合計 10000 件の関連コンテンツが見つかりました

短い記事のテンプレートの使用方法 短い記事のテンプレートを使用するためのチュートリアルのリスト。
記事の紹介:Jianpian は、シンプルで使いやすいオンライン文書編集ツールです。Jianpian のテンプレート機能を使用すると、文書作成の効率が大幅に向上し、繰り返しの作業が軽減されます。短い記事でのテンプレートの使用については、必要に応じて参照してください。 Jianpian テンプレートの使用に関するチュートリアルの概要 1. Jianpian アプリを開き、ホームページでポスターを作成するために使用するテンプレートを選択します (下の図を参照)。 2. [アクティビティ テンプレート] ページで、適切なテンプレートを見つけます (下図を参照)。 3. 複数のテンプレートを選択してコレクションに追加し、適切なテンプレートを除外した後、[テンプレートを使用] をクリックします (下図を参照)。 4. 次に、[編集]ページで内部情報を入力します。
2024-07-10
コメント 0
1013

Golang のテンプレート パッケージ: Web 開発効率を向上させる秘密兵器
記事の紹介:Golang のテンプレート パッケージ: Web 開発の効率を向上させる秘密兵器 はじめに: Web 開発において、テンプレート エンジンは不可欠なツールの 1 つです。データと Web ページのコードを分離し、開発プロセスを簡素化し、コードの保守性を向上させることができます。シンプルで効率的なプログラミング言語である Golang には強力なテンプレート パッケージがあり、Web 開発の秘密兵器となっています。この記事では、Golang の Template パッケージの使用法を検討し、それをコード例と組み合わせて、その方法を示します。
2023-07-17
コメント 0
1302

B2C ECサイト構築計画(B2C ECサイト構築の4つの核)
記事の紹介:ホームページのデザインは、WeChat公式アカウントと同様に、顧客にわかりやすく、シンプルかつ明確でなければなりません。そのような配慮はありませんが、多くのB2Cモール企業は何も確立していません。現在、多くのモール会社は、携帯電話やパソコンなど、最も一般的な商品を商品詳細ページに表示し、その後に商品詳細ページに表示します。 B2C モール会社によっては、商品をリストに登録してから商品詳細ページに商品表示モジュールを追加する場合がありますので、商品詳細ページに商品カテゴリを忘れずに入れてください。商品表示モジュールは商品を表示するのに最も簡単な部分です。 。製品詳細ページは、仕様を強調し、製品全体やブランドなどについてより明確な情報を顧客に伝えることに重点を置いています。
2024-03-29
コメント 0
1115

HTMLとCSSを使用してページネーションレイアウトを実装する方法
記事の紹介:HTML と CSS を使用してページング レイアウトを実装する方法: 最新の Web デザインでは、ページング レイアウトは、大量のコンテンツをグループに表示し、簡潔で明確なナビゲーション方法を提供する一般的な方法です。この記事では、HTML と CSS をベースに、シンプルで実用的なページング レイアウトの実装方法を紹介し、具体的なコード例を添付します。ページ構造 まず、ヘッダー、コンテンツ、フッターなどの Web ページの基本構造を定義する必要があります。次のコードを開始点として使用できます: <!DOCTYPEhtml>
2023-10-20
コメント 0
1335
WBlog博客前台独立栏目页的实现方法
記事の紹介:WBlog博客的功能扩展很简单,我们将通过建立一个独立栏目页面来了解一下建立独立页面的方法。目前现状:当初在设计WBlog博客的前台时,为了简洁,使用分支判断语句把栏目页并入到首页了,所以当点击栏目进入页面时,页面标题显示的还是网站的标题。要实现的目标:点击每个WBlog博客分类进入的栏目页面都以栏目标题作为页面标题来显示。显然这样布局更加合理且更利于SEO,再看看wordpress也
2016-06-07
コメント 0
1271

HTML、CSS、jQuery: 美しいフォト アルバム表示を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいフォト アルバムを作成する フォト アルバムを表示することは、写真を表示および共有するための一般的な方法です。インターネット時代では、ウェブページを通じて美しいフォトアルバムの表示を作成できます。この記事では、HTML、CSS、jQuery を使用して素晴らしいフォト アルバム表示を構築する方法を紹介し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成する必要があります。以下は、フォト アルバム ページを作成するための簡単な HTML テンプレートです。 <
2023-10-24
コメント 0
1370

Vue.js と JavaScript を使用して応答性の高い単一ページ アプリケーションを作成する方法
記事の紹介:Vue.js と JavaScript を使ったレスポンシブなシングルページ アプリケーションの書き方 はじめに: 近年、フロントエンド開発の分野では開発の繰り返しが激しく、さまざまなフレームワークが次々と登場しています。中でも、Vue.js は軽量のフロントエンド フレームワークとして、大多数の開発者に支持されています。 Vue.js は、MVVM パターンを使用して Web アプリケーションを構築するための簡潔かつ効率的な方法を提供します。この記事では、Vue.js と JavaScript を使用して応答性の高いシングルページ アプリケーションを作成し、提供する方法を紹介します。
2023-08-01
コメント 0
1331

Go 言語のテンプレート関数を使用して Excel レポートを動的に生成するにはどうすればよいですか?
記事の紹介:Go 言語のテンプレート関数を使用して Excel レポートを動的に生成するにはどうすればよいですか?はじめに: 実際の開発では、さまざまな形式でレポートを生成することが非常に一般的な要件の 1 つです。 Excel は、一般的に使用されるレポート ツールとして、あらゆる分野で広く使用されています。 Go 言語は、効率的で簡潔なプログラミング言語として、Excel レポートの生成に使用できる強力なツールのセットを提供します。この記事では、Go 言語のテンプレート関数を使用して Excel レポートを動的に生成する方法を、簡単なサンプル コードを通じて紹介します。
2023-07-30
コメント 0
1236

Edgeブラウザでページを開いたときに文字化けが発生する場合はどうすればよいですか? Edgeブラウザで中国語の文字化けを解決する方法はありますか?
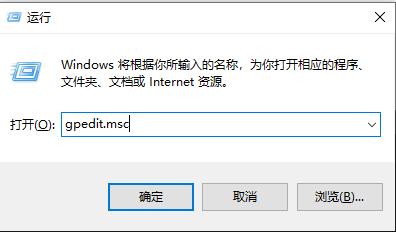
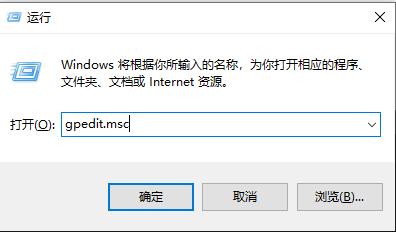
記事の紹介:Edgeブラウザで開いたページで文字化けが発生した場合はどうすればよいですか?最近、Edge ブラウザはシンプルで使いやすいのですが、Web ページを開くたびに文字化けが発生するという問題が一部のユーザーから報告されています。この問題に対して、この記事では操作が簡単な詳細な解決策を紹介します。同じ問題を抱えている友人は読み続けてください。 Edgeブラウザで開いたページで文字化けが発生した場合はどうすればよいですか? 1. win + R ショートカット キーを使用して「ファイル名を指定して実行」を開き、「gpedit.msc」と入力して Enter キーを押して開きます。 2. 新しいインターフェイスに入ったら、左側の [コンピュータの構成] - [テンプレートの整理] - [Windows コンポーネント] - [インターネット] をクリックします。
2024-08-29
コメント 0
1312

ソルト アンド ペッパー ミュージックのプレイリストを作成する方法 プレイリストを作成する方法
記事の紹介:Salt and Pepper Music Player のプレイリスト作成機能は、ユーザーに個人的な音楽の好みを紹介し、音楽コレクションを整理する簡単な方法を提供します。この機能により、ユーザーは好みに基づいてパーソナライズされたプレイリストを作成できるだけでなく、これらのプレイリストを他のユーザーと共有することもできます。プレイリストの作成方法 1. ソルト アンド ペッパー ミュージックを開き、図に示すように、左上の 3 つのバーをクリックします。 2. 展開されたオプションで、図に示すように、プレイリストをクリックします。開いたプレイリスト ページで、図に示すように、クリックして新しいプレイリストを作成します。 4. 図に示すように、入力ボックスにプレイリスト名を入力し、[追加] をクリックします。 5. 操作が完了すると、新しいプレイリストが作成されます。図に示すように、完成しました。
2024-06-14
コメント 0
899

AngularJS ディレクティブを使用して HTML を強化する
記事の紹介:AngularJS の主な特徴は、HTML の機能を拡張して、今日の動的 Web ページの目的を達成できることです。この記事では、AngularJS のディレクティブを使用して開発を迅速かつ簡単にし、コードをより保守しやすくする方法を説明します。準備ステップ 1: HTML テンプレート 作業を簡単にするために、すべてのコードを HTML ファイルに記述します。これを作成し、基本的な HTML テンプレートをそこに置きます: <!DOCTYPEhtml><html><head></head><body></body></html
2023-08-27
コメント 0
770

Xiaoluチームへの注文方法 注文方法は?
記事の紹介:Xiaolu Team で注文することを選択すると、それは多くの可能性の中のしっかりとしたオリーブの枝のようなものであり、期待しているパートナーへの明確で熱心な招待状です。これは単なる取引ではなく、エキサイティングなインタラクションとコラボレーション体験が期待されています。注文方法 1. Xiaolu Esports のルームページに入り、[注文する] ボタンをクリックします。 2. 注文パネルを展開して、購入する製品の種類を選択し、[今すぐ注文] ボタンをクリックします。注文内容を確認するパネルを呼び出して、「注文を送信する」ボタンをクリックしてください。
2024-07-04
コメント 0
424

HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する
記事の紹介:HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する ナビゲーション メニューは、Web デザインにおいて非常に重要な役割を果たしており、訪問者にナビゲーション機能を提供するだけでなく、Web サイトのユーザー エクスペリエンスも向上させます。この記事では、HTML、CSS、jQueryを使って美しいナビゲーションメニューを作る方法を、具体的なコード例とともに紹介します。 1. HTML 構造 まず、HTML を使用してナビゲーション メニューの構造を作成する必要があります。これは単純な HTML ナビゲーション メニュー テンプレートです: <n
2023-10-24
コメント 0
1545

jqueryクリックして画像を変更する
記事の紹介:Web 開発では、ページのコンテンツや視覚効果を豊かにするために画像要素を使用することが必要になることがよくあります。場合によっては、通常の画像から強調表示された画像に変更するなど、ユーザーが画像をクリックしたときの表示効果を変更する必要があります。この時点で、このインタラクティブな効果を実現するには、jQuery ライブラリを使用する必要があります。 jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション効果、その他の操作を簡素化する、一般的に使用される JavaScript ライブラリです。その構文は簡潔で使いやすく、選択できるプラグインも多数あります。以下では jQu を使用します
2023-05-25
コメント 0
607

Dreamweaver CMS データベースを使用しないテンプレート開発ガイド
記事の紹介:Dreamweaver CMS データベース不要のテンプレート開発ガイド Dreamweaver CMS (DedeCMS) は広く使用されているコンテンツ管理システムで、豊富な機能と柔軟なテンプレート メカニズムを備えており、ユーザーは独自のニーズを満たす Web サイトを迅速に構築できます。場合によっては、単純な静的ページを実装したり、データベースの負担を軽減したりするために、データベースに依存しないテンプレートを開発することが必要になる場合があります。この記事では、DreamWeaver CMS でデータベースを使用しないテンプレートを開発する方法と、具体的なコード例を紹介します。 1. 開発を始めるまでには数え切れないほどの準備があります
2024-03-14
コメント 0
1058

クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略
記事の紹介:クリエイティブなインスピレーション: データベース不要の Dreamweaver CMS テンプレートのデザイン戦略 インターネット時代において、Web サイトの構築はますます一般的になり、Dreamweaver CMS はシンプルで使いやすい Web サイト管理システムとして、多くの Web マスターに支持されています。ただし、実際の使用では、データベース管理のバックアップとセキュリティを考慮して、データベースを使用しない Dreamweaver CMS テンプレートの設計を試みる Web マスターもいます。この記事では、データベースを使用しない CMS テンプレートの設計戦略をいくつか紹介し、具体的なコード例を示します。 1. 静的ページのデータベースを使用しない CMS テンプレート設計の鍵
2024-03-14
コメント 0
803

JavaScript を使用してモーダル ボックス機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してモーダルボックス機能を実装するにはどうすればよいですか? Web 開発では、モーダル ボックスは、プロンプトや確認ボックスをポップアップ表示したり、詳細なコンテンツを表示したりするために使用できる一般的な対話型コンポーネントです。この記事では、JavaScript を使用して単純なモーダル ボックスを実装する方法と、具体的なコード例を紹介します。 1. HTML の構造 まず、モーダル ボックスの構造を HTML に追加する必要があります。 div 要素をモーダル ボックスのコンテナとして使用し、タグを div に追加できます。
2023-10-20
コメント 0
1443

Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築
記事の紹介:Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築 最新の Web 開発では、ユーザー エクスペリエンスを向上させ、ユーザーを引きつけるために、美しく簡単にカスタマイズ可能なインターフェイスが不可欠です。人気の PHP フレームワークとして、Laravel は強力なビューおよびテンプレート エンジン機能を提供し、美しくカスタマイズ可能なインターフェイスを非常に簡単に構築できます。この記事では、Laravel のビューとテンプレート エンジンの基本的な概念と使用法を紹介し、読者がそれらをよりよく理解して適用できるようにいくつかのコード例を示します。 1つ、
2023-08-12
コメント 0
1100

「UC Browser」で読書モードをオンにする方法
記事の紹介:UC ブラウザは強力なモバイル ブラウザであり、読書モードはそのユニークな機能の 1 つです。簡単な操作で読書モードをオンにすることができ、より快適な読書体験をお楽しみいただけます。次に、UC ブラウザの読み取りモードをオンにする方法を学びましょう。 uc ブラウザの読み取りモードをオンにする方法 1. まず uc ブラウザを開き、メイン ページに入り、下部にある 3 本の横線アイコン [メニュー] をクリックします。 2. メニュー バーが下に展開され、[設定] を選択します。 3. 次に、下の図に示すサービス ページに移動し、右下隅の [その他] サービスをクリックします。 4. 次に、詳細設定インターフェイスで [設定の参照] 機能を見つけてクリックします。最後に、下の図に示すページで、[自動的にスマート読書モードに入る]をスライドし、背面のボタンを押します。
2024-04-15
コメント 0
1204