合計 10000 件の関連コンテンツが見つかりました

C# を使用して最も単純なログイン インターフェイスを作成する方法を説明します。
記事の紹介:C# を使用してプロジェクトを実行する場合、基本的にログイン インターフェイスを作成する必要があります。この記事では、簡単な例から難しいものまで、ログイン インターフェイスを簡単に実装する方法を段階的に見ていきます。皆さんにも気に入っていただければ幸いです。
2017-04-21
コメント 0
14281

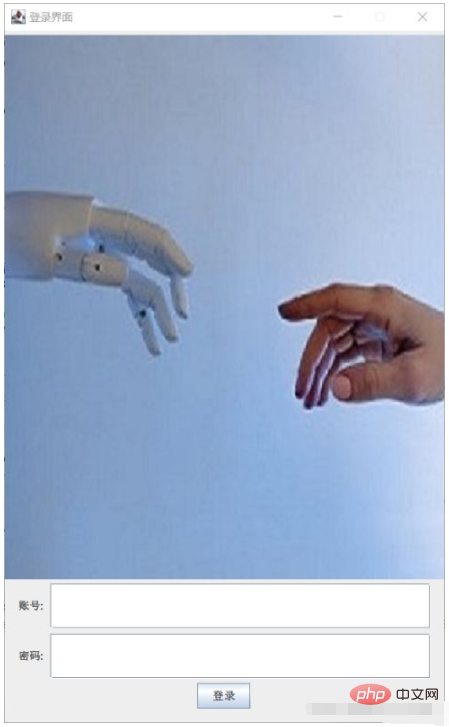
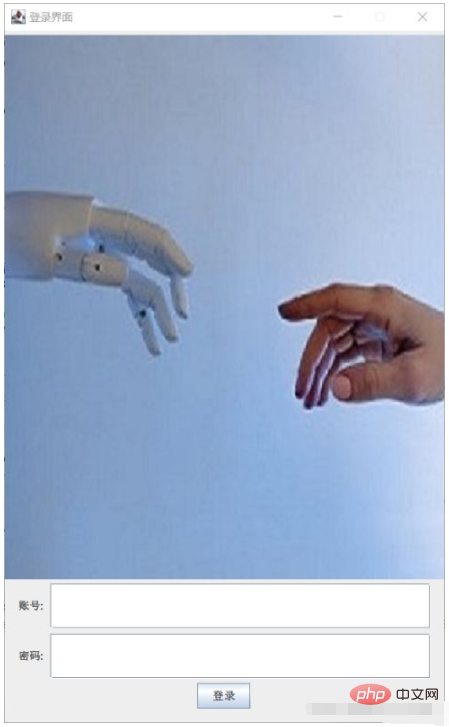
Java で単純なユーザー ログイン インターフェイスを実装するにはどうすればよいですか?
記事の紹介:1. 概要 Java を使用して簡単なログイン インターフェイスを実装できます。上記の効果は直感的ですが、インターフェイスのポップアップ ウィンドウの設定、画像の挿入、テキスト ボックスの設定からログイン ボタンに至るまで、すべてコードで実装されています。 2. 分類部分 LoginUI クラス: インターフェイス設定、構築メソッドを実装し、すべてのインターフェイス開発コードをカプセル化する ① initUI メソッド: 1. フォーム オブジェクトを作成する; 2. フォームの関連プロパティを設定する (タイトル、サイズ、サイズ、閉じる、視覚化) ; 3. コンポーネント オブジェクト、ボタン、および入力ボックスを作成します; 4. インターフェイス ウィンドウにボタンを追加します; 5. ボタンにリスナーを追加します。 ②メインメソッド:独自クラスでオブジェクトを作成、独自メソッドを呼び出す ButtonActionクラス:リスナー、マウスを取得
2023-05-06
コメント 0
4326

Vue を使用してアニメーション効果を実現する方法を説明します (コード付き)
記事の紹介:前回の記事「CSS3を使って簡単なページレイアウトを作る方法をステップバイステップで教えます(詳細コード解説)」では、CSS3を使って簡単なページレイアウトを作成する方法を紹介しました。以下の記事では、Vue を使ってアニメーション効果を実現する方法を紹介しますので、困っている方は参考にしていただければ幸いです。
2021-08-18
コメント 0
3210

css3とH5で波及効果を実装するサンプルコード
記事の紹介:CSS3 にはダイナミック リップル エフェクトが実装されているため、CSS3 を使用してダイナミック ウェーブ エフェクトを実現するのは非常に簡単です。translateX オフセットを作成することで、ループ ダイナミック エフェクトを実現できます。継続的に実現されるため、従来のフラッシュよりも実装が簡単です。また、ページにも比較的優しいです。
2018-02-02
コメント 0
1737

学びやすい CSS3 スキルと実践的なケースの共有
記事の紹介:学びやすい CSS3 テクニックと実践事例を共有 CSS3 は、Web デザインをより優れた豊かなものにするための多くの強力な機能と効果を導入したカスケード スタイル シートの最新バージョンです。この記事では、Web デザインのレベル向上に役立つことを願って、学びやすい CSS3 テクニックと実際の事例をいくつか紹介します。 1. フォントのスタイルと効果 CSS3 を通じて、テキスト コンテンツにさまざまな魅力的なスタイルと効果を追加できます。ここにいくつかのフォントスタイルがあります
2023-09-09
コメント 0
1267

非常にクールな CSS3 読み込みアニメーション効果
記事の紹介:これは非常にクールな CSS3 読み込みアニメーション効果です。読み込みアニメーションは CSS3 アニメーションを使用して作成されており、コードはシンプルで、効果は非常にクールです。
2017-01-19
コメント 0
1997

CSS を使用してすりガラス効果を実現する方法を段階的に説明します。
記事の紹介:今日、ログインインターフェイスを作成していたとき、Vision が提供するページの背景画像が明るすぎて目を引くため、ページ中央のログインフォームボックスが非常に目立たず、効果が非常に悪かったです。曇りガラスを作ることの効果を考えたので、皆さんに見てもらえるように共有します。
2020-07-10
コメント 0
6117

初心者向け記事:ccsを使って簡単なレイアウトを作る方法(コード付き)
記事の紹介:前回の記事「CSS3を使ってかっこいいナビゲーションバー効果を作る方法をステップごとに教えます(詳細コード解説)」では、CSS3を使ってかっこいいナビゲーションバー効果を作る方法を紹介しました。次の記事では、HTML を使用して簡単なレイアウトを作成する方法を紹介しますので、一緒に見てみましょう。
2021-09-03
コメント 0
2579

HTML+CSSでページロード(読み込み)アニメーション効果を実現
記事の紹介:フロントエンド開発者として、ページを閲覧するときにページが読み込まれる状況に遭遇したことがありますか? CSS3 と HTML を使用してページ読み込みアニメーション効果を作成する方法を知っていますか?この記事では、非常にシンプルで実用的な CSS3 サークル読み込みアニメーション効果コードを紹介します。これは一定の参考価値があるので、興味のある友人は参照してください。
2018-10-16
コメント 0
9891

PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法
記事の紹介:PHP を使用して効率的かつ安定した SSO シングル サインオンを実現する方法 はじめに: インターネット アプリケーションの普及に伴い、ユーザーは多数の登録およびログイン プロセスに直面しています。ユーザー エクスペリエンスを向上させ、ユーザーの登録とログイン間隔を短縮するために、多くの Web サイトやアプリケーションでシングル サインオン (シングル サインオン、SSO と呼ばれる) テクノロジが採用され始めています。この記事では、PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法を紹介し、具体的なコード例を示します。 1. SSO シングル サインオンの原理 SSO シングル サインオンは ID 認証ソリューションです
2023-10-15
コメント 0
1362

収集する価値のある 10 個の CSS3 アニメーション ライブラリ
記事の紹介:今日の Web サイトとアプリのデザインでは、ユーザー エクスペリエンスがますます重視されており、優れたアニメーションによってアプリがよりインタラクティブになり、より多くのユーザーを引き付けることができます。私は通常、Web サイトにシンプルで一貫したアニメーション効果を追加します。使用するテクノロジーは、SASS+bourbon を使用して CSS3 に基づいてアニメーション効果を生成することです。ただし、CSS3 でのダイナミック エフェクトの定義に慣れていない場合、またはより簡単かつ直接的な方法でアプリケーションにダイナミック エフェクトを導入したい場合は、次の 10 個の優れたダイナミック エフェクト ライブラリ (ツール) を参照して使用できます。 1.アニメイト.c...
2017-04-04
コメント 0
1861

css3削除
記事の紹介:ここでは、Web デザインをより最適化するための CSS3 の削除効果を紹介します。 CSS3 は CSS のアップグレード バージョンで、削除効果を含む多くの新機能と効果が導入されています。まず、CSS3 のネイティブの取り消し線スタイルを見てみましょう: ```text-decoration: line-through;```このスタイルは、テキストが削除されたことを示すためにテキストに中心線を追加します。ただし、この単純な取り消し線効果は、もはや十分にクールではありません。作成するには、さらに創造的な取り消し線効果が必要です。
2023-05-21
コメント 0
602

PHP 学習ガイド: 簡単なログイン ページの作成方法
記事の紹介:PHP スタディ ガイド: 簡単なログイン ページの書き方 はじめに: PHP は、HTML に埋め込んで Web コンテンツを動的に生成するために使用できる、広く使用されているサーバーサイド スクリプト言語です。 Web 開発では、ログイン ページは一般的な機能の 1 つです。この記事では、PHP を使用して簡単なログイン ページを作成する方法をコード例とともに紹介します。ステップ 1: HTML フォームを作成する まず、ユーザーがユーザー名とパスワードを入力するための HTML フォームを作成する必要があります。簡単なログイン フォームの例を次に示します: &l
2023-08-19
コメント 0
4467

PHP を使用して最も単純なログイン インターフェイスを実装してください。
記事の紹介:これは、PHP の学習における最初の完全な最小限のプロジェクトです。最終的にこのプロジェクトを実行する希望が見え、レコード ログイン インターフェイスを特別に作成しました: html コード (login.html): <form action="login. php" Method="post"> <fieldset> <legend>ユーザー ログイン</legend> <ul> <
2020-07-16
コメント 0
4570

純粋な CSS3 シングル ページ切り替えナビゲーション メニュー インターフェイスのデザイン
記事の紹介:これは、純粋な CSS3 を使用して作成された、単一ページ切り替えナビゲーション メニュー インターフェイスのデザイン効果です。このページエフェクトでは、ページの左側に一連のナビゲーション ボタンが縦に配置されており、ナビゲーション ボタンをクリックすると、対応するページが画面の右側からスライドして表示されます。
2017-01-19
コメント 0
1635