合計 10000 件の関連コンテンツが見つかりました

CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
記事の紹介:CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
2023-09-09
コメント 0
966

HTML、CSS、および jQuery: ウォーターフォール レイアウトを実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: ウォーターフォール レイアウトを実装するためのテクニカル ガイド はじめに: インターネットの急速な発展に伴い、ページ レイアウトのデザインはますます重要になってきています。過去の単純な直線レイアウトはもはやユーザーのニーズを満たしておらず、ウォーターフォール フロー レイアウトが主要な Web サイトやアプリケーションで人気の選択肢となっています。この記事では、HTML、CSS、jQuery テクノロジーを使用してウォーターフォール フロー レイアウトを実装する方法を、詳細なコード例を示しながら紹介します。 1. HTML 構造 ウォーターフォール フロー レイアウトを実装する前に、まずページの H を変更する必要があります。
2023-10-25
コメント 0
1285

JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?はじめに: ソーシャル メディアの普及に伴い、人々の写真に対する需要は増え続けています。画像のウォーターフォール レイアウトは、画像を表示する一般的な方法です。これにより、画像をさまざまな高さと幅に適応的に配置できるため、より美しく興味深い効果が得られます。この記事では、JavaScript を使用して単純な画像のウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. レイアウトの原則 写真における滝の流れのレイアウトの基本原則は次のとおりです。
2023-10-20
コメント 0
868

JavaScriptをベースにした画像の滝の流れ効果の実装
記事の紹介:JavaScript に基づいて画像のウォーターフォール フロー効果を実装する ウォーターフォール フロー レイアウトは、Web ページに画像を表示する一般的な方法であり、画像を流れるように表示して、人々に独特の視覚効果を与えることができます。この記事では、JavaScript を使用して、単純な画像のウォーターフォール効果を実装します。準備作業 まず、いくつかの画像リソースを準備する必要があります。いくつかの画像を手動でダウンロードしてフォルダーに配置すると、コード内でこれらの画像のパスを直接使用できます。 HTML
2023-08-09
コメント 0
1129

CSS 柔軟なレイアウト プロパティの最適化のヒント: align-items と align-self
記事の紹介:CSS フレキシブル レイアウト属性の最適化のヒント: align-items と align-self 最新の Web 開発では、フレキシブル レイアウト (Flexbox) が非常に人気のある強力なレイアウト方法になっています。柔軟なレイアウトにより、ページ レイアウトがより柔軟で応答性が高くなるだけでなく、開発者にとって要素の配置と配置も簡素化されます。その中でも、2 つの柔軟なレイアウト属性である align-items と align-self は、Web ページのレイアウトの最適化において重要な役割を果たします。アル
2023-10-20
コメント 0
2205

HTML と CSS を使用してレスポンシブな画像スライダー レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなイメージ スライダー レイアウトを作成する方法 はじめに: レスポンシブ Web デザインは現代の Web 開発では標準になっており、イメージ スライダー レイアウトは非常に一般的なデザイン要素です。この記事では、HTML と CSS を使用してシンプルなレスポンシブ画像スライダー レイアウトを作成する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、基本的な HTML 構造を作成する必要があります。 HTML ファイルでは、コンテナ要素をスライダー レイアウト全体のホスト要素として使用し、その中で
2023-10-20
コメント 0
1550

Win10 の起動時にキーボード レイアウトの選択が停止する場合の対処方法
記事の紹介:コンピューターを長期間使用していると、コンピューターの電源を入れたときにキーボード レイアウトの選択ができなくなるなどの問題が発生することがあります。実際には非常に簡単で、「その他のキーボード レイアウト オプションを表示」をクリックし、「中国系アメリカ人キーボード」オプションを選択して設定を入力するだけです。次に、Win10が起動時にキーボードレイアウトの選択で固まる問題を解決する方法を詳しく説明します。 Win10 の起動時にキーボード レイアウトの選択でスタックする問題を解決する方法 1. キーボード レイアウトの選択インターフェイスで、左下隅をクリックして、その他のキーボード レイアウト オプションを表示します。 2. その他のキーボード レイアウト インターフェイスに入り、中国語 (簡体字) アメリカ語キーボード オプションをクリックして入力します。 3. 以下の図に示すように、トラブルシューティング オプションをクリックして次の手順に進みます。 4. トラブルシューティング インターフェイスに入ります。
2024-09-03
コメント 0
454

Beyond Compare はレイアウト設定方法を比較します
記事の紹介:BeyondCompare を開き、16 進比較セッションを選択して、セッション操作インターフェイスを開きます。インターフェースの左側と右側にある[ファイルを開く]ボタンをクリックして、比較する16進数ファイルを選択します。 16進比較セッションのメニューバーの[表示]ボタンをクリックし、展開されたメニューから[レイアウト][オプションを開き]レイアウト[ウィンドウページ]を選択します。開いた 16 進数レイアウト ウィンドウの主な内容には、各グループのバイト数、各項目のグループ数、適切なウィンドウの数、およびコンテキストの数が含まれます。対応する値は、以下に応じて調整できます。比較ファイルのサイズと比較要件。
2024-04-18
コメント 0
490

レスポンシブレイアウトのウェブサイトの作り方
記事の紹介:実践: 1. 流動的なグリッド レイアウトを使用し、パーセンテージを使用してコンテナと要素の幅を設定し、さまざまな画面サイズに自動的に適応できるようにします。 2. 画像の最適化、画像圧縮ツールを使用して画像サイズを最適化できます。 3. を使用します。メディア クエリでは、デバイスごとに異なるレイアウトとスタイルを設定できます。 4. タッチ スクリーンの操作を考慮して、Web サイトがタッチ スクリーン デバイスで操作できるようにします。 5. ユーザーが Web サイトを簡単に閲覧できるように、ナビゲーション メニューを簡素化します。 6. テスト最適化して、Web サイトがさまざまなデバイスやブラウザーなどで適切に表示されることを確認します。
2023-10-18
コメント 0
1230

Win7 システムのパーソナライズされた美化ガイド: ミニマリスト UI デザインがデスクトップに新しい命を与える
記事の紹介:Windows 7 は Microsoft が発売したクラシックなオペレーティング システムです。公式サポートは終了しましたが、多くのユーザーは依然としてそれを使用し続けています。この記事では、ミニマリスト UI デザインとパーソナライズされたデスクトップ エクスペリエンスの 2 つの側面から開始し、win7 のデスクトップとシステムの美化についての詳細な分析を提供します。 1. ミニマリスト UI デザイン: 複雑さを簡素化し、操作効率を向上させます。Windows 7 は、UI デザインにおけるミニマリストの概念を遵守し、冗長な要素を合理化し、レイアウトを最適化することで、新鮮でシンプルな視覚エクスペリエンスを作成します。クラシックな Aero のすりガラス効果と、半透明のウィンドウ枠およびタスク バーを組み合わせて、軽くて透明なテクスチャを作成します。スタートメニューは長方形のタイルレイアウトを採用し、よく使うプログラムが一目で分かり、起動効率が大幅に向上しました。同時に、タスクバーはカスタムタイルをサポートします
2024-05-09
コメント 0
1228

「原神」アング・ズーファンの防衛シナリオ 1-3 レベルのクリア方法
記事の紹介:Genshin Angu の防衛シナリオのレベル 1 ~ 3 をクリアするにはどうすればよいですか? Genshin Impact の多くの人がこの Angu Zhufangzhu に参加しています。防衛シナリオではいくつかのレベルを通過する必要があります。したがって、全員がレベル 1 ~ 3 を通過するのがはるかに簡単になることを知っておく必要があります。方法がわからないので、以下を見てみましょう! 「原神」アングの防衛シナリオ 1-3 パス レベル 1 - 防空配置の確立 難易度: シンプルな敵の攻撃の特徴: 少数の左線、中心軸 複数の作戦アイデア: 1. 優先順位を付けるユニットを配置する際の中心軸。 2.サポートビーコンで提供されるユニットはランダムなので、左ラインの敵に優先して対峙できるファイアスライムやファイアアポセカリーがいるとより効果を発揮できます。 3. 火災警報器は防御エリアの端に設置するようにしてください。
2024-06-11
コメント 0
542

2024年1000元相当の費用対効果の高い5g携帯電話ランキング(1000元相当の5g携帯電話ランキング)
記事の紹介:最近では合計 18,861 機種がリストに掲載されており、AnTuTu は 2023 年 1 月の Android スマートフォンの性能ランキングを発表しました。このリストでは、具体的なモデルのリストは次のとおりです。 0. iQOO Neo6SE (今年最も強力なフラッグシップ) 参考価格: 1,669 元 (12+256GB) iQOO Neo6SE は 2023 年 1 月 1 日に正式にリリースされ、最もコストが高くなります。 -2023年の携帯電話の実質的な主力製品。 UFS3 のフルバージョン、優れたパフォーマンス、1+LPDDR5 メモリを搭載した iQOO Neo6SE は、高い評価を得ている Qualcomm Snapdragon 870 プロセッサーを搭載しています。 62 インチの Samsung スクリーンはスムーズな操作を提供し、144 Hz のリフレッシュ レートと 000 Hz の瞬間リフレッシュ レートをサポートし、スムーズなゲームとスライド体験を実現します。
2024-03-21
コメント 0
784

PHP と Vue を使用して倉庫管理用のタグ管理機能を開発する方法
記事の紹介:PHP と Vue を使用して倉庫管理のタグ管理機能を開発する方法 はじめに: 倉庫管理システムでは、タグ管理はユーザーが在庫を分類、カウント、クエリするのに役立つ非常に重要な機能です。この記事では、PHP と Vue フレームワークを使用して倉庫管理システムのタグ管理機能を開発する方法と、具体的なコード例を紹介します。 1. フロントエンド レイアウト: まず、タグ管理に関する関連情報を表示するために、簡潔かつ明確なフロントエンド レイアウトを設計する必要があります。 Vue フレームワークを使用してシングルページ アプリケーションを構築できます
2023-09-26
コメント 0
1356

Win11システムでスタートメニューのサイズを復元する方法
記事の紹介:Win11 システムでスタート メニューのサイズを復元する方法 Microsoft がリリースした最新のオペレーティング システムとして、Win11 システムには多くの新機能と改良点が導入されています。注目すべき変更点の 1 つは、[スタート] メニューのデザインとレイアウトです。ただし、場合によっては、スタート メニューのサイズを誤って変更してしまい、ユーザー エクスペリエンスが不便になる場合があります。この記事では、Win11のスタートメニューのサイズを元に戻す方法を紹介します。方法 1: マウスを使用して [スタート] メニューのサイズを変更します。 1. まず、カーソルが両方向矢印に変わるまで、マウスを [スタート] メニューの端に移動します。 2. マウスの左ボタンをクリックしたまま、マウスをドラッグしてスタート メニューのサイズを変更します。 3. マウスの左ボタンを放すと、スタート メニューのサイズの調整が完了します。方法 2: 設定アプリを使用して開始を調整する
2024-02-06
コメント 0
1152

float をクリアするために二重の疑似要素を使用するのはなぜですか?
記事の紹介:擬似要素は直接選択できない HTML 内の要素の部分を選択および操作できるため、フロートをクリアするには二重擬似要素を使用します。疑似要素を使用すると、追加のレイアウト要素の作成、デフォルトの要素スタイルの変更、レイアウトの問題の解決、ページのアクセシビリティの向上、およびいくつかの特殊効果の実現が可能になります。 float をクリアする二重擬似要素方法は、使いやすく、互換性が高く、柔軟性が高く、拡張性にも優れたソリューションです。実際の開発では、プロジェクト要件と実際の状況に基づいて、適切なフロートクリア方法を選択できます。
2023-11-21
コメント 0
992

WPS描画キャンバスのトレジャー機能の開き方
記事の紹介:WPS Textの描画キャンバス機能はまさにお宝機能ですが、WPS Textでフローチャートを描いた経験はありますか?複数の画像、図形、またはテキスト ボックスを 1 か所に挿入した経験はありますか?そうなると、描画や組版、位置の移動など非常に時間と手間がかかりますが、WPSの描画キャンバス機能を使えば、WPSのテキストやWord上にスライドと同じように自由にフローチャートを描いて挿入することができます。複数の画像、図形、テキスト ボックスなどを入力し、簡単に植字、レイアウト、移動することができます。 WPS 描画キャンバスを見つける方法を説明しましょう。 【操作方法】 文書を開く際に、WPSOfficeを使用し、「挿入」をクリックし、「図形」を選択し、最後に「新規描画キャンバス」を選択します。
2024-01-10
コメント 0
1271

よりスムーズに、より安全に! Huawei MatePad 2023、MatePad Pro 12.6 2022 から Honmeng OS 4.2 へのアップグレード
記事の紹介:4月22日のニュースによると、ファーウェイは本日、Huawei MatePad 2023とHuawei MatePad Pro 12.6インチ 2022タブレットのHarmonyOS 4.2の公開テストを開始したと発表した。関係者は、新バージョンはユーザーに、よりシンプルで使いやすい機能、よりスムーズな操作、より純粋で安全なシステムを提供すると述べた。アップグレード後、Huawei MatePad Pro 12.6インチ2022にはハイパースペースストレージ圧縮機能が追加され、重複ファイルや低頻度アプリケーションのロスレス圧縮を通じてより多くのスペースをクリーンアップして解放します。同時に、アプリケーションの起動やタスクの切り替え、スライド操作など、さまざまなシーンにおけるユーザーエクスペリエンスも向上します。 Honmeng OS4.2 の主なアップグレードは次のとおりです: 個別に制御できる新しい WLAN ネットワーク自動接続スイッチ
2024-04-22
コメント 0
982

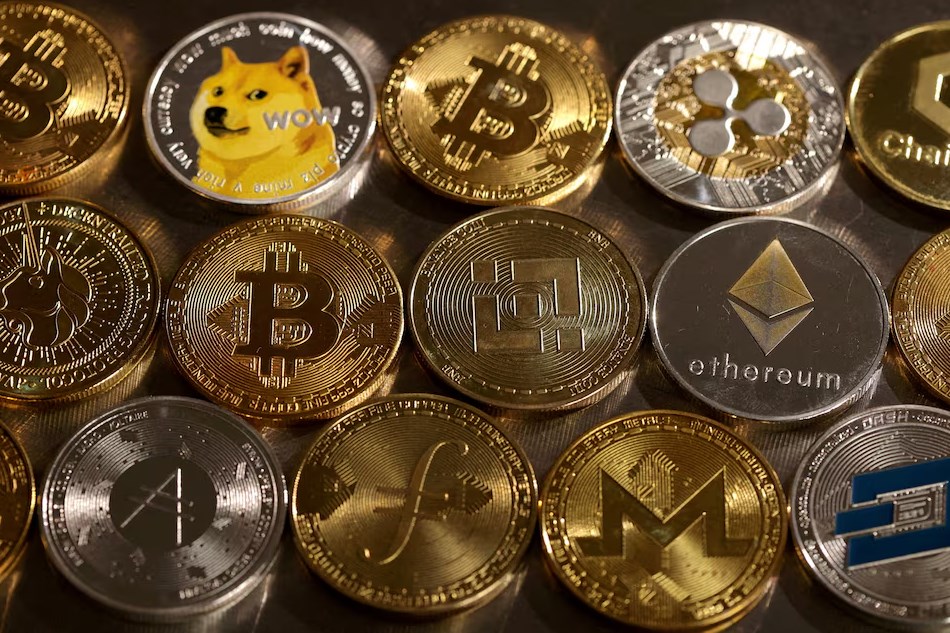
カレンシーサークルの口コミ・評判ランキング
記事の紹介:通貨サークルにおける現在の取引所評判ランキングのトップ 10 は、Binance、Huobi、Coinbase、OKX、Kraken、FTX、KuCoin、Gemini、BitMEX、Gate.io です。 2. Binance は取引量と流動性が最大で、セキュリティ対策も万全ですが、米国のユーザーに対する制限がさらに厳しくなっています。 3. Huobiは高いセキュリティとグローバルレイアウトを備えていますが、取引手数料がわずかに高くなります。 4. Coinbaseはコンプライアンスが強く、操作がシンプルですが、取引種類が少なく、手数料が高いです。 5. OKX はさまざまな信用取引を行っていますが、規制遵守の問題がありました。
2024-10-12
コメント 0
982

Honor X50 GT がすべてのフラッグシップを破り、最大のダークホースに! 1 月の新しい Android デバイスの最もスムーズなリストがリリースされました
記事の紹介:2月5日のニュースによると、本日、Master Lu氏は2024年1月の新しいAndroidスマートフォンの滑らかさリストを発表しました。Snapdragon 8+プロセッサを搭載したHonor X50GTは、多くのフラッグシップモデルを抑えてリストで2位にランクされました。報告書によると、このリストでは主にシステムファイルのコピー、デスクトップのスライド、Webページの読み込み、ブートの自動起動、APPの使用状況、写真の表示操作などを評価し、携帯電話システムUIの適応性、最適化、流暢性をテストしているという。リストを見ると、1位はColorOS14を搭載したOPPO Find X7 Ultraで、Snapdragon 8Gen3 + Tidalアーキテクチャの組み合わせがこの携帯電話のパフォーマンスを最大限に引き出しています。 ColorOS14の起動、切り替え、スライド、読み込み、送信、表示の緻密な仕組みと相まって、
2024-02-05
コメント 0
1270