、画像をスクロールする効果が得られます。
2024-03-26
コメント 0
2033