合計 10000 件の関連コンテンツが見つかりました

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1329

wps2019で複雑なハート型のデモアニメーションを作成する操作内容
記事の紹介:1. 簡単なアニメーション設定を行う場合は、[アニメーション]メニューをクリックして設定を選択します。 2. まず編集エリアに[ハート形]を描画し、[挿入]→図形→ハート形をクリックして描画し、赤色に変更します。 3. [ハート形]を選択してアニメーションを設定し、アニメーションメニューの[八角形]をクリックすると、アニメーションが自動的に1回実行されます。 4. [八角形]のサイズを変更する 八角形を選択後、小さな円をドラッグしてサイズを変更します。 5. 右下の[再生]をクリックすると、アニメーション効果が表示されます。 6. アニメーションの効果を常に再生するように設定し、[効果オプション]をクリックし、ダイアログボックスで[タイミング]、[繰り返し]、[次のクリックまで]を選択します。 F5 を押して再生効果を確認します。
2024-03-27
コメント 0
1009

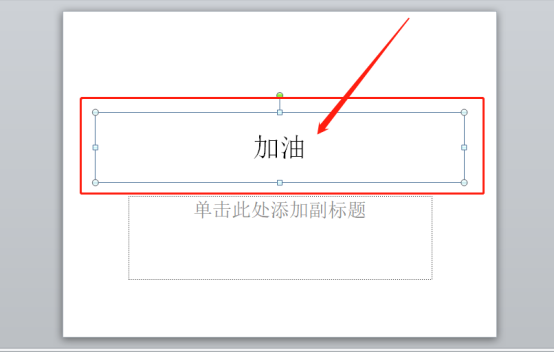
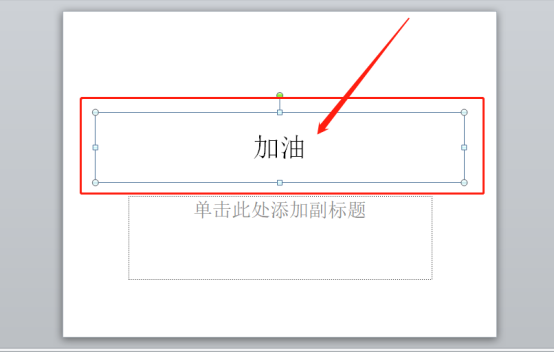
最初に入力してから終了するように ppt アニメーションを設定する方法
記事の紹介:私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
2024-03-20
コメント 0
1314

CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかな印象を与え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する簡単かつ効果的な方法の 1 つです。この記事では、CSS を使用して稲妻のボール効果を作成し、ページをより面白く、ダイナミックにする方法を紹介します。まず、基本的な HTML 構造を準備する必要があります。簡単な例を次に示します: <divclass="container&q
2023-10-21
コメント 0
791

PPT画像スクロール効果の作り方_パスアニメーションが役立ちます
記事の紹介:まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。選択した画像を元にカスタムアニメーションを使用し、追加効果の[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。次に、マウスを使用してアニメーション パスを描画します。緑色の矢印は開始位置、赤色の矢印は終了位置です。最後に、アニメーションの開始方法を [Before] に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
2024-04-26
コメント 0
426

CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な手段の 1 つになっています。 CSS アニメーションは、アニメーション効果を実現する軽量かつシンプルで使いやすい方法であり、ページ要素のトランジション、動的効果、インタラクティブな特殊効果を実現するためによく使用されます。この記事では、CSS アニメーションを使用してドラッグ可能な特殊効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア ドラッグ可能な特殊効果を実現するには、CSS で tr を使用する必要があります
2023-10-18
コメント 0
936

CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: 現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、注目を集めるための重要な手段の 1 つとなっています。 CSS アニメーションは軽量のアニメーション テクノロジーであり、簡単なコードでさまざまなクールな効果を実現できます。この記事では、詳細な CSS アニメーション制作ガイドを提供します。ステップバイステップの指導方法を通じて、バウンス効果のあるアニメーションを作成できるようになり、CSS アニメーション テクノロジをより深く理解し、使用できるようになります。準備作業:中
2023-10-20
コメント 0
1314

CSS アニメーション チュートリアル: 振動効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 振動効果を実装する方法を段階的に説明します。特定のコード サンプルが必要です。 はじめに: 最新の Web 開発では、アニメーション効果がますます広く使用されています。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。この記事は、CSS アニメーションを使用して振動効果を実現する方法を学習し、具体的なコード例を提供するのに役立ちます。 1. CSS アニメーションの基礎を理解する CSS アニメーションを使用する前に、いくつかの基礎知識を理解する必要があります。 @keyframes ルール: アニメーションのキーフレームを定義するために使用されます。アニマ
2023-10-16
コメント 0
1630

Vue でテキストが長すぎる場合に非表示のマーキーの自動スクロール効果を実装する方法
記事の紹介:近年、フロントエンド技術の発展により、斬新かつ実用的な特殊効果が次々と登場しています。その中でも、テキスト スクロールの特殊効果であるマーキー (自動スクロールとも呼ばれる) は、徐々に多くの Web サイトやアプリケーションで一般的な機能の 1 つになりつつあります。フロントエンド フレームワークの中で、Vue.js は非常に人気のある選択肢です。この記事では、Vue でテキストが長すぎる場合にマーキーを非表示にする自動スクロール効果を実現する方法を紹介します。 1. 基本原理 マーキー効果の原理は非常に単純で、固定コンテナにテキストを配置し、テキストの長さがコンテナの長さ制限を超えると、テキストコンテナが設定されます。
2023-04-17
コメント 0
2951

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1250

「ヌアンヌアンミラクル」クジラタイドライトセットのご紹介
記事の紹介:「ミラクルヌアンヌアン」はユニークな着せ替え育成モバイルゲームで、ゲーム方法はシンプルで斬新、使いやすく、グラフィックは精巧で、形も可愛いので、まったく新しいゲーム体験を提供します!装飾が豊富で個性があり、様々なスタイルに合わせられる洋服は、きっと気に入るはず!今日は「奇跡のヌアンヌアン」クジラタイドライトセットのご紹介です。ご覧になりたい方はお早めに! 「ヌアンヌアンの奇跡」ホエールタイドライティングセットのご紹介【ストーリーセット・ホエールタイドライティングハイク】 【ホエールタイドライティングハイク】には、通常ポーズと特殊ポーズ、「ハート・オブ・フェイス」の新メイクアップ、ダイナミックな特殊ポーズが含まれていますドレス「ホエールタイド・ライティングハイク」、ダイナミックな特殊ヘアスタイル「波を飛び越えるクジラ」、ダイナミックなベール「海の潮が約束を誘う」、特殊効果の頭飾り「クジラの旋回」、ダイナミックな装飾品「波に乗る」、「古いものとの出会い」海」、「百年の調和」、「クジラの奇妙な目撃」、「
2024-01-08
コメント 0
1020

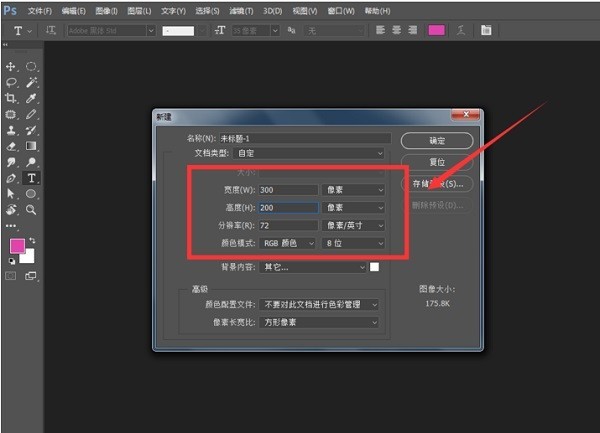
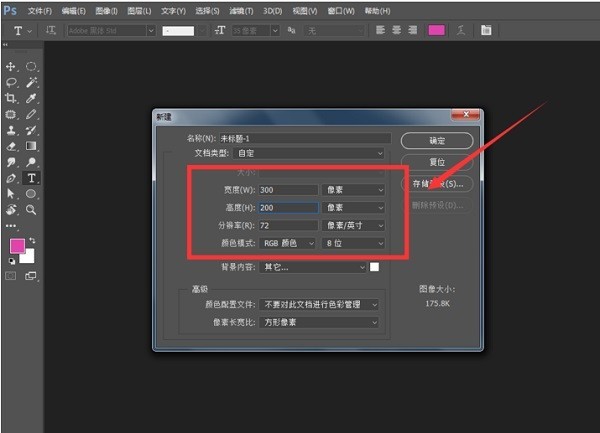
Photoshop で光る GIF フォントを作成する方法
記事の紹介:Photoshop を開き、300x200 サイズの新しいキャンバスを作成し、図に示すようにキャンバスにテキストを入力し、数回コピーして、対応する色に変更します。 レイヤーは合計 3 つあり、色は赤、緑です。メニュー バーの [ウィンドウ] - [タイムライン] をクリックして、図に示すようにフレーム アニメーションの作成を選択し、[新規] オプションをクリックして、レイヤーの数に応じて 3 つのフレーム アニメーション ファイルを作成します。最初のフレームのアニメーションを選択し、レイヤーをクリックします。最初のレイヤーは赤です。赤いレイヤーの目を開け、他のレイヤーの目を閉じます。2番目と3番目のフレームのアニメーションを開き、同じ方法で操作し、アニメーションを設定します。 [永久] に設定し、間隔時間を 0.1 秒に設定し、[開始] ボタンをクリックしてアニメーション効果を表示し、ファイルをエクスポートして、Web アドレスを選択します。
2024-04-17
コメント 0
1165

無料の動画作成ソフトとは何ですか?
記事の紹介:無料のビデオ制作ソフトウェアはありますか? そういったソフトウェアはたくさんありますが、シンプルな 2 つのソフトウェアをお勧めします。PhotoImpression5 と VideoImpression2 という、シンプルで学びやすい 2 つのソフトウェアの使い方を学びたいと思いませんか?ダウンロード リンクはオンラインで見つけることができます。 [より簡単な画像とビデオの処理、複数の写真作業領域での自動画像補正と赤目除去、改良されたスライドショー プレーヤー、強力なテキスト効果: シャドウ/テクスチャ塗りつぶし/グラデーション塗りつぶし、プロジェクト作成ウィザード: フォト アルバム/カレンダー、さまざまなクリップアートと優れたパフォーマンスの印刷制御】 まだレベルを超えていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。 【素材カット、動画編集、特殊効果加工、字幕作成、
2024-01-05
コメント 0
1260

降雪アニメーションを使用したお祝いのクリスマス Web ページの作成
記事の紹介:この投稿では、HTML、CSS、JavaScript を使用して、降雪アニメーションを備えた、簡単で魅力的なクリスマスをテーマにした Web ページを構築する方法を説明します。
特徴:
降雪エフェクト: JavaScr を使用してアニメーション化された降る雪の結晶
2024-12-24
コメント 0
630

CSS アニメーション ガイド: 点滅効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: 点滅効果の作成方法を段階的に説明します。点滅効果は、簡単なコードで鮮やかでユニークな効果をもたらすことができる一般的な CSS アニメーション効果です。この記事では、CSS を使用して瞬き効果を作成する方法について、具体的なコード例とともに段階的に説明します。 HTML 構造の作成 まず、点滅効果を表示するための HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCTYPEhtml><html>&
2023-10-20
コメント 0
1660

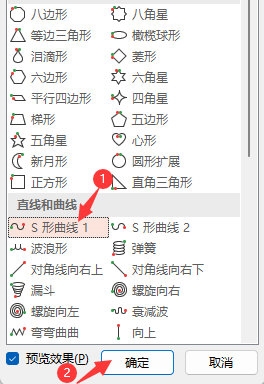
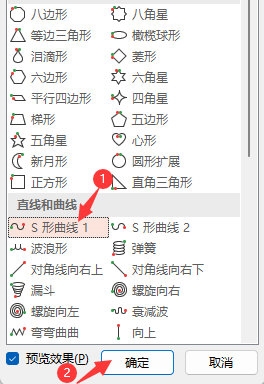
PPT2021のS字カーブ1アニメーション効果の設定方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライド編集ができるソフトウェアですが、S字カーブ1のアニメーション効果を設定するにはどうすればよいでしょうか?操作方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】 1. [PPT2021ソフトウェア]を開き、新規[スライドショー]ドキュメントを作成します。 [アイコン]を挿入します。 2. [アイコン]を選択し、[アニメーション]メニューをクリックし、[詳細設定]をクリックします。 3. [その他のアクションパス]をクリックします。 4. [アクションパスの変更]が表示されるので、[S字曲線1]をクリックして設定し、[OK]をクリックします。
2024-02-09
コメント 0
1279

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1624

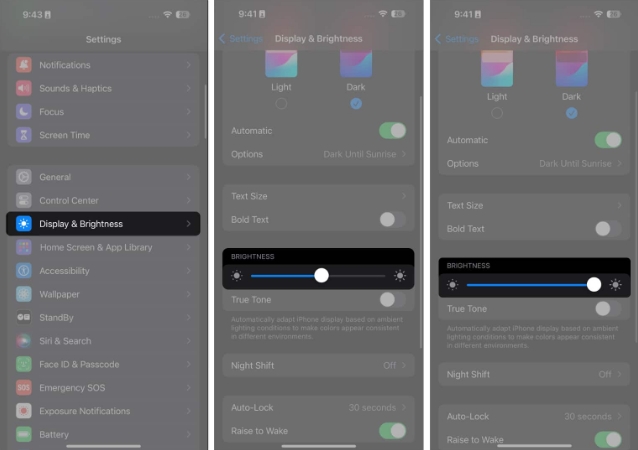
iPhoneの死のグリーンスクリーンの問題を修正する方法
記事の紹介:グリーン スクリーンの問題は、特定のハードウェアまたはソフトウェアの問題が原因で iPhone で発生する可能性があります。この問題の重大度は、緑色のライトや線が微妙に点滅することから、画面全体が緑色に染まるまでさまざまです。通常、この問題はデバイスがディスプレイを正しく認識していないことが原因で発生します。根本的な原因が何であれ、以下のガイドでは、iPhone のグリーン スクリーン オブ デスの問題を解決するためのさまざまな解決策を紹介します。 1. iPhone を再起動します iPhone の再起動は、多くの一般的な問題に対する簡単で効果的なトラブルシューティング方法です。通常、デバイスの問題が発生した場合の最初の選択肢です。 2. iPhone を強制的に再起動する iPhone の緑色の画面は、通常は一時的な不具合ですが、幸いなことに、クイック再起動でほとんどの問題は解決します。
2024-02-05
コメント 0
1202