合計 10000 件の関連コンテンツが見つかりました

粘着性のある底部要素が粘着しないのはなぜですか?
記事の紹介:Sticky 位置とその動作 CSS の位置決めを使用する場合、「position: Sticky;」プロパティは独特の動作を提供します。それは要素を許可します...
2024-12-24
コメント 0
1007

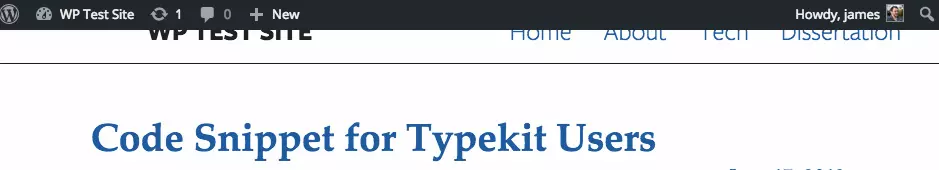
スティッキーヘッダーとWP管理バーを動作させる
記事の紹介:WordPressスティッキーヘッドと管理バーの重複の問題を解決する
WordPressのテーマでは、粘着性のヘッド(または固定位置ヘッド)と管理バーの重複が一般的な問題です。両方の位置:固定:0;管理者はZ-Indexの99999を持っているため、通常、被験者の粘着性の頭をカバーします(逆も同様です)。この記事では、CSS(およびSASS)を使用してこの問題を解決する方法について説明します。
(注:一部のトピックはJavaScriptを使用して粘着性要素を見つけます。JavaScriptがインラインのトッププロパティを更新し続ける場合、次の方法は無効です。)
CSSを使用してヘッド位置を調整します
簡単にするために、私たちは作ります
2025-02-17
コメント 0
776

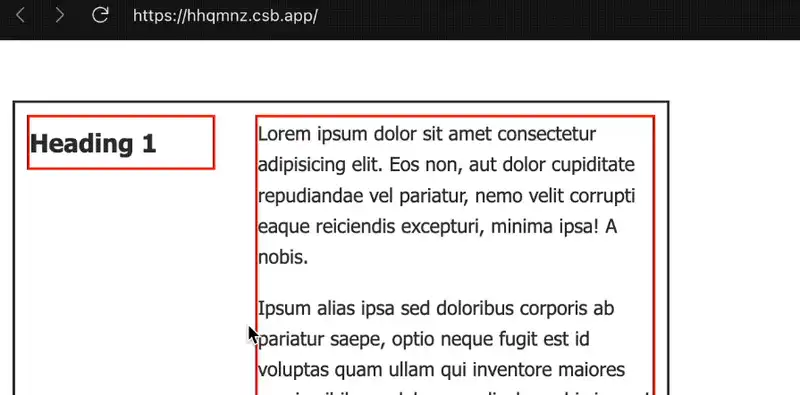
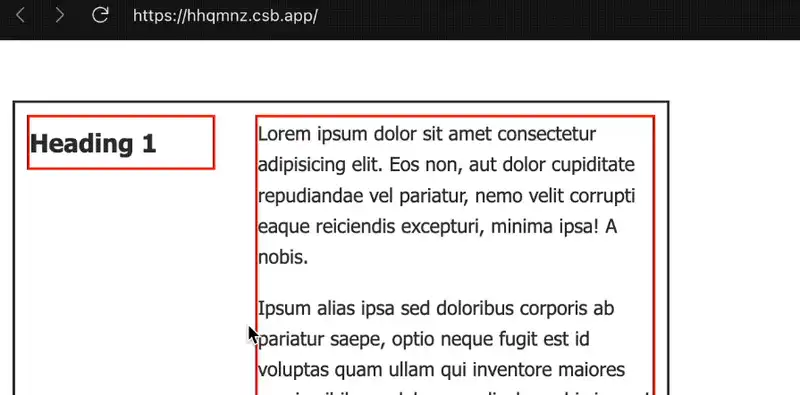
スティッキーになる — CSS スティッキー配置のトラブルシューティング
記事の紹介:イバデヒン・モジード著✏️
洗練された Web ページを構築するには、数日、場合によっては数か月かかります。最初はすべてが素晴らしく見えますが、スクロールを開始すると、突然、ナビゲーション メニュー、ヘッダー、またはサイドバーの行動喚起などの粘着要素が表示されます。
2024-11-27
コメント 0
538

CSS 'Position:Sticky' - 紹介とポリフィル
記事の紹介:キーポイント
位置:CSSの粘着性プロパティにより、ユーザーがページにピン留めすることなくスクロールすると、ナビゲーションバーまたは他の要素が表示されたままになります。このプロパティは、与えられたオフセットしきい値に到達するまで、親要素内の静的位置のように機能し、その時点で値が固定されるように設定されています。
伝統的に、この効果を達成する方法にはJavaScriptが含まれます。この場合、ページのスクロールイベントが聴取され、JavaScriptを使用して、ビューポートの現在の位置に基づいて位置と最高属性の値を変更します。ただし、要素の位置が修正されるように変更されると、このメソッドは問題を引き起こし、ページストリームと以下の要素を「上向き」にしておきます。
2025-02-21
コメント 0
829

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
564

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
710

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
816