合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24
コメント 0
886

JavaScriptで放物線運動をシミュレーションするコード例を詳しく解説
記事の紹介:放物線運動は、重力誘導によって引き起こされる運動の一種です。この記事では、単純な JavaScript コードを使用して放物線運動の実装をシミュレートします。次のコードは、JavaScript を学習するのに非常に役立ちます。 この JavaScript コードは、重力下での放物線運動をシミュレートします。次のパラメーターを設定できます: 横方向の初速度、縦方向の初速度、重力加速度 (この加速度が時間とともに変化する値である場合、他の不均一な加速度運動効果を実現できます。) 、アニメーション間隔など、比較的専門的なコードは次のとおりです: <!doctype html> <html>..
2017-03-15
コメント 0
1883

CSSでスクロールバーをキャンセルする方法
記事の紹介:CSS (Cascading Style Sheets) は、ドキュメント スタイルを表現するために使用される言語であり、Web ページのレイアウトとプレゼンテーションを実現するために役立つ多くの豊富なスタイル属性とルールを提供します。その中でもスクロールバーはWebページの一般的な要素ですが、その表示を解除したい場合がありますので、この記事ではCSSを使ってスクロールバーを解除する方法を紹介します。 1. 垂直スクロールバーをキャンセルします。 1. body タグに overflow:hidden 属性を追加します。この方法は最も単純で簡単で、ページ全体の垂直スクロール バーを非表示にします。 ```cs
2023-04-24
コメント 0
6422

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2451

jQueryで画像カルーセルを実装する方法
記事の紹介:この記事では、主に jQuery によって実装された単純な画像カルーセル効果を紹介し、時間関数と乱数操作を完全なサンプル フォームと組み合わせて、同じ方向にスライドするなどの切り替え効果を備えた jQuery のページ要素の動的変換の関連実装テクニックを分析します。コードは非常にシンプルで実用的で、困っている友人が参照できます。
2018-06-07
コメント 0
1762

CSSでスクロールバーのスタイルを非表示にする方法
記事の紹介:Web デザインでは、スクロール バーを非表示にすることが一般的なスタイル要件です。 Web ページのコンテンツが比較的単純な場合、または APP インターフェイスと同様のスライド効果を実現する必要がある場合、スクロール バーを非表示にすることでユーザー エクスペリエンスを向上させることができます。 CSS テクノロジーにより、スクロール バーのスタイルを簡単にカスタマイズできます。 1. スクロールバーを非表示にする方法 1. CSS コードを使用する /*hide スクロール バー*/::-webkit-scrollbar { display: none;} この CSS コードでは、「display: n」を設定します。
2023-04-23
コメント 0
15303

HTML、CSS、jQuery を使用してカスタム スクロールバーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法 Web 開発プロセスにおいて、スクロール バーは Web コンテンツをスクロールするために不可欠なコンポーネントです。ブラウザーはデフォルトでスクロール バーのスタイルと機能をすでに提供していますが、デザインのニーズに合わせてスクロール バーのスタイルをカスタマイズできるようにしたい場合があります。この記事では、HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法を紹介し、具体的なコード例を示します。まず、単純な HTML 構造が必要です。
2023-10-25
コメント 0
730

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1348

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2048

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1512

Window.setInterval() メソッドの使用方法
記事の紹介:Window.setInterval() メソッドの基本構文は「window.setInterval(function, late)」です。function は繰り返し実行される関数またはコード ブロック、lay は各実行間の時間間隔 (ミリ秒単位) です。このメソッドは、指定した関数またはコードをスケジュールされた時刻に繰り返し実行するために使用される JavaScript のメソッドです。その使用法は非常に簡単で、実行する関数またはコード ブロックと繰り返し実行する時間間隔を渡すだけです。
2023-08-31
コメント 0
1511

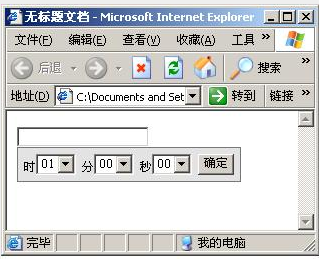
jQueryを使って現在の時刻と曜日を取得する方法
記事の紹介:はじめに Web ページでは、現在の時刻と曜日を取得する必要があることがよくあります。このとき、jQuery を使用してこれを実現できます。特に時刻をリアルタイムで更新する必要がある場合、jQuery は実装が比較的簡単です。この記事ではjQueryを使って現在時刻と曜日を取得する方法を紹介しますので、皆さんの参考になれば幸いです。 jQuery は現在時刻を実装します。次のコードは、jQuery を使用して現在時刻を取得するコードです: ```javascript$(document).ready(function () {
2023-04-07
コメント 0
1427
有効な win32 アプリケーション PHP テスト プログラム ランタイム クラスではありません
記事の紹介:有効な win32 アプリケーションではありません: 有効な win32 アプリケーションではありません PHP テスト プログラム実行時間クラス: このクラスは非常に単純で、主にいくつかの関数、配列リスト関数 list()、文字列を配列関数explode() に分割します。 <?php class runTime { private $starTime;//開始時刻 private $stopTime;//終了時刻 private function getMicTime(){ $mictime =
2016-07-29
コメント 0
1244

Go 言語のパフォーマンスを向上させる: 関数実行時間の監視スキルをマスターする
記事の紹介:Go 言語プログラミングでは、パフォーマンスの最適化は重要な側面です。関数の実行時間監視スキルを習得すると、開発者はコードをより適切に最適化し、プログラムのパフォーマンスを向上させることができます。この記事では、関数の実行時間を監視するいくつかの方法を紹介し、読者が Go 言語でパフォーマンスを最適化する方法をよりよく理解できるように具体的なコード例を示します。 1. 関数の実行時間を簡単に監視するには time パッケージを利用する Go 言語の標準ライブラリに用意されている、関数の実行時間を簡単に監視できる time パッケージです。簡単な例を次に示します
2024-03-13
コメント 0
520