合計 10000 件の関連コンテンツが見つかりました

MySQL と JavaScript を使用して簡単な地図マーキング機能を実装する方法
記事の紹介:MySQL と JavaScript を使用して単純なマップ マーキング関数を実装する方法。マップ マーキング関数は、最新の Web アプリケーションで非常に一般的です。特定の場所をマークしたり、位置情報を表示したり、地理データを表示したりするために使用できます。この記事では、MySQL データベースと JavaScript を使用して簡単なマップ マーカー関数を作成する方法を説明し、具体的なコード例を示します。 1. 準備 開始する前に、いくつかの基本的な環境とツールを準備する必要があります。 MySQL データベース: ストレージ用
2023-09-22
コメント 0
1160

Amapで自宅と職場の場所を設定する方法 自宅と職場の場所を設定する方法。
記事の紹介:Amap の地図上に自宅や会社の位置を設定するとき、この一見単純な動作には深い意味が含まれています。それは、広大な地図世界の中で、私たちの生活において最も重要な2つの場所に専用のマークを付けるようなものです。セットアップが進むにつれて、仮想空間内に自宅と会社の独自の座標が構築されたようです。自宅と会社の位置の操作方法 1. Amap APPを起動した後、アプリのメインインターフェイスを開きます。 2. メイン ページを下にスクロールして、頻繁に使用される場所のリストを表示します。クリックして「自宅」と「会社」の住所をそれぞれ追加できます。 3. 自宅の住所を例に挙げると、クリックした後、手動で場所を入力するか、地図上の点を選択して追加することを選択できます。
2024-06-14
コメント 0
488

Amap で場所をマークする方法と場所をマークする方法
記事の紹介:Amap 上で場所をマークすると、広大な地図のキャンバスに独自のタッチを加えたような気分になります。特定の目的や感情を念頭に置いて、マークする場所を慎重に選択します。では、場所はどのようにマークされるのでしょうか?以下からフォローしてご覧ください。場所をマークする方法 1. Amap APPを開いた後、メインインターフェースの「その他のツール」ボタンをクリックします。 2. ポップアップ メニューの [お気に入り] オプションを選択して、コレクション管理ページに入ります。 3. [お気に入り] ページで、[場所を追加] ボタンをクリックして、新しいマーク付き場所の追加を開始します。 4. マークを付ける必要があるアドレスを入力または選択し、アドレスが正しいことを確認した後、「お気に入りに追加」をクリックします。
2024-06-14
コメント 0
471

PPT画像スクロール効果の作り方_パスアニメーションが役立ちます
記事の紹介:まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。選択した画像を元にカスタムアニメーションを使用し、追加効果の[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。次に、マウスを使用してアニメーション パスを描画します。緑色の矢印は開始位置、赤色の矢印は終了位置です。最後に、アニメーションの開始方法を [Before] に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
2024-04-26
コメント 0
407

JavaScript と Tencent Maps を使用してマップ ホットスポット マーキング機能を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図ホットスポット マーキング機能を実装する Tencent Maps は、中国で一般的に使用されている地図サービス プラットフォームの 1 つで、豊富な地図データと強力な開発ツールを備えており、Web ページやモバイル アプリケーションに地図表示と位置情報サービスを提供できます。最新の Web 開発では、ユーザーがすぐに理解して見つけられるように、マップ上に特定のホット スポットをマークする必要があることがよくあります。この記事では、JavaScript と Tencent Map API を使用してマップ ホットスポット マーキング機能を実装する方法を紹介します。まず、Tencent Maps の Ja を紹介する必要があります。
2023-11-21
コメント 0
745

HTMLカルーセルの実装
記事の紹介:Web デザインでは、カルーセルは複数の画像やコンテンツを表示するために使用される一般的な視覚効果です。 HTML にはカルーセル関数を実装するためのさまざまなメソッドが用意されており、この記事ではそのうちのいくつかを紹介します。 1. CSS3 アニメーションを使用してカルーセルを実装する CSS3 アニメーションは、カルーセルを実装する簡単な方法です。アニメーションを設定すると、画像やコンテンツを自動的にループさせることができます。具体的な実装手順は次のとおりです。 1. 以下に示すように、HTML でカルーセル画像コンテナを設定します。
2023-05-09
コメント 0
4298

超衝撃的な写真を共有しましょう Effects_jquery
記事の紹介:今回は主に私が衝撃的だと感じた画像特殊効果をいくつか紹介します。jQuery のもの、CSS3 のもの、非常にかわいいカラスのアニメーション、そしてシンプルで単純な画像の再生アニメーションなどがあります。でも、立ち寄っていただければ、それは私にとってのサポートです。
2016-05-16
コメント 0
1005

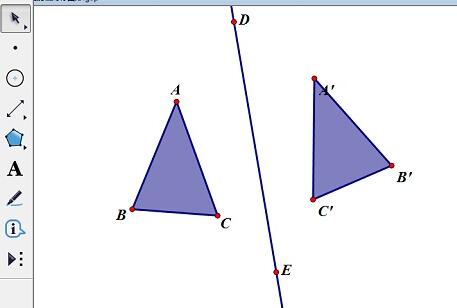
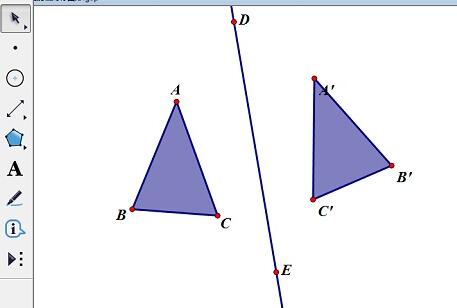
反射コマンドを使用して幾何学的スケッチパッド上に軸対称のグラフィックを作成する方法
記事の紹介:注: 構築された軌道や関数イメージなど、すべてのオブジェクトが反射できるわけではありません。反射コマンドでは、ダイアログ ボックスは表示されません。反射の前にミラーをマークする必要があります。そうでない場合、システムは線分、光線、または直線をマークされたミラーとしてランダムにマークします。例:直線を中心とした軸対称の△ABCの図形を作図する 1. 多角形ツールをクリックし、製図板上の適当な位置に△ABCを描きます。 2. 直線ツールをクリックし、アートボード上の適切な位置に直線 DE を描きます。 3. 直線 DE を選択し、[変形] メニューの [鏡面マーク] コマンドを実行して、直線 DE を鏡面としてマークします。このとき、直線 DE が一瞬点滅し、マーキングが完了したことを示します。成功。 4. △ABCを選択し、[変形]メニューの[反射]コマンドを実行すると、△と同じ結果が得られます。
2024-04-17
コメント 0
567

JavaScript と Tencent Maps を使用して地図集約マーキング機能を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図の集約とマーキング機能を実装する 最新の Web 開発では、地図関連の機能が位置情報サービス、旅行ナビゲーションなどのさまざまなアプリケーションで広く使用されています。マップ マーク集約機能は重要な機能の 1 つであり、多数のマーク ポイントを集約してユーザー エクスペリエンスとマップ表示効果を向上させることができます。この記事では、JavaScript と Tencent Maps を使用してマップ マーカー集約機能を実装する方法と、具体的なコード例を紹介します。まず、追加する必要があります
2023-11-21
コメント 0
1366

Gaode Map で他の人に位置情報を送信する方法 他の人に位置情報を送信する方法。
記事の紹介:Amap を使用して自分の位置を他の人に送信することは、意味のある情報コードを渡すようなものです。私たちはその特定のスポットを慎重に選択し、送信ボタンを押し、期待と導きを持ってそれがお互いに向かって飛んでいくのを観察します。これは単に場所を共有するだけでなく、コミュニケーションの架け橋を築くことでもあります。自分の位置情報を他の人に送信する方法: 1. 携帯電話で Amap アプリを開き、ホームページの右側にある「位置情報」ボタンをクリックして位置を特定します。 2. 地図上で共有したい特定の場所を見つけて、画面に赤いマーカーと住所情報が表示されるまで長押しします。 3. マークの下部にある「共有」機能を見つけてクリックします。 4. WeChat、QQ、SMS、またはその他のサポートされている方法など、位置情報の共有に使用する方法を選択します。
2024-06-14
コメント 0
469

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1596

AEデザインメルトボールエフェクトの操作手順
記事の紹介:AE ソフトウェアを起動し、Ctrl+N を押して新しい合成 (640*360) を作成し、OK をクリックします。楕円ツールを選択し、合成ウィンドウで Ctrl+Shift キーを押したままにして円を作成します。 Ctrl+D でレイヤーをすばやく複製し、位置を移動して 2 つの円を取得します。レイヤー - 新規 - 調整レイヤー。調整レイヤーを選択し、特殊効果-ディストーション-ゼリー効果修復を追加します。パラメータはデフォルトのままにすることができます。引き続き、特殊効果 - マスク - シンプルなブロック ツールを追加し、パラメータを 80 に設定します。円の 1 つに対して位置キーフレーム アニメーションを作成し、グラフィック エディタに入って次のように効果を編集します。この時点で、表示効果を再生できます。 、最後にGIFを使って出力する 編集ソフトでGIFアニメーションを作成できるようになりました。
2024-04-28
コメント 0
983

CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法 はじめに: CSS3 は、HTML Web ページ要素のスタイルを変更するための標準です。 CSS2 と比較して、CSS3 には多くの新機能が導入されており、その 1 つが回転効果です。 CSS3 の回転機能を使用すると、Web ページ要素に回転アニメーションを簡単に追加して、ページをより生き生きとした興味深いものにすることができます。この記事では、CSS3 の回転機能を紹介し、誰もが学び、参照できるようにいくつかのコード例を示します。 1. CSS3 の回転属性 CSS3 には 2 つの属性があります。
2023-09-12
コメント 0
1210

html5とcss3の新機能とは何ですか?
記事の紹介:html5 の新機能: 1. セマンティック タグ、2. フォームの強化、3. ビデオとオーディオのサポート、4. キャンバス描画、5. オフライン ストレージ、6. 地理位置情報、7. ドラッグ アンド ドロップのサポート。 css3 の新機能: 1. 角丸ボーダー、2. シャドウ、3. グラデーション、4. アニメーションとトランジション、5. テキスト装飾、6. 複数列レイアウト、7. 柔軟なボックス レイアウト、8. グリッド レイアウト。 HTML5 と CSS3 には、開発者がよりリッチで動的、インタラクティブな Web ページを作成できるようにする多くの新機能が導入されています。
2023-12-19
コメント 0
973

キャンバスの特徴は何ですか
記事の紹介:Canvas の特徴としては、使いやすさ、強力な描画機能、高性能、クロスプラットフォーム互換性、スケーラビリティ、アニメーション効果、大量のデータの処理能力などが挙げられます。詳細な紹介: 1. シンプルで使いやすい Canvas は、開発者がグラフィックを簡単に作成および操作できるようにする、シンプルで使いやすい API を提供します; 2. 強力な描画機能、Canvas は、四角形や円などのさまざまな基本グラフィックの描画をサポートします. 、直線などの描画に加え、複雑な曲線やパスの描画にも対応; 3. 高性能などの特徴があります。
2023-08-17
コメント 0
1976

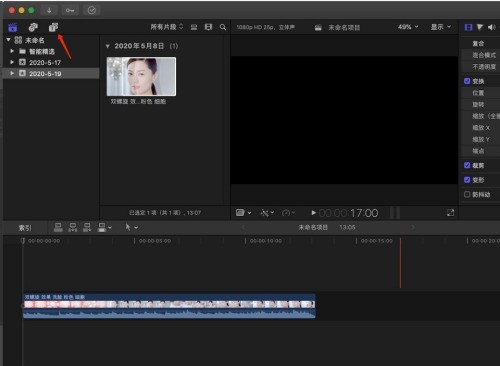
Final Cut でマークした位置でジャンプしてカットする方法_Final Cut マークした位置でジャンプしてカットするチュートリアル
記事の紹介:1. まず、ジャンプカットを実行したい位置にタイムラインを移動します。 2. 次に、ショートカット キー M を押してマークを付けます。 3. 矢印の先のアイコンをクリックします。 4. 次に、マークでジャンプしてカットすることを選択します。ジャンプする特定のフレーム数は、必要に応じて選択できます。 5. 最後に、今マークした位置を 10 フレームずつ素早くジャンプします。この 10 フレームは直接切り出されませんが、スペースバーを押すと、現在設定されているフレームが表示されます。効果。
2024-05-07
コメント 0
853

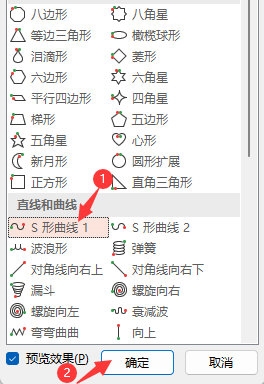
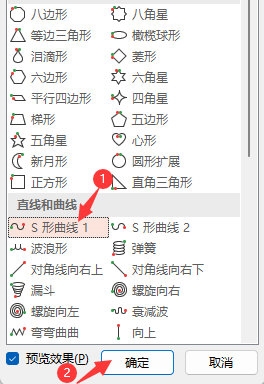
PPT2021のS字カーブ1アニメーション効果の設定方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライド編集ができるソフトウェアですが、S字カーブ1のアニメーション効果を設定するにはどうすればよいでしょうか?操作方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】 1. [PPT2021ソフトウェア]を開き、新規[スライドショー]ドキュメントを作成します。 [アイコン]を挿入します。 2. [アイコン]を選択し、[アニメーション]メニューをクリックし、[詳細設定]をクリックします。 3. [その他のアクションパス]をクリックします。 4. [アクションパスの変更]が表示されるので、[S字曲線1]をクリックして設定し、[OK]をクリックします。
2024-02-09
コメント 0
1260

ゆうゆう会計での収支記録の検索方法 収支記録の検索方法
記事の紹介:日々の財務管理では、財務状況や当座預金口座を分析するために、特定の収入と支出の記録を迅速かつ正確に検索することが重要です。 「ゆうゆう会計」は、そんなユーザーのニーズを汲み取り、直感的で使いやすい収支記録の検索機能を設計しました。わずか数ステップの簡単な手順で、ユーザーは膨大な会計データの中から必要な情報を効率的に見つけることができます。収入と支出の記録を検索するには? Youyu Accounting を開くと、すべての収入と支出がホームページ上で記録され、新しい収入と支出の記録を作成できます。ここで携帯電話の画面を上にスワイプします。画面を開くと、左端に虫眼鏡の検索アイコンが表示されます。最初に開いたときは、左側にアイコンはありませんでした。このアイコンは、電話画面を上にスワイプすると表示されます。このアイコンをクリックして入力してください。 3. 検索ボックスに直接入力
2024-06-03
コメント 0
431

Java を使用して愛のアニメーションを実装するコードを作成する
記事の紹介:Java コードによる愛のアニメーション効果の実現 プログラミングの分野では、アニメーション効果は非常に一般的で人気があります。 Java コードを使用してさまざまなアニメーション効果を実現できますが、その 1 つがハートのアニメーション効果です。この記事では、Java コードを使用してこの効果を実現する方法と、具体的なコード例を紹介します。ハートのアニメーション効果を実現する鍵は、ハートの形を描き、ハートの位置や色を変えることでアニメーション効果を実現することです。簡単な例のコードは次のとおりです: importjavax.swing。
2023-12-23
コメント 0
1458